Hello,开局三张图……
我是口出狂言,然后被按着写教程的水韬。
有人说新媒体编辑们19年不会条漫,2020不会代码就要被淘汰,这可真的太难了……
2020年以来,很多交互式的刷屏级推文,这些玩法最稳定的方式都是通过代码,包括武汉解封点亮图片、动态展开、小瓶子等等花样玩法。

点击播放 GIF 0.0M
然而代码学习难度大,做出刷屏级的大部分都需要定制,这让我想起来15年的图片弹幕一样,当初我也是靠着网上的代码,替换文字才实现。
但后来没过多久,很多第三方排版网站就出了对应的模板,怒删收藏夹代码,跑去了第三方网站真香!!
这么多年过去了,其实很多交互的推文动效已经可以利用模板,实现傻瓜操作,比如时隔五年再一次用秀米。
今天呢,我们要对上周的《真香》推文进行一次完整复盘,包括组成、具体操作及自己总结的一些经验和bug。

点击播放 GIF 0.0M
01. 动态推文的组成
实操过一遍以后,我从组成部分来拆解,相信会帮大家更好理解与操作,我将它们分为:切换图片、过渡界面、动画设置界面。
过渡界面由于秀米更新,已经无须再介绍了
切换图片
切换图片主要是对内容的一个总体介绍,或者可以很皮地引导大家点点点地过程,尺寸的话最好还是统一尺寸为好。
如果我们使用了不同尺寸的图片,会默认识别最大尺寸的一张图片,其他的图片则以最大比例去适应,会留白。
红绿灯安排
展开图文
展开动画便是正文不断展开的过程,设置动画只需设置一个时间就可以了,但后续会出现比较多的bug,需要我们对正文内容进行处理。
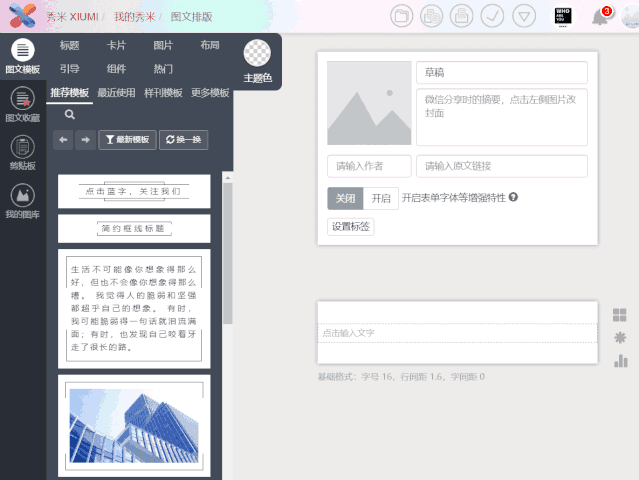
秀米界面基础展示
为了方面大家操作,在这里也把这次教程的基础操作给简单介绍一些,分别是找到SVG布局及进入设置的界面。

点击播放 GIF 0.0M
布局 - SVG互动 - 正序排列 - 第一个布局

点击播放 GIF 0.0M
点击外框 - 动画
基本了解组成部分及SVG布局以后,这就是我们所需要做的操作了,难度其实并不会太大,接下来我们对每个部分进行实操一下。
02. 图片切换操作
我们拿6张图片作为点击切换的案例,根据上面介绍的基础动画,我们可以先设置一个0.4s的淡出动画。

