@李柚子
如何更轻松高效的做好PPT,插件无疑是一个很好的选择,不同的插件拥有不同的技能点:
比如iSlide偏向于设计方向,对于日常来说,足够用了。PA口袋动画以及OK插件适用于专业动画创作、美化等。
今天和大家分享四款PPT插件的炫酷技能,帮助你们快速对症下药,让我们一起来看看吧!
01 iSlide插件
iSlide插件想必大家已经非常熟悉了,但我还是要和大家聊聊iSlide插件的那些神操作。
· 一键统一
当我们制作PPT的时候,避免不了公司老板觉得字体不合适,或者字体过多显得杂乱,务必要修改字体的时候。
辛苦做了那么多张PPT却要一页页修改字体真的是太麻烦啦!
别急,率先登场的iSlide帮你快速解决棘手问题。
在iSlide插件中,有一个「一键优化」选项栏。
点击后我们会发现有四个附属选项,分别是对字体、段落、色彩的修改以及参考线的辅助。
我们可以利用统一字体选项,分别对PPT中的中英文字进行修改。
点击强制模式,可以统一所有幻灯片的字体,也可以只对单页PPT进行修改。

这种方法太节省效率啦!除此以外还可以对段落进行统一。
当我们设计PPT的时候,插入的文本段落间不能太狭窄,要保留有呼吸感,逐页调整又太麻烦。
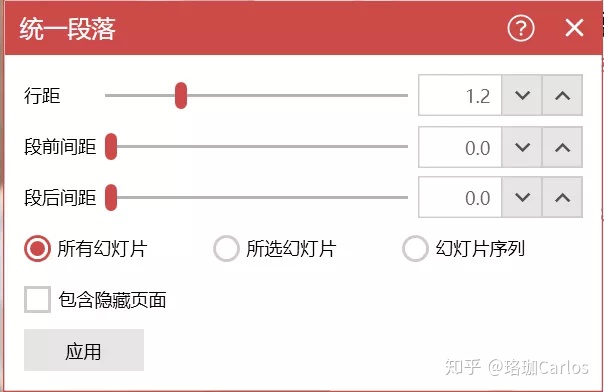
所以利用iSlide统一段落,轻松搞定冗长文本段落。只需要输入理想数值,点击应用,即可对段落进行调整统一。

·设计排版
iSlide的设计排版工具也是非常好用!举个例子:
我们经常在朋友圈看到一张图片被裁剪为九宫格图。
除了利用美图秀秀,我们也可以利用iSlide插件中的矩形布局,轻松做出九宫格效果。
首先,插入一张你们喜欢的封面图。(上期你们喜欢的封面,耐心学完这篇文章送给你们哈哈~)

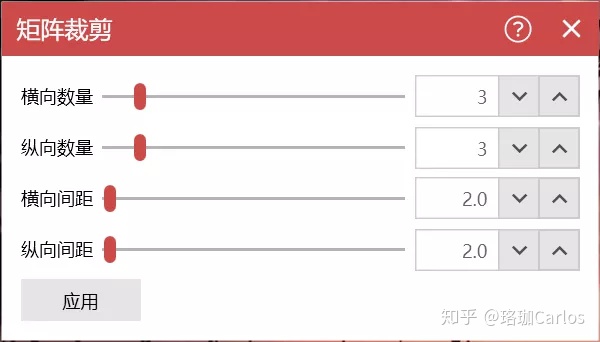
选中图片,点击iSlide插件中的「设计排版 」,选择矩阵裁剪,设置数值如下:

点击应用,九宫格就出炉啦!

如果想变成方形的,只需要在插入图片后,裁剪图片纵横比为1:1;
再依照刚刚的步骤,输入数值就可以啦,是不是非常方便呢!

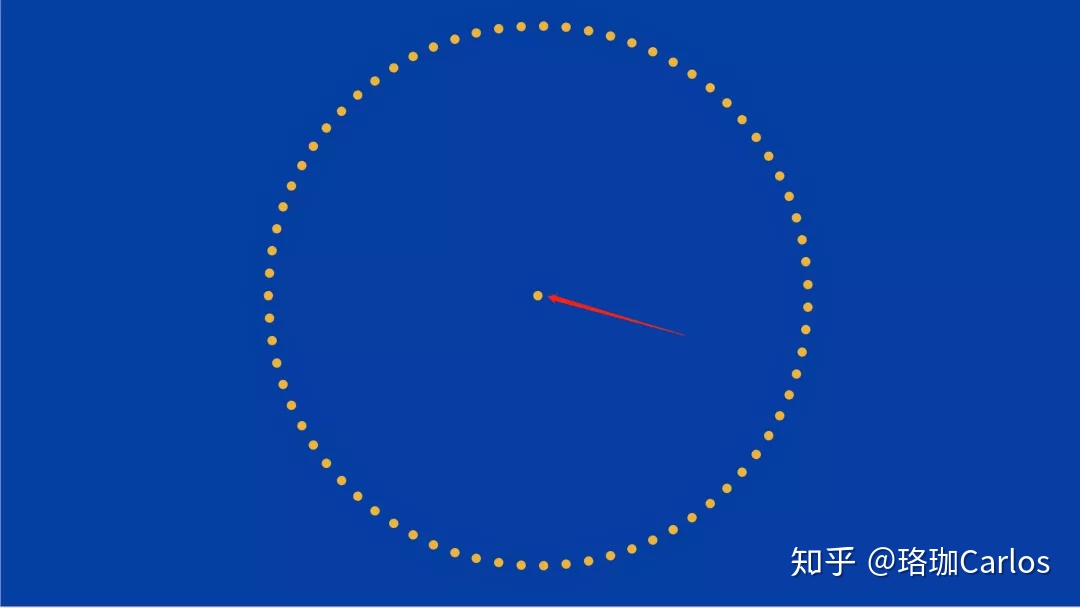
除了九宫格设计以外,我们还可以利用环形布局,做出这种效果:

