一、介绍
基于鸿蒙Next模拟一个排行帮单
二、场景需求
1.目标用户
社交平台用户,尤其是热衷于获取和分享信息的年轻人和用户群体。
2. 功能描述
用户可以通过“排行帮单”功能查看某个主题或领域的热门内容,并能够向朋友或群体推荐特定的项目。
3. 需求功能模块
主题选择:用户可以选择不同的主题(如“电影”、“音乐”、“书籍”等)。
排行榜展示:
显示每个主题下的排行榜(如TOP 10电影、TOP 5推荐书籍)。
4. 互动设计
点赞和评论:用户可以对排行榜中的项目进行点赞或评论。
投票机制:用户可以参与投票,影响排行榜的排名。
5. 潜在价值
提升用户的参与感和互动性。
增强社交平台的内容活跃度,提高用户留存率。
帮助用户快速获取他人推荐的热门内容,减少选择困难。
三、业务步骤
第一步:在页面初始化的时候获取云数据库数据
第二部:将获取的数据展示到页面
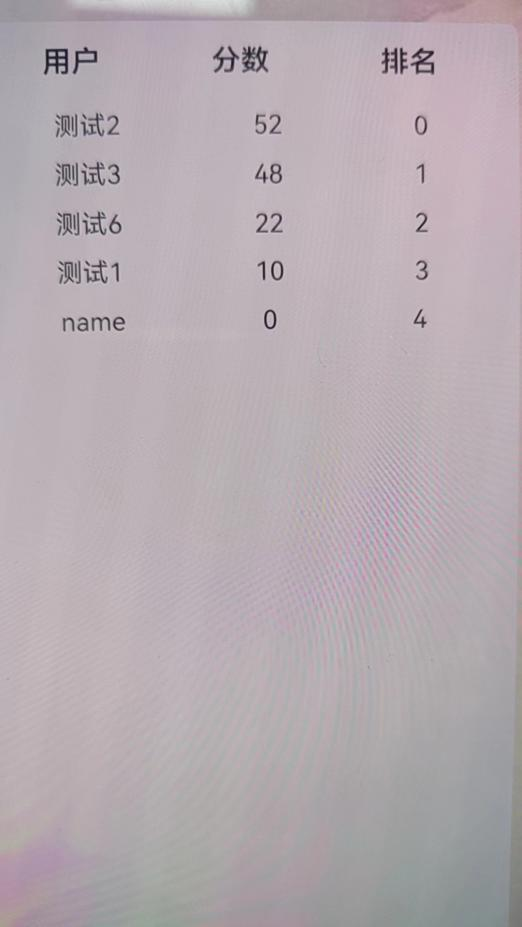
四、效果展示

