说起当下流行的微信朋友圈广告,H5广告可以说是最具有代表性意义的一种。目前H5制作平台有很多,今天主要给他家分享下易企秀H5平台,教你3分钟学会易企秀H5。
我知道大家时间很宝贵,这里我们就长话短说,尽可能更快的让你了解易企秀的相关功能,满足初步的制作需求。
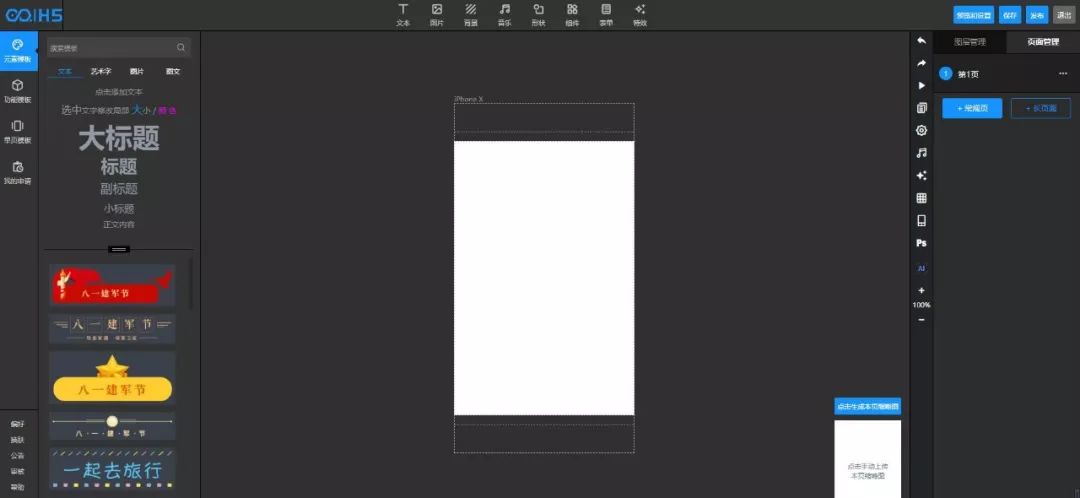
当我们打开易企秀官网,进入H5编辑器后,我们可以看到易企秀的整个编辑界面。

