

图/文 Andrei Marius
注:此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。
翻译不足之处或者有错别字,自行脑补一下哦。

1.创建新文档
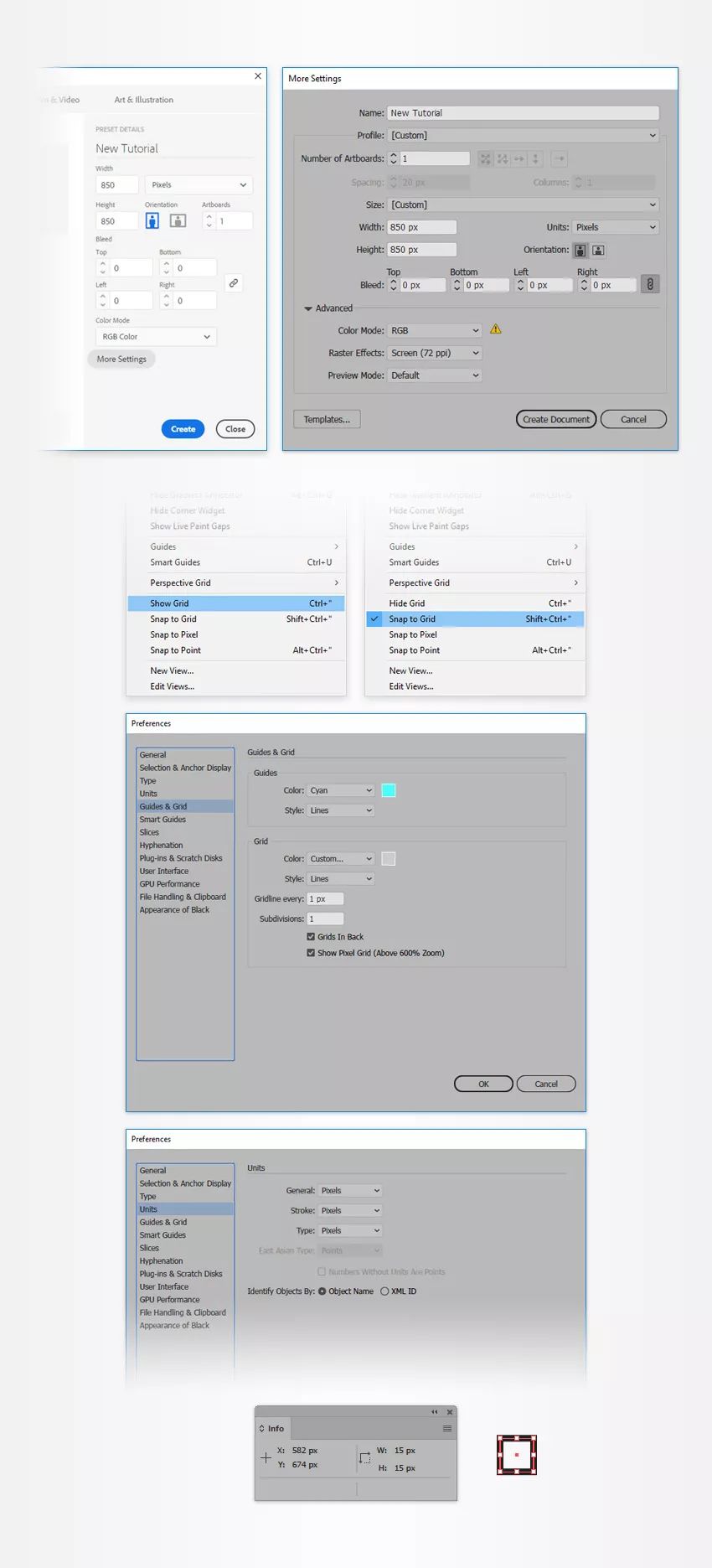
