前言
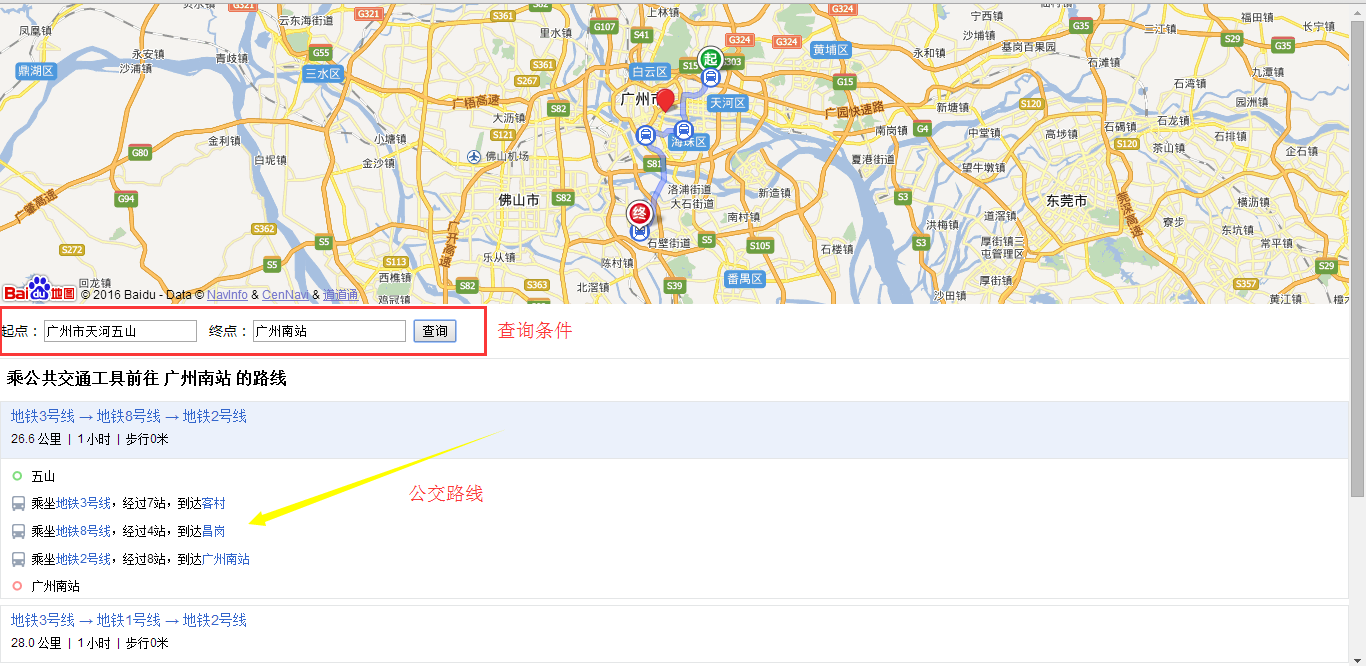
本文主要介绍百度地图中自动定位到当前的功能,然后可以指定起始位置查询公交。
<!DOCTYPE html>
<html >
<head >
<meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" />
<meta name ="viewport" content ="initial-scale=1.0, user-scalable=no" />
<style type ="text/css" >
body , html {width : 100 % height : 100 % margin :0 font-family :"微软雅黑" font-size :14 px}
#l-map {height :600 pxwidth :100 %}
#r-result ,#r-result table {width :100 %clear :both }
#routePanel p {float :left }
</style >
<script type ="text/javascript" src ="http://api.map.baidu.com/api?v=2.0&ak=DDd05fcba9fea5b83bf648515e04fc4c" > </script >
<script src ="http://libs.baidu.com/jquery/1.9.0/jquery.js" > </script >
<title > 多终点选择的公交换乘查询</title >
</head >
<body >
<div id ="l-map" > </div >
<div id ="routePanel" >
<p style ="margin-right:10px;" > 起点:<span > <input type ="text" id ="start" > </input > </span > </p >
<p > 终点:<span id ="B_PointName1" > <input type ="text" id ="end" > </input > </span > </span >
<button onclick ="search()" > 查询</button >
</div >
<div id ="r-result" style ="display:none;" > </div >
</body >
</html >
<script type ="text/javascript" >
var map = new BMap.Map("l-map" );
map.centerAndZoom(new BMap.Point(116.404 , 39.915 ), 12 );
map.enableScrollWheelZoom();
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function (r) {if (this .getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
}
else {
alert('failed' +this .getStatus());
}
},{enableHighAccuracy: true })
var transit = new BMap.TransitRoute(map, {
renderOptions: {map: map, panel: "r-result" },
onResultsHtmlSet : function () {"#r-result" ).show()}
});
function search ()
{var start = $("#start" ).val() ,end = $("#end" ).val();
transit.search(start,end);
}
</script >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66
根据百度的一些API,完全可以做出自己个性化的导航系统,有兴趣的朋友可以深入研究。相关百度提供的参考资料:http://developer.baidu.com/map/jsdemo.htm#i8_3























 696
696

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