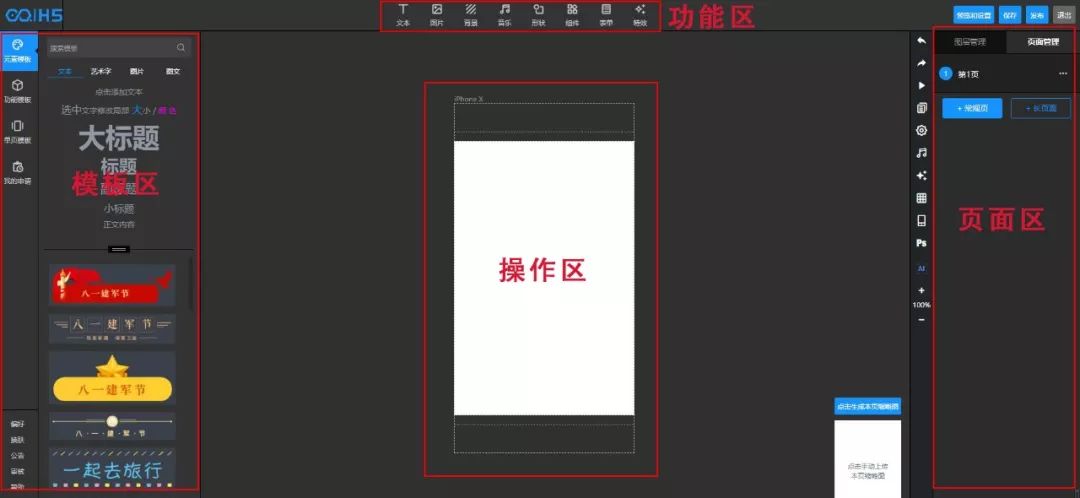
这里我简单将他划分4大区域:操作区>功能区>页面区>模板区

操作区:
用于对图片,文字,视频,动画等素材的编辑操作。
页面区:
主要用来添加或页面,对页面内的图层进行统一管理。
功能区:
主要用来添加H5的相关功能,如音乐,图片,地图,表单等。
模板区:
将现成的文字模板或图片模板进行一键套用,省去自己操作的步骤。
今天我们只针对最常用的功能做系统的剖析,后续还会有进阶版和高级版教程放出。
① 操作区
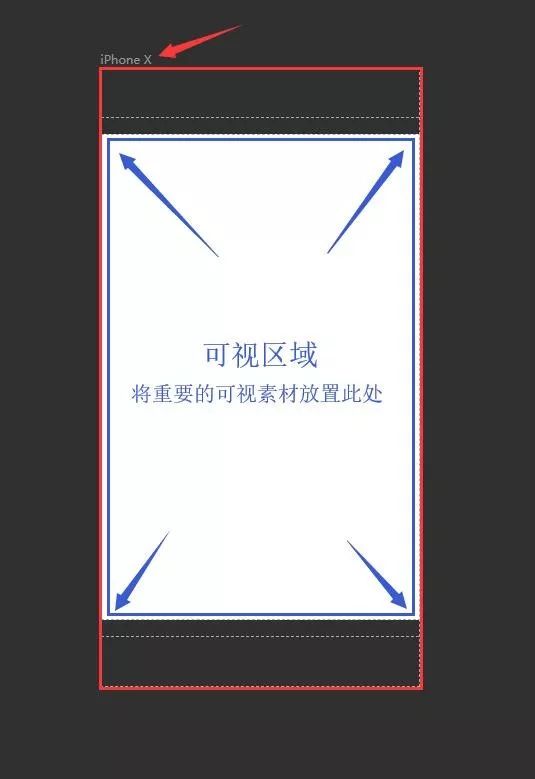
操作面板正中间的区域,就是我们平时放置素材的地方,只有在这里面放置素材,后期预览转发后,别人才可以看到。

由于市面上手机屏幕尺寸不同,对H5作品浏览时有的机型会出现白边的现象,为了满足各种手机屏幕,我们在编辑H5时,必须将图片和文字等主要内容放在蓝色区域内,可确保浏览者能看到你的信息,红色边框是适配iPhoneX的区域,我们可以将背景图或装饰素材尽可能的放大到此区域,这样别人浏览的时候就不会出现白边了。
② 功能区