图片来源:2020年PPT硬核营二期学员-伊娜原创作品
我们在很多的设计案例中,经常会看到这种渐变圆做背景修饰,一般情况下,这种设计需要用到AI来完成。
但是其实利用iSlide插件也可以设计出这种效果。
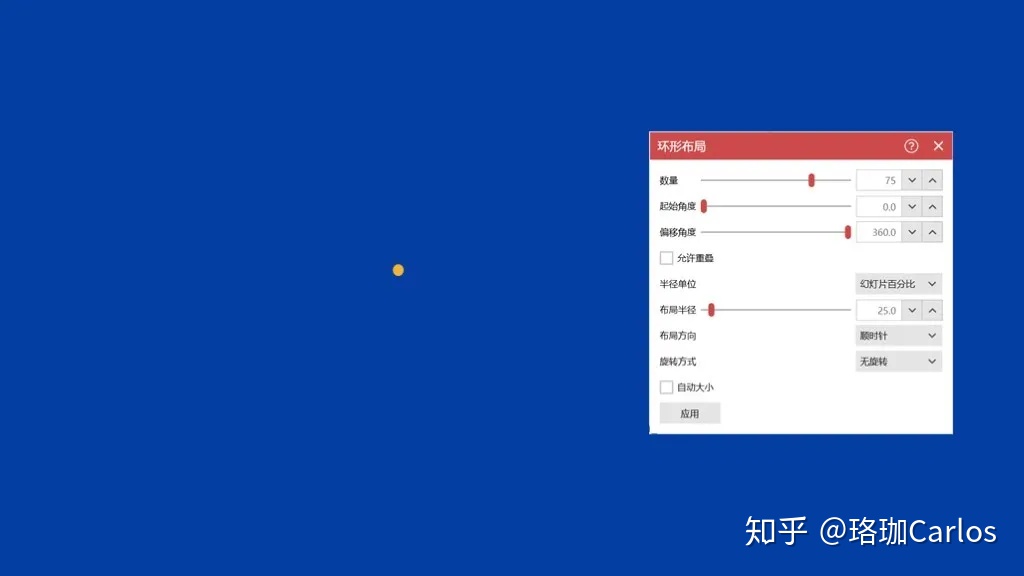
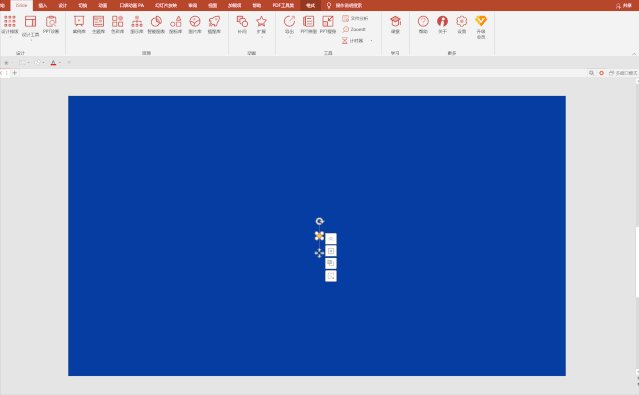
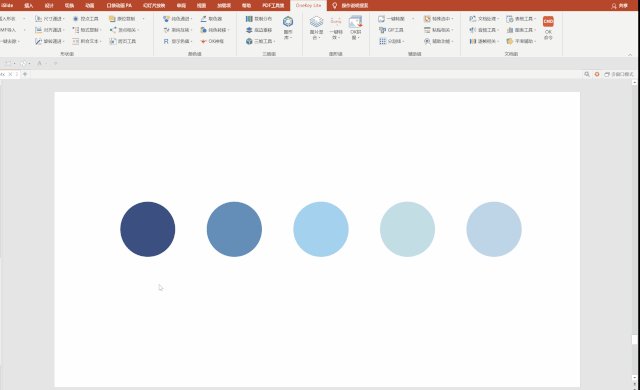
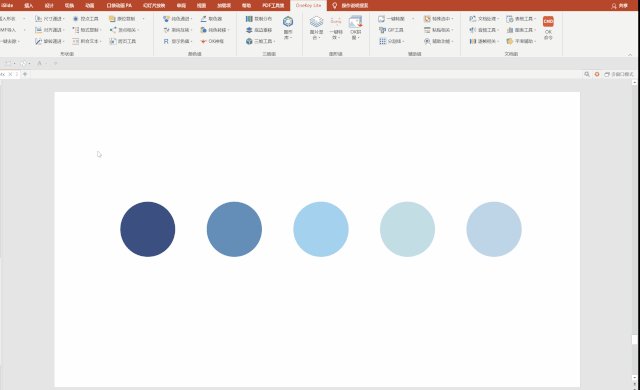
首先我们需要插入一个圆形,大小由设计想法决定,没有固定数值;
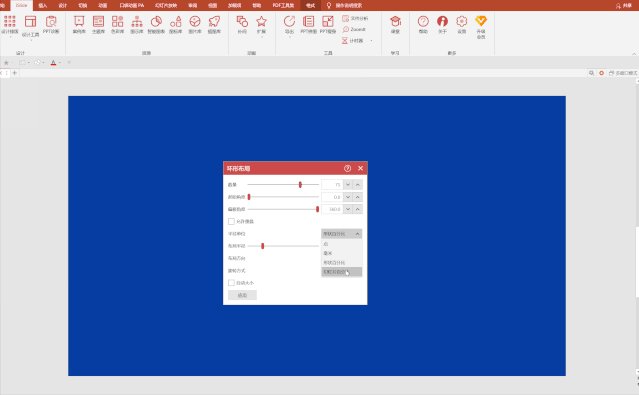
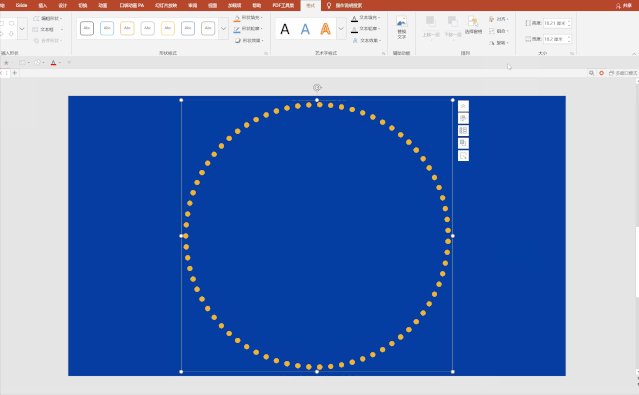
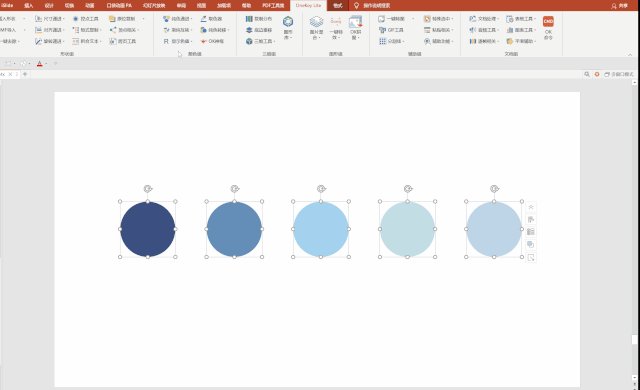
选中圆形,接着我们点击iSlide插件中的「设计排版 」,选择环形布局,设置数值如下(仅供参考);

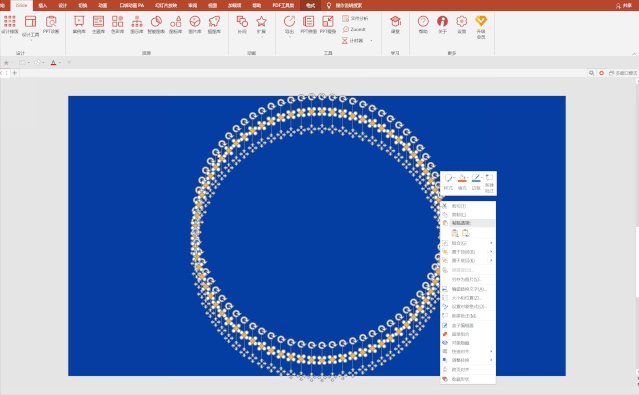
然后我们需要删除中间的原始图形;

然后对剩余形状进行组合,对齐即可。来看动图演示:

