什么是html中的节点:
一个html页面加载完成他会形成一个dom树,树上的每一个dom对象都是一个节点,可以理解为节点就是html中的标签对象,但不止是标签对象。
方法:
getElenmentsByTagName(tagename)语法:
节点.getElenmentsByTagName(tagename)
tagname是标签名
获取到当前节点的指定标签名的孩子节点
createElement()语法
对象.createElement()
在对象中创建一个对象,比如document.createElement()就是在页面中创建一个对象,这个对象创建完成后还是在内存里面,我们需要把它放在指定的标签里面所有我们一般要配合appendChild() 或 insertBefore()方法使用
appendChild(oChildNode)语法:
节点.appendChild(oChildNode)
可以添加一个子节点,oChildNode是要添加的孩子节点
createTextNode(文本)
用于创建一个文本对象,()中输入文本内容,即把文本创建为一个对象,然后进行操作
属性:
insertBefore()
在节点的子节点列表任意位置插入新的节点(属于jquery操作,此处不作讲解)
childNodes
获取当前节点的所有节点
firstChild
获取当前节点的第一个节点
lastChild
获取当前节点的最后一个节点
parentNode
获取当前节点的父节点
nextSibling
获取当前节点的下一个节点
previousSibling
获取当前节点的上一个节点
className
用于获取或设置标签的class属性值
innerHTML
表示获取或设置起始标签和结束标签中的内容
innerText
表示获取或设置其实标签和结束标签中的文本
按照例子具体说明:
<div id="total">
<div class="inner">
<p>
你喜欢哪个城市?
</p>
<ul id="city">
<li>北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul>
<br />
<br />
<p>
你玩什么游戏?
</p>
<ul id="game">
<li>王者</li>
<li>连连看</li>
<li>逆水寒</li>
<li>LOL</li>
</ul>
<br />
<br />
<p>
你手机操作系统?
</p>
<ul id="phone">
<li>ios</li>
<li>android</li>
<li>window phone</li>
<li>hongmengos</li>
</ul>
</div>
<div class="inner">
gender:
<input type="radio" name="gender" value="male" />
Male
<input type="radio" name="gender" value="female" />
female
<br />
<br />
name:
<input tpe="text" name="name" id="username" value="abcde" />
</div>
</div>
创建主体
<div id="btnlist">
<div><button id="btn01">查找#bj节点</button></div>
<div><button id="btn02">查找所有的li节点</button></div>
<div><button id="btn03">查找name=gender的所有的节点</button></div>
<div><button id="btn04">查找#city下所有的li节点节点</button></div>
<div><button id="btn05">返回#city所有的子节点</button></div>
<div><button id="btn06">返回#phone的第一个节点</button></div>
<div><button id="btn07">返回#bj的父节点</button></div>
<div><button id="btn08">返回#android的第一个兄弟节点节点</button></div>
<div><button id="btn09">返回#username的value属性值</button></div>
<div><button id="btn10">设置#username的value属性值</button></div>
<div><button id="btn11">查找#bj的文本值</button></div>
</div>
先创建这么多的按钮 即 要求
1.查找id=bj的节点
window.onload=function(){
document.getElementById("btn01").onclick=function(){
//先选中id为btn01的按钮为其增加函数
var obj=document.getElementById("bj");
console.log(obj);
}
}后面的代码都需要放在window.onload=function(){}函数里面,下面不再添加
2.查找所有的li标签
document.getElementById("btn02").onclick=function(){
var obj_List=document.getElementsByTagName("li");
var i=0;
do{
console.log(obj_List[i]);
i++;
}while(i<obj_List.length);
}
3.查找name=gender的所有节点
document.getElementById("btn03").onclick=function(){
var obj_List=document.getElementsByName("gender");
var i=0;
do{
console.log(obj_List[i].value);
i++;
}while(i<obj_List.length);
}以上三种是我们之前所学的知识不是本章主要内容,不再赘述
接下来是各个方法和属性的具体使用方法
节点.getElenmentsByTagName()
查找id=city标签对象下的所有li标签对象
document.getElementById("btn04").onclick=function(){
var obj=document.getElementById("city");
//先获得id=city的标签对象
var obj_List=obj.getElementsByTagName("li");
//再 节点.getElementsByTagName("li") 获得其子节点的集合
var i=0;
do{
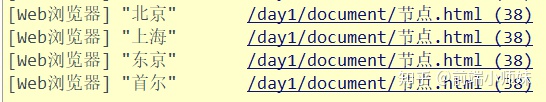
console.log(obj_List[i].innerHTML);
i++;
}while(i<obj_List.length);
//打印各项的 结束标签和起始标签中的值(innerHTML)
}
属性
以下所有的描述属性的代码都是一个思路,第一步是先获得按钮对象,设置按钮点击函数(onclick),然后其函数里面第一行先获得其父节点或者子节点或者自己节点的对象,然后后面再获取自己节点再节点.属性进行操作调用。
childNodes
返回city所有的子节点
document.getElementById("btn05").onclick=function(){
var obj=document.getElementById("city");
var obj_List=obj.childNodes;
var i=0;
do{
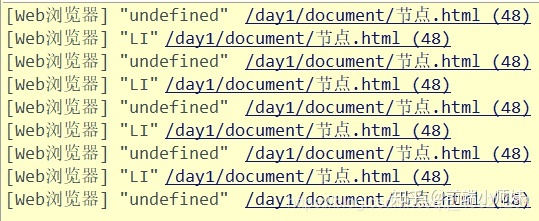
console.log(obj_List[i].tagName);
i++;
}while(i<obj_List.length);
}
这里本是四个li标签节点,但在dom树里面字符也是节点,所以在两个li标签间的“回车”字符也是一个节点,所以会返回undefined(未定义的对象)firstChild
返回id=phone的标签的第一个子节点
document.getElementById("btn06").onclick=function(){
var obj1=document.getElementById("phone")
var obj2=obj1.firstChild;
alert(obj2.innerHTML);
}此时,其第一个子节点为“回车”,所以返回值为undefined,所以我们可以这样写

