“ 要盖一所房子,需要准备砖块、水泥、石灰等材料,html就相当于这些材料。”
就以盖房子为例,砖的材料有很多种,需要选择一种比较好评的砖盖房子才安心,写网站的html也有几种版本,目前流行的就是html5。
01
—
什么是HTML5?
HTML5是构建Web内容的一种语言描述方式。HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式.被认为是互联网的核心技术之一。HTML产生于1990年,1997年HTML4成为互联网标准,并广泛应用于互联网应用的开发。
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。
HTML5将Web带入一个成熟的应用平台,在这个平台上,视频、音频、图像、动画以及与设备的交互都进行了规范。说白了就是你浏览网站看到的东西基本都是html编写的,而绝大部分又是html5编写的。所以你需要了解并学会使用html编写自己的前端页面、效果。
02
—
css又是什么
CSS3是CSS(层叠样式表)技术的升级版本,于1999年开始制订,2001年5月23日W3C完成了CSS3的工作草案,主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块 。
CSS演进的一个主要变化就是W3C决定将CSS3分成一系列模块。浏览器厂商按CSS节奏快速创新,因此通过采用模块方法,CSS3规范里的元素能以不同速度向前发展,因为不同的浏览器厂商只支持给定特性。但不同浏览器在不同时间支持不同特性,这也让跨浏览器开发变得复杂。
CSS 用于控制网页的样式和布局,CSS3 是最新的 CSS 标准。
说白了这CSS是美化、布局使用的,就相当于盖房子的装修工,可以把html前端页面修饰得非常好看、动感。

02
—
怎么写?
在D:\phpstudy_pro\WWW\新建01.html,写入一些代码:
<html lang='zh'><head><meta charset="utf-8"><title>广科大计协title>head><body> <h1>我的第一个标题h1> <p>我的第一个段落。p> body>html>
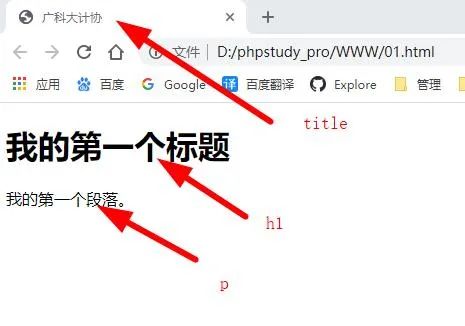
然后“双击”打开文件看到以下效果:

实例解析
声明为 HTML5 文档
元素是 HTML 页面的根元素
元素包含了文档的元(meta)数据,如 定义网页编码格式为 utf-8。
元素描述了文档的标题
元素包含了可见的页面内容
元素定义一个大标题
元素定义一个段落
注:在浏览器的页面上使用键盘上的 F12 按键开启调试模式,就可以看到组成标签。
给之间加点css看看:
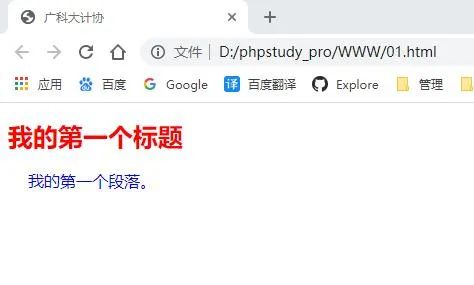
<html lang='zh'><head><meta charset="utf-8"><title>广科大计协title><style>h1{color:red;font-size:25px;}p{color:blue;margin-left:20px;}style>head><body> <h1>我的第一个标题h1> <p>我的第一个段落。p> body>html>看看效果:

标题的字体变成红色了、段落的字体变成蓝色的,位置和字体大小也改变咯。
这就是css调整了html的布局,还改变了对应文字的颜色。
css和html的功能这里只是说了冰山一角,还有非常多的知识需要了解,你需要了解html的标签,比如form表单、class、id属性等,这都是学习前端的基础之基础了。你还需要学习css如何实现自己的美妆计划,如果捕获某标签(元素)的芳心,让html变得美丽动人、友好交互。
更多的东西自行百度学习基础知识,推荐用“菜鸟教程”学习(大概了解)一下html5和css3的使用,并且有条件的请动手试试,php教学才是我的重点,这些前端知识我会引导,用到的我会讲解(其实我们用到的html标签不多、css也不多,除非你专业学习前端技术)。
我当初刚学习的时候写的一个小黄人 :
:

代码:
<html lang='zh'><head> <meta charset="UTF-8"> <title>小黄人title> <style> #hbody { height: 250px; width: 150px; background: #FFFFFF; margin: 30px auto; } #uppart { background: #EDED43; height: 125px; border-radius: 70px 70px 0 0; } #heye { width: 100%; height: 100px; margin-top: 20px; } .leye { width: 45px; height: 45px; border-radius: 100%; background: #F6F6EC; float: left; margin: 40px 10px; } .reye { width: 45px; height: 45px; border-radius: 100%; background: #F6F6EC; float: right; margin: 40px 10px; } .eye { width: 20px; height: 20px; border-radius: 100%; background: black; margin: 20px auto; } #mouth { width: 65px; height: 20px; border-radius: 0 0 20px 20px; background: red; margin: 0px auto; } #close { width: 100%; height: 100px; background: #0E7190; border-radius: 0 0 45px 45px; } .cleft { background: #EDED43; float: left; width: 40px; height: 30px; margin-top: 15px; border-radius: 0 20px 20px 0; } .cright { background: #EDED43; float: right; width: 40px; height: 30px; margin-top: 15px; border-radius: 20px 0 0 20px; } #foot { background: white; width: 100%; height: 40px; margin: 0 auto; } .flfet { width: 30px; height: 40px; background: #0E7190; margin-left: 40px; float: left; border-radius: 0 0 10px 10px; } .fright { width: 30px; height: 40px; background: #0E7190; margin-right: 40px; float: right; border-radius: 0 0 10px 10px; } .moveeye { width: 45px; height: 45px; border-radius: 100%; background: red; float: none; margin: 40px 10px; }style> head><body><div id="hbody" onmouseover="amove();"> <div id="uppart"> <div id="heye"> <div class="leye eyes"> <div class="eye">div> div> <div class="reye eyes"> <div class="eye">div> div> div> <div id="mouth">div> div> <div id="dpart"> <div id="close"> <div class="cleft">div> <div class="cright">div> div> <div id="foot"> <div class="flfet">div> <div class="fright">div> div> div>div>body>html>好了,下节课咱继续~
咱下节课讲讲html的class和id属性,如何让css捕获到指定的元素标签。




















 71
71











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