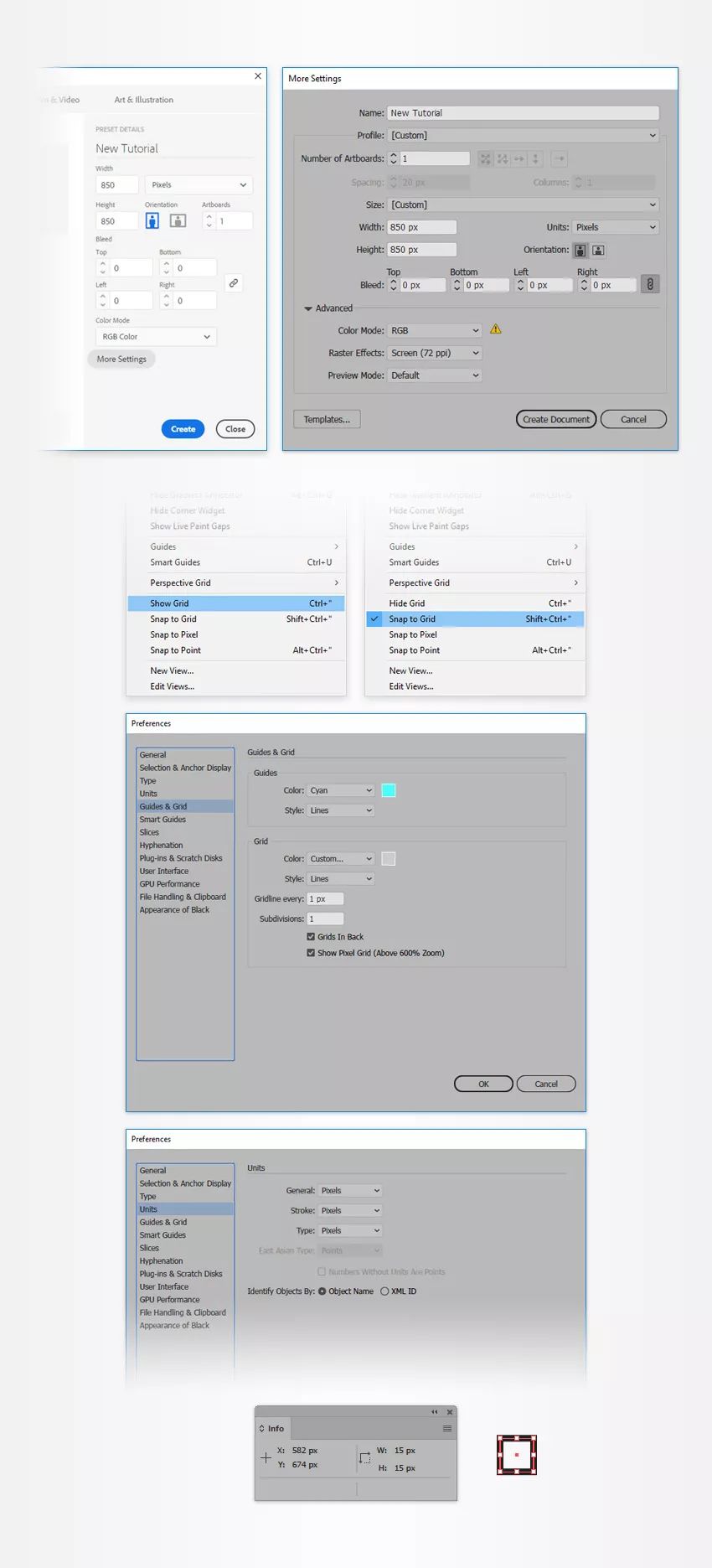
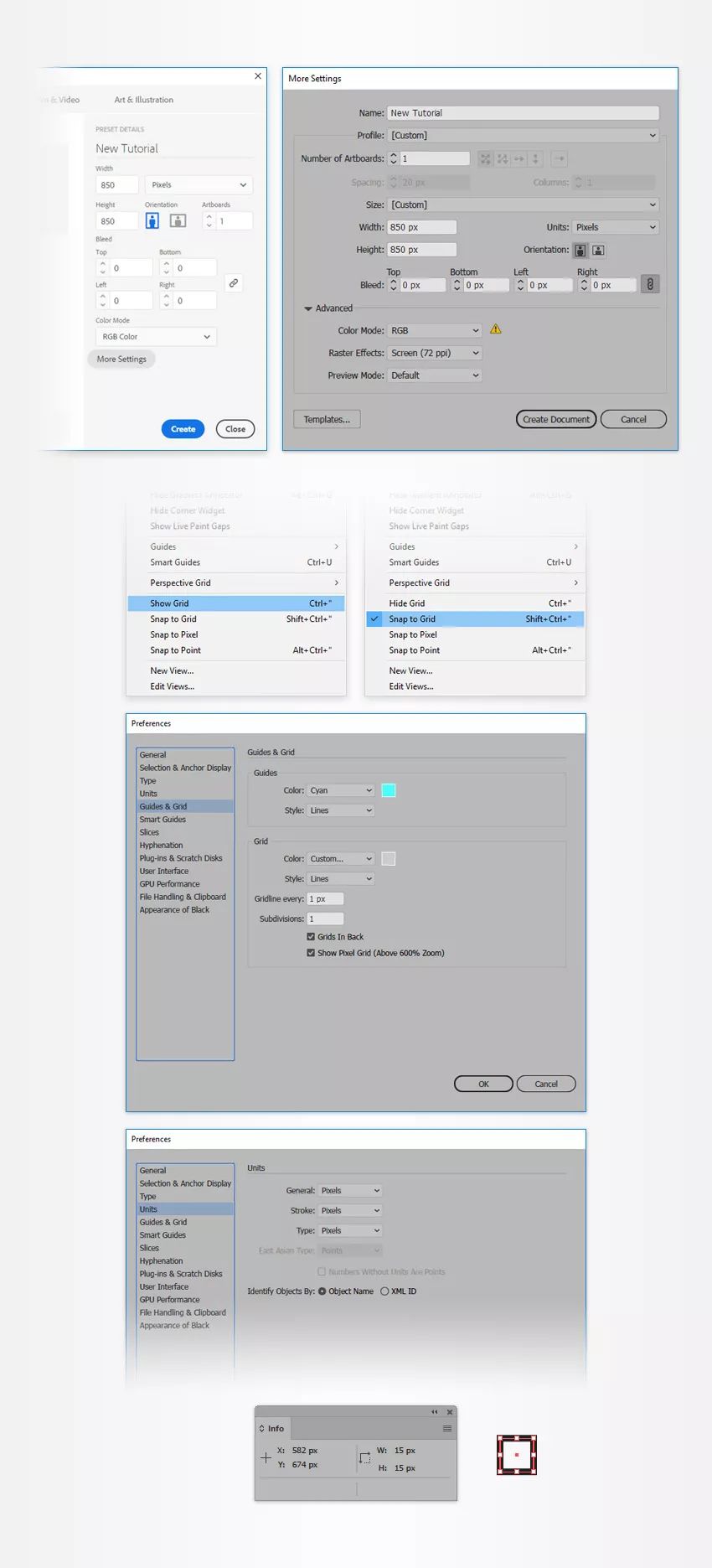
Ctrl-N来创建一个新文档。
启用网格(“ 视图”>“显示网格”)和“对齐网格”(“ 视图”>“对齐网格”)。

2.创建背景
步骤1