最常用的功能有【文本】、【图片】、【背景】、【音乐】、【表单】、【地图组件】
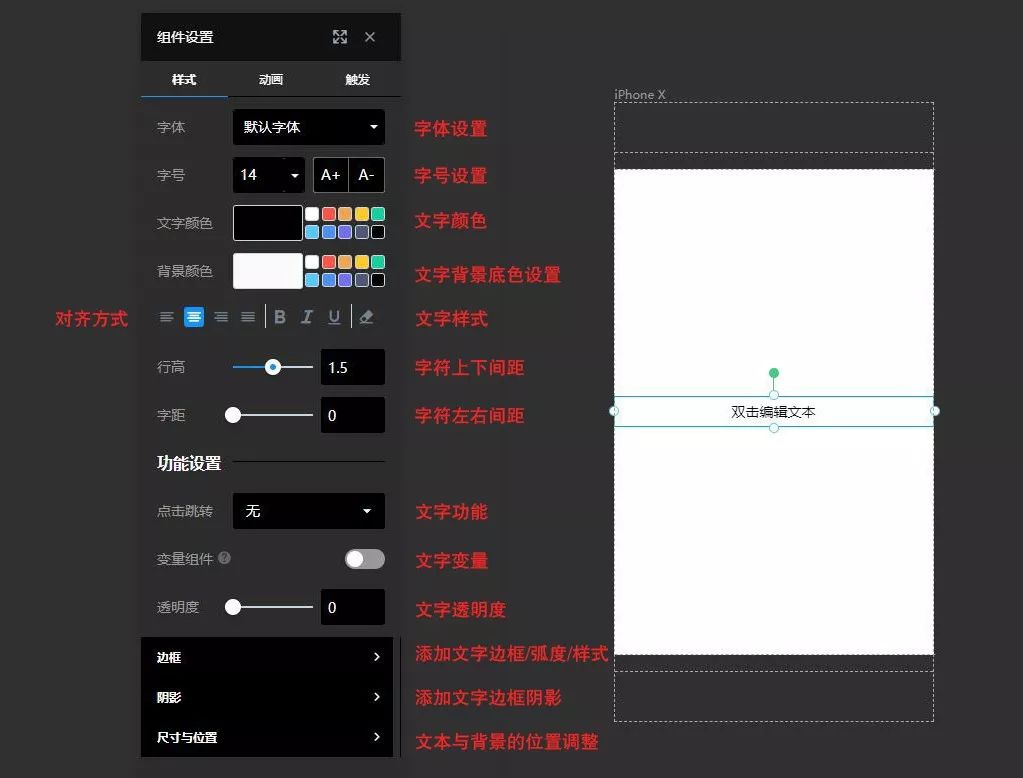
【文本】

当我们点击文本后,会弹出文本组件设置。

每个功能达尔已经做了简短的文字说明,如果你有Word或PPT操作基础,你会发现,这些功能是通用的。
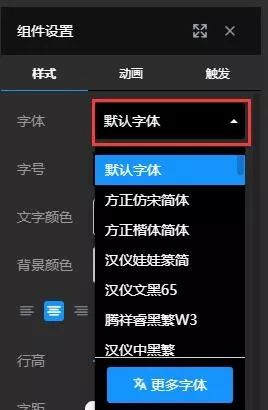
字体:
当我们点击【默认字体】的下拉箭头后,会看到里面有很多字体可以选择,如果没有合适的字体,我们可以点击下方的【更多字体】

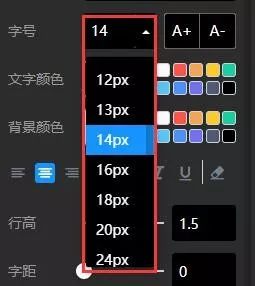
字号:
点击字号的下拉箭头,我们可以对文本的字体大小做相关的设置,最小字号为12px,最大字号为256px。

