
管理学大师彼得德鲁克说过,“无法度量,便无法管理”。所以量化管理的第一步是需要将企业业务数据化。可简单地将企业量化的数据理解为数据库中各种表的字段,这些字段记录了企业对内对外的所有信息。通过这些字段,可以构建指标体系、报表体系、机器学习模型等等,它们是进行数据分析的基础。而数据可视化的目的就是对数据状态视觉认知的直观呈现。
今天起将为各位同学介绍全天智能数据可视化分析平台V2.5的操作说明,帮助大家借助可视化工具用点线面体等多视角方式快速理解数据分析的本质。
一、项目创建控制台概览
本章节为您介绍可视化工具控制台的基本组成结构,帮助您首次进入控制台时,了解各功能模块。


1、登录https://dv.24e.co/ 可视化工具控制台后,您可以对可视化应用项目进行新增和名称编辑。
2、在全部可视化页面中,单击新建可视化。
3、在创建数据大屏对话框中,输入可视化应用名称。
4、单击创建:应用创建成功后会跳转到应用编辑器页面,即可看到一款设计精良且满足展示相关数据功能的编辑工作台。
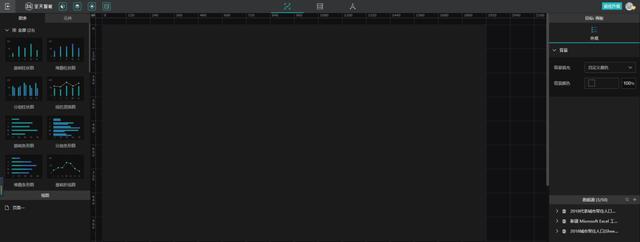
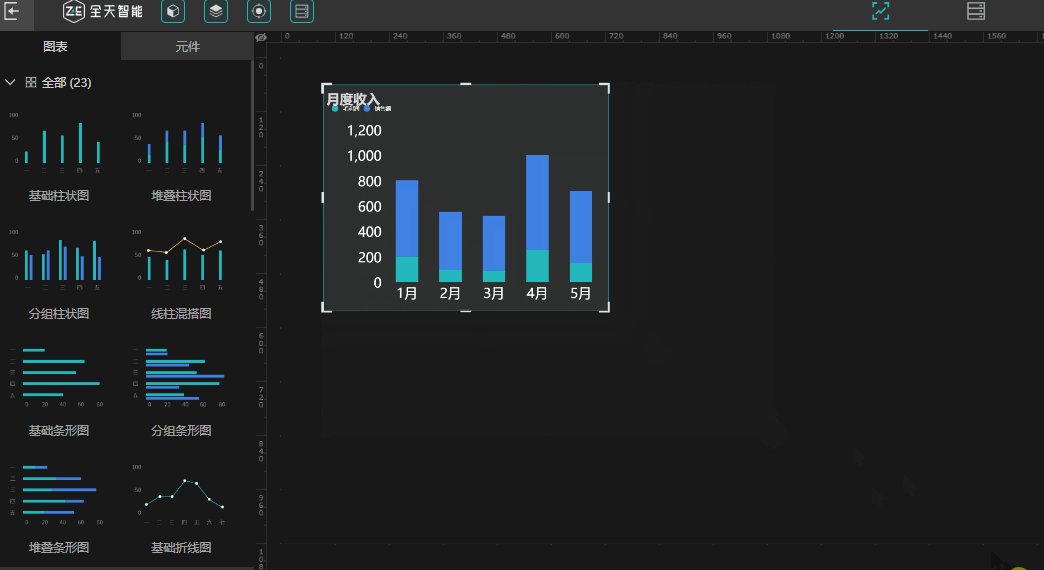
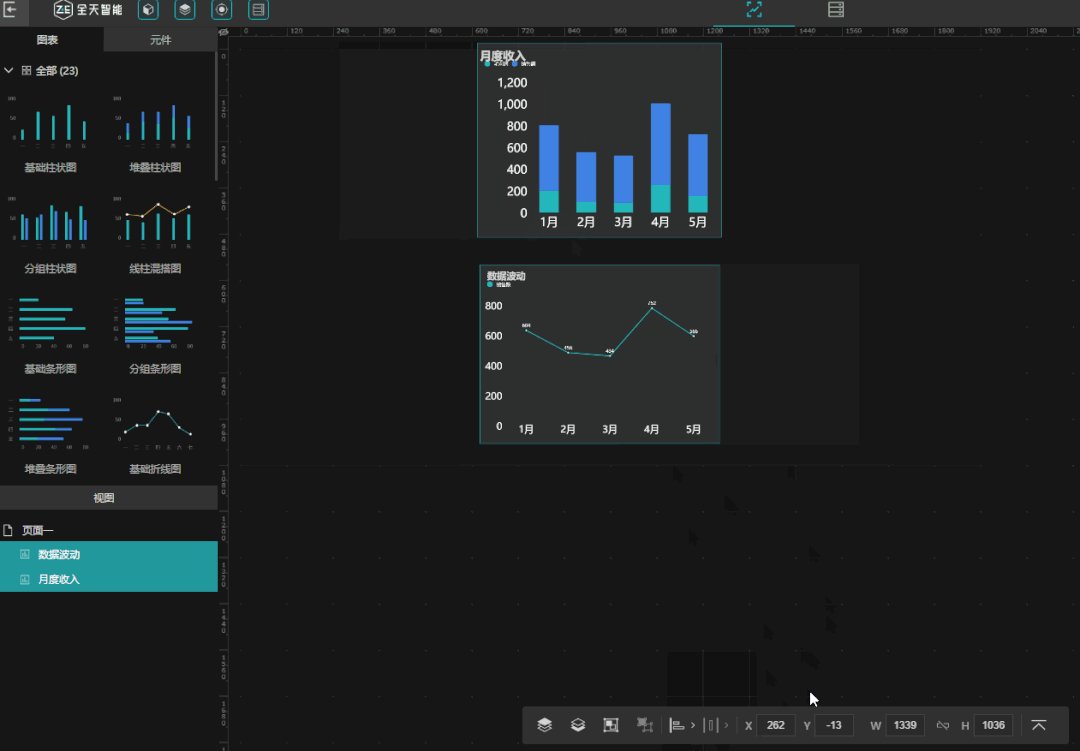
二、画布编辑器概览
本章节为您介绍画布编辑器的结构和功能,帮助您快速使用画布编辑器开发可视化应用项目。进入到画布编辑页面后,您可以使用系统提供的画布配置和组件配置工具,管理画布和各个组件。

序号
名称
说明
1
主视图
在该场景支持拖拉拽式操作图表、数据,包含数据、筛选器、 外观、事件等配置,自由完成数据展示排版实现自定义大屏搭建。
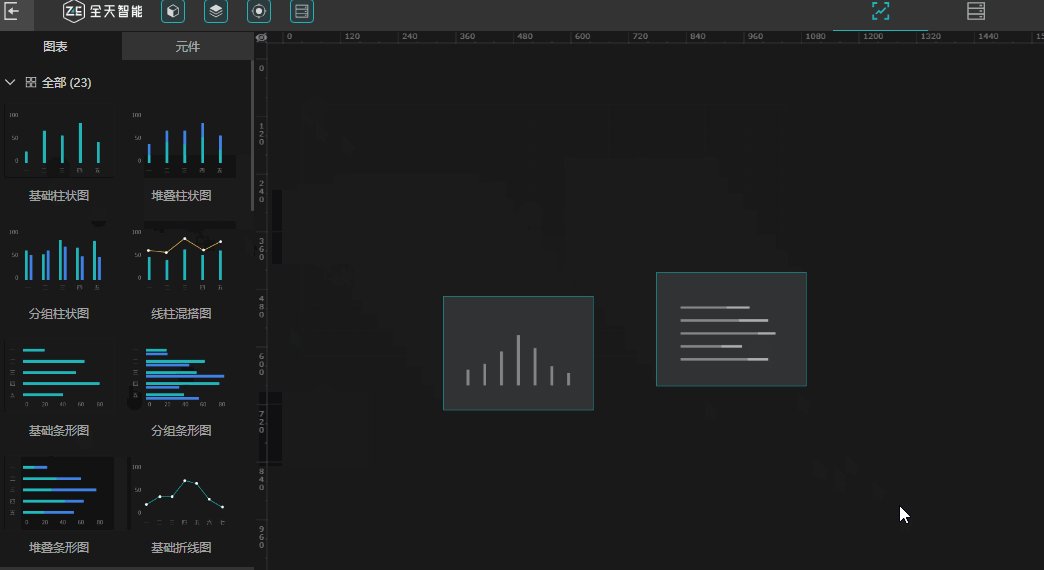
2
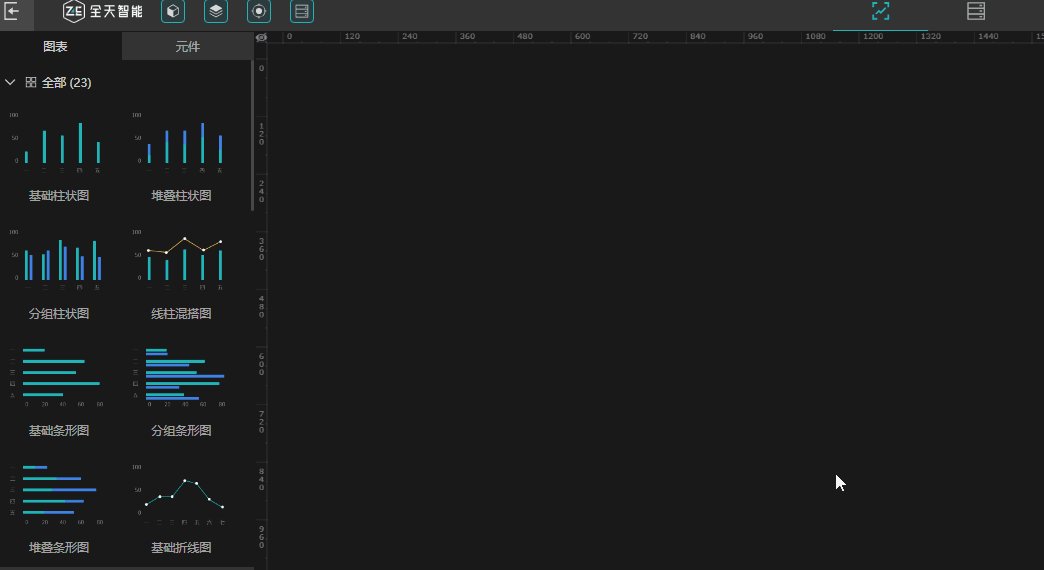
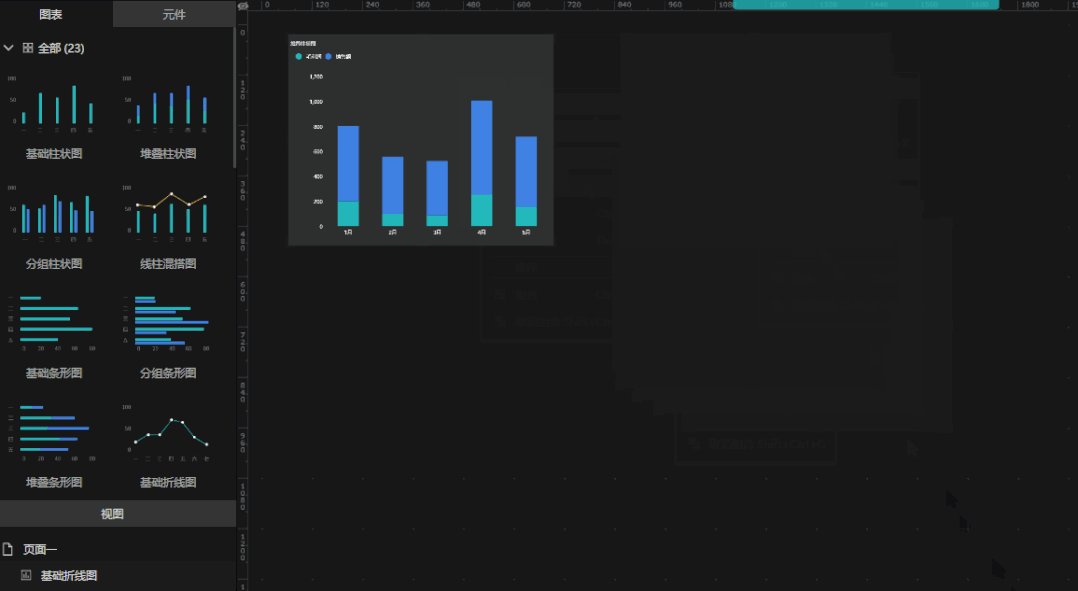
图表元件