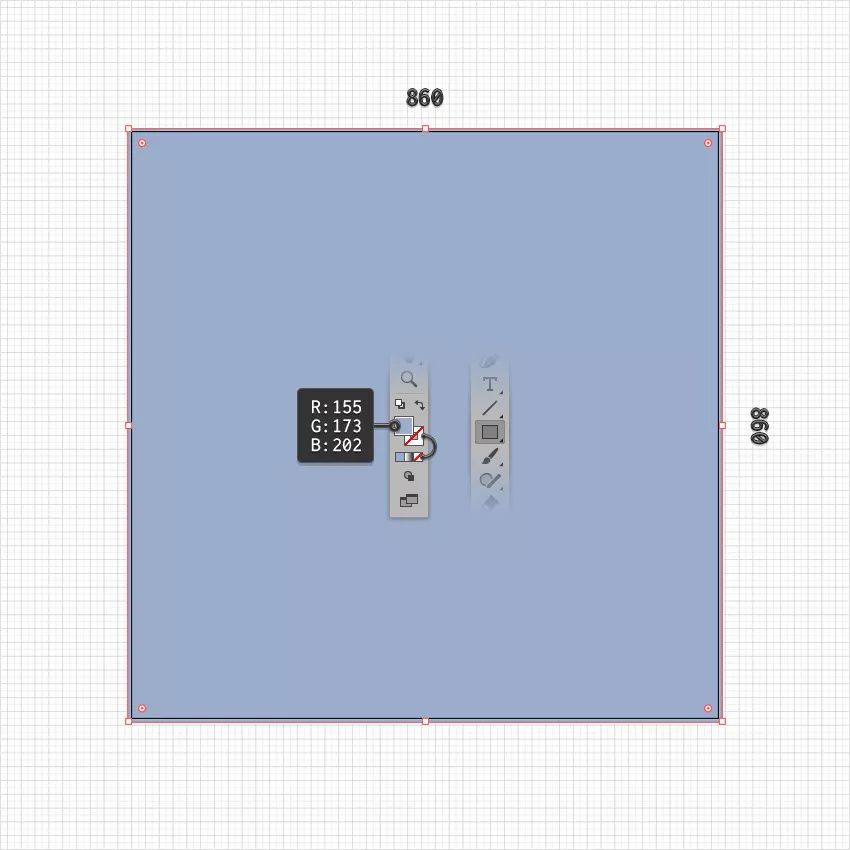
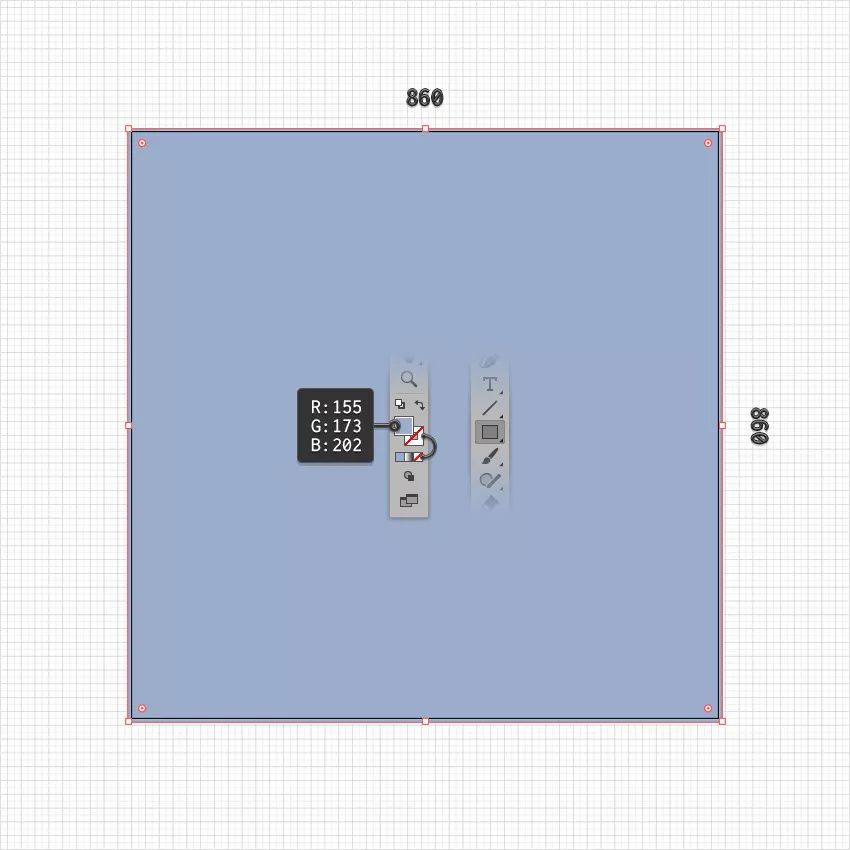
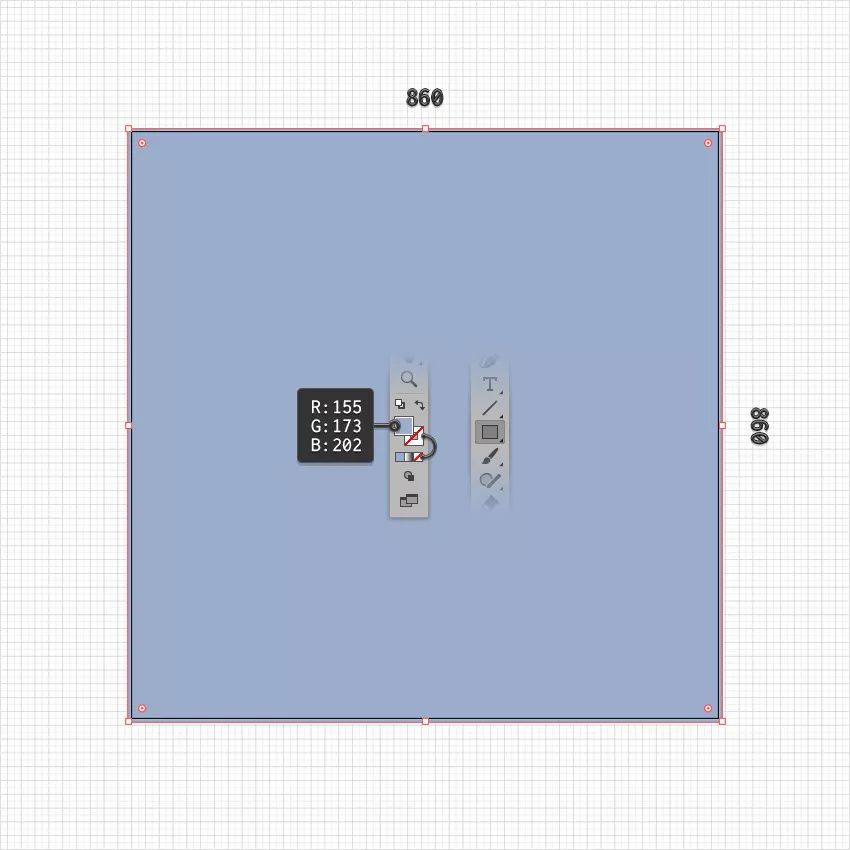
选择矩形工具(M),然后将焦点放在工具栏上。
从笔划中删除颜色,然后选择填充并将其颜色设置为R = 155 G = 173 B = 202。
