这个比较好玩,或许有时能用上。
只需在浏览器地址栏里输入一行代码:
data:text/html,
为什么它能奏效?
这是用了数据URI的格式(Data URI’s format),并告诉浏览器渲染 HTML。不过 contenteditable是 HTML5 的一个属性,所以这个小技巧只能用于支持该属性的现代浏览器。(IE 8–就不行了 )
有趣的内容还在下面
不少程序员受 Jose 的启发,开始对这行代码加工改造了。
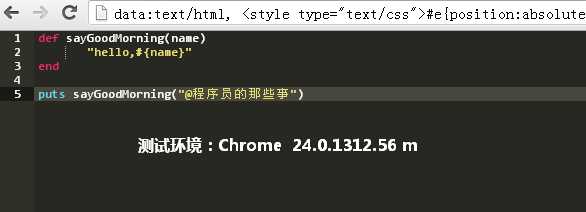
● jakeonrails 童鞋改成了一个支持Ruby 代码高亮的编辑器https://gist.github.com/4666256

代码:
data:text/html,
● slawdan 提示说:如果把上面的 ace/mode/ruby 改成ace/mode/python,那么就得到了一个 Python 版的编辑器咯。其他语言依此类推。
● lashkari提示说:If you URL encode the HTML, it should work in both Firefox and Chrome:
data:text/html, %3Cstyle%20type%3D%22text%2Fcss%22%3E%23e%7Bposition%3Aabsolute%3Btop%3A0%3Bright%3A0%3Bbottom%3A0%3Bleft%3A0%3B%7D%3C%2Fstyle%3E%3Cdiv%20id%3D%22e%22%3E%3C%2Fdiv%3E%3Cscript%20src%3D%22http%3A%2F%2Fd1n0x3qji82z53.cloudfront.net%2Fsrc-min-noconflict%2Face.js%22%20type%3D%22text%2Fjavascript%22%20charset%3D%22utf-8%22%3E%3C%2Fscript%3E%3Cscript%3Evar%20e%3Dace.edit(%22e%22)%3Be.setTheme(%22ace%2Ftheme%2Fmonokai%22)%3Be.getSession().setMode(%22ace%2Fmode%2Fruby%22)%3B%3C%2Fscript%3E
For all browser including firefox 18 :)
改造成支持其他语言语法高亮的,可把 ace/mode/ruby 替换为:
Python -> ace/mode/python
C/C++ -> ace/mode/c_cpp
Javscript -> ace/mode/javascript
Java -> ace/mode/java
Scala -> ace/mode/scala
Markdown -> ace/mode/markdown
CoffeeScript -> ace/mode/coffee
或者其他语法高亮:css, html, php, latex, tex, sh, sql, lua, clojure, dart, typescript, go, groovy, json, jsp, less, lisp,
lucene, perl, powerShell, scss, textile, xml, yaml, xquery, liquid, diff 等等…
jakeonrails 语法高亮风格用的是 monokai。
如果需要换成其他风格,,可把 ace/theme/monokai 替换为:
Eclipse -> ace/theme/eclipse
TextMate -> ace/theme/textmate
这些主题:xcode, vibrant_ink, solarized_dark, solarized_light, tomorrow, tomorrow_night, tomorrow_night_blue, twilight, tomorrow_night_eighties, pastel_on_dark
等等....
● montas 的改造:You can use textarea and make it “invisible” if you want autofocus.
data:text/html,
● bgrins 的改造:编辑内容时,自动变换背景颜色;停止后变换白色。
data:text/html,
● fvsch 的改造:
data:text/html,
原文:http://www.cnblogs.com/8988-miaoxiaohua/p/7718708.html





















 3929
3929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