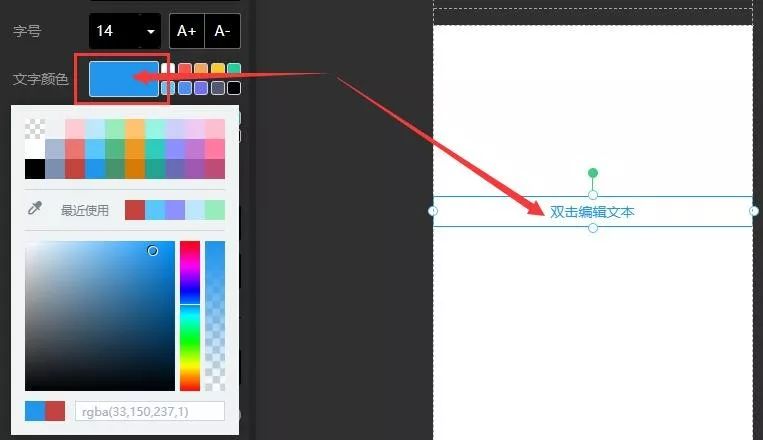
文字颜色:
点击文字颜色的色块,可弹出调色板,对文字的颜色进行调整。

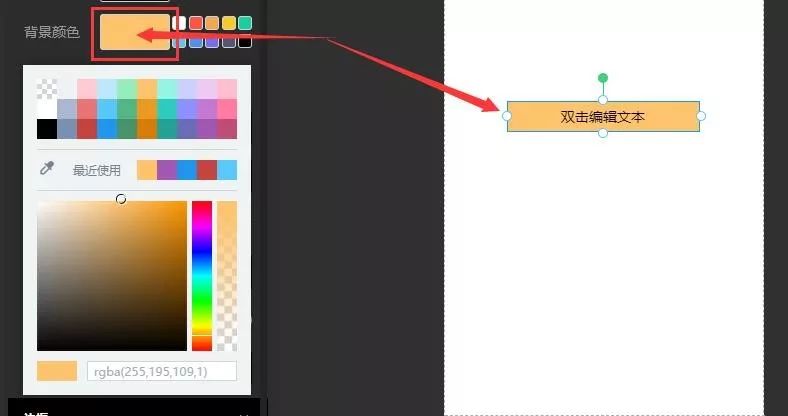
文字背景色:
点击背景色色块,可调整文字背景底色

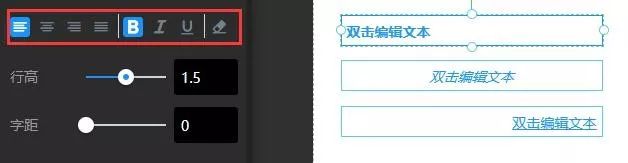
文本对齐与文字样式:

由左至右依次为:左对齐 - 居中对齐 - 右对齐 - 两端对齐 - 加粗 - 倾斜 - 下划线
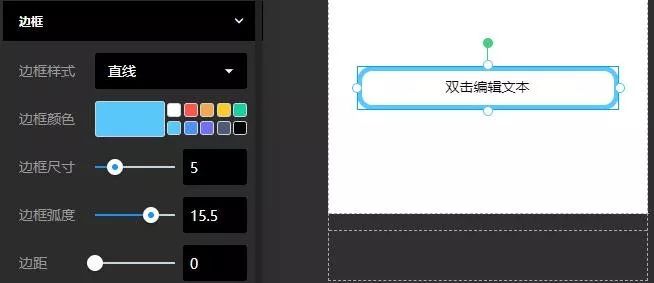
边框功能:
主要用于添加文本边框,调整颜色和弧度

