在开发过程中,往往需使用到各式各样的icon图标,而有的图标库提供的资源并不多,由于icon图标属于字体样式,如果使用图片替代的话,缺点比较明显,比如放大失真,每次联网都要加载等。所以往往需要自己利用其他的icon图标库自定义图标样式,下面借用阿里巴巴矢量图标库为例分享一下如何在前端项目中自定义icon图标。
其中,红色字体标出来是容易漏掉的步骤。
一.登陆阿里巴巴矢量图标库
打开网址:http://www.iconfont.cn/plus
准备好新浪博客或Github账号,登陆
二.挑选和下载图标
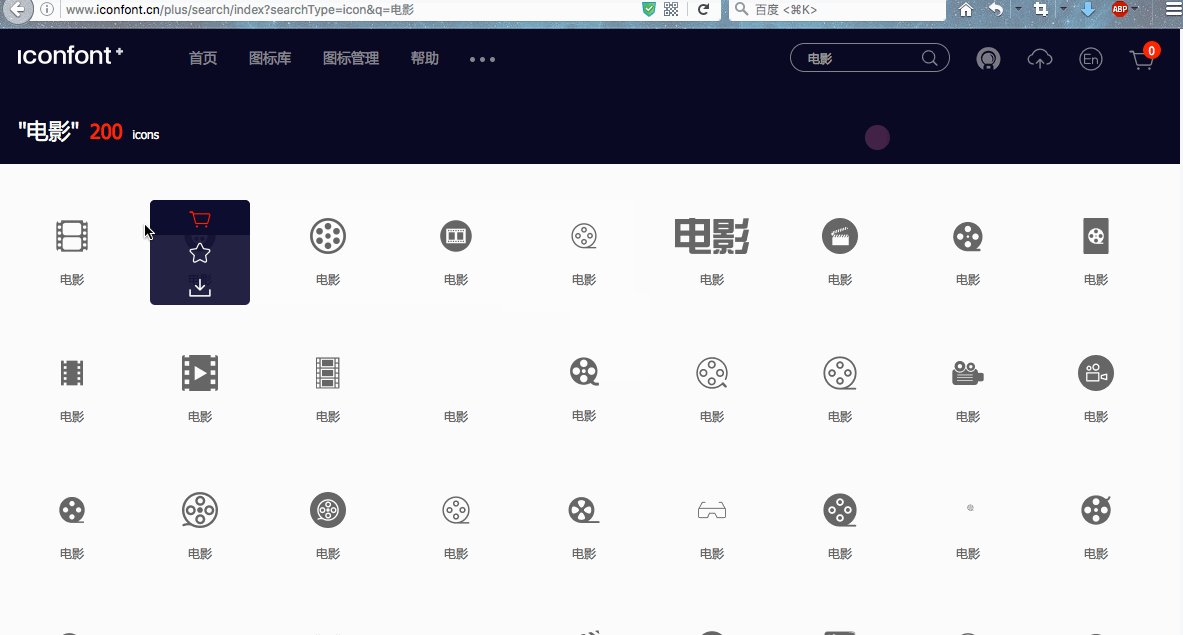
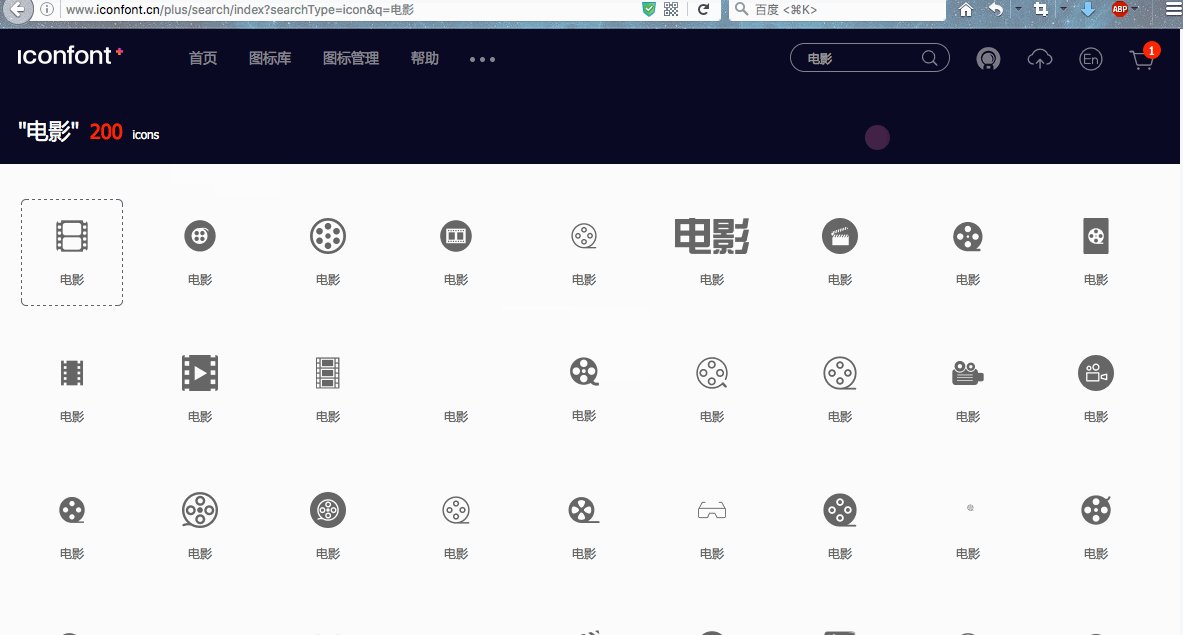
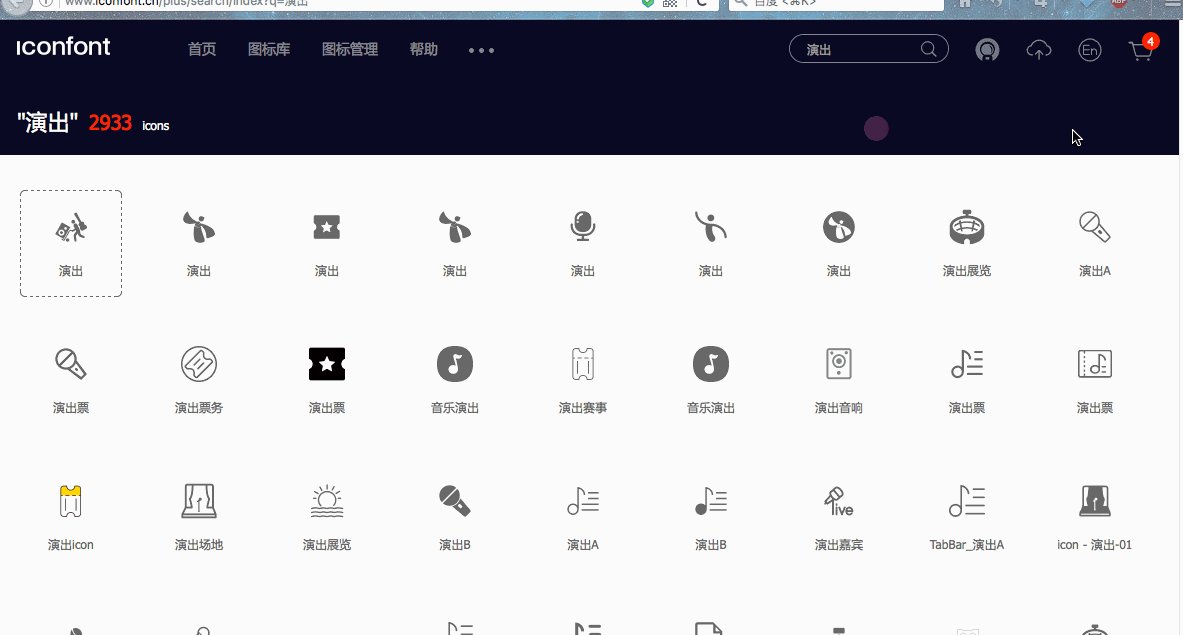
在搜索框搜索自己需要的图标,然后鼠标已到看中的图标上方,一个个加入购物车,推荐选择相同类型下的看起来尽可能大的图标,便于后面设置样式。