在列表中,可以看到表现数据的各种图表样式以及丰富数据可视化内容的图片、视频、轮播窗口等元件功能,您可以根据可视化应用需要,可以将关类型组件拖动到画布中进行配置,完成可视化应用项目的开发。
3
视图
可以自由选择切换数据可视化展示页面画布
4
目标编辑
在该模块中,可根据目标类型拖拽数据导入相应图表元件,调整目标的外观背景颜色、图片和文本编辑,同时可以为目标实现数据筛选和添加事件功能
5
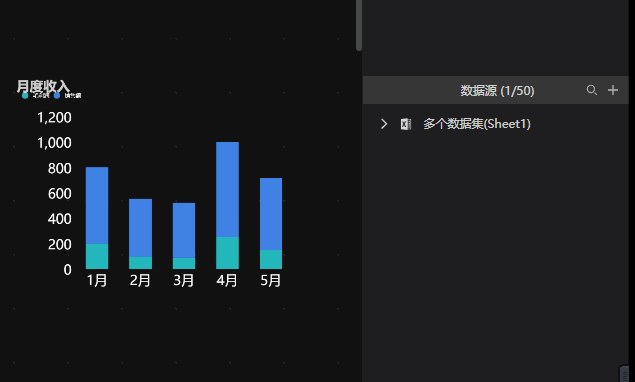
数据源
可添加支持包括(excel、csv、xml、json)文件、(SQL Server、 MySQL、Oracle、PostgreSQL)数据库、API实时数据等格式数据源,满足不同场景下的需求
6
操作台
管理
添加数据源后,可在该页面建立数值维度关系
7
数据建模
添加数据源后,可在该页面建立数值维度关系
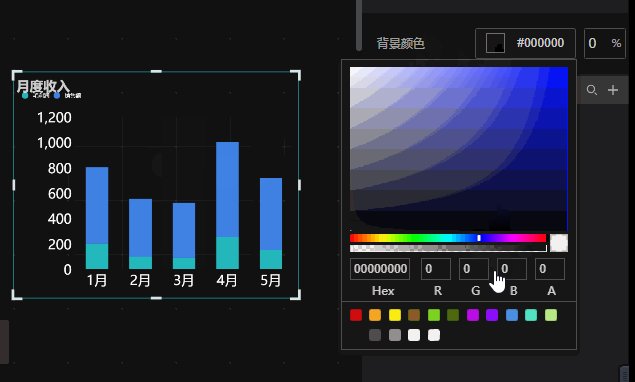
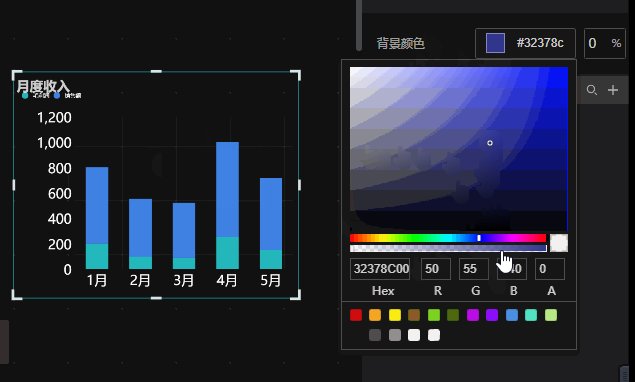
三、画布背景设置概览