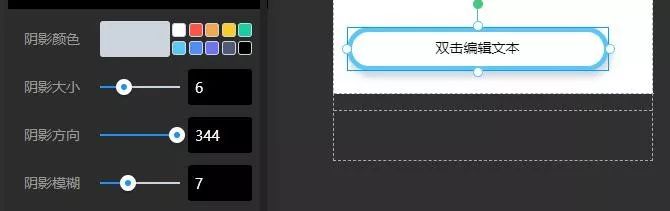
阴影功能:
主要用于调整文本框的阴影大小,角度与模糊度。

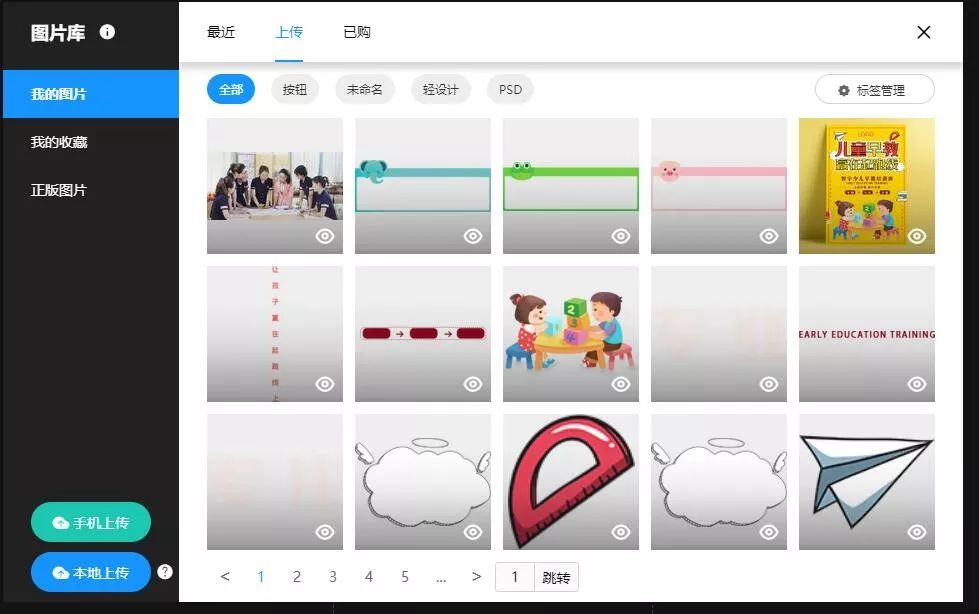
【图片】

点击图片后,可以在编辑器内上传自己喜爱的图片上传使用,也可以使用系统自带的图片。

背景功能与图片功能类似,这里不做过多的讲解。
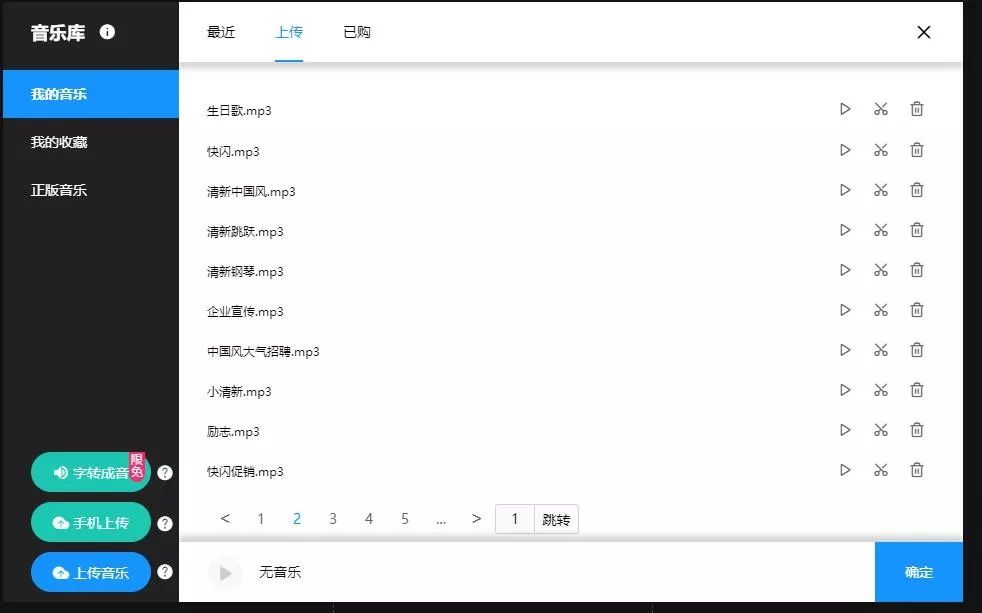
【音乐】

点击音乐可以添加自己喜爱的音乐,也可以用系统自带的音乐做为背景音乐使用。

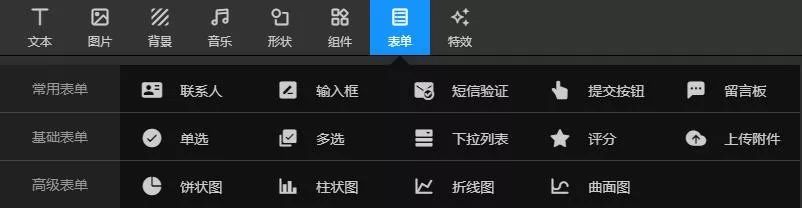
【表单】

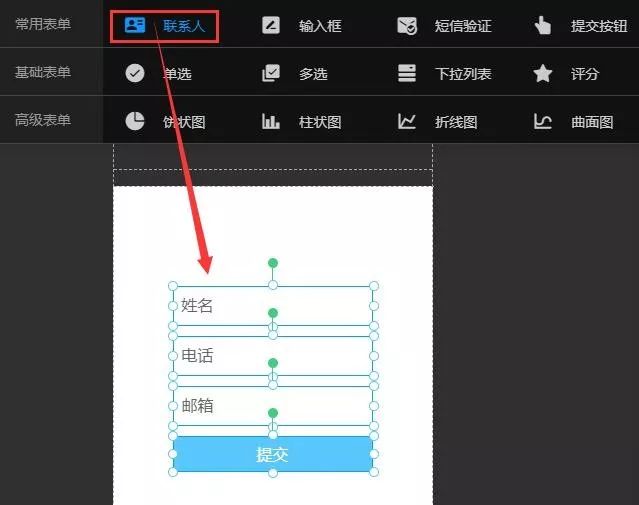
点击表单会弹出一套表单系统,点击【联系人】会直接生成一个三联表单。