移至您的画板,创建一个860像素的正方形,并确保其覆盖整个画板。

第2步
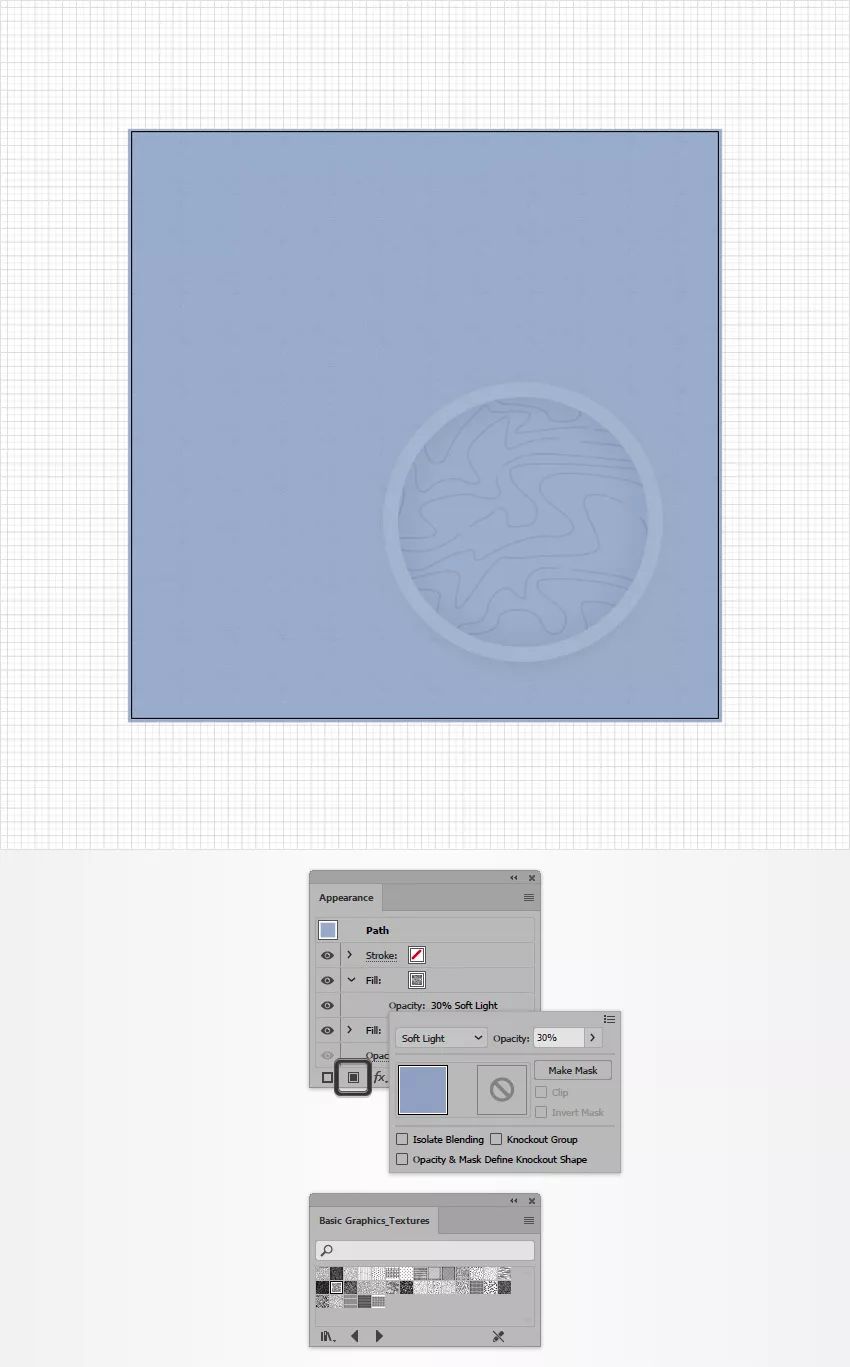
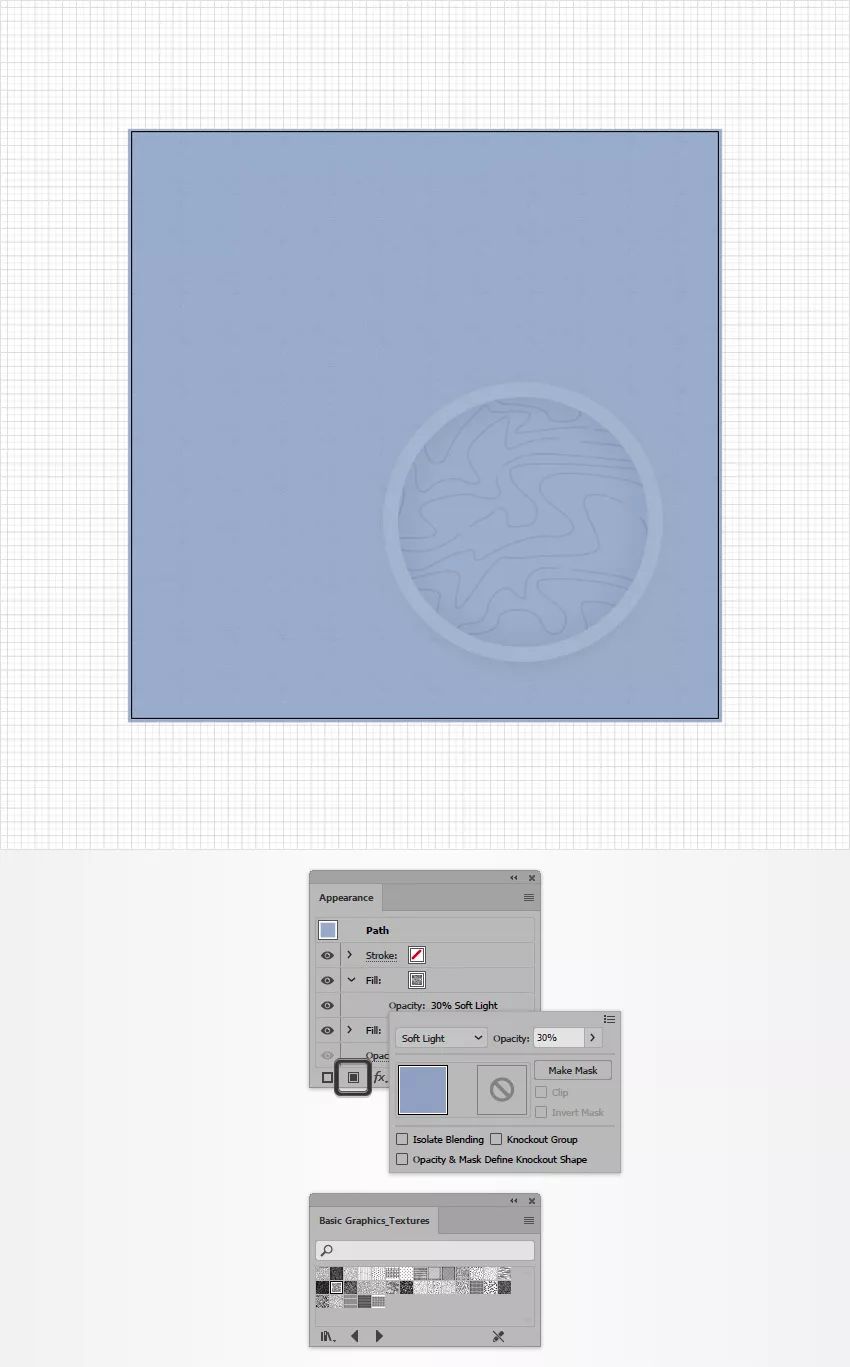
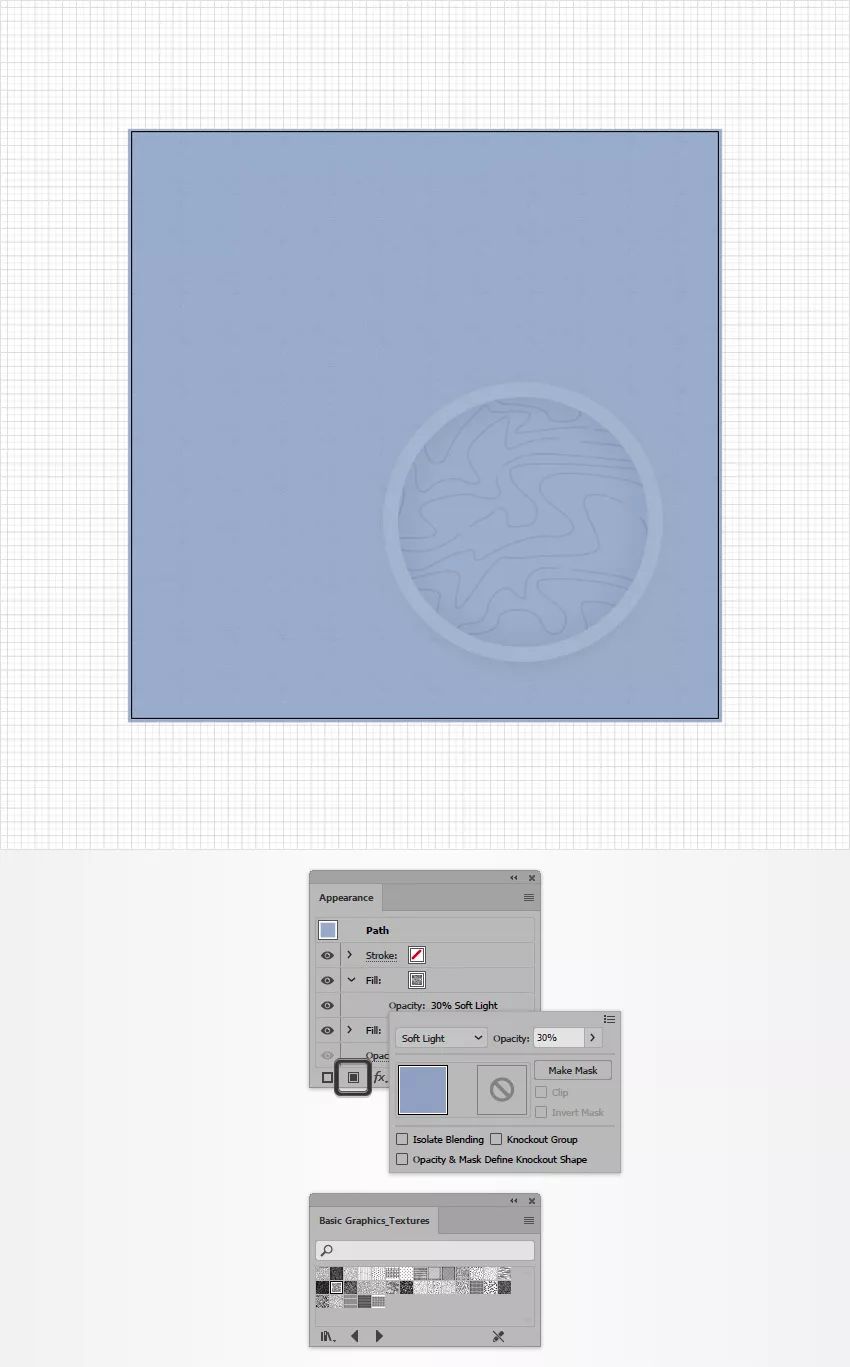