五:代码展示:
import { promptAction, router } from '@kit.ArkUI';
import cloud from '@hw-agconnect/cloud';
import { PointsList } from '../PointsList';
import schema from '../idiom-schema.json';
import { Logger } from '@hw-agconnect/hmcore';
import { TAG } from '@ohos/hypium/src/main/Constant';
import { CommonConstants, FooterTabType } from '../common/CommonConstants';
import { HomePage } from '../pages/HomePage'
import { IdiomPage } from '../pages/IdiomPage'
import { PointsListPage } from '../pages/PointsListPage'
import { MinePage } from '../pages/MinePage'
AppStorage.setOrCreate('isLogin', true)
AppStorage.setOrCreate('Phone', 'admin')
AppStorage.setOrCreate('Password', '123456')
@Entry
@Component
struct Index {
@State currentIndex: number = 0;
@State fontColor: string = '#182431'
@State selectedFontColor: string = '#007DFF'
private controller: TabsController = new TabsController()
@Provide pointsList: PointsList[] = [] //排上榜单数据
@Builder
tabBuilder(tabList: FooterTabType[], index: number) {
Column() {
Image(this.currentIndex === index ? tabList[index].icon_select : tabList[index].icon_normal)
.width(28)
.height(28)
.objectFit(ImageFit.Contain)
Text(tabList[index].title)
.fontColor(this.currentIndex === index ? this.selectedFontColor : this.fontColor)
.fontSize(12)
.fontWeight(500)
.lineHeight(20)
}.width('100%')
}
//获取榜单数据
async pointsListQuery() {
try {
let resultData:PointsList[] = await cloud.database({ objectTypeInfo: schema, zoneName: "idiomData" })
.collection(PointsList).query().get();
this.pointsList = resultData.sort((a,b)=> b.UserPoints - a.UserPoints)
Logger.info(TAG, "query success : " + JSON.stringify(this.pointsList));
} catch (err) {
Logger.error(TAG, "query err------------" + JSON.stringify(err));
}
}
onPageShow(): void {
if (router.getParams() as number != null && router.getParams() as number != undefined) {
this.currentIndex = router.getParams() as number
} else {
this.currentIndex = 0
}
this.isSilentLogin() // 是否登录
this.pointsListQuery() //获取榜单数据
}
isSilentLogin() {
cloud.auth().getCurrentUser().then(user => {
if (user) {
//业务逻辑
AppStorage.set('isLogin', false)
return
}
AppStorage.set('isLogin', true)
});
}
build() {
Stack() {
Tabs({ barPosition: BarPosition.End, controller: this.controller }) {
TabContent() {
Column() {
HomePage()
}.height('100%')
.width('100%')
.backgroundColor(0xeeeeee)
}.tabBar(this.tabBuilder(CommonConstants.FOOTER_TAB_TITLE, 0))
TabContent() {
Column() {
IdiomPage()
}.height('100%')
.width('100%')
.backgroundColor(0xeeeeee)
}.tabBar(this.tabBuilder(CommonConstants.FOOTER_TAB_TITLE, 1))
TabContent() {
Column() {
PointsListPage()
}.height('100%')
.width('100%')
.backgroundColor(0xeeeeee)
}.tabBar(this.tabBuilder(CommonConstants.FOOTER_TAB_TITLE, 2))
TabContent() {
Column() {
MinePage()
}.height('100%')
.width('100%')
.backgroundColor(0xeeeeee)
}.tabBar(this.tabBuilder(CommonConstants.FOOTER_TAB_TITLE, 3))
}
.scrollable(false)
.expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP, SafeAreaEdge.BOTTOM])
.height("100%")
.width("100%")
.onChange((idx: number) => {
this.currentIndex = idx
})
}
.height('100%')
.width('100%')
}
}
PointsListPage .ets
import { PointsList } from '../PointsList'
@Component
export struct PointsListPage {
@Consume pointsList:PointsList[]
build() {
Column(){
Scroll(){
Column(){
Row(){
Text('用户').fontSize(18).fontWeight(600)
Text('分数').fontSize(18).fontWeight(600)
Text('排名').fontSize(18).fontWeight(600)
}.width('90%')
.height(50)
.justifyContent(FlexAlign.SpaceAround)
ForEach(this.pointsList,(item:PointsList,idx:number)=>{
Row(){
Text(item.UserName).fontSize(16)
Text(""+item.UserPoints).fontSize(16)
Text(idx.toString()).fontSize(16)
}.width('90%')
.height(30)
.justifyContent(FlexAlign.SpaceAround)
},(item:string)=>item)
}
.backgroundColor(0xFFFFFF)
.borderRadius(8)
.width("90%")
.height("94%")
}
}.width("100%")
.height("100%")
.justifyContent(FlexAlign.Center)
.alignItems(HorizontalAlign.Center)
.backgroundImage($r('app.media.idiomBackground'))
.backgroundImageSize(ImageSize.Cover)
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
- 107.
- 108.
- 109.
- 110.
- 111.
- 112.
- 113.
- 114.
- 115.
- 116.
- 117.
- 118.
- 119.
- 120.
- 121.
- 122.
- 123.
- 124.
- 125.
- 126.
- 127.
- 128.
- 129.
- 130.
- 131.
- 132.
- 133.
- 134.
- 135.
- 136.
- 137.
- 138.
- 139.
- 140.
- 141.
- 142.
- 143.
- 144.
- 145.
- 146.
- 147.
- 148.
- 149.
- 150.
- 151.
- 152.
- 153.
- 154.
- 155.
- 156.
- 157.
- 158.
- 159.
- 160.
- 161.
- 162.
- 163.
- 164.
- 165.
- 166.
- 167.
- 168.
- 169.
六、代码结构及原理:
这两端段代码展示了如何使用ArkTS和ArkUI框架创建一个交互式的ui页面。它利用了声明式UI、响应式编程和组件化的概念,创建自定组件,更加便捷的组合。





















 1506
1506

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








