
原文链接在我的博客:
教你云服务器使用docker可视化一键部署Wrodpress个人博客,操作简单,适合小白 - Kyellow's blogkyellow.gitee.io
前段时间领取了一台云服务器,不知道要用来做什么,于是想着搭建个人博客吧,刚开始我是自己搭建LNMP环境+Wordpross,然后我觉得这样如果我用服务器做其他开发的时候可能会干扰到这个项目。于是就选择在docker容器里面搭建,试着自己搭建,但是配置起来又有点乱,然后尝试了网上大佬部署好的镜像,但是都没有接下来我要介绍的方法简单。
一、安装docker
docker官网教程:
Install Docker Enginedocs.docker.com
官网有每个系统的安装教程,安装好之后记得换成阿里的容器镜像,这样拉取镜像的时候才快。
二、安装portainer
1、介绍
Portainer是个轻量级的Docker管理面板,和Rancher这种重量级选手没法比,Portainer倾向于单机的管理(后来发现能够添加多个单机节点切换着管理),当然,在Docker搞出Swarm之后Portainer也借此实现了集群管理。
2、安装
Portainer官方文档:
Deployment - Portainer 1.23.2 documentationportainer.readthedocs.ioLinux直接使用docker安装,命令如下
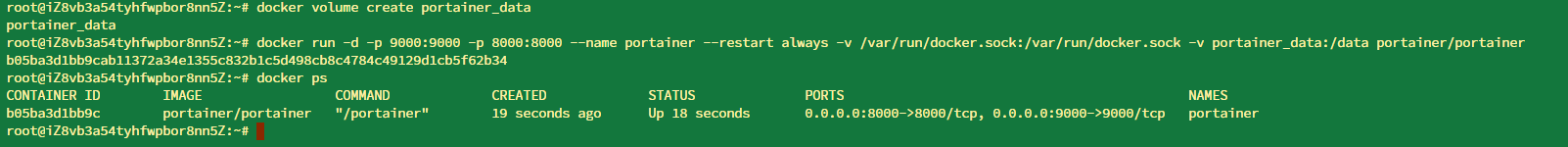
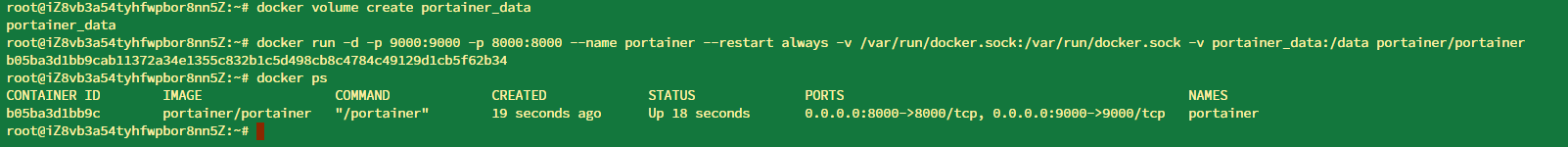
docker volume create portainer_data
#在主机创建数据卷供等下要启动的Portainer容器使用
#docker下所有的volume都在主机上的指定目录下/var/lib/docker/volumes
docker run -d -p 9000:9000 -p 8000:8000 --name portainer --restart always -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data portainer/portainer
#直接运行,docker会自动拉取镜像到本地
#这里的端口映射,如果你使用的是云服务器记得要去添加安全组规则。
最后查看是否启动成功,`docker ps`是显示正在运行的容器,全过程截图,这里是因为我本地已经有Portainer镜像,所以速度很快,第二句命令执行之后它直接返回容器ID
三、一键安装Wordpress
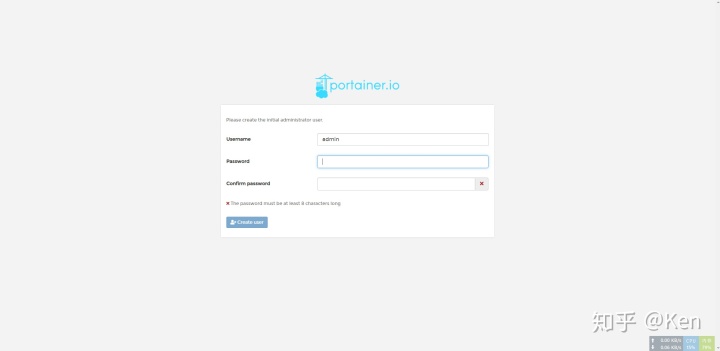
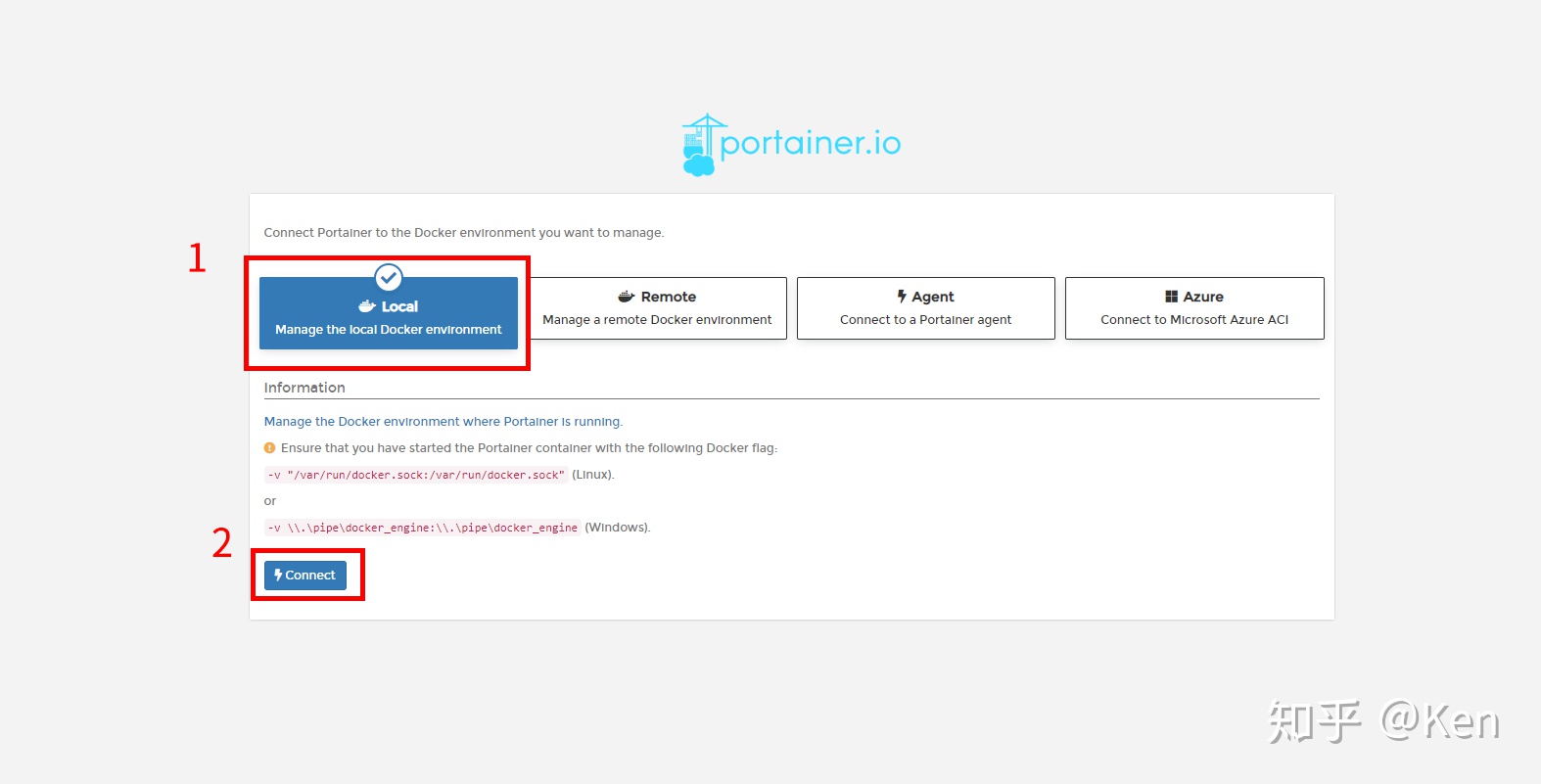
浏览器输入你的ip:9000,就会进入Portainer界面,第一次访问会让你创建账号

