1.前端HTML和CSS
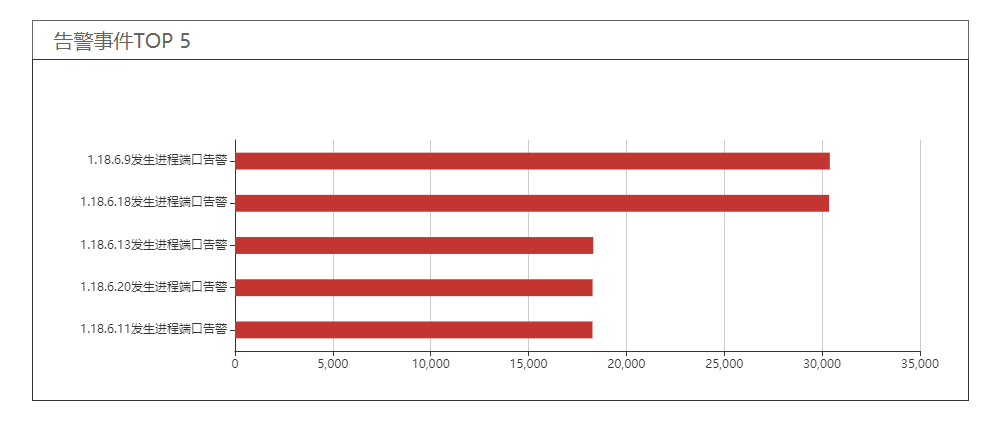
告警事件TOP 5
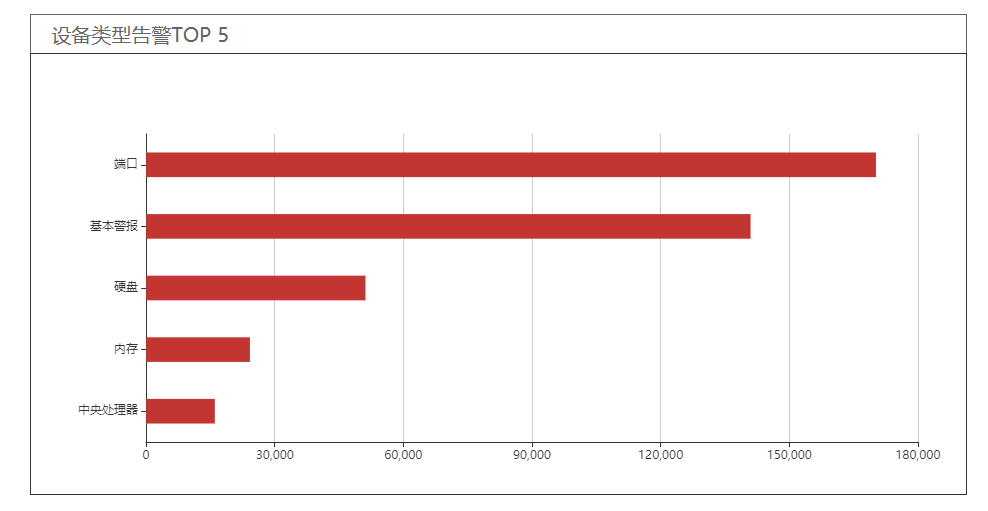
设备类型告警TOP 5
2.前端JS
new Vue({
el: '#app',
data: {
fullscreenLoading: false
},
mounted() {
// 页面加载就获取所有模板
this.init()
},
methods: {
init() {
this.fullscreenLoading = true;
axios.get(site_url + "top5_data/").then(res => {
if (res.data.result) {
this.fullscreenLoading = false;
this.chart1 = echarts.init(document.getElementById('chart1'));
this.chart1.setOption({
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'value'
}
],
yAxis : [
{
type : 'category',
data : res.data.data.top5_title_res.title_list,
axisTick: {
alignWithLabel: true
}
}
],
series : [
{
name:'数量',
type:'bar',
barWidth: '40%',
data: res.data.data.top5_title_res.count_list
}
]
});
this.chart2 = echarts.init(document.getElementById('chart2'));
this.chart2.setOption({
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis : [
{
type : 'value'
}
],
yAxis : [
{
type : 'category',
data : res.data.data.top5_device_type_res.type_list,
axisTick: {
alignWithLabel: true
}
}
],
series : [
{
name:'数量',
type:'bar',
barWidth: '40%',
data: res.data.data.top5_device_type_res.count_list
}
]
});
} else {
this.fullscreenLoading = false;
this.$message.error('请求失败')
}
},'json');
}
}
})
3.Django代码
top5_data/接口返回数据
{
"top5_title_res": {
"count_list": [18268, 18273, 18309, 30361, 30398],
"title_list": [
"1.18.6.11发生进程端口告警",
"1.18.6.20发生进程端口告警",
"1.18.6.13发生进程端口告警",
"1.18.6.18发生进程端口告警",
"1.18.6.9发生进程端口告警"
]
},
"top5_device_type_res": {
"type_list": ["中央处理器", "内存", "硬盘", "基本警报", "端口"],
"count_list": [16029, 24217, 51166, 140975, 170223]
}
}
实现效果























 1159
1159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








