JavaScript数组查找元素教程
从
JavaScript indexOf()函数详解
定义
indexOf() 方法可
语法
arr.indexOf(searchvalue, fromindex)
参数
参数
描述
searchvalue
必需。规定需检索的数组元素值。
fromindex
可选的整数参数。规定在数组中开始检索的位置。它的合法取值是 0 到 arr.length - 1。如省略该参数,则将从数组的第一个元素开始检索。
返回值
返回 searchvalue 的第一次出现的位置,如果没找到,则返回 -1。
JavaScript lastIndexOf()函数详解
定义
lastIndexOf() 方法可返回一个指定的元素在数组中最后出现的位置,在一个数组中的指定位置从后向前搜索。
语法
arr.lastIndexOf(searchvalue,fromindex)
参数
参数
描述
searchvalue
必需。规定需检索的数组元素。
fromindex
可选的整数参数。规定在数组中开始检索的位置。它的合法取值是 0 到 arr.length - 1。如省略该参数,则将从数组的最后一个位置处开始检索。
返回值
如果在 arr 中的 fromindex 位置之前存在 searchvalue,则返回的是出现的最后一个 searchvalue 的位置。
JavaScript findIndex函数详解
定义
findIndex() 方法返回传入一个测试条件(函数)符合条件的数组第一个元素位置。
语法
array.findIndex(function(currentValue, index, arr), thisValue);
参数
参数
描述
function(currentValue, index,arr)
必须。数组每个元素需要执行的函数。
thisValue
可选。 传递给函数的值一般用 “this” 值。
如果这个参数为空, “undefined” 会传递给 “this” 值
function参数
参数
描述
currentValue
必需。当前元素
index
可选。当前元素的索引
arr
可选。当前元素所属的数组对象
返回值
返回符合测试条件的第一个数组元素索引,如果没有符合条件的则返回 -1。
技术细节
该函数只支持 ECMAScript 6 即以上版本。
JavaScript find函数详解
定义
find() 方法返回通过测试(函数内判断)的数组的第一个元素的值。
语法
array.find(function(currentValue, index, arr), thisValue);
参数
参数
描述
function(currentValue, index,arr)
必须。数组每个元素需要执行的函数。
thisValue
可选。 传递给函数的值一般用 “this” 值。
如果这个参数为空, “undefined” 会传递给 “this” 值
function参数
参数
描述
currentValue
必需。当前元素
index
可选。当前元素的索引
arr
可选。当前元素所属的数组对象
返回值
返回符合测试条件的第一个数组元素值,如果没有符合条件的则返回
技术细节
该函数只支持 ECMAScript 6 即以上版本。
案例
indexOf查找数组元素
使用 indexOf 方法查找数组元素
JavaScript indexOf方法查找数组元素var arr = new Array();
arr.push("JavaScript");
arr.push("Java");
arr.push("JQuery");
arr.push("Dom");
arr.push("ECMAScript");
console.log("Arr =", arr);
var index = arr.indexOf("Dom");
console.log("Index =", index);
var index2 = arr.indexOf("dom");
console.log("Index2 =", index2);
var index3 = arr.indexOf("Dom", 4);
console.log("Index3 =", index3);
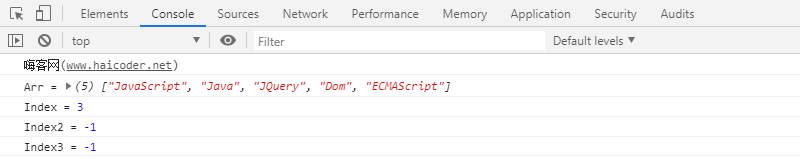
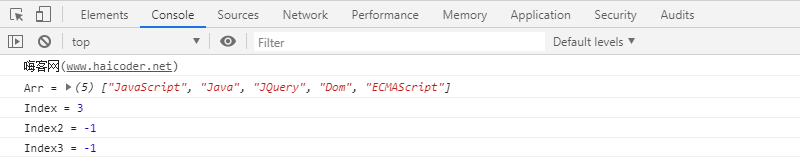
程序运行后,控制台输出如下:

我们使用
接着,我们再次查找元素 “dom”,元素 “dom” 不存在数组中,因此返回了 -1,最后,我们再次使用 indexOf 方法从下标开始 4 开始查找元素 “Dom”,结果返回了 -1,因为元素 “Dom” 的索引为 3,因此查找失败,返回 -1。
lastIndexOf查找数组元素
使用 lastIndexOf 方法查找数组元素
JavaScript lastIndexOf方法查找数组元素var arr = new Array();
arr.push("JavaScript");
arr.push("Java");
arr.push("JQuery");
arr.push("Dom");
arr.push("ECMAScript");
console.log("Arr =", arr);
var index = arr.lastIndexOf("Dom");
console.log("Index =", index);
var index2 = arr.lastIndexOf("dom");
console.log("Index2 =", index2);
var index3 = arr.lastIndexOf("Dom", 2);
console.log("Index3 =", index3);
程序运行后,控制台输出如下:

我们使用 lastIndexOf 函数,从数组的尾部开始查找元素,如果找到,则返回元素的索引,没找到,则返回 -1。
findIndex查找数组元素
使用 findIndex 方法查找数组元素
JavaScript findIndex方法查找数组元素var arr = new Array();
arr.push("JavaScript");
arr.push("Java");
arr.push("JQuery");
arr.push("Dom");
arr.push("ECMAScript");
console.log("Arr =", arr);
var valueIndex = arr.findIndex(function (currentValue, currentIndex, currentArray){
if (currentValue === "Dom"){
return true;
}
});
console.log("ValueIndex =", valueIndex);
程序运行后,控制台输出如下:

我们使用 findIndex 函数,传入一个需要查找数组元素的函数,实现从数组中查找符合条件的数组元素,并返回查找到的索引。
在查找函数里面,我们在查找到符合条件的元素时,直接返回 true 即可。
find查找数组元素
使用 find 方法查找数组元素
JavaScript find方法查找数组元素var arr = new Array();
arr.push("JavaScript");
arr.push("Java");
arr.push("JQuery");
arr.push("Dom");
arr.push("ECMAScript");
console.log("Arr =", arr);
var value = arr.find(function (currentValue, currentIndex, currentArray){
if (currentValue === "Dom"){
return true;
}
});
console.log("Value =", value);
var value = arr.find(function (currentValue, currentIndex, currentArray){
if (currentValue === "dom"){
return true;
}
});
console.log("Value =", value);
程序运行后,控制台输出如下:

我们使用 find 函数,传入一个需要查找数组元素的函数,实现从数组中查找符合条件的数组元素,并返回查找到的元素。
在查找函数里面,我们在查找到符合条件的元素时,直接返回 true 即可,结果,我们看到,如果查找到符合条件的元素,则返回该元素,否则返回 undefined。
JavaScript数组查找元素总结
从 JavaScript 的数组中查找指定的元素有四种方法,即:使用 indexOf 方法、使用 lastIndexOf 方法、使用 findIndex 方法和使用 find 方法。





















 2768
2768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








