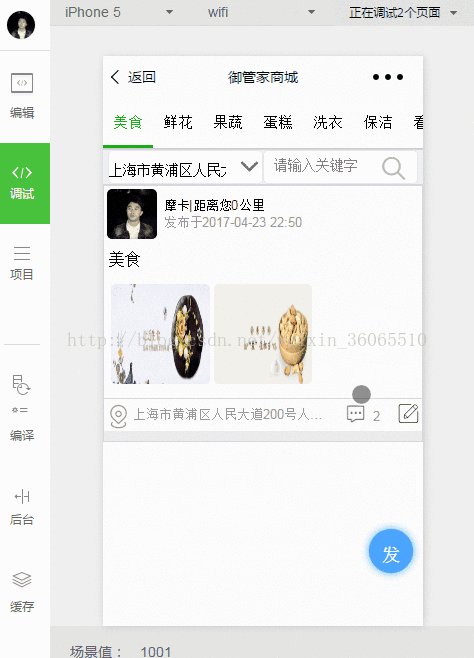
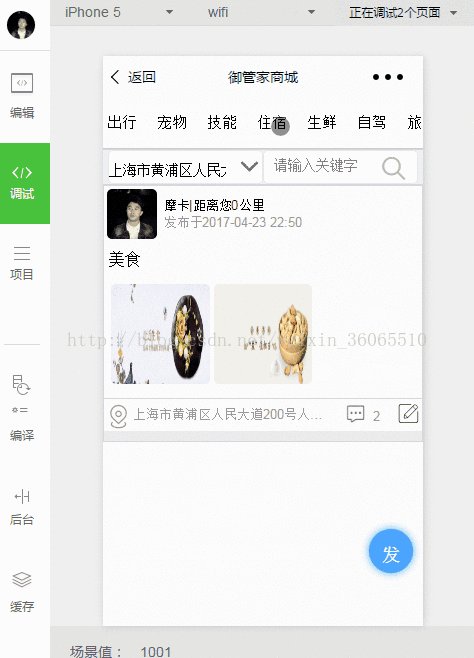
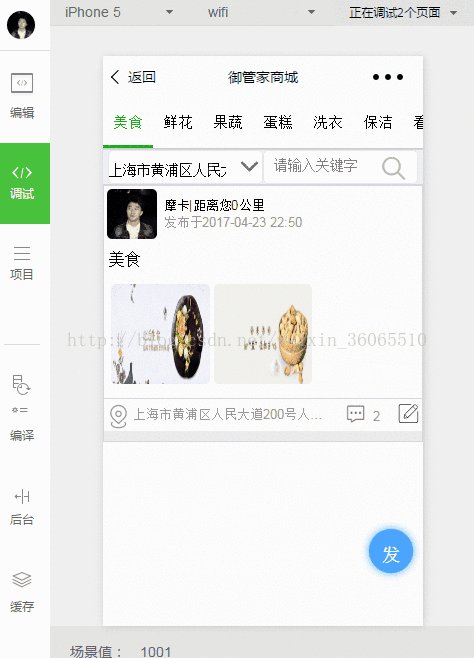
先看效果:
Page({
data: {
bodyList: [
{
id:1,
title:"美食"
},
{
id:2,
title:"鲜花"
},
{
id:3,
title:"果蔬"
}, {
id:4,
title:"蛋糕"
}, {
id:5,
title:"洗衣"
}, {
id:6,
title:"保洁"
}, {
id:7,
title:"看护"
},{
id:8,
title:"跑腿"
},{
id:9,
title:"维修"
},{
id:10,
title:"教育"
},{
id:11,
title:"出行"
},{
id:12,
title:"宠物"
},{
id:13,
title:"技能"
},{
id:14,
title:"住宿"
}
,{
id:15,
title:"生鲜"
}
,{
id:16,
title:"自驾"
}
,{
id:17,
title:"旅行"
}
,{
id:18,
title:"母婴"
},{
id:19,
title:"优惠"
},
{
id:20,
title:"其他"
}
],
activeIndex: 0,
sliderOffset: 0,
sliderLeft: 0,
},
onLoad: function (param) {
mythis = this;
wx.getSystemInfo({
success: function (res) {
mythis.setData({
windowHeight: res.windowHeight - 51, windowWidth: res.windowWidth, sliderLeft: 8, sliderOffset: res.windowWidth / mythis.data.bodyList.length * mythis.data.activeIndex
});
}
})
},
tabClick: function (e) {
var id = e.currentTarget.id;
mythis.setData({
sliderOffset: e.currentTarget.offsetLeft,
activeIndex: id,
});
}
});
<scroll-view scroll-x="true" style="height:51px;">
<view class="weui-navbar" style="width:{{bodyList.length*50}}px;"><block wx:for-items="{{bodyList}}" wx:for-item="item" wx:key="{{index}}">
<view id="{{index}}" class="weui-navbar__item {{activeIndex == index ? 'weui-bar__item_on' : ''}}" bindtap="tabClick">
<view class="weui-navbar__title">{{item.title}}</view>
</view>
</block>
<view class="weui-navbar__slider" style="width:{{windowHeight/bodyList.length/windowHeight*100}}%; transform: translateX({{sliderOffset}}px); -webkit-transform: translateX({{sliderOffset}}px);"></view>
</view>
</scroll-view>
代码上有任何问题的可以关注我们的公众号:前端人 ,找到我
























 8万+
8万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








