Html代码:
复制代码代码如下:

CSS样式:
复制代码代码如下:
/*loading加载遮罩层css*/
#black_overlay
{
position: fixed;
z-index: 1000;
width: 100%;
height: 100%;
top: 0;
left: 0;
filter: alpha(opacity=80);
opacity: 0.8;
overflow: hidden;
background-color: #000;
}
*html
{
background: url(*) fixed;
}
*html body
{
margin: 0;
height: 100%;
}
/*IE6*/
*html #black_overlay
{
position: absolute;
left: expression(documentElement.scrollLeft + documentElement.clientWidth - this.offsetWidth);
top: expression(documentElement.scrollTop + documentElement.clientHeight - this.offsetHeight);
}
#load_content
{
display: none;
position: absolute;
top: 40%;
left: 40%;
width: 200px;
height: 50px;
border: 16px solid #FFF;
border-bottom: none;
background-color: white;
z-index: 1002;
overflow: auto;
font-size: 14px;
font-weight: bold;
}
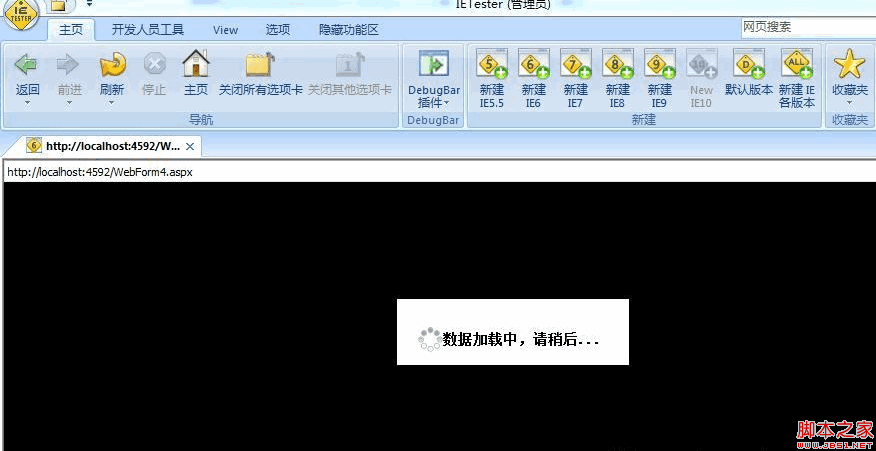
效果图:
IE6:

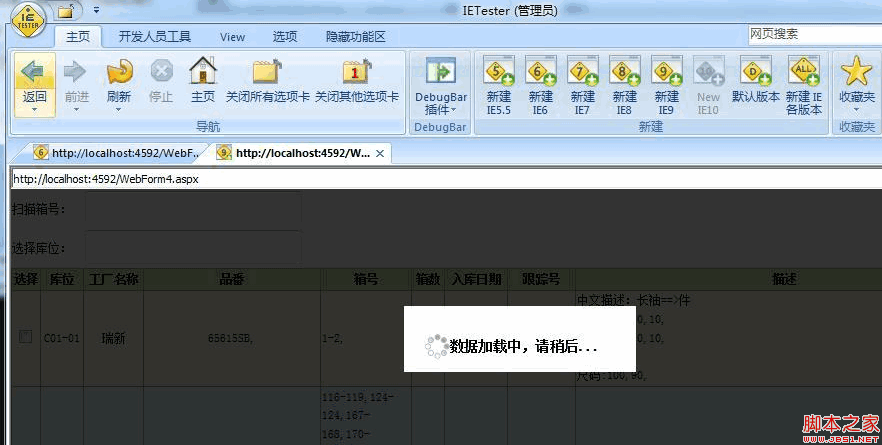
其他版本效果:就不一一贴图了。





















 2075
2075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