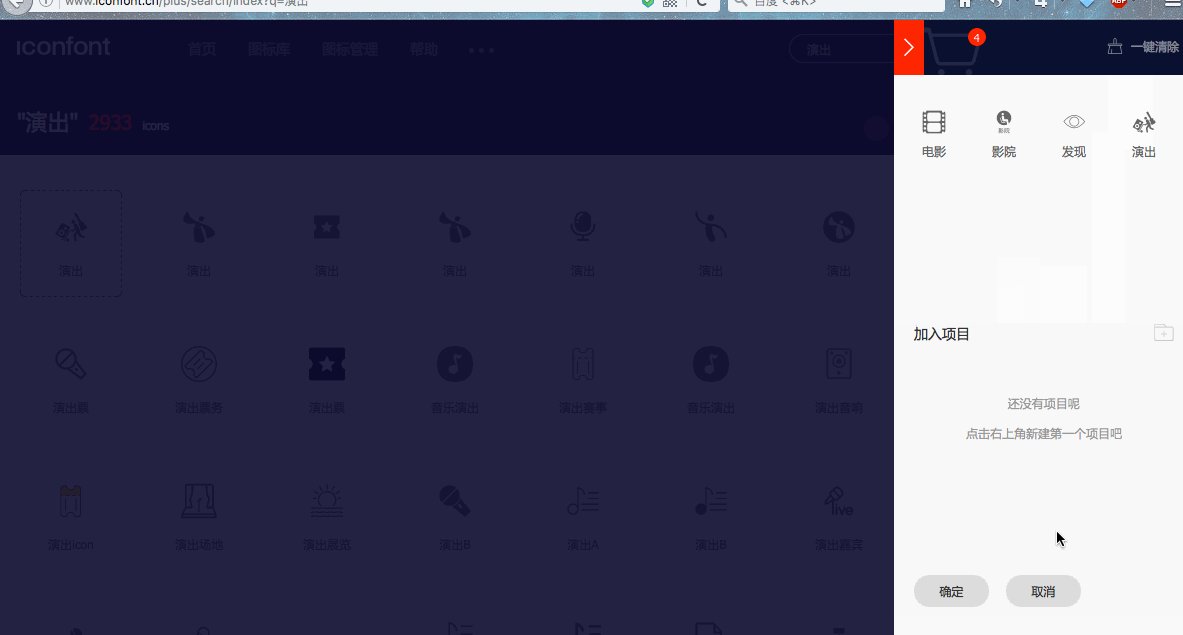
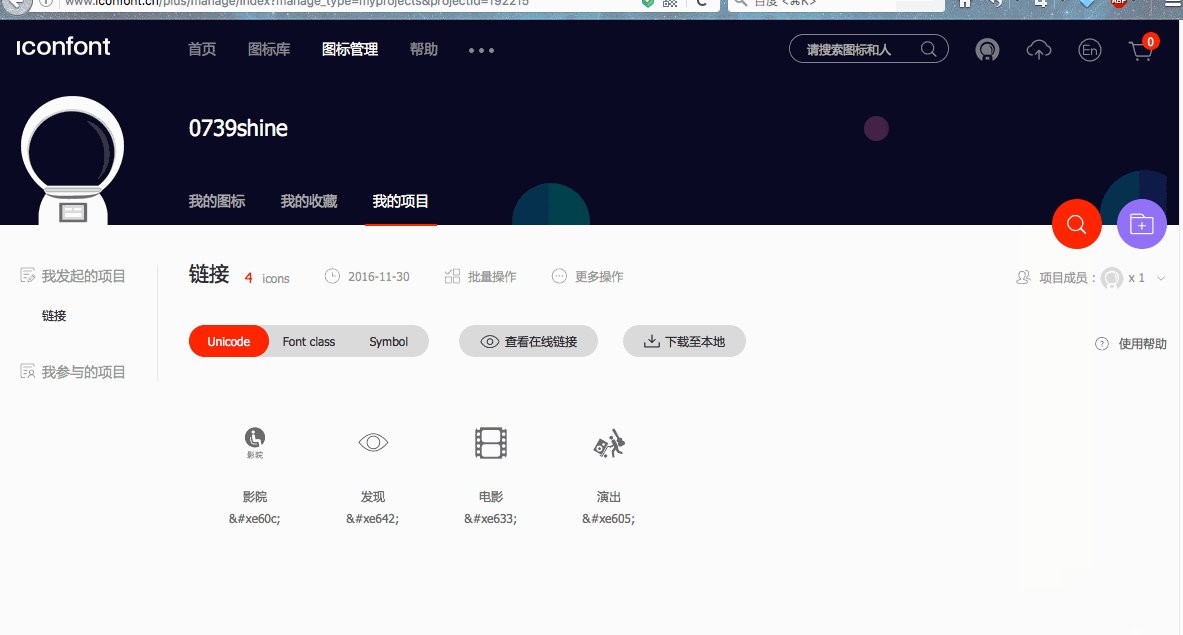
点击购物车,添加至项目,默认选中“链接”,点击确定,跳转到项目界面,选中右侧“链接”(默认是选中的),然后点击下载至本地

