给有需要的人,有不对的地方欢迎大家指出


上代码:
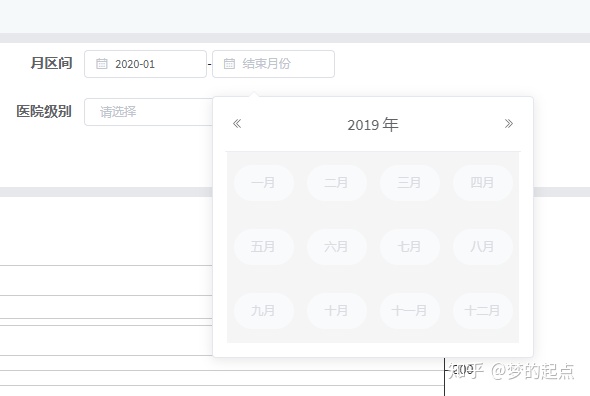
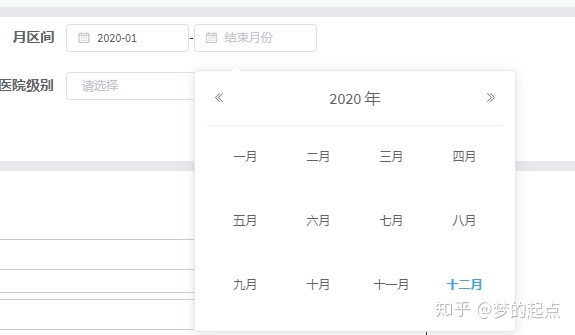
<el-date-picker
v-model="startDate"
type="month"
size="mini"
placeholder="开始月份"
clearable
style="width: 123px"
:picker-options="startTime"
>
</el-date-picker
>-<el-date-picker
v-model="endDate"
type="month"
size="mini"
placeholder="结束月份"
style="width: 123px"
clearable
:picker-options="endTime"
>
</el-date-picker>
data(){
startDate: '', //开始月份赋值
endDate: '', //结束月份赋值
startTime:{
disabledDate:time=>this.endDate?(time.getTime()>this.endDate||time.getTime()<new Date(this.endDate.getFullYear()+'-01-01').getTime()-8*3600*1000):(''||time.getTime() > Date.now()),
},
endTime:{
disabledDate:time=>this.startDate?(time.getTime()<this.startDate||time.getTime()>new Date(this.startDate.getFullYear()+'-12-01')):(''||time.getTime()>Date.now())
},
}
就是这么多,给有需要的人,有更好的,可以留言





















 855
855











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