点击【输入框】可以自由添加表单,但是需要对表单进行属性设置。

为了保险起见,建议在【输入类型】里统一选择文本选项,在文本内容内
键入想要收集的信息,比如姓名、电话、参会意向等文字。
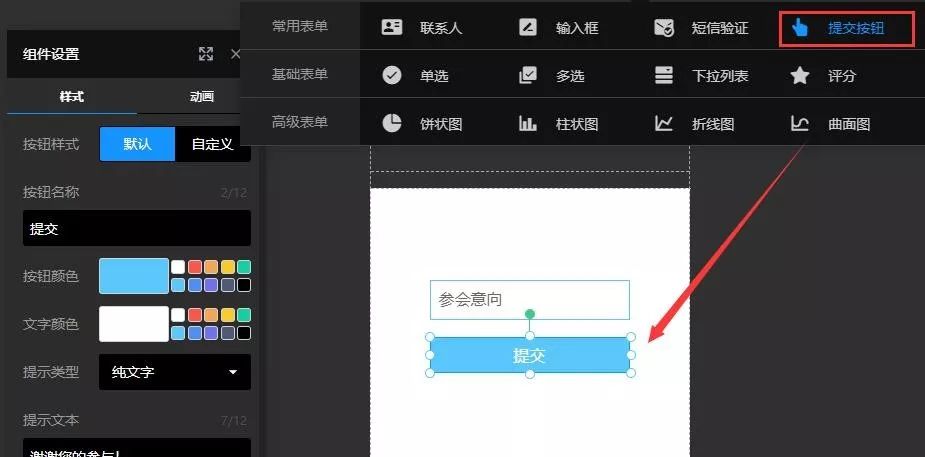
【提交按钮】

当表单制作完成后,一定要添加【提交按钮】,当转发浏览时,别人填写完信息后,只有点击提交,你才可以从后台收到信息。
③ 页面区
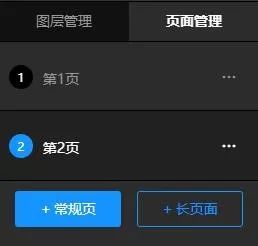
页面区由【图层管理】与【页面管理】组成,点击常规页,可直接新增一页,点击长页面,可新增一页长页面。

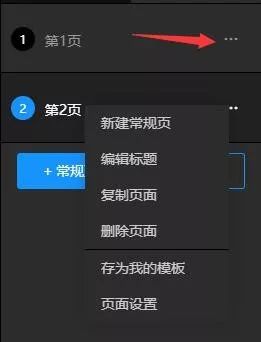
点击【页面管理】对应页面右边的【 ··· 】可修改页面的名称,做新增、复制或删减操作。