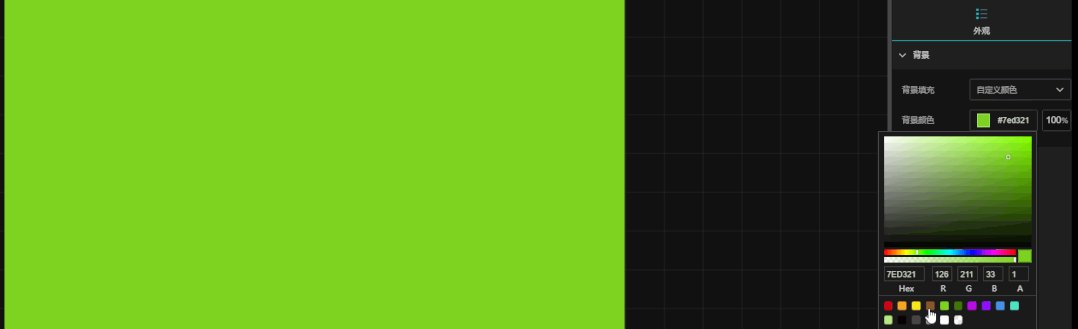
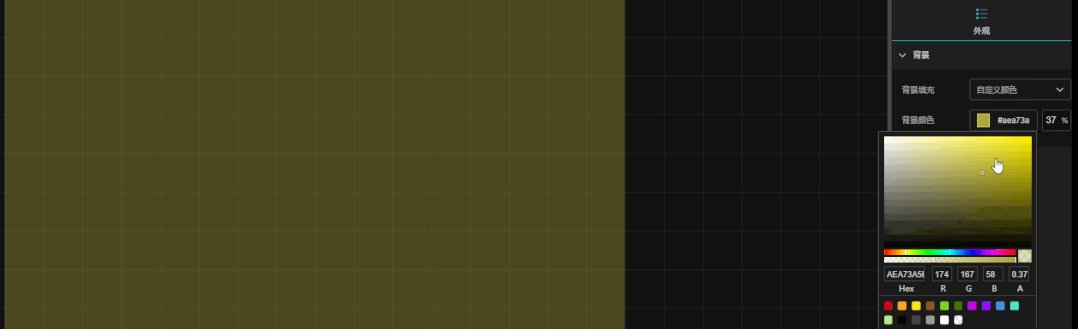
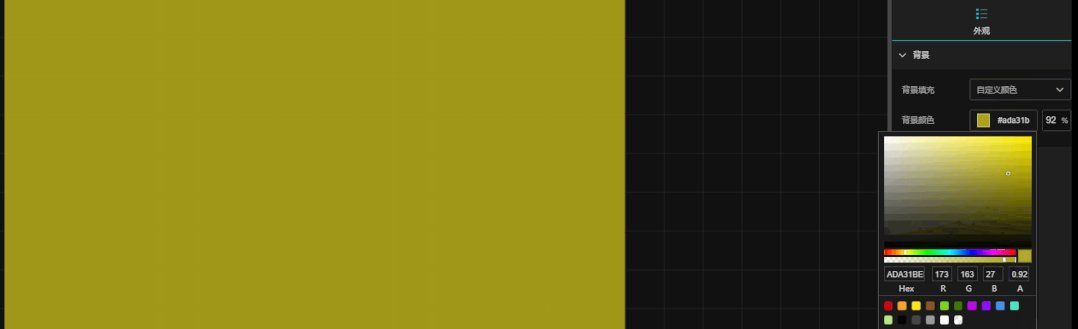
1、纯色背景设置

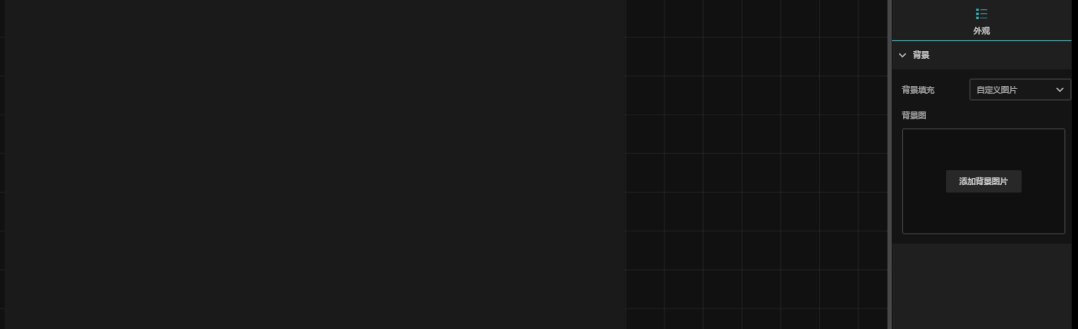
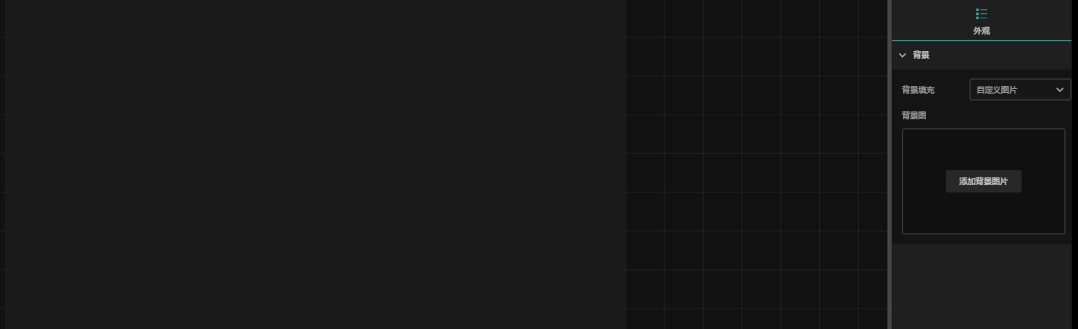
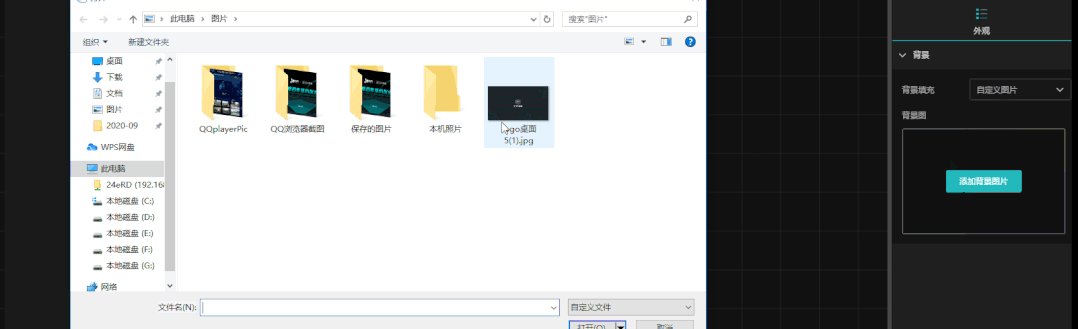
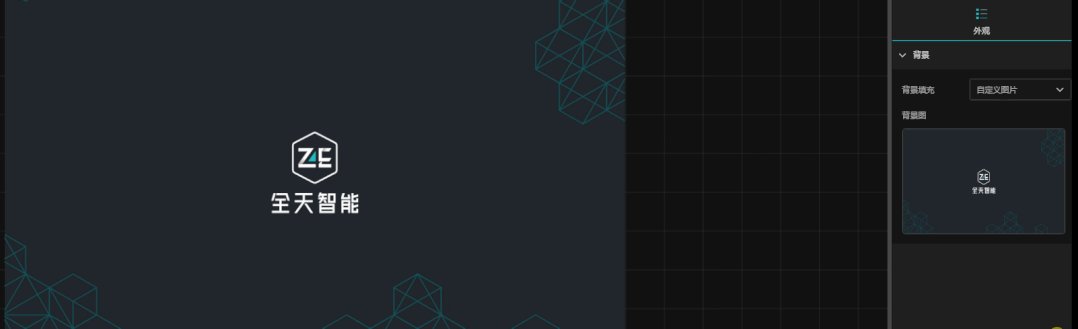
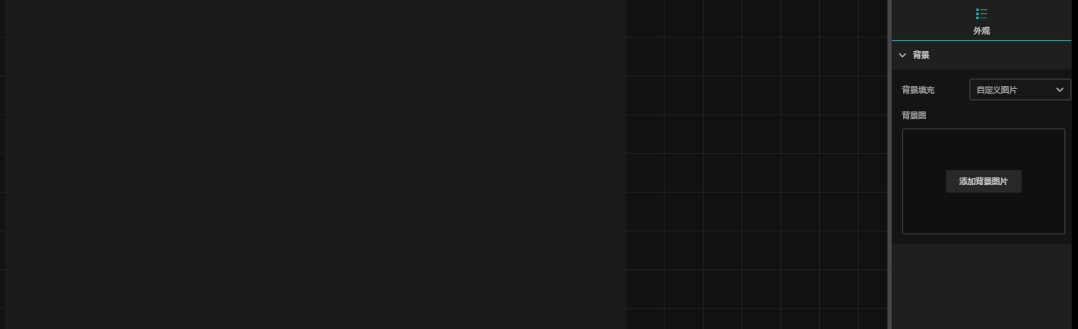
2、图片背景设置

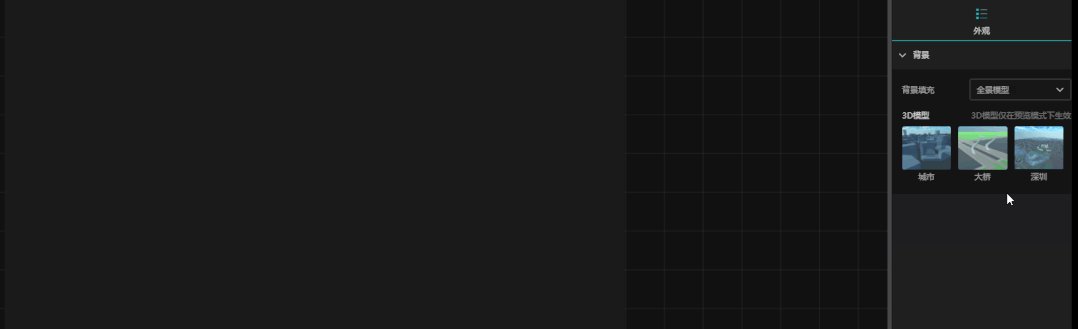
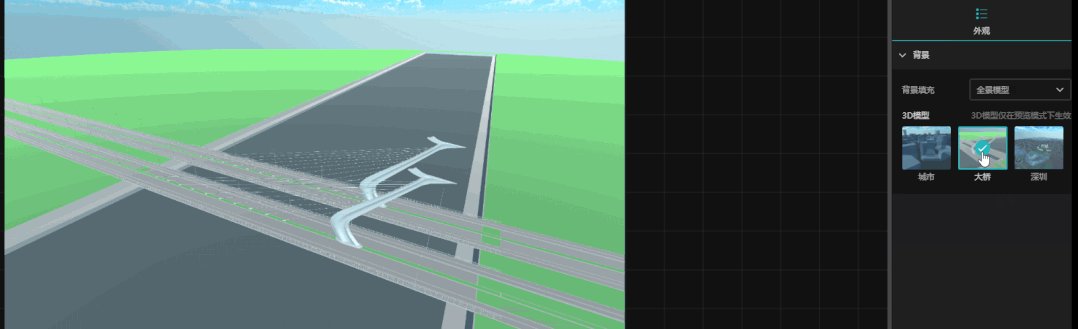
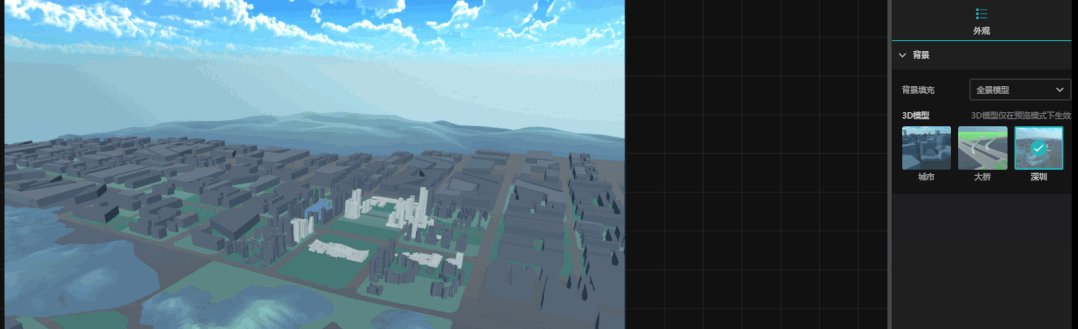