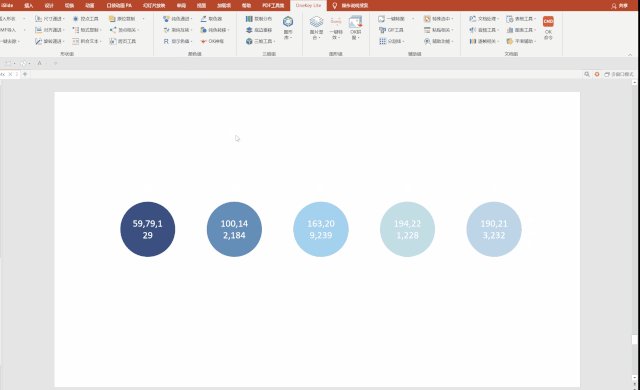
最后依照此方法,再插入大小不同的圆,加以修饰,即可做出尾页效果啦。
这里就不做过多赘述了,之前在讲解剪纸风格PPT的时候,也教过大家类似案例。
·设计工具库
设计配色太麻烦?别焦虑,教你一招一键拥有腾讯、移动同款色号。
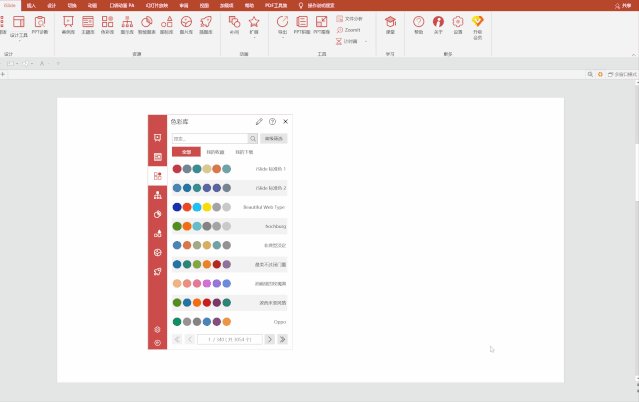
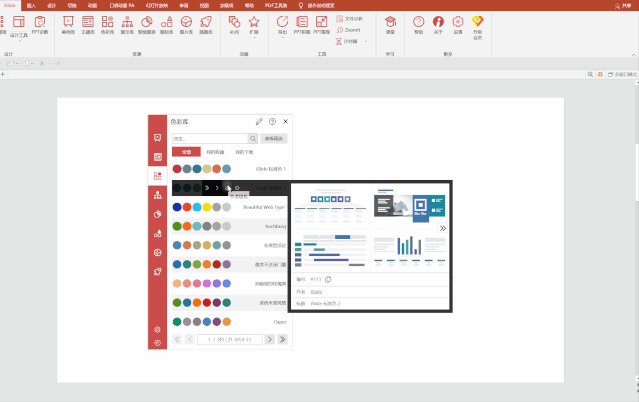
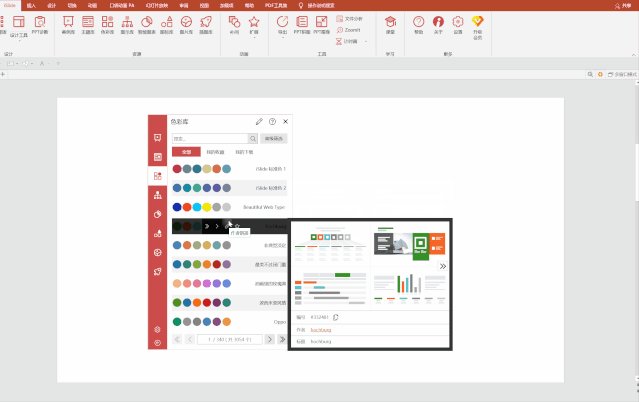
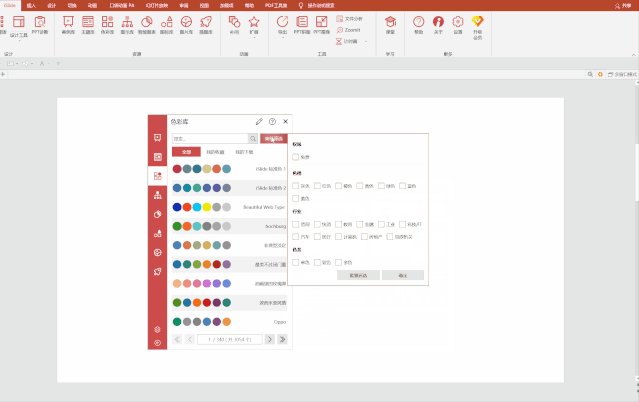
在iSlide插件中有一个「色彩库 」,当我们急需更改配色方案时,色彩库分分钟帮你一键换色,再也不用为配色发愁。
我们还可以通过高级筛选菜单栏,快速锁定行业配色。

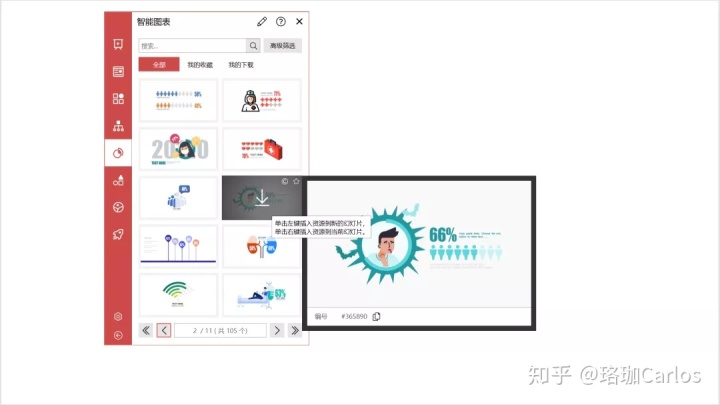
除此以外,图表是我们设计当中经常遇到的要点,做出图表固然容易,但做出富有设计感的图表对于新手来说太难了!
这个时候,不如找iSlide插件中的「智能图表 」来帮忙,多款设计随心搭配,也可以作为审美打卡,不断提升设计灵感。
在高级筛选中,选择免费图表,真的够用!

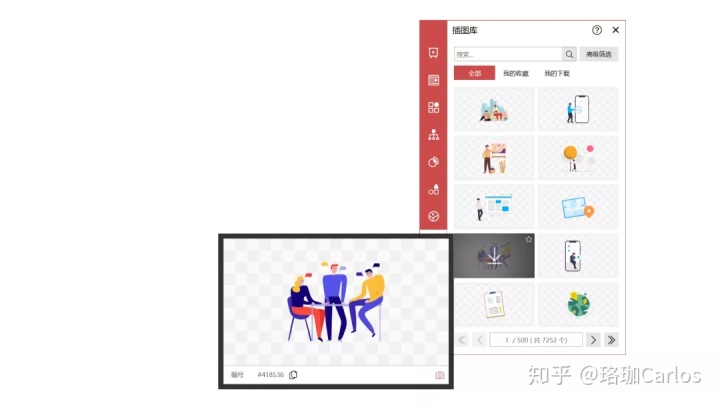
另外,iSlide插件中,还有一个非常好用的功能,叫「插图库」;
很多时候我们设计PPT需要用到一些插图,在iSlide中涵盖了7252个扁平插画。
如果做一些商业PPT什么的,这种风格的插画真的很实用!

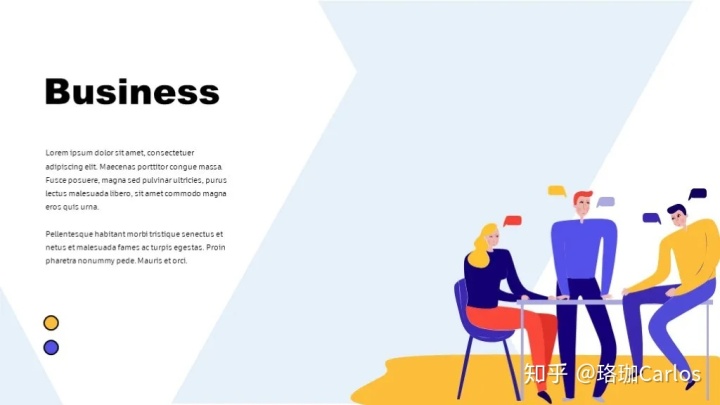
简单设计一张给你们看看:


