前言
前不久学习了Web开发,用React写了前端,Spring Boot搭建了后端,然而没有成功地把两个工程结合起来,造成前端与后端之间需要跨域通信,带来了一些额外的工作。
这一次成功地将前端工程与后端结合在一个Project中,记录一下,也希望能帮到那些和我一样的入门小白。
环境
Windows 10 - x64, Java 1.8.0, node v8.9.4, npm 6.1.0
前奏
*JDK, Node 和 NPM请自行安装
新建一个Spring Boot工程
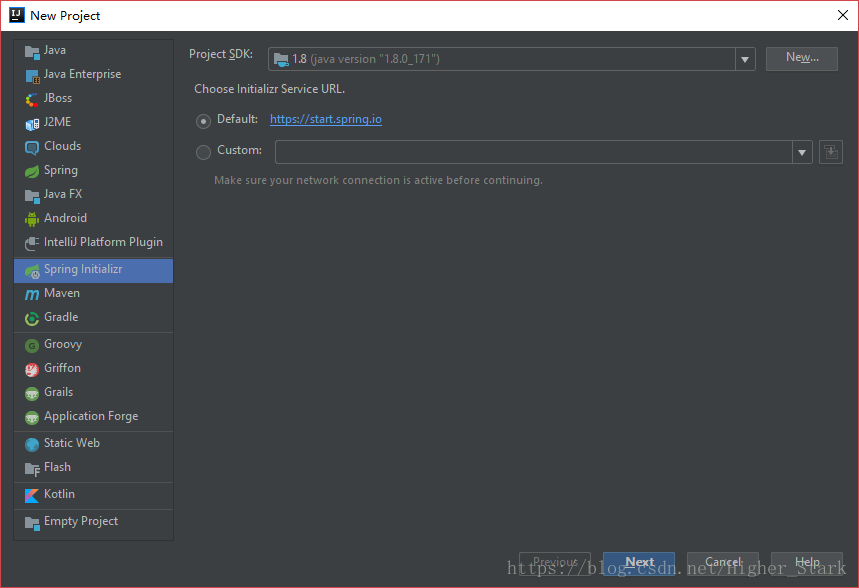
在Intellij里选择Spring Initializer新建,

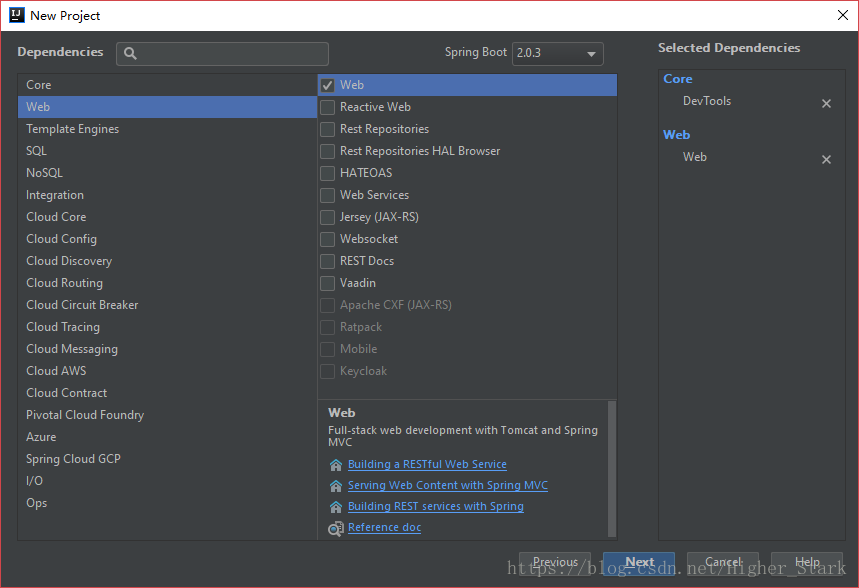
依赖添加devTool和Web

随后就初始化了后端的Spring boot项目
在Spring boot项目的文件夹内,新建一个React工程,推荐用create-react-app,没有的话通过npm安装到全局
// npm install -g create-react-app
create-react-app frontene
主曲








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 341
341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