3、3 D 场景设置

名称
描述
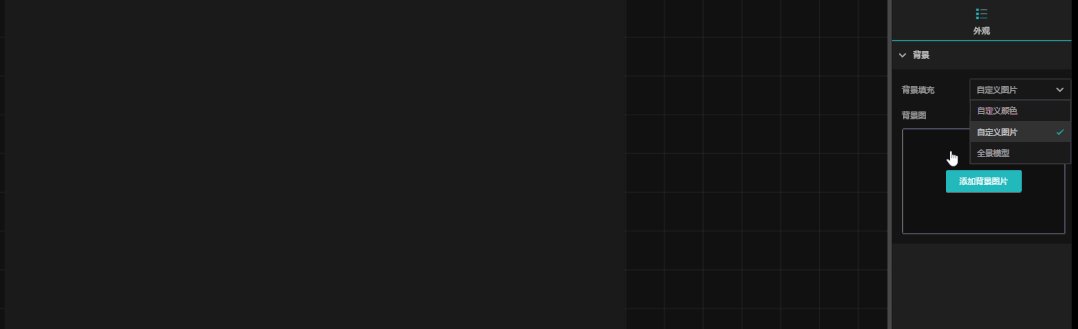
背景类型
纯色、图片、3D场景
屏幕大小
设置屏幕分辨率,默认为1920 × 1080,单位为px。
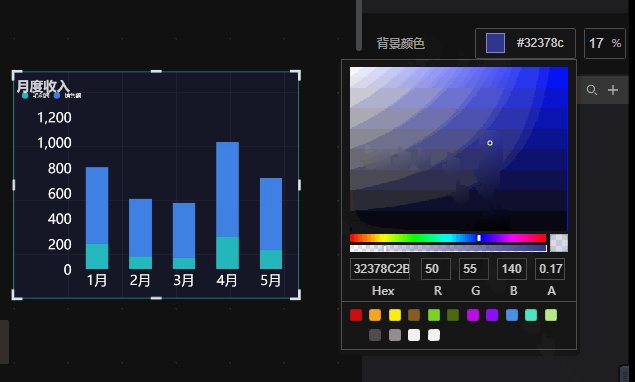
背景颜色
调整可视化应用的背景颜色。
背景图
上传大小不超过2MB的背景图片,作为整个网页的背景图(仅支持gif、jpg)
重置
单击恢复默认背景,将页面设置恢复到原始状态。
页面缩放
根据可视化应用展示的屏幕尺寸,选择合适的页面缩放方式。如果您使用的可视化应用展示屏幕为非标准屏幕尺寸,建议使用全屏铺满模式。
栅格间距
栅格间距是组件在页面中的最小移动单位,组件的边界会自动吸附到以栅格间距为网格的边缘上。最小为1px,此时组件的移动为平滑移动。
四、组件布局设置
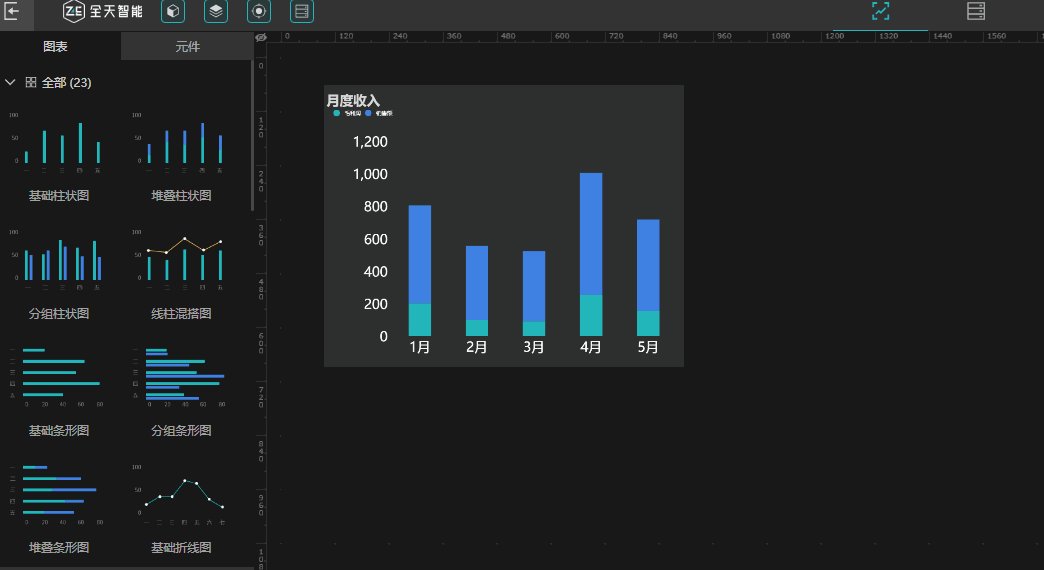
