css 背景 上下渐变 左右渐变
上下渐变.top{
background-color: #d2d2d2;
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#f8f8f8), to(#c2c2c2));
background-image: -moz-linear-gradient(#f8f8f8, #c2c2c2);
background-image: -o-linear-gradient(#f8f8f8, #c2c2c2);
background-image: linear-gradient(#f8f8f8, #c2c2c2);
}
左右渐变.vip-club[data-v-a922af24] {
position: absolute;
top: 0;
left: 0;
z-index: 10;
width: 100px;
height: 40px;
background: linear-gradient(139deg,#e9be76,#bf8b44);
line-height: 40px;
text-align: center;
font-size: 16px;
font-weight: 600;
color: #fff;
}
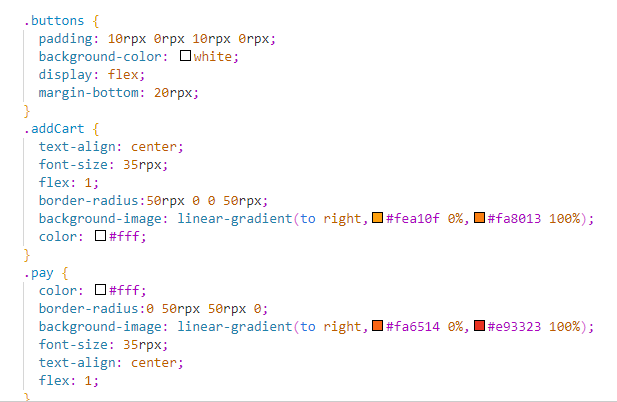
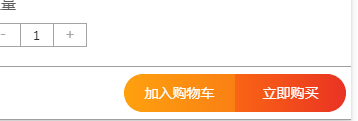
左右渐变background-image: linear-gradient(to right,#fea10f 0%,#fa8013 100%);
background-image: linear-gradient(to right,#fa6514 0%,#e93323 100%);























 929
929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