点击播放 GIF 0.0M

点击播放 GIF 0.0M
因为动画触发、背景颜色、动画次序、图片区域等设置都是按照默认来的,所以这个切换动画其实只用设置形式与时间。
点击看看刚才做的动效?
▼
神奇吧?很简单吧!
接着往下看吧!!!
03. 过渡图片设置+展开动画
过渡界面指图片切换跳转到正文的设置,这部分本来是困扰了我上周挺久的一个问题,因为上周设置动画发现不支持PNG图片跳转。
聊天截图 · 不愿透露姓名的秀米编辑
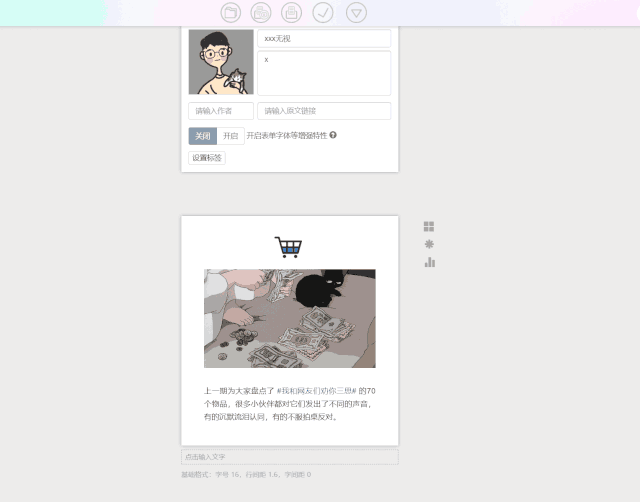
于是我便找了一张svg格式的图标作为过渡画面,并让别人点击购物车开启安利,其实是点击任意位置都可以实现展开。
而这周我写教程的时候,发现设置展开的图片已经不再仅限定于SVG位图,只要是在SVG布局中,无论是SVG、JPG、GIF都可以实现跳转。
我们现在只需要在最后一张图片后,再新增一个展开的动画即可,动画时长根据自己的正文内容长度而定。

点击播放 GIF 0.0M
P.s:最后一张图记得提醒大家再点一下噢。
设置完毕后直接关闭,预览一下就会发现已经设置好了。
点击看看刚才做的动效?
▼
04. 正文内容
其实经过了又一次的优化,在秀米里实现切换+展开的基本的动画设置就已经完成了,剩下的便是对正文的编辑了。
展开部分的正文,必须是在秀米编辑器中的普通布局中完成,排版好的推文直接复制粘贴过来也是纯文字,图片需要单独上传。

点击播放 GIF 0.0M
比较少接触秀米的同学操作可能会感觉不习惯,熟悉一下就可以了,这方面问题不大。
在上周推文尾部,因为文章过长的原因,文章在不同型号的手机都有差异,文末有不同程度的留白或者显示不完整。
解决办法:将长文导出为长图,缺点是文案不可编辑,且普通用户导出的长图并不清晰,清晰版需要充值会员。
解决办法:copy到后台后,填充一些底图,对于空白多的bug,可以搏一搏,对于显示不完整的最好把重点信息放在前面,或做成图片。
解决办法:在文末设置一个段后距 or 空行,对于部分型号有用。
设置好了动画,正文在秀米排版完毕后,我们可以选择顶部的,将整个图文给复制到公众号编辑区。

点击播放 GIF 0.0M
同步过来以后,我们可以在切换的图片下设置引导点赞在看的话,也可以点击切换图片后对正文调整

点击播放 GIF 0.0M
05. 写在最后
很久没写纯教程文章,写下来只花了一下午的时间。
自己上周花了两三天研究,除了自己太久没用秀米外,秀米的模板也存在一些比较不科学的地方,整个过程还是蛮煎熬的。
不过还好,这周再看很多问题都已经解决了,一些还没解决的问题,我也提供了一些自己的建议,相信大家去实操问题都不会太大。
不过噢,这种切换展开的交互效果确实挺新鲜的,但并不是适用于任何的内容,一些更注重内容的文章最好不要用(比如上周的文章...哭),容易抢风头。
秀米作为一款有自己特色的第三方编辑工具,其实还有很多好玩的玩法,希望以后可以整理分享给大家。
感谢看到最最后~
写了干货文还顺便安利教程的...真 · 有求必应了哈哈哈(夸自己),再找个理由继续送书给你们 ᓚᘏᗢ :
想知道一周的哪篇文章对你印象深刻哇或者随便唠嗑哈哈哈或者继续按着水韬求教程也行,我们会在留言中:
抽留言点赞第一名 + 1条优质评论
送各送出一本《2001:太空漫游》
-
* 统计截至时间:明天 10:00(2020/7/9)
这系列作品堪称“科幻文学历史上不可超越的至高神作”,刘慈欣也说他所有的作品都是对《太空漫游》的拙劣模仿(自谦了)。
反正看封面就很酷有没有!希望你们喜欢惹~
唠唠嗑 顺便一键三连▽







 本文介绍了如何使用秀米制作SVG点击显示另一张图的交互效果,详细解析了动态推文的组成、图片切换操作、过渡图片设置和正文内容编辑等步骤,适合新媒体编辑学习。
本文介绍了如何使用秀米制作SVG点击显示另一张图的交互效果,详细解析了动态推文的组成、图片切换操作、过渡图片设置和正文内容编辑等步骤,适合新媒体编辑学习。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