本章节介绍组件(包含图表和元件)布局的操作方法,包括组件拖拽、组件缩放、操作快捷键等,帮助您更加方便快捷地在可视化应用中对组件进行布局。可视化工具提供了组件布局时的拖动、缩放等功能,使操作更流畅。您可以在画布区,使用鼠标对组件进行自由拖拽布局,具体操作如下:
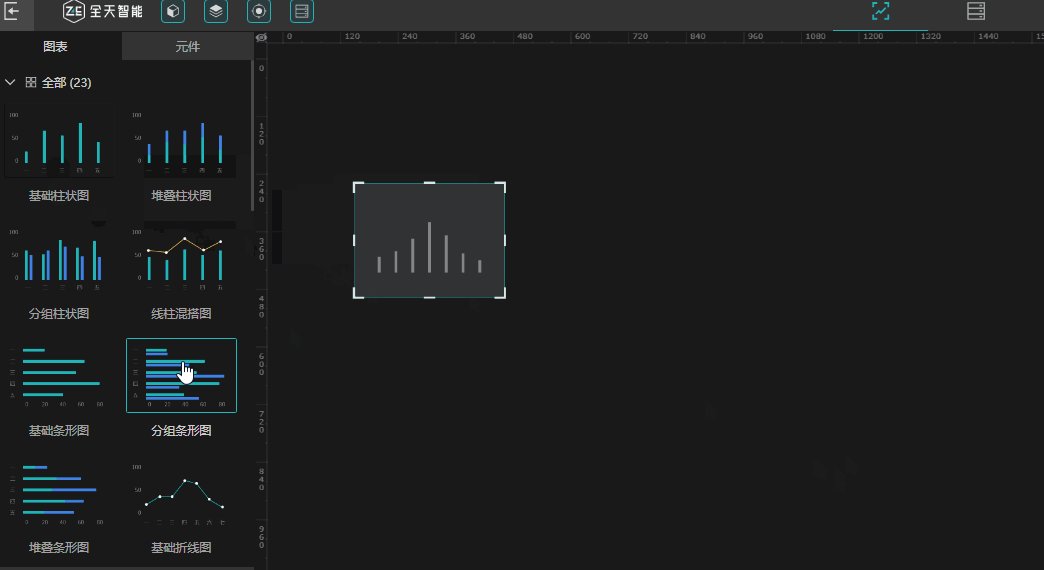
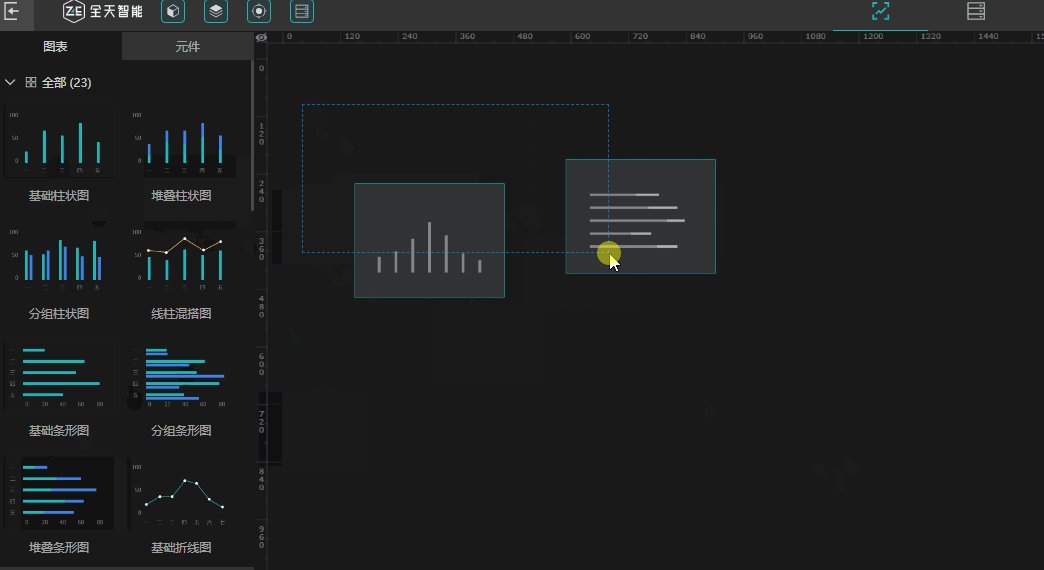
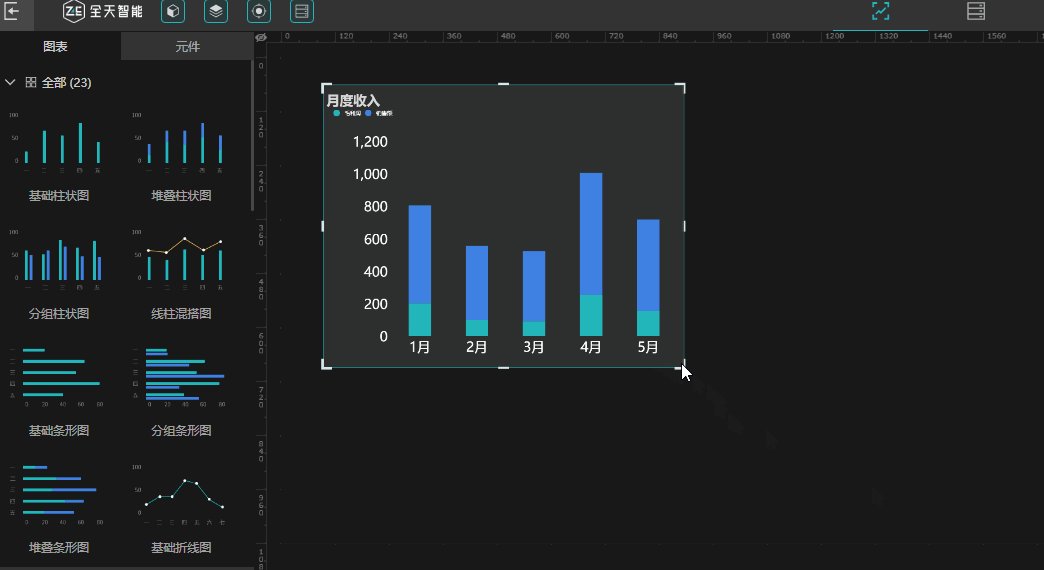
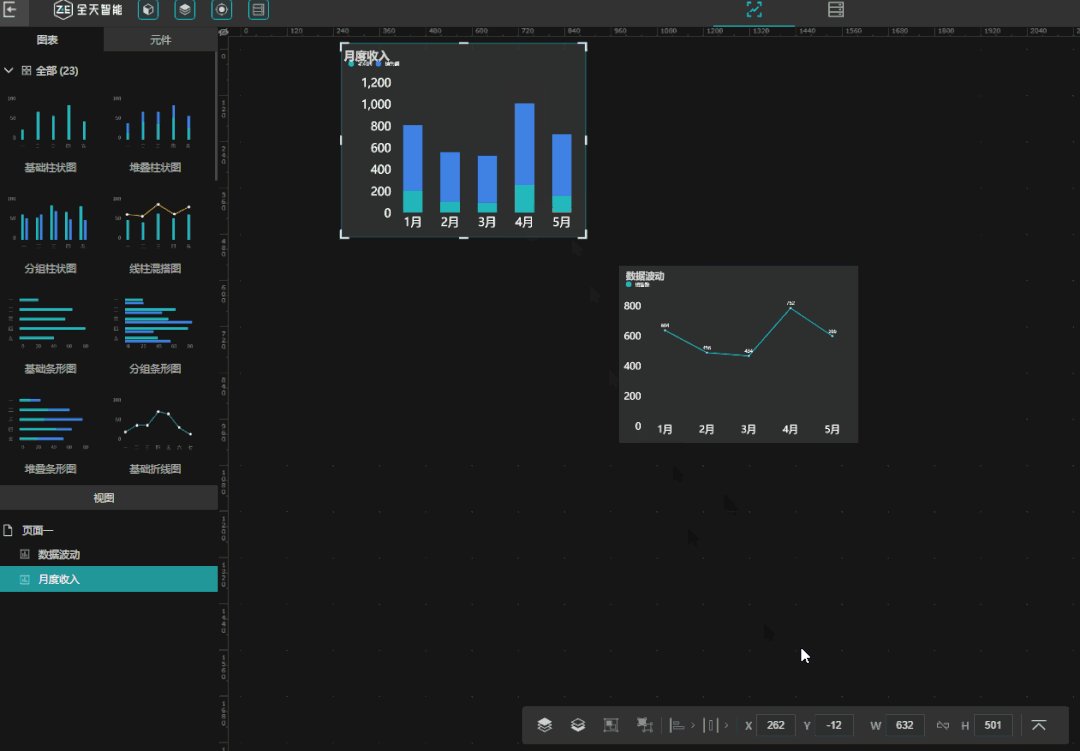
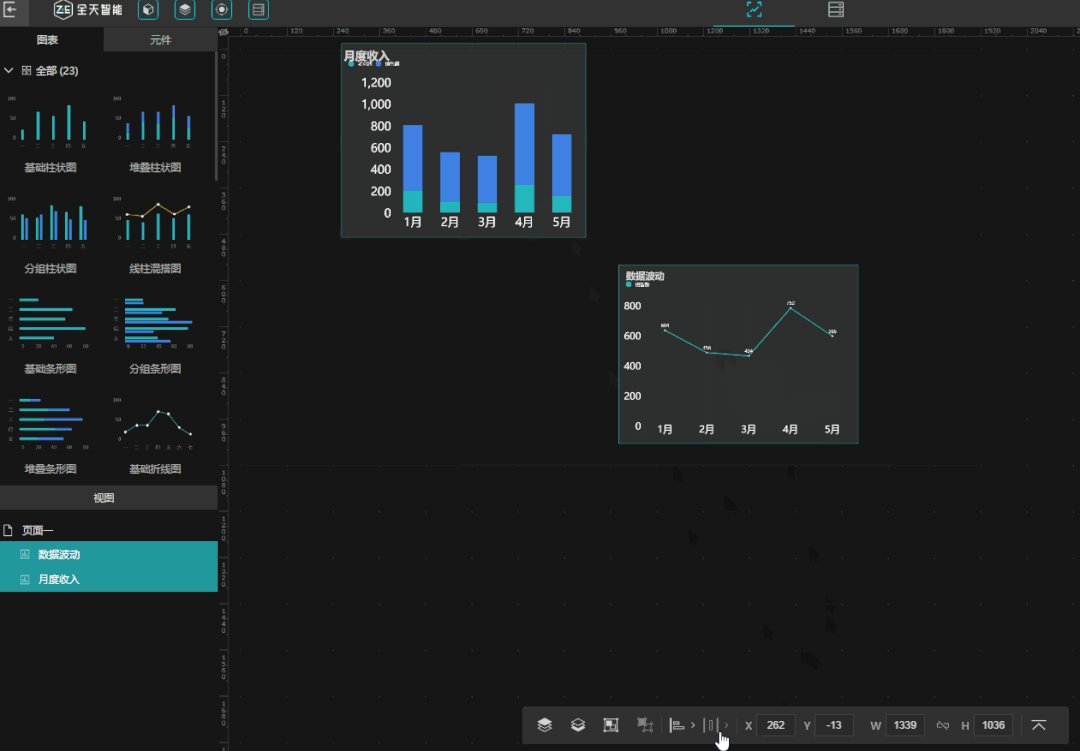
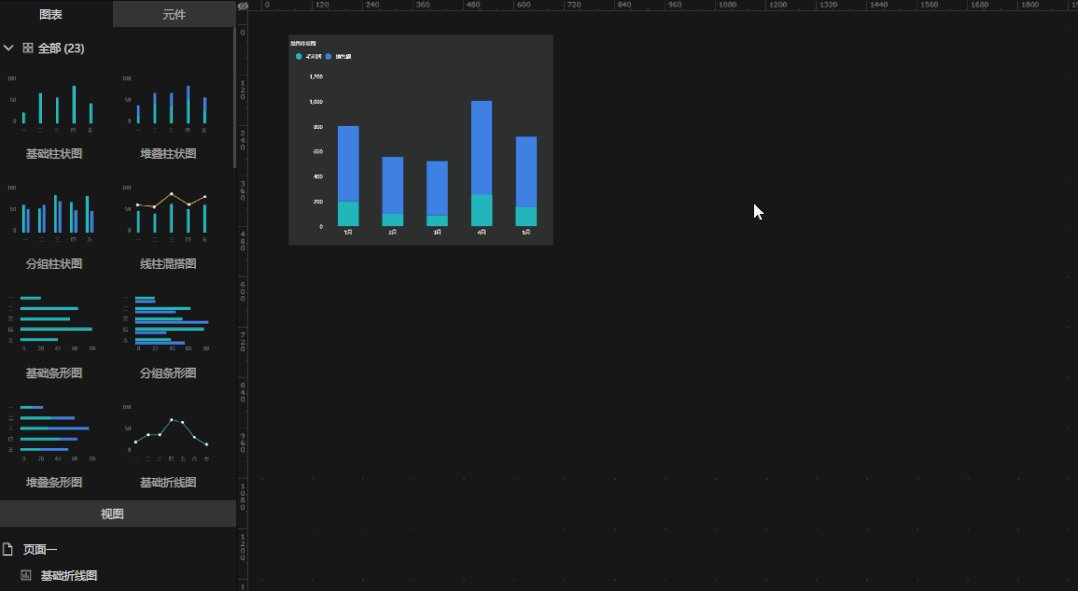
1、组件拖拽

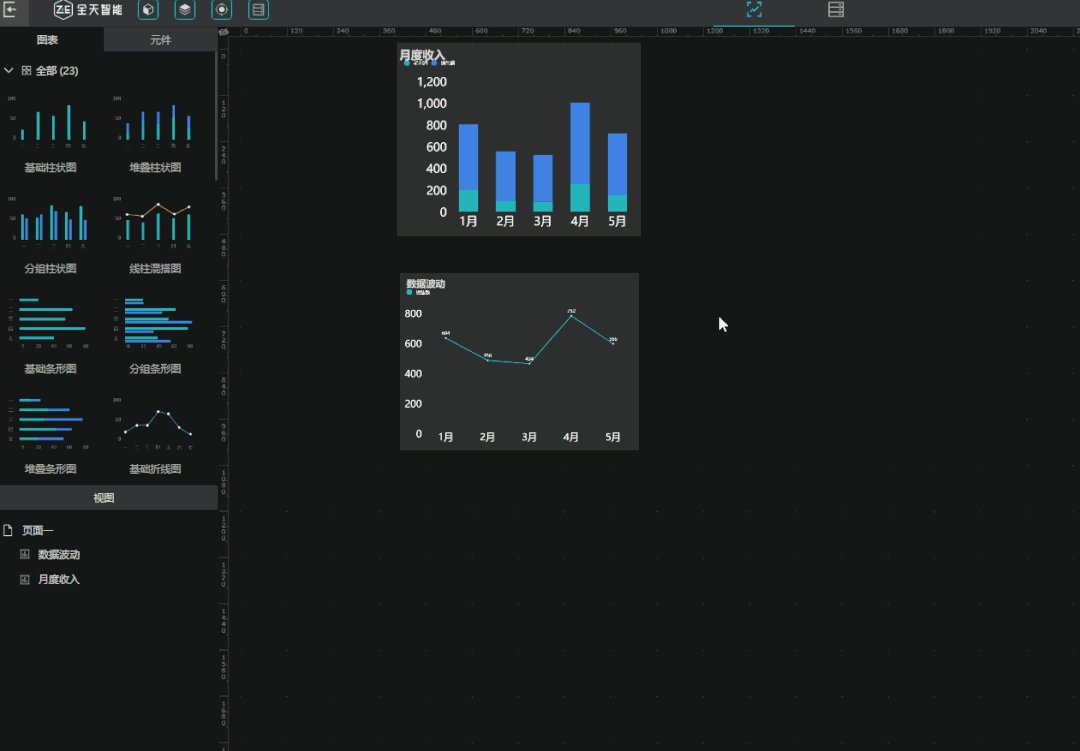
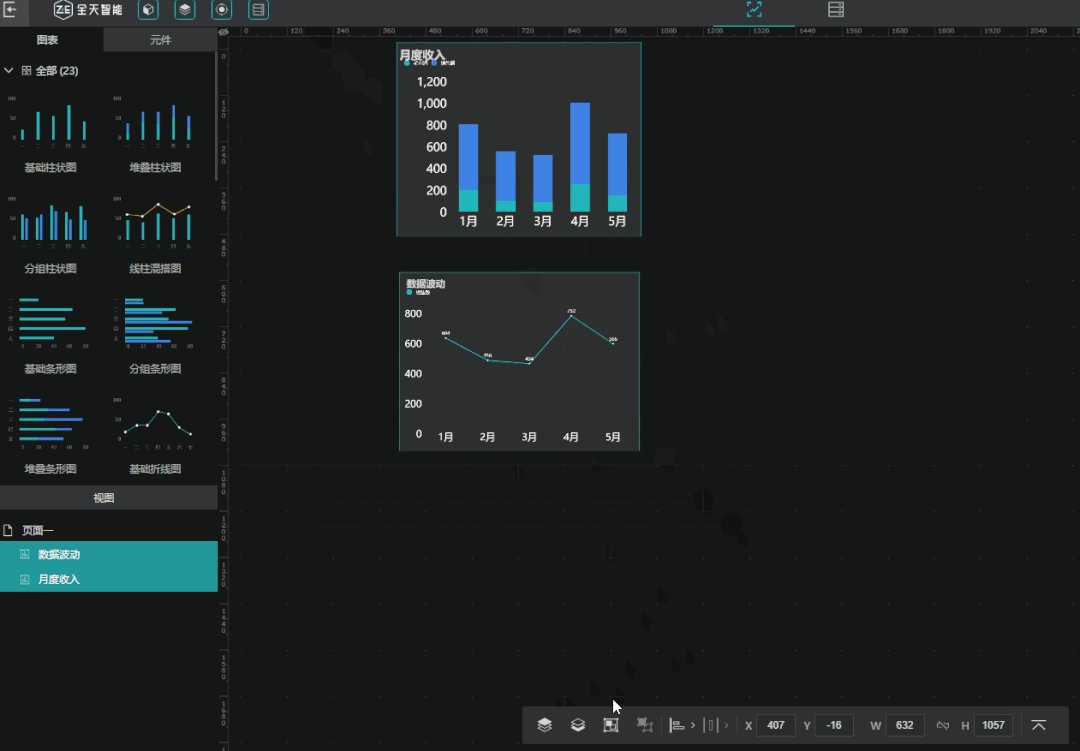
选中一个或多个组件,按住鼠标左键进行拖拽。