·设计加分项
在平滑切换这个功能没有出现之前,我们经常会利用补间动画去实现这种平滑的操作。

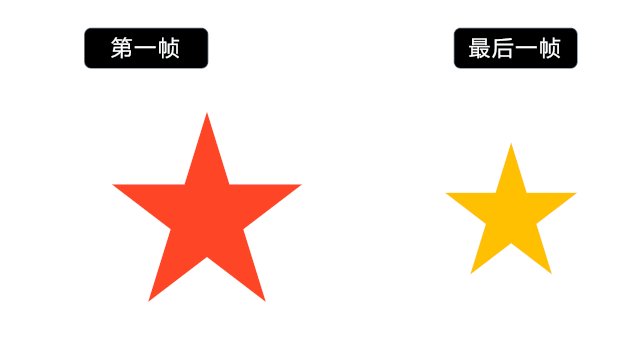
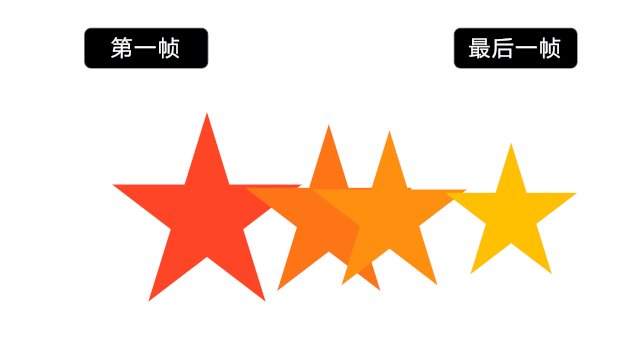
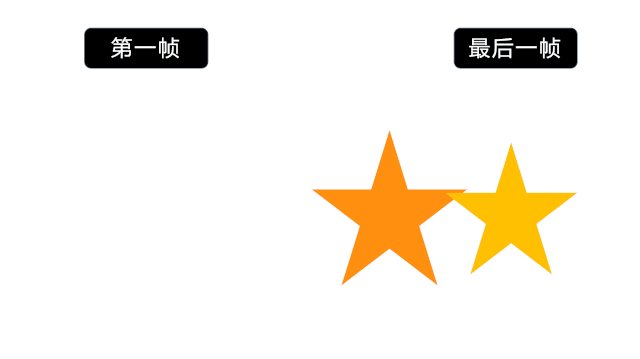
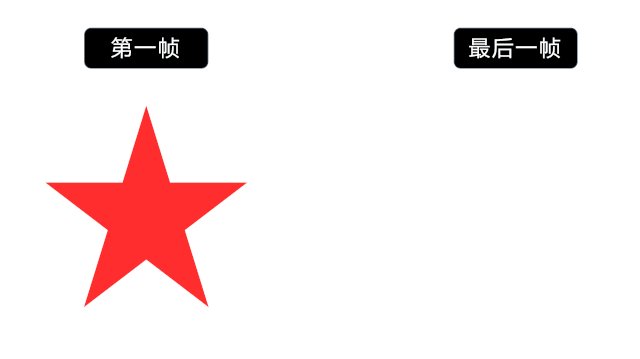
简单来说,补间的意思就是,当我们确定第一帧和最后一帧的画面时,利用补间功能,系统会为我们自动脑补出中间的活动轨迹。

因此,利用补间,我们可以设计出很多酷炫的案例,为设计加分。
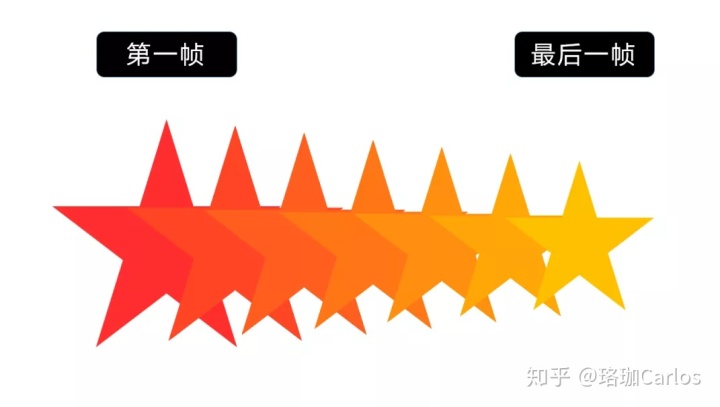
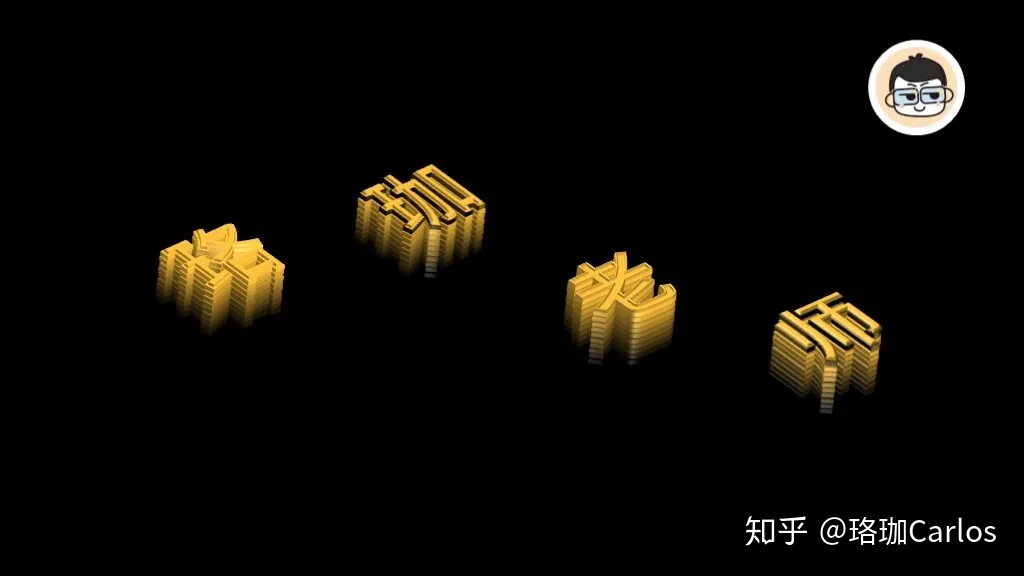
来欣赏几张大神的作品:


这种三维旋转的补间效果如何制作呢?
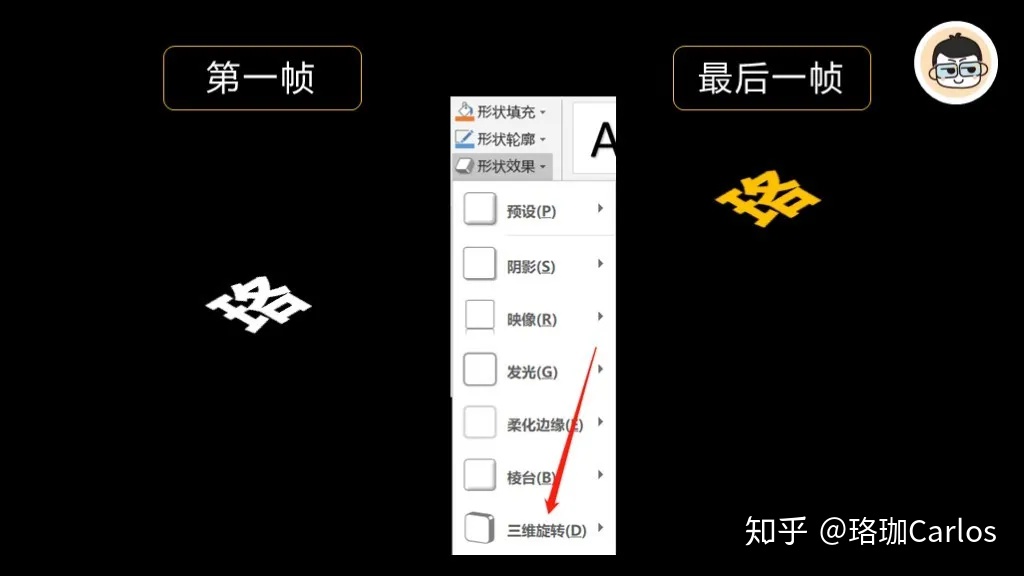
首先,我们插入一段文本,选择形状效果中的三维旋转;

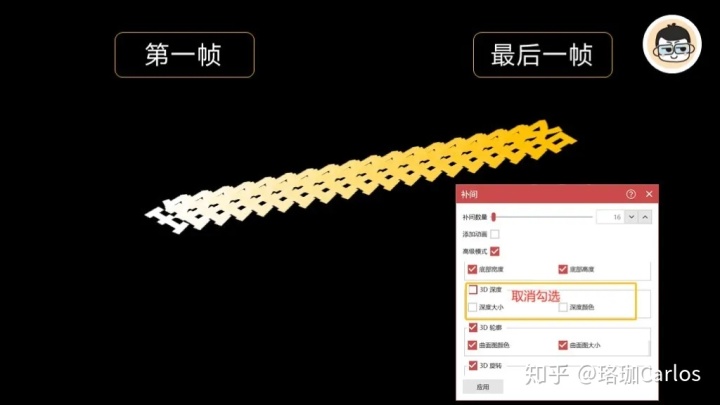
接着,我们选中第一帧和最后一帧,点击iSlide中的「补间」功能,设置补间数量,并取消勾选3D深度;

补间效果就完成啦!
我们还可以框选所有轨迹,将它们对齐,就会生成这种效果:

你还可以像我一样,对文本进行描边处理,增加立体感,或者对文本增加棱台,就会解锁不一样的效果啦!