然后会让你选择是本机还是远程(远程的意思就是,虽然你的portainer容器是在这台电脑上运行,但是你使用这个容器去控制其他电脑的docker),这里选择本机,因为我们就是要控制这台运行着这个portainer容器的电脑

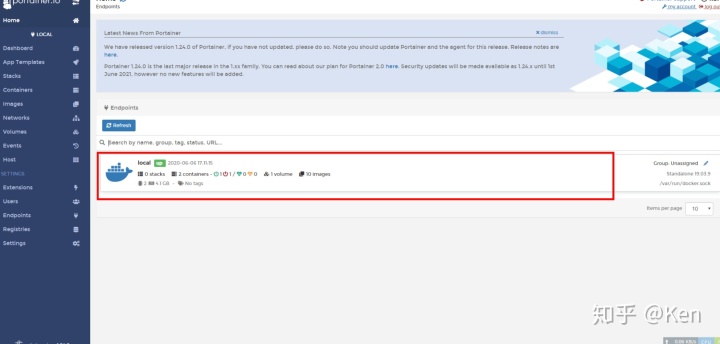
登录之后的界面

点击红框区域,进入你的docker,选择应用模板(App Temolates)

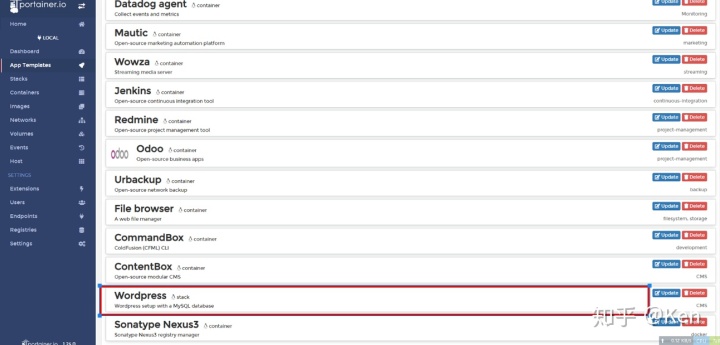
找到并选择Wrodpress(在倒数第二个)

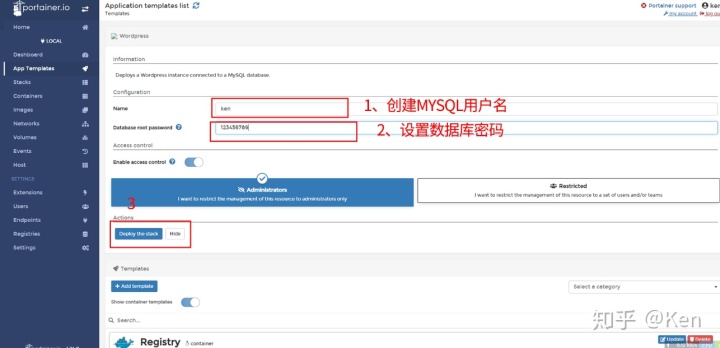
设置MYSQL用户名跟密码,点击图中标有3的按钮。因为Wordpress需要使用到数据库,这里它会自动帮你运行一个mysql容器,用户名跟密码就是这里所设置的。过程可能有点慢,因为它需要拉取MYSQL镜像。

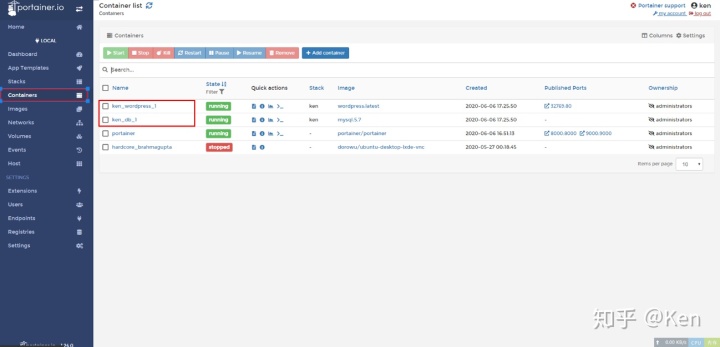
查看一下容器列表,就能看到多出了一个wrodpress容器跟一个mysql容器,然后我们的Wrodpress就部署好了

这里我们可以看到Wrodpress容器的80端口映射到本机的32769端口,所以打开浏览器输入ip:32769,就能进入wrodpress的安装界面。这个端口如果你是第一次使用这个模板,它映射的是32768,我这里是第二次,为了演示给你们看,它就映射了32769。这里温馨提醒一下,使用云服务器的记得去安全组规则里面开放端口,才能在浏览器访问哦。接下来选择语言设置站点标题什么的。然后点击安装然后登录就可以了。
选择语言

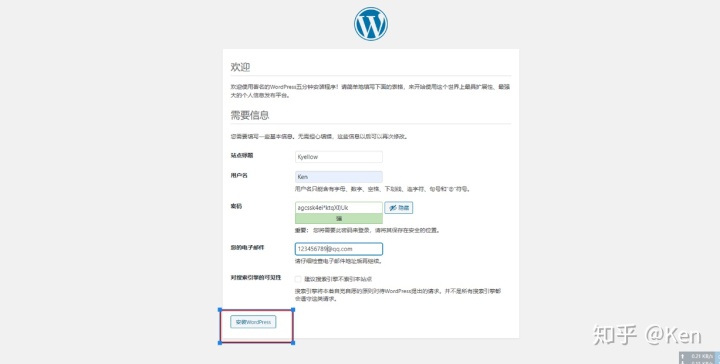
安装

登录

仪表盘

后记
这种利用服务器部署博客的,还需要申请域名,不然就只能使用ip地址访问。下一篇文章我会介绍利用github、gitlab、gitee、coding这些代码托管平台配合hexo部署静态博客网站。这些平台会给我们提供免费的域名,就是觉得不够个性,特别是coding生成的网站域名。四个平台操作都差不多,你也可以把一个项目同时部署到四个平台上,不过必须使用同一个邮箱注册这四个平台的账号,否则有点难搞。每个平台都有它的优缺点,不过我觉得都差不多。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