选中一个组件:单击某个组件进行选中。
选中多个组件:按住键盘上的Ctrl键(苹果键盘使用command键)后,单击多个组件进行选中。
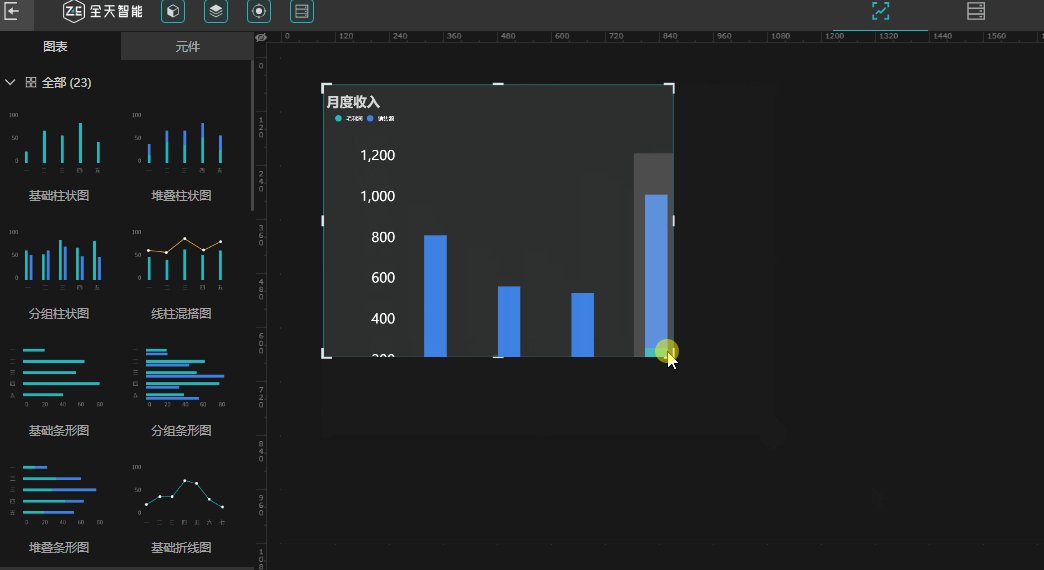
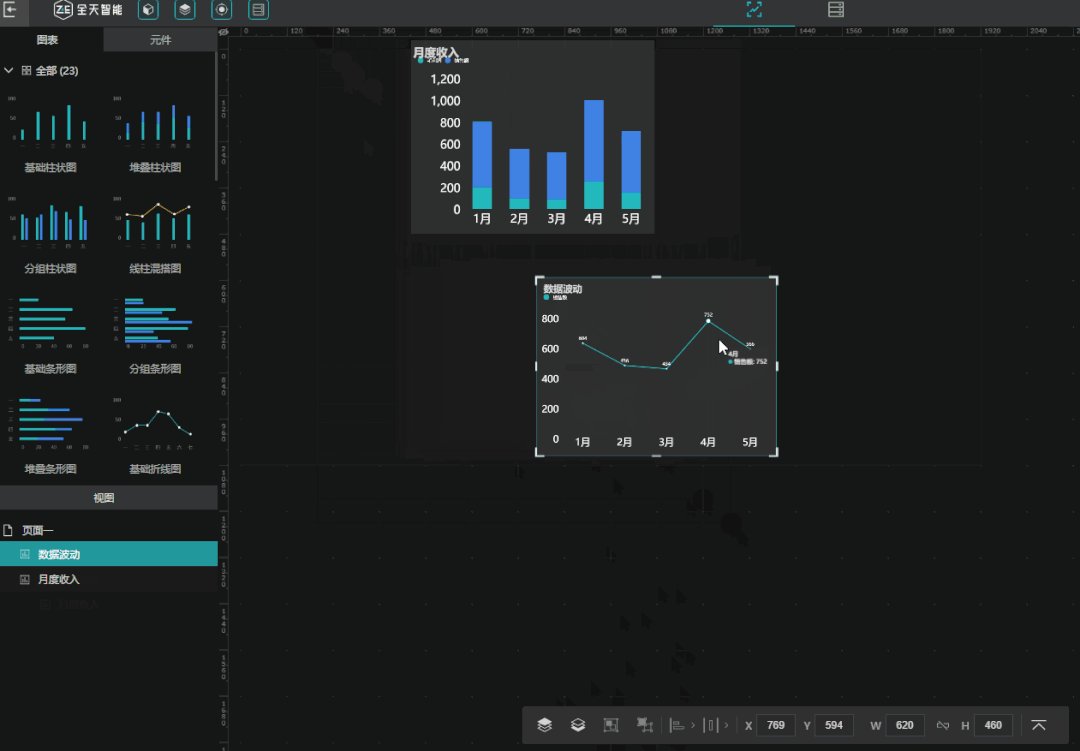
2、组件缩放

选择一个组件或一个组件组后,将鼠标移动到组件的边界框线附近。出现缩放图标后,按住鼠标左键拖拽。
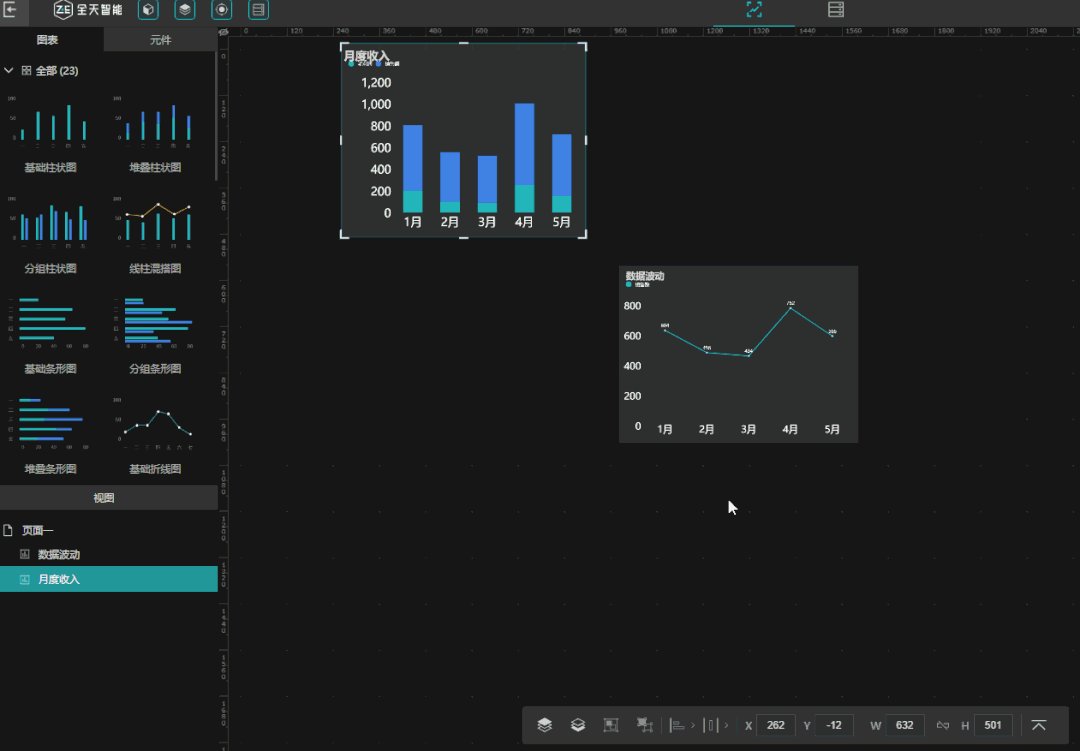
3、组件对齐

选中多个组件后,单击底部配置面板的对齐或分布图标。支持左、水平居中、右、顶、垂直居中、底等多种对齐方式,以及水平和垂直的自动分布方式。
4、组件背景透明度设置

选择一个组件或一个组件组,在右侧配置面板上方的基础属性中,单击透明度右侧的+或-,或者在输入框中输入透明度值,改变组件透明度。该功能方便可视化应用设计师按照自己对产品视觉的需求,自由地部署可视化应用。
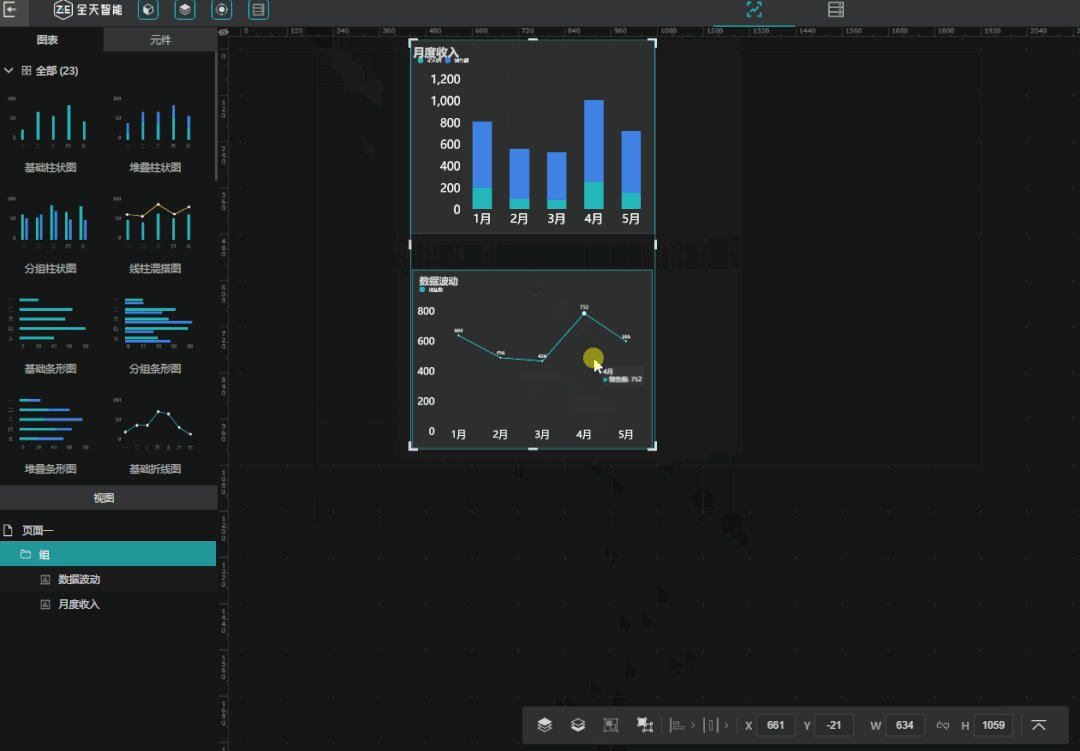