下载下来的项目压缩包名是一串字母数字等组成,解压得到如下文件,其中前三个html文件提供的是教程,真正有用的是其他的文件

三.修改相关样式
将整个解压后的项目文件夹导入前端项目中

如果只兼容安卓和IOS移动端的话,那么只需要iconfont.css文件和iconfont.ttf文件即可,其中iconfont.css文件是必需的;
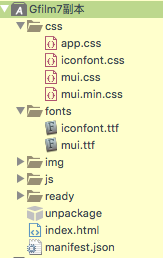
将iconfont.css复制到你的APP项目的css文件夹中,将iconfont.ttf放到fonts文件夹中(没有就新建一个),比如我的项目是Gfilm副本:两文件放的位置如下图:

在css文件夹中打开iconfont.css文件,如下:
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1480523339684'); /* IE9*/
src: url('iconfont.eot?t=1480523339684#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff?t=1480523339684') format('woff'), /* chrome, firefox */
url('iconfont.ttf?t=1480523339684') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg?t=1480523339684#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
.icon-yanchu:before { content: "\e605"; }
.icon-dianying:before { content: "\e633"; }
.icon-faxian:before { content: "\e642"; }
.icon-cinema:before { content: "\e60c"; }
其实从后面的代码拼音或英文可以看出我们需要的图标。
因为兼容IOS和安卓端只需要tff文件所以删除其他的url,把tff文件来源改成引用当前APP项目的fonts文件夹的来源,此处没有提示,需要手敲进去,修改后的iconfont.css如下:
注意:此处有坑,由于iconfont.css是url连续导入的,中间用逗号隔开,所以修改后的句尾要改成分号。
@font-face {font-family: "iconfont";
src: url('../fonts/iconfont.tff') format('truetype');/* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
.icon-yanchu:before { content: "\e605"; }
.icon-dianying:before { content: "\e633"; }
.icon-faxian:before { content: "\e642"; }
.icon-cinema:before { content: "\e60c"; }
四.引入样式
打开APP项目中网页,在head引入iconfont.css样式
<link rel="stylesheet" type="text/css"href="css/iconfont.css"/>
在导航栏的nav位置里面a标签里面的span的class属性里面在后面先添加iconfont类名,再添加 icon图标名字,就是iconfont.css代码末尾那些拼音或英文,敲出时候会发现有相关提示。如下所示,红色字体为添加的类名:
<nav class="mui-scroll mui-bar mui-bar-tab" style="background: #FF0033;">
<a class="mui-tab-item mui-active" href="#tabbar">
<span class="mui-icon iconfont icon-dianying">
</span>
<span class="mui-tab-label">电 影</span>
</a>
<a class="mui-tab-item" href="#tabbar-with-chat">
<span class="mui-icon iconfont icon-cinema">
</span>
<span class="mui-tab-label">影 院</span>
</a>
<a class="mui-tab-item" href="#tabbar-with-contact">
<span class="mui-icon iconfont icon-yanchu">
</span>
<span class="mui-tab-label">演 出</span>
</a>
<a class="mui-tab-item" href="#tabbar-with-map">
<span class="mui-icon iconfont icon-faxian">
</span>
<span class="mui-tab-label ">发 现</span>
</a>
</nav>
到此出一般都能显示出图标了,如果不显示,请检查iconfont.css里面的是否正确导入,比如../fonts/iconfont.tff中的../是否漏掉,活着末尾逗号没有改成分号。
五.常见其他问题
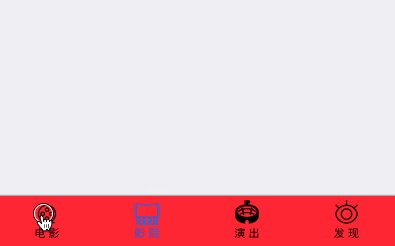
导入图标没有显示在文字的正上方或者图标全部高亮状态,如下图:

文字和图标没有对其的解决办法:
在span中添加id选择器,然后在style标签内设置margin-left样式,建议使用百分比,当然也可以用class样式设置,此时在阿里巴巴矢量库中选择的大一点的图标就比较好调了。
MUI框架下图标全部高亮的解决办法:
找到style样式中的这段代码:
span.mui-icon {
font-size:14px;
color:#007aff;
margin-left:-15px;
padding-right:10px;
}
可以看到该选择器限定了color,把color: #007aff;去掉即可。
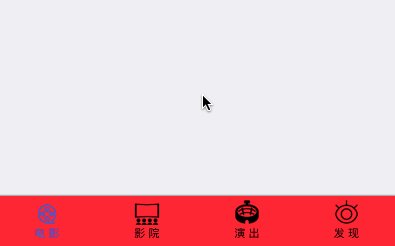
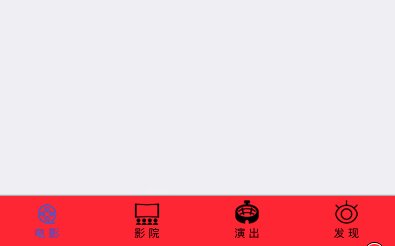
最终效果:
























 547
547

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