从“ 色板”面板中打开弹出菜单(“ 窗口”>“色板”),然后转到“ 打开色板库”>“图案”>“基本图形”>“基本Graphics_Textures”。
这将打开一个带有一些内置模式的新面板。
确保仍然选择了蓝色方块,将焦点放在外观面板(“ 窗口”>“外观”)上,然后使用“ 添加新填充”按钮添加新填充。
选择此新填充,应用Mezzotint不规则图案,然后将其不透明度降低到30%,并将“ 混合模式”更改为“ 柔光”。

第3步
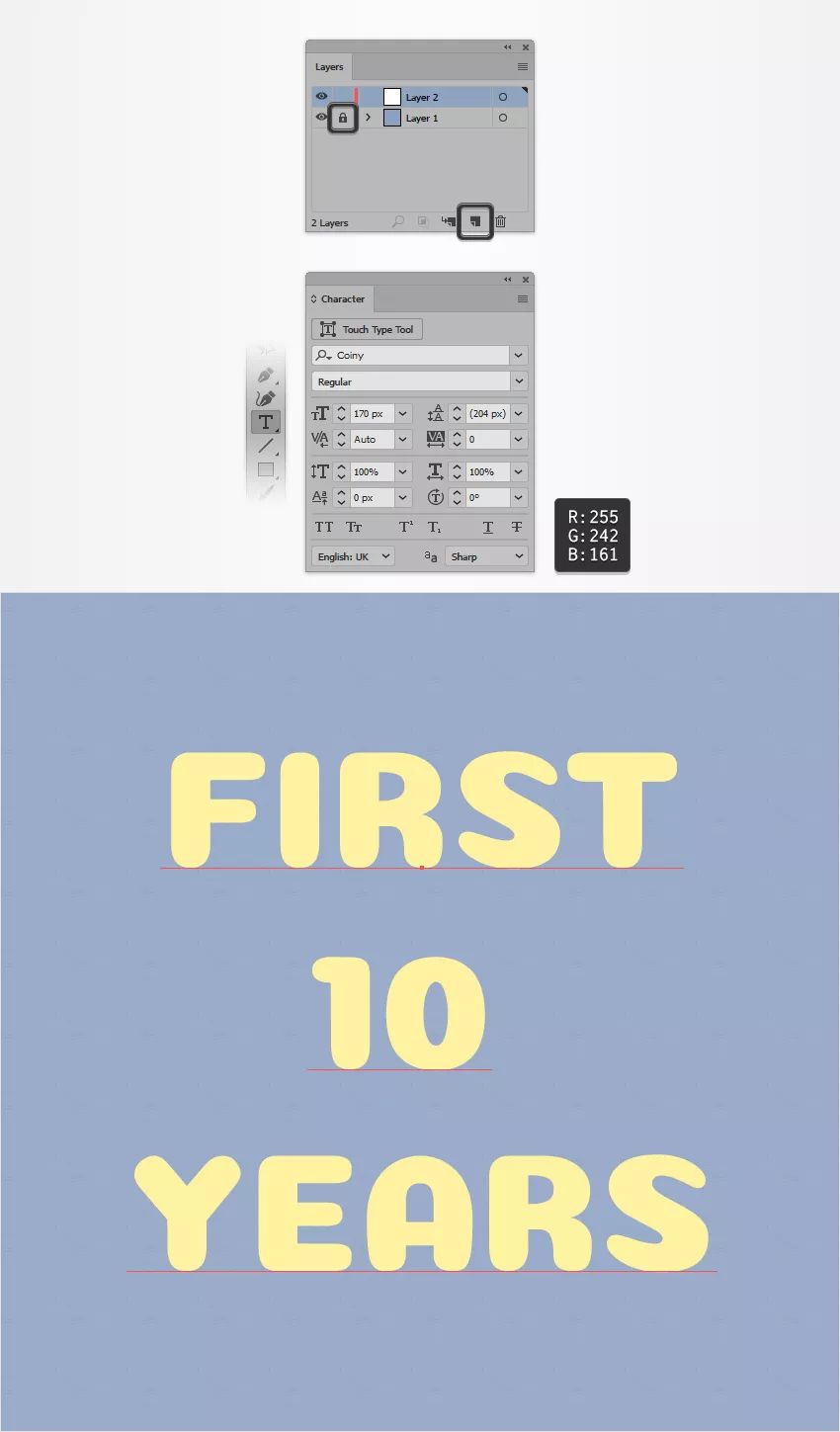
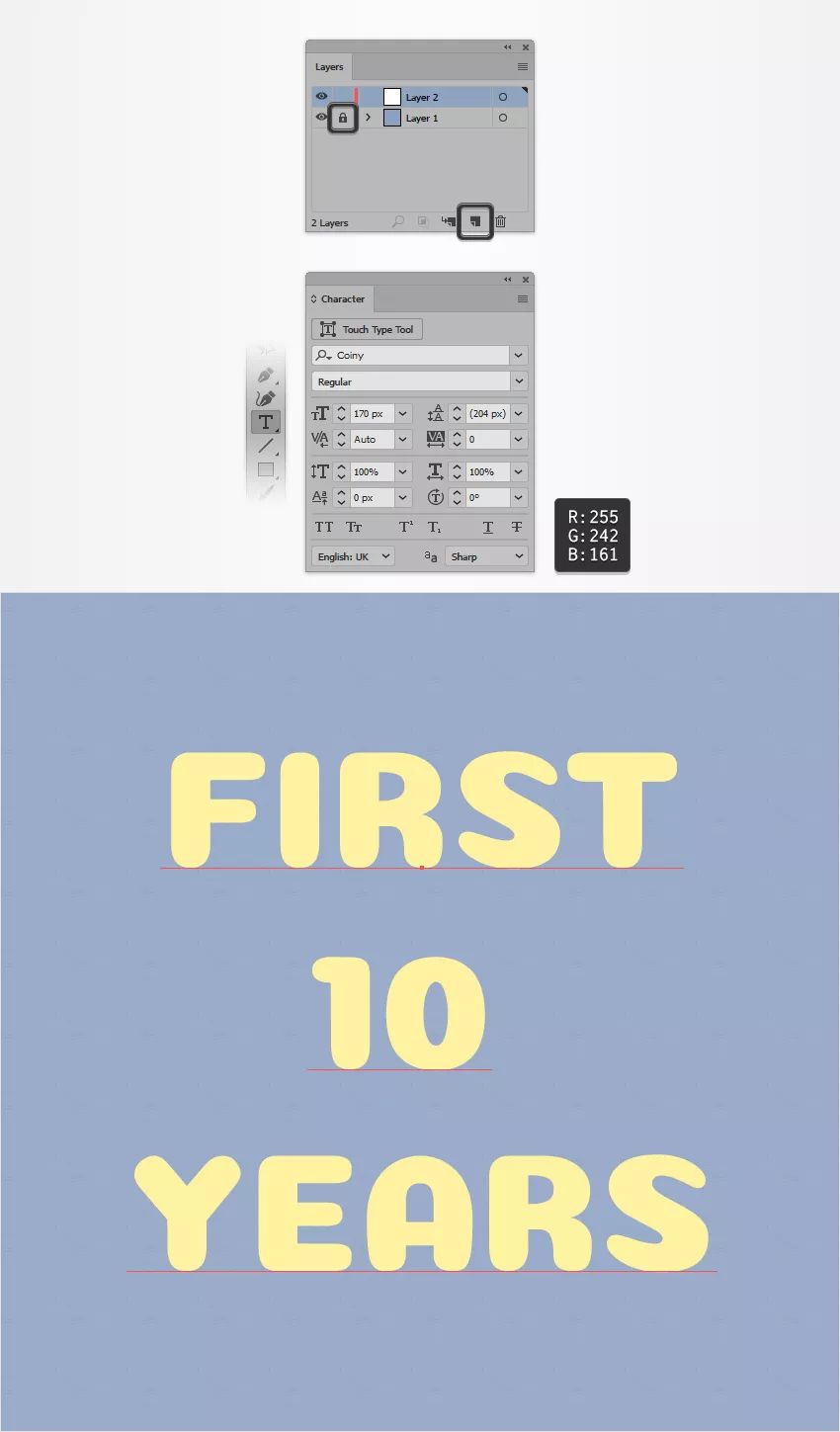