依据大神的作品,我还做了这种效果,Emm···到现在我的PPT都很卡。

我们来看一下如何操作吧。
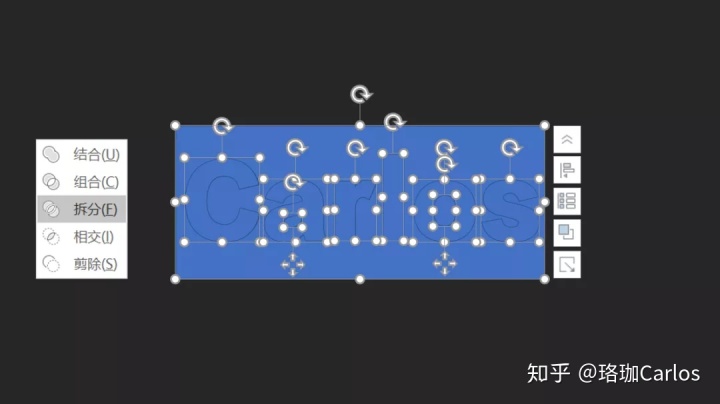
首先如下图,我们插入文本和矩形,对文本进行布尔运算;
这样做的目的是,补间动画无法单独变化字体的边框颜色。所以我们进行布尔运算,方便操作。

接着,我们利用OK插件中的拆合文本,对一个文本框进行拆分单字处理;(后续在OK插件中会详讲)
拆分好单字以后,我们进行随意布局,方便后续的补间操作;

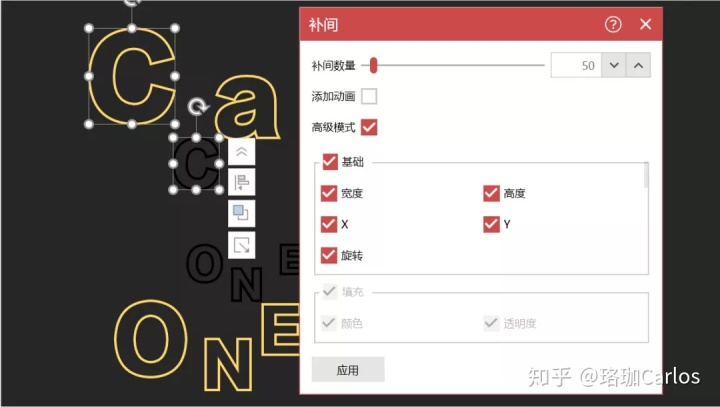
接着我们选中大字体和小字体,进行补间动画。数值越大,密度越高,电脑也就越卡(真相了

依次补间操作以后,得到如下结果:
可以改变下方字体的颜色,或者统一都是可以的。

最后,补间完成后,添加其他元素或文本,PPT首页或者海报就做好啦!
赶紧去下载吧!
· 下载链接
https://www.islide.cc/download
除了iSlide插件带给我们的福音外,当我们急需一套超有设计感的PPT时,PiTi可真称得上是神器了!
之前小梦同学讲过关于PiTi的神操作,我们就简单回顾一下吧!
02 PiTi插件
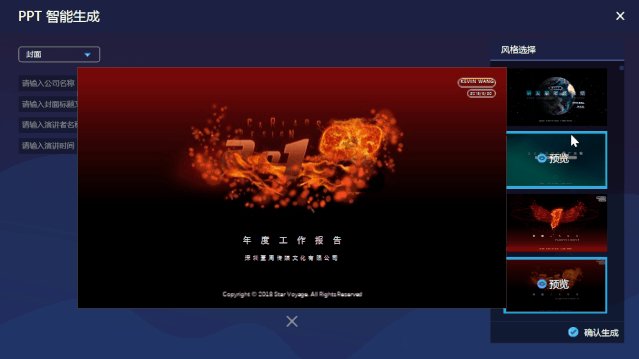
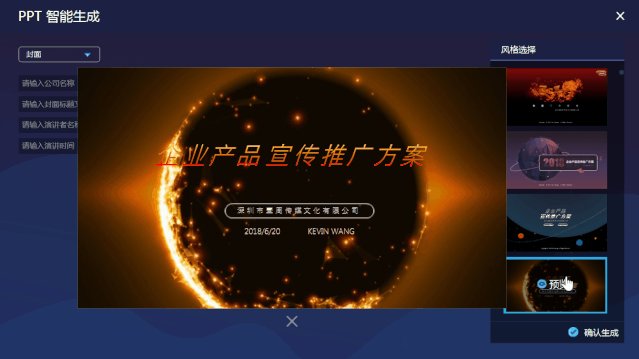
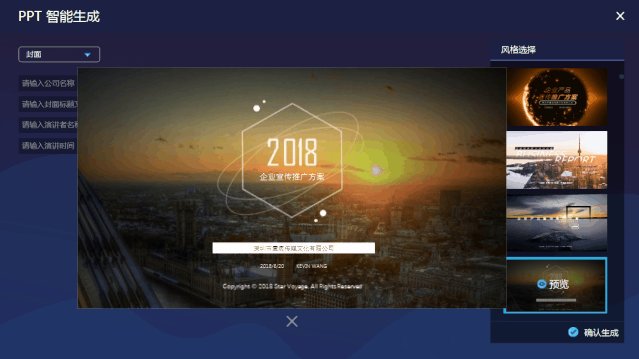
还记得之前一块钱的PPT吗?简简单单套模板,还做的非常普通!
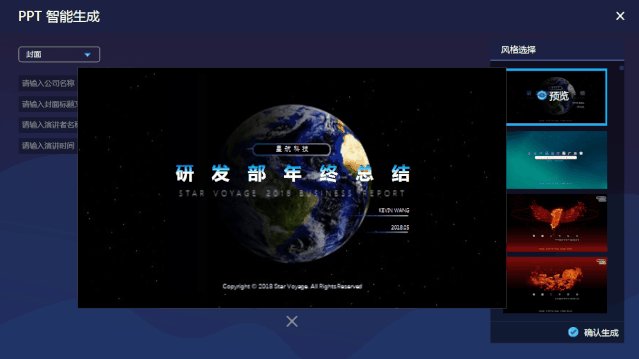
Piti插件智能生成的PPT价值几千!不用花钱还无比优秀,它不香吗?不服来GAN!

