

看到别的小伙伴都有专属小动画

不行
珊珊也要
噔噔~~
珊珊的个性动画来喽

从现在开始,珊珊也是有专属动画的人啦

你是否也想拥有一个专属动画呢?
那就快来看看具体操作吧
运用到的知识点如下:
缓动
效果的运用
修剪路径
变形
空对象
父与子的关系
蒙版遮罩
表达式
图层的分割
Alpha 反转遮罩
(大部分知识点在珊珊前期的推文中都有涉及到,不清楚的小伙伴可以回看一下知识点哦~~)
珊珊将和大家分享专属动画的制作过程
话不多说
我们开始吧!
Let's go

前期准备工作
设计专属logo
确定动画时长
选取音乐
确定动画风格特点
确定颜色搭配
安装AI、PS、AE专业软件
珊珊的准备工作
1.logo设计

图1
大脑袋,圆脸,大眼睛,戴眼镜......
是不是很像珊珊本人呢?
2.版面设计

图2
3.动画时长设置为十秒
4.颜色搭配
黑白为主,彩色点缀。这里推荐几个颜色搭配的网站,color hunt、design seeds,这两个网站提供的配色都是超棒的,并且种类丰富。
5.音乐的选取
网易云、QQ音乐等音乐播放器都可以找到适合的音乐,包图网上搜索“动效”关键字也是可以的哦~
做到这里
前期准备工作就完成啦!
具体操作流程
一、小球的动效
1.用椭圆工具新建一个圆
2.将位置锚点移至圆中心
3.位置属性打上关键帧(P),让小球做一个从外到里的运动,加上缓动(F9)
4.用钢笔工具改变小球运动轨迹
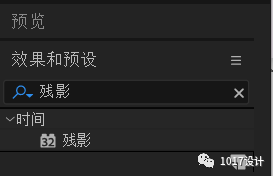
5.给小球加一个效果—残影

图3
鼠标左键按住残影,拖至小圆的形状图层,设置数值和时间,达到合适的效果,参数见图4

图4
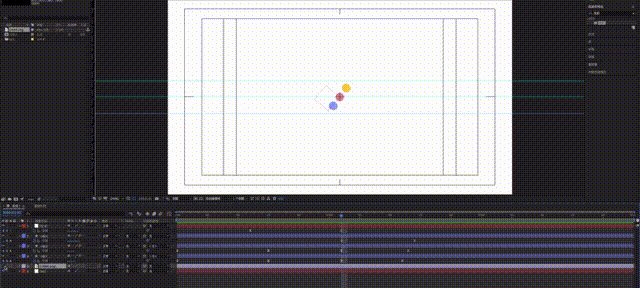
6.将小球图层复制一层(Ctrl+D)
7.新建一个空对象
8.将复制的小圆链接给空对象(螺旋状)

图5
9.打开空对象的缩放(S)设为-100,并修改小球颜色
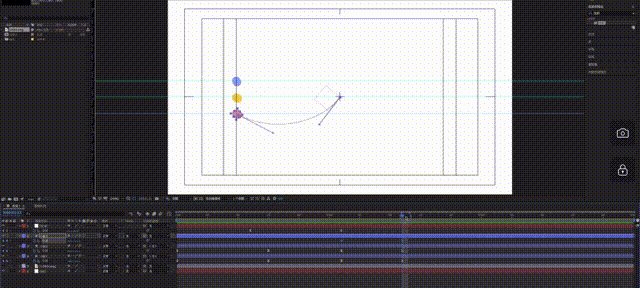
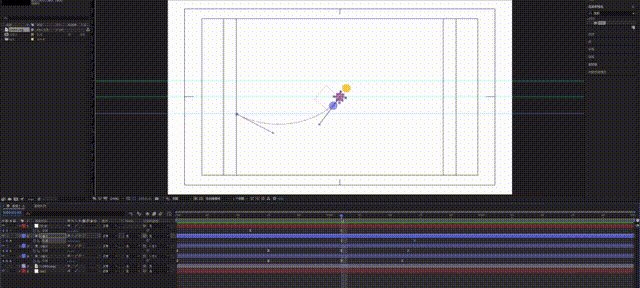
二、两个小球旋转动画的制作
1.再次新建一个空对象
2.给空对象的旋转打上关键帧(R)
3.将两个小球的图层都链接给这个空对象
4.缓动、关键帧的移动不要忘了
5.将小球图层再复制一层,并删除所有的关键帧,移至中心,设置缩放,设置位置参数
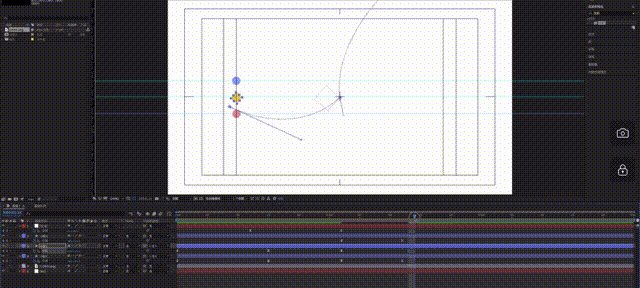
6.移动三个小球的位置,拉动曲线即可

图6
7.设置时差,分别延后一帧
三、拖入LOGO
logo可以在PS或者是AI中完成,导出jpeg格式,记得背景色与合成背景色一致,便于修改。
1.使logo飞入进来
2.拆分图层(Ctrl+Shift+D)
3.小球再次运动,穿过logo
4.建立矩形,改变大小
把形状图层放到小圆的下方,将大小细微地调整到与小圆等大。
5.按照位置匹配小圆关键帧
6.将矩形图层预合成(Ctrl+Shift+C)
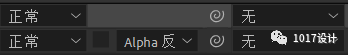
7.放到logo的图层上,logo图层Alpha反转遮罩

图7
8.整个动画时长五秒左右,制好关键帧的距离
9.反复检查,预览,修改
做到这里
动画就完成啦

小伙伴们有没有学会呢?
这里附上教学视频
有问题的小伙伴可以私聊我
欢迎大家的留言哦~
过程中有疑问的小伙伴可以查看一下文章哦~
1017 | 八款基础动效教学
1017 | AE蒙版小动画教学
本期讲解就到此结束啦

最后
请小伙伴们动动小手点个「在看」吧

图文|大脑袋
排版|大脑袋
审核|张闹凯
1017设计

生活因设计而不同
合作请联系邮箱
962452076@qq.com
微信:wxid_ecnzy11v9elp22
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