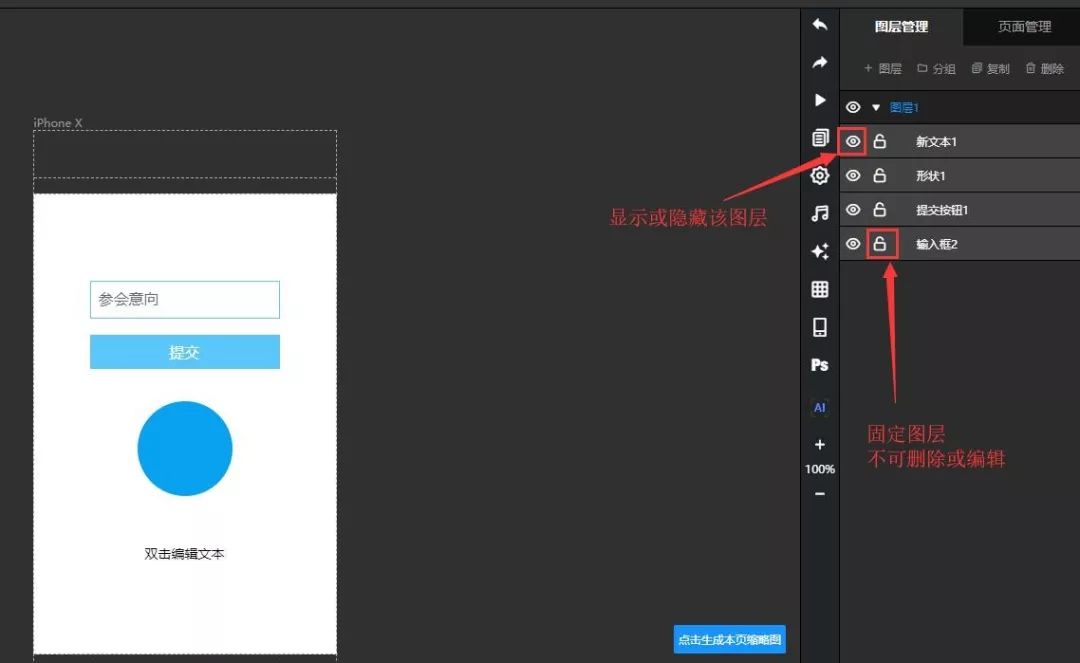
点击【图层管理】,会出现当前页面的所有元素。

点击小眼睛按钮,可显示或隐藏当前图层,点击小锁按钮,可固定当前图层,使图层不可删除或编辑。
小技巧:鼠标点击右侧图层不动,上下拖动,可改变图层的置顶或置底的顺序。
④ 模板区
模板区是平台提供的一个快捷自动套用模板的系统,我们可以在里面直接点击想要使用的模板,进行一键套用。
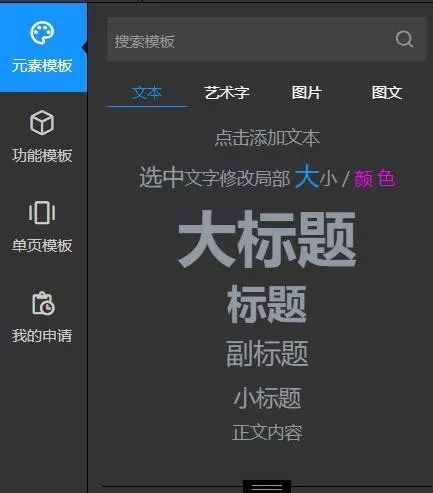
【元素模板】