还有美丽艺术字,一键生成各种字效,利用立体字我做了一张孟菲斯风格的PPT给你们看。

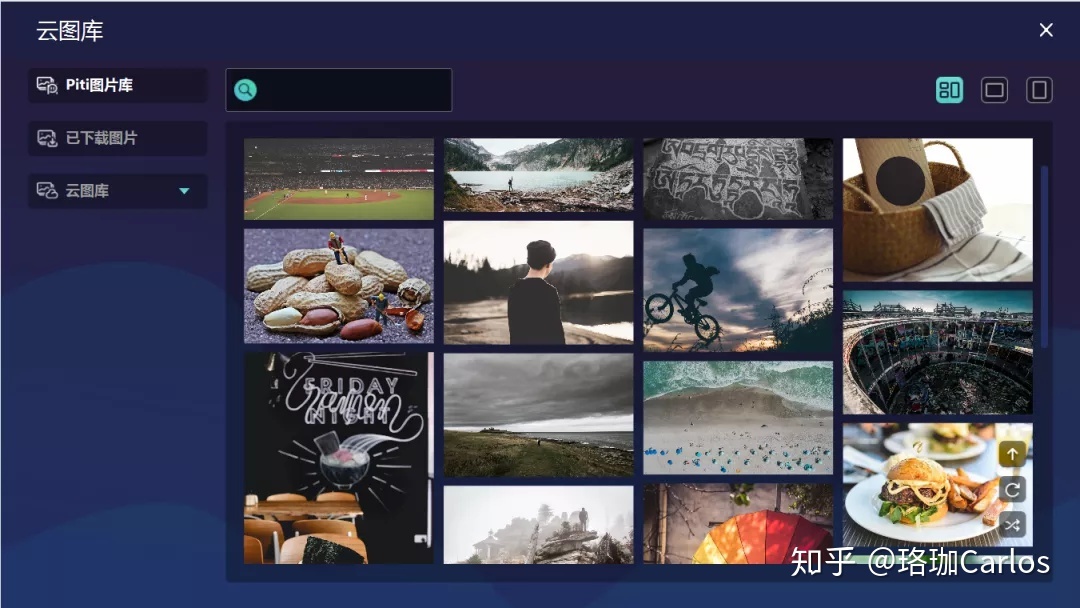
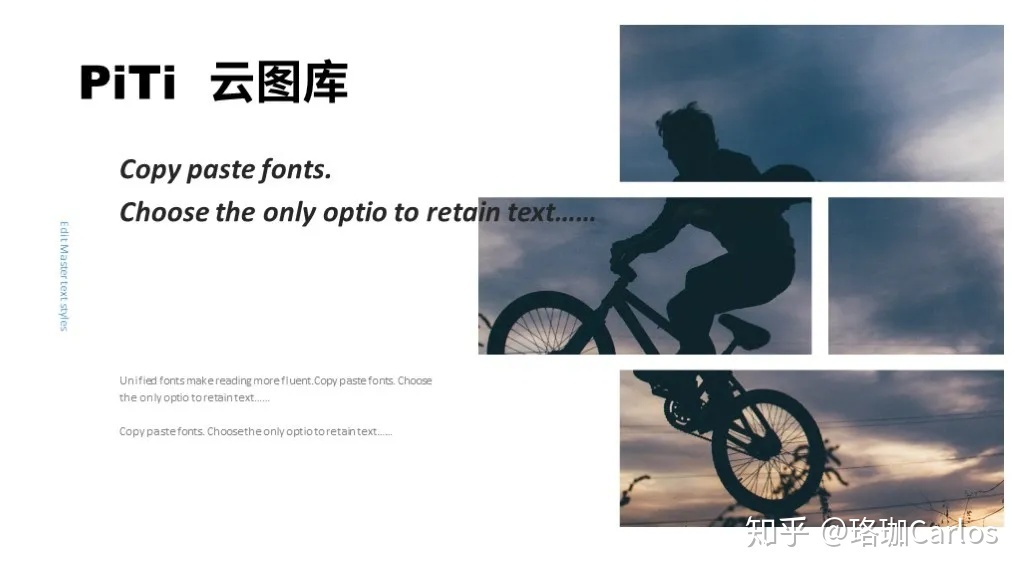
还有一点超棒的!就是云图库:
我们可以不用切换界面,不用搜索无版权网站,一键打开Piti,超过400万无版权的10个高清图库站点就在你眼前!

随随便便做个PPT,都很好看!

· 插件下载链接
https://www.weekweekup.cn/piti
除了以上两款软件以外,我们在PPT设计中,经常会涉及到一些动画效果的展示。
这里推荐一款专门用于动画制作的神器-口袋动画PA,一起来了解一下吧!
03 口袋动画PA插件
口袋动画分两个版本,分别是盒子版和专业版。
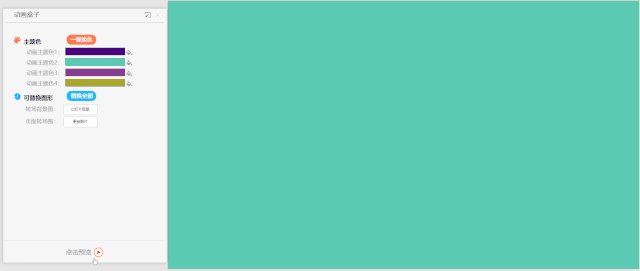
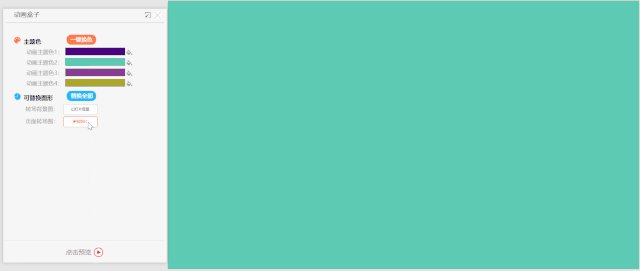
盒子板适用于新手小白,可以一键替换动画模板;

专业版适用于有基础人群,可以更加细化动画部分。

我们今天就以盒子板为例了解一下吧。
· 快闪动画
还记得有一阵抖音很火的快闪吗?简单的文字加上特效,给人视觉冲击。

那这种超火的快闪到底是如何做出来的呢?
在口袋动画PA 中有一个选项叫「超级快闪」,点击可以看到快闪动画库,里边囊括了很多快闪动画。
我们可以在每一页PPT输入文字,类似高桥流风格;
然后,我们点击超级快闪,选择快闪动画库,选择一个自己喜欢的快闪动画,点击套用到当前模板;

我选择的是苹果发布会快闪,我们来看一下最终效果:

是不是超级简单呢!
· 内置动画库
除此以外,动画盒子还内置了许多片头、片尾、转场、学科等动画;

我们只需挑选合适的动画,替换内容或配色,即可解锁超酷炫动画。

还可以一键为流程图添加动画,不过流程图一定是案例中要求的格式噢!
否则如果是复杂的流程图,就只能依靠手动逐个添加动画啦。

添加动画,也可以变得如此简单粗暴,你们Get到了吗?多多尝试总能找到适合自己PPT的动画噢!
· 插件下载链接
https://www.papocket.com/
04 OneKeyTools插件
· 提取色彩的RGB色值
OK插件中,我最喜欢用的就是提取色值。
当我们事先选定好PPT的主色和辅色,想把它用于设计当中。
我们可以利用OK插件来提取色彩的RGB色值,这样比直接取色更加精准。
如何操作呢?
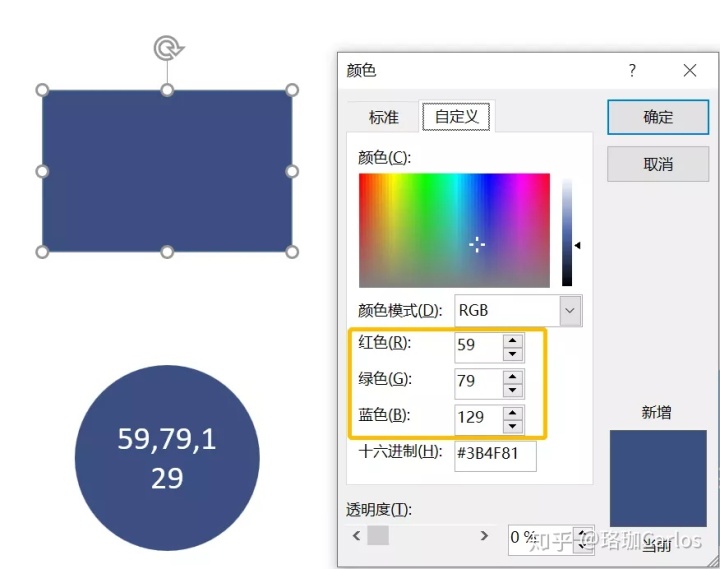
比如,我这里事先选好了一套色系,我想把它们应用于我的PPT中,这时候,我只需要点击OK插件中的「显示色值」即可;