parentNode
返回id=bj的标签的父节点
document.getElementById("btn07").onclick=function(){
var obj1=document.getElementById("bj")
var obj2=obj1.parentNode;
alert(obj2.tagName);
}previousSibling
返回id=android的标签的第一个兄弟标签
document.getElementById("btn09").onclick=function(){
var obj1=document.getElementById("android");
var obj2=obj1.previousSibling;
alert(obj2.innerHTML);
}value
设置id=username的标签的value属性值
document.getElementById("btn10").onclick=function(){
var obj1=document.getElementById("username");
obj1.value="123456789";
alert(obj1.value);
}innerHTML
查找id=bj标签的文本值
document.getElementById("btn11").onclick=function(){
var obj1=document.getElementById("bj");
alert(obj1.innerHTML);
}innerText
作用:获取到标签中的文本内容,注意!只是文本内容,只会获取到标签其中的文本。其他的全部忽略。
比如以下例子:
下面是测试innerHTML
document.getElementById("btn11").onclick=function(){
var obj1=document.getElementById("city");
alert(obj1.innerHTML);
}这个innerHTML打印的标签内容,如下

下面是测试innerText
document.getElementById("btn11").onclick=function(){
var obj1=document.getElementById("city");
alert(obj1.innerText);
}这个值打印文本,效果如下

appendChild(oChildNode)
问题描述:使用js代码来创建html标签,并显示在页面上,标签内容:<div>阿涵,你真帅</div>
1.创建div对象
2.向div里面加入值
3.把整个div对象放在body里面
window.onload=function(){
//1.创建div对象
var obj=document.createElement("div");
//2.向div里面加入值
obj.innerHTML="阿涵,你真帅";
//3.把整个div对象放在body里面
document.body.appendChild(obj);
}
createTextNode(文本)
window.onload=function(){
var obj=document.createElement("div");
var obj1=document.createTextNode("嘿嘿!");
obj.appendChild(obj1);
document.body.appendChild(obj);
}可以直接把文本转换为对象,然后用appendChild(obj1)添加到div中,然后再添加到body中
一些属性不再赘述,操作几乎一样。
原文链接:https://blog.csdn.net/qq_45821251/article/details/108936985
作者:劳资回来了




















 1637
1637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








