TableData cellIndex属性用于返回表格行的单元格集合中单元格的位置。
用法:
它返回cellIndex属性。tabledataObject.cellIndex
返回值:它返回一个数值,该数值代表表格行的单元格集合中单元格的位置
例:
table, th, td {
border:1px solid green;
}
GeeksForGeeks
HTML DOM TableData cellIndex Property
Click on the row to get the cell index of the TableData
| Geeks | Geeks | For | Geeks | Geeks | Geeks | For | Geeks | Geeks | Geeks | For | Geeks |
function myGeeks(x) {
alert("cell index is:" + x.cellIndex);
}
输出:
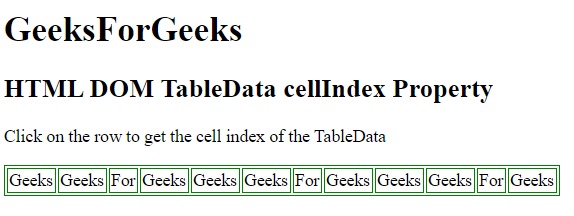
在单击“表格”单元格之前:

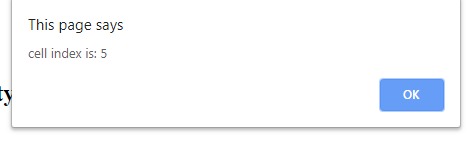
单击“表格”单元格后:

支持的浏览器:下面列出了DOM TableData cellIndex属性支持的浏览器:
谷歌浏览器
IE浏览器
Firefox
苹果Safari
Opera





















 1540
1540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