我们可以选择RGB色值、HSL色值或16进制色值;
来张动图演示:

我这里选择的是RGB数值,形状中显示的数字就是它所对应的RGB数值。
这样一来,如果我想插入一个形状,选择与它同款配色时,我只需要把数值依次输入进去即可。

怎么样,是不是非常简单呢?
下次如果看到好看的设计配色,我们只要求助OK插件,就能迅速精准的知道它的数值啦!
· 拆分单字
如果大家留心观察,会发现在很多的海报案例中,使用了错位排版设计。也就是对标题的文字大小、位置或者笔画等进行调整。
让排版富有美感和个性化,突出主题。


图片来源:豆瓣电影
所以,当我们需要对PPT中的文字进行错位排版时,输入多个文本真的太麻烦!有没有什么方法能够快速拆分文本呢?
OK插件自带的拆分文本功能,可以一键拆解单字,方便我们进行错位排版创作。
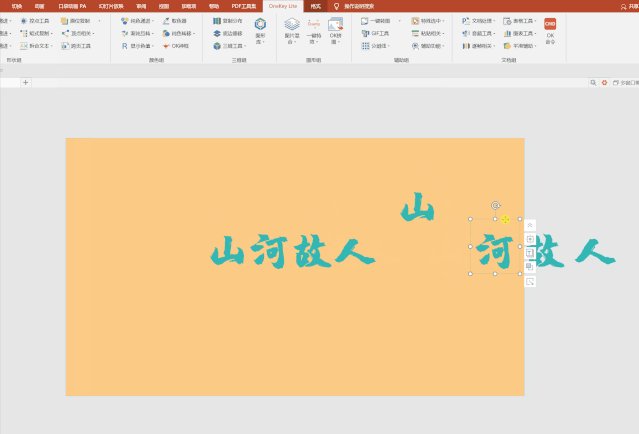
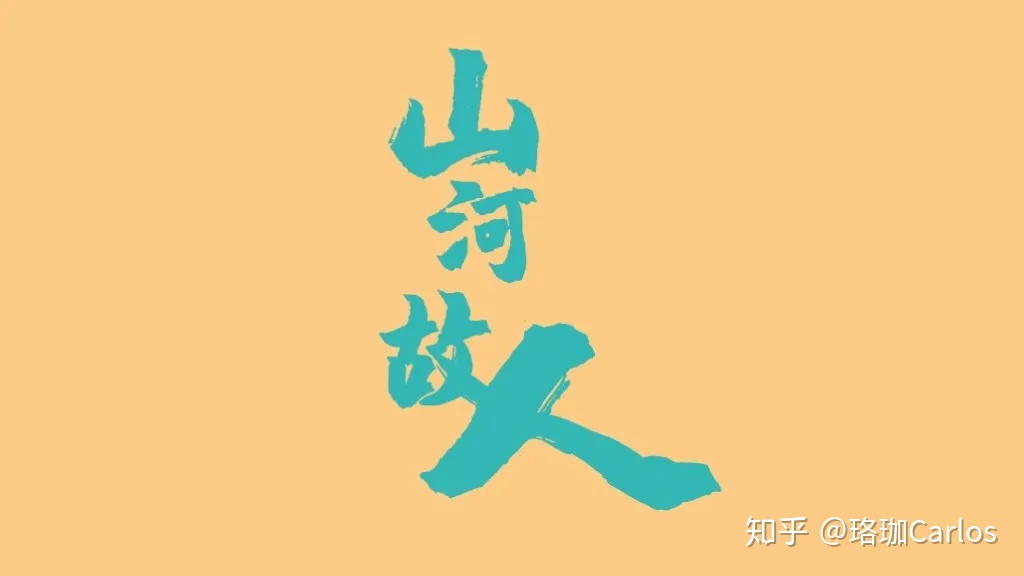
我们以《山河故人》的排版为例,字体我选择的是字魂24号-镇魂手书。
首先,我们输入“山河故人”文本;
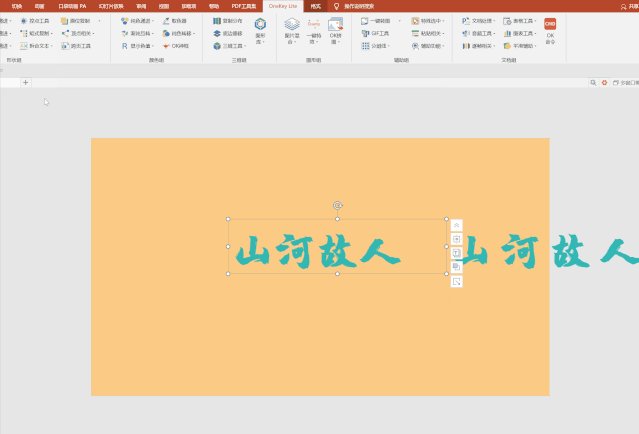
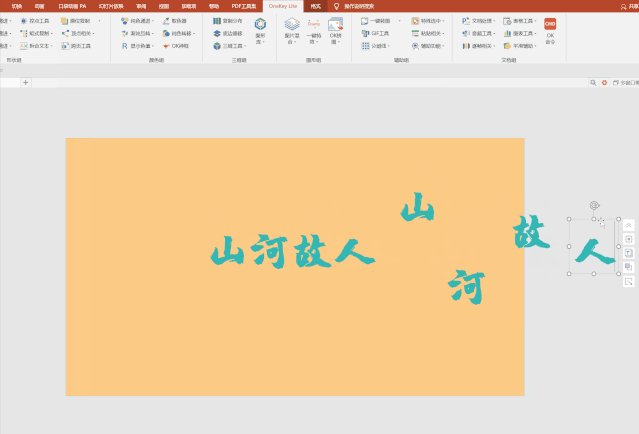
然后我们选中文本框,点击OK插件「拆合文本」,选择拆为单字,文本框就被拆分为多个啦,我们就可以随意更改位置了。

最后,设计一下,错位排版就做好啦!

· 毛玻璃效果
最后教大家一种非常常见的毛玻璃效果,还记得前天安仔讲解《三十而已》的设计案例吗?
看了《三十而已》,我又解锁了一个PPT技巧
其中提到了毛玻璃效果。
毛玻璃效果很好理解,在iOS7以后,IPHONE在设计上主打的就是毛玻璃效果。
使用IPHONE的同学们可以看看手机界面,底部有一个分隔栏,这就是毛玻璃效果。
除了安仔教大家PPT自带操作以外,我们还可以用OK插件中的「图片混合」功能。
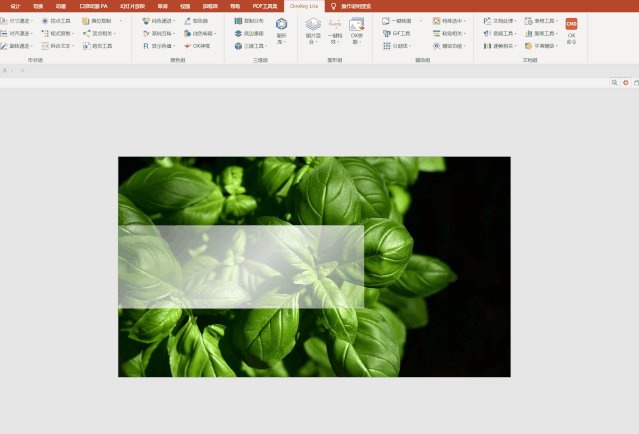
这张案例的矩形部分就采用了毛玻璃效果,我来教大家如何操作:

