在 vue 中,元素的显示隐藏可以通过 指令 v-if 和 v-show 来控制。
v-if:适用于只渲染一遍的元素,或者此元素需要更新的,因为重新渲染 DOM 元素,会比较消耗性能。
v-show:适用于对元素进行频繁操作显示与隐藏的元素
然而,在 react中并没有如此方便的指令,react的显示与隐藏可以通过以下的3种方式来实现。
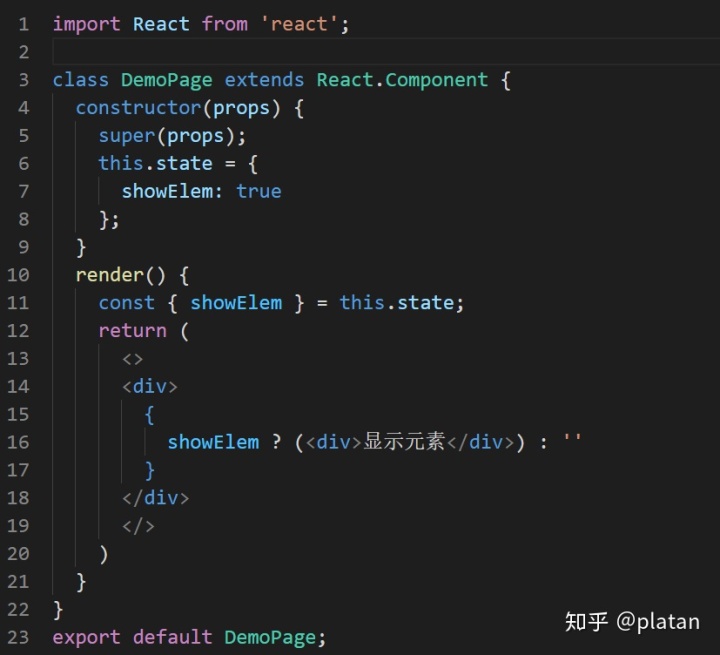
1、方法1
通过变量 showElem 的值 为 true or false 来控制元素是否渲染,为 true 则渲染,否则不渲染。

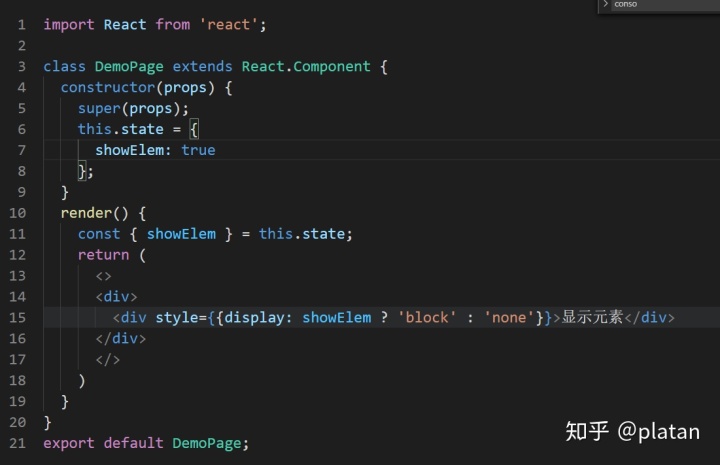
2、方法2
通过行内样式 display 为 block 或 none 来控制显示和隐藏

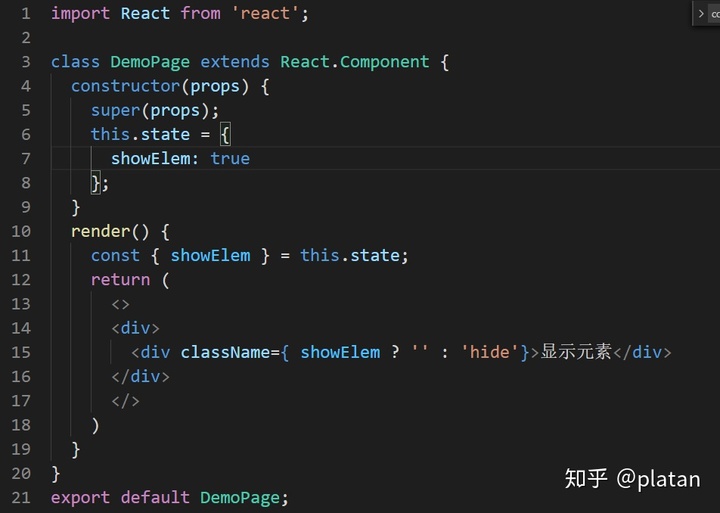
3、方法3
其实,方法3和方法2原理是相同的,都是通过样式display 为 block 或 none 来控制显示和隐藏,只不过,方法3是将样式写在类里面,然后通过是否返回这个类名来控制显示与隐藏。
.hide { display: none;} // 样式写在样式文件里即可






















 3179
3179

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