元素模板主要是针对文本,艺术字,图片,做一键套用的功能使用。
【单页模板】

单页模板可直接生成一页H5,里面包含文字,图片,动效,我们只需要对当前的套用模板页面做文字和图片的替换即可。
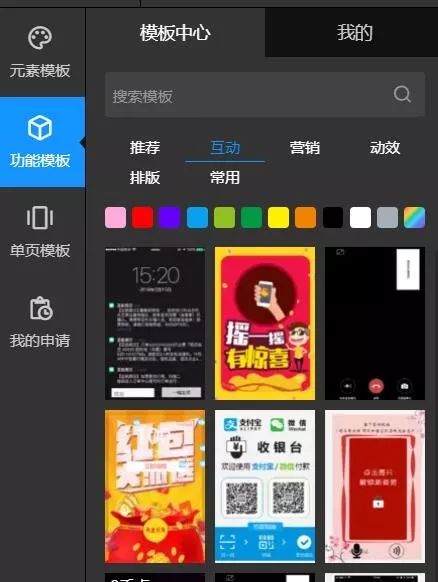
【功能模板】

功能模板相对来说比较鸡肋,用处不是很多,里面包含了一些互动功能,如大转盘,抽奖等。这些功能并不是实际意义上的互动,其计算结果也是提前设定好的,类似于假抽奖,假转盘一样,所以我们尽量不用或者少用吧,要不然又要被客户骂了。
这几大区域的基础功能基本剖析完了,学会这几个功能,我们可以完成85%的易企秀作品,最后就是上动画了。
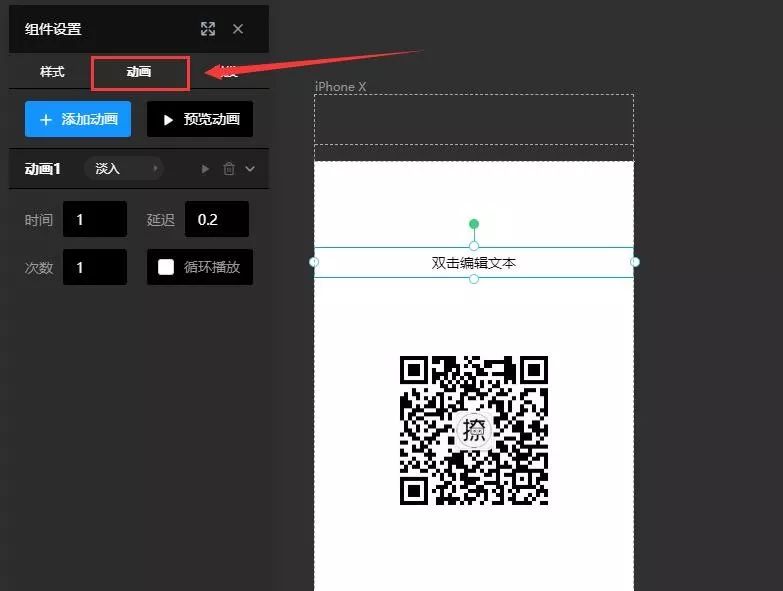
动画的设置是非常简单的,不管是文字还是图片,当我们点击选中文字或者图片时,会弹出组件设置的对话框,点击【动画】,就可以为其设定新的动画效果了,通过调整【时间】与【延迟】来设定动画的出场时间与顺序。

易企秀的动画效果很多,这里我就不一一列举说明了,大家可以自行尝试。

本期的《易企秀操作基础篇》就分享到这里了,后期还有进阶篇,与高级篇为大家分享,欢迎大家关注本人的公众号,获取更多制作教程吧。
· END ·








 本文介绍了如何在3分钟内学会使用易企秀H5平台,包括操作区、功能区、页面区和模板区的使用。重点讲解了文本的字体设置,如字体选择、字号、颜色、对齐方式和加粗等,并提到了图片、音乐、表单等组件的添加。此外,还介绍了页面管理和模板应用,帮助读者快速创建H5作品。
本文介绍了如何在3分钟内学会使用易企秀H5平台,包括操作区、功能区、页面区和模板区的使用。重点讲解了文本的字体设置,如字体选择、字号、颜色、对齐方式和加粗等,并提到了图片、音乐、表单等组件的添加。此外,还介绍了页面管理和模板应用,帮助读者快速创建H5作品。
















 2510
2510

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