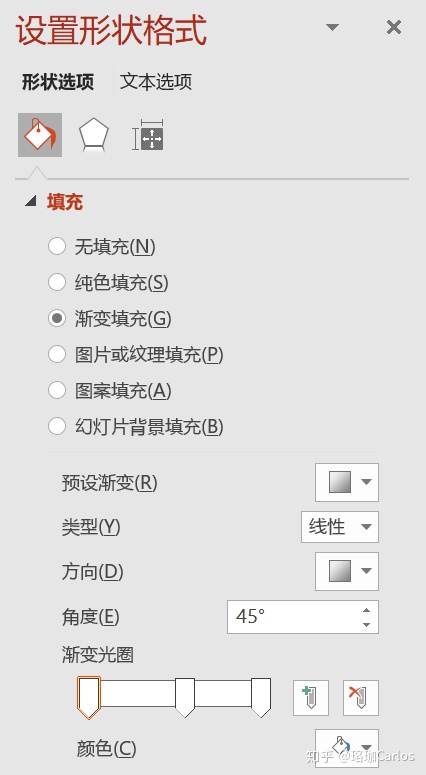
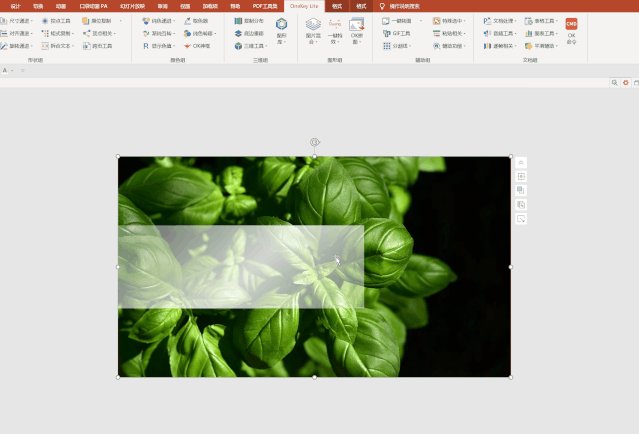
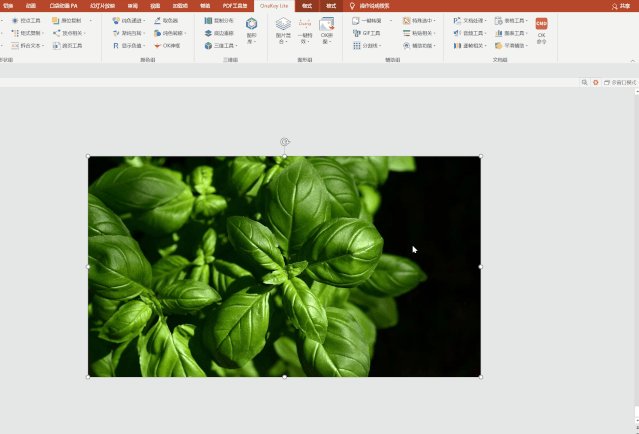
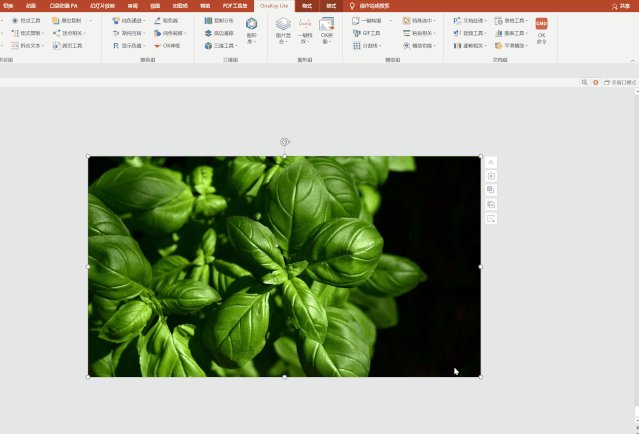
首先插入一张图片作为背景,然后我们插入一个矩形。为矩形设置渐变填充,并设置它的透明度;

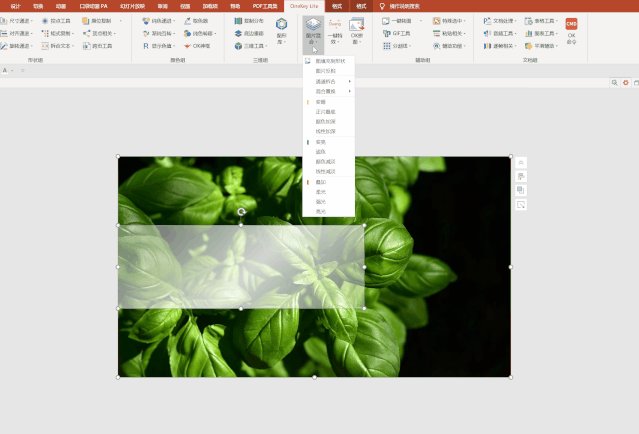
接着,我们先选中图片,按Shift键同时选中矩形,点击OK插件中的「图片混合」,选择正片叠底;

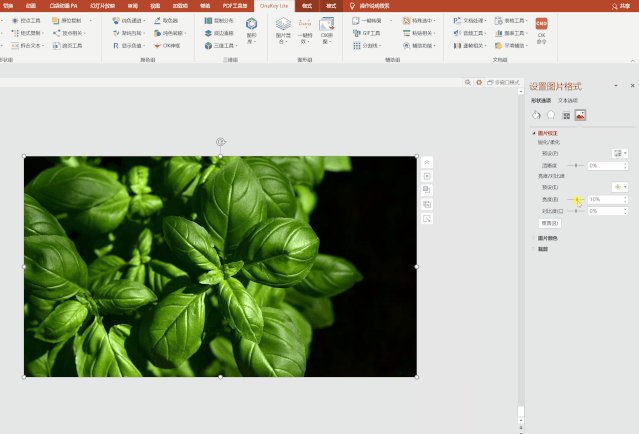
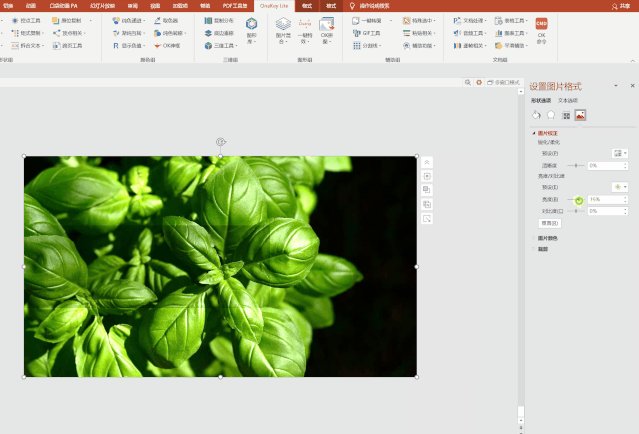
接下来,我们选中图片,调整图片亮度;

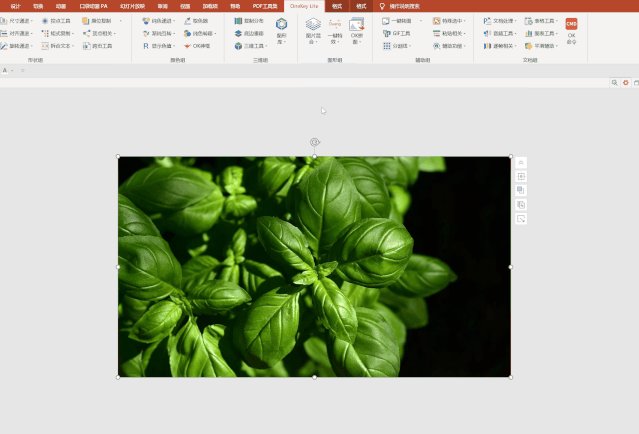
然后,我们选中矩形,为它设置虚化效果;
再设置阴影,毛玻璃效果就完成啦!

· 插件下载链接
http://oktools.xyz/
工欲善其事,必先利其器。拥有这几款插件,你的PPT就像开了外挂,想不设计好都难!
今天干货有点多,看完以后一定记得勤练习才能实现设计自由噢!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