5、组件合并分解

选中多个组件后,单击底部配置面板的组合或取消组合图标实现自由组合。
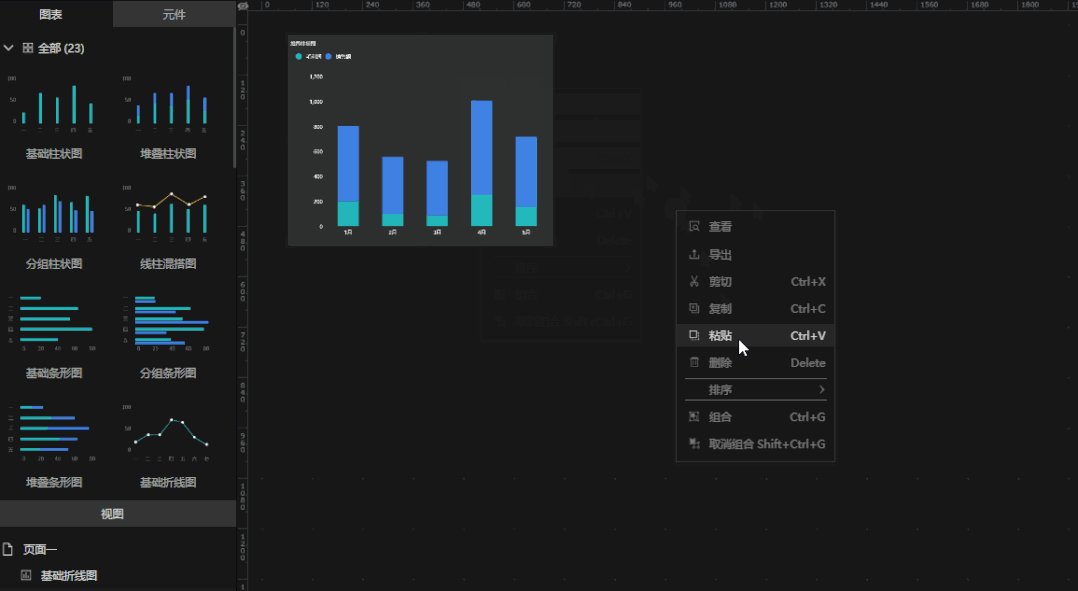
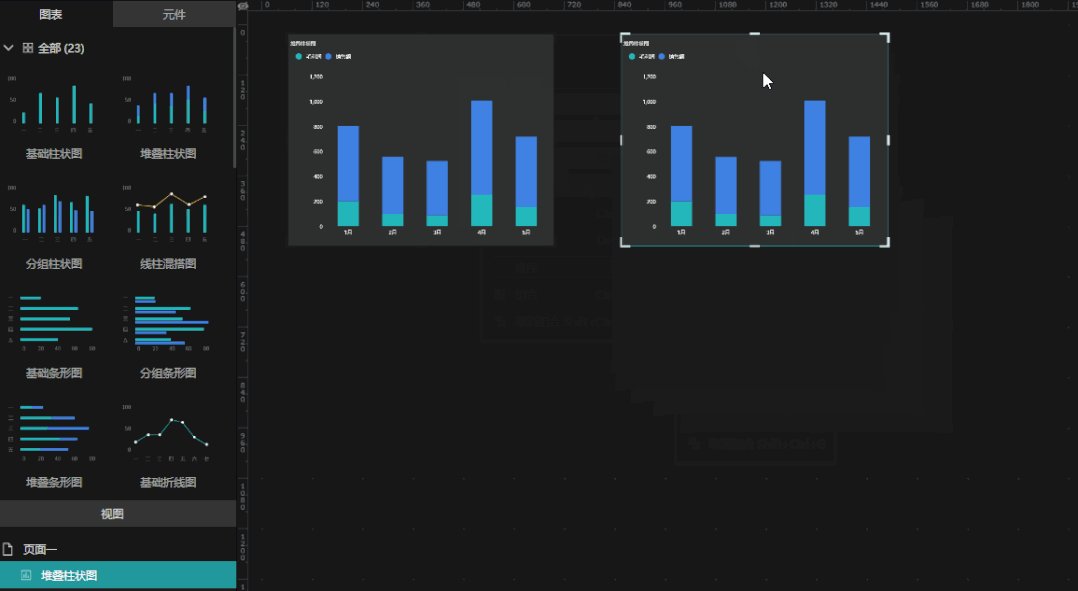
6、组件复制删除

选择一个组件或一个组件组,鼠标右键打开菜单,点击复制按钮,或快捷键CTRL+C进行操作
总结
路漫漫其修远兮,吾将上下而求索。数据分析之路是一条学习之路,需要我们始终保持对业务、对数学、对工具的学习。
行走在这条路上的同时,别忘了从思想层面去思考何为数据分析。也许,经常的思考就会让你有一天发现,原来自己已经成长为了一个数据分析大牛,走上了企业高层管理的位置,将数据分析思维贯彻到了企业管理之中。





















 2004
2004











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