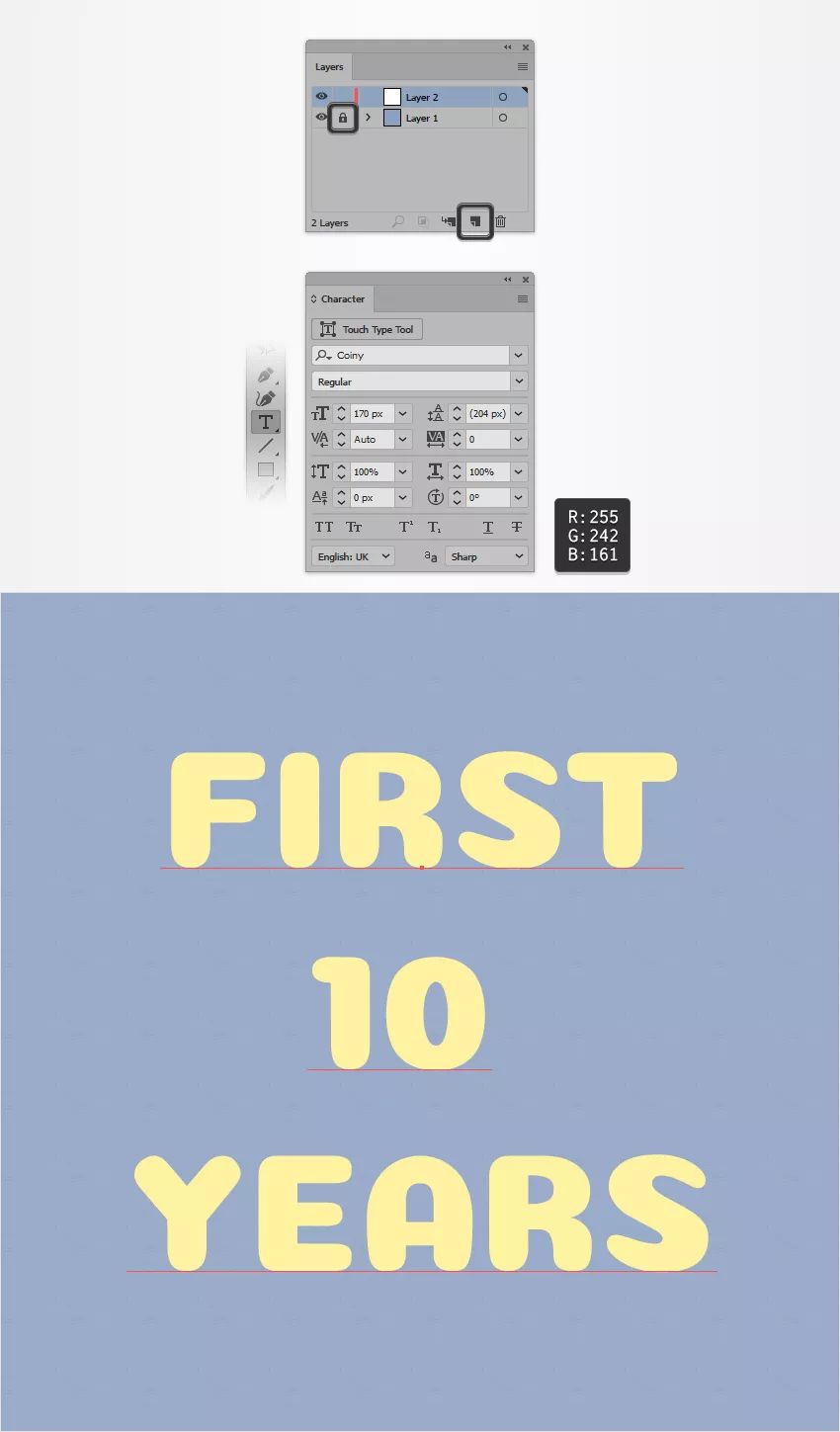
专注于“ 图层”面板(“ 窗口”>“图层”),锁定现有图层,然后使用“ 创建新图层”按钮添加第二个图层。
选择它。
选择“ 文字工具”(T),然后打开“ 字符”面板(“ 窗口”>“文字”>“字符”)。
选择Coiny字体并将大小设置为170 px。
只需单击您的画板上并添加“ FIRST 10 DAYS”文本。
将其放在画板的中央,然后将颜色设置为R = 255 G = 242 B = 161。

第4步
确保您的文本仍然处于选中状态,转到“ 类型”>“创建轮廓”,然后只需按Shift-Ctrl-G即可取消组合结果组。

3.样式化字母形状
步骤1
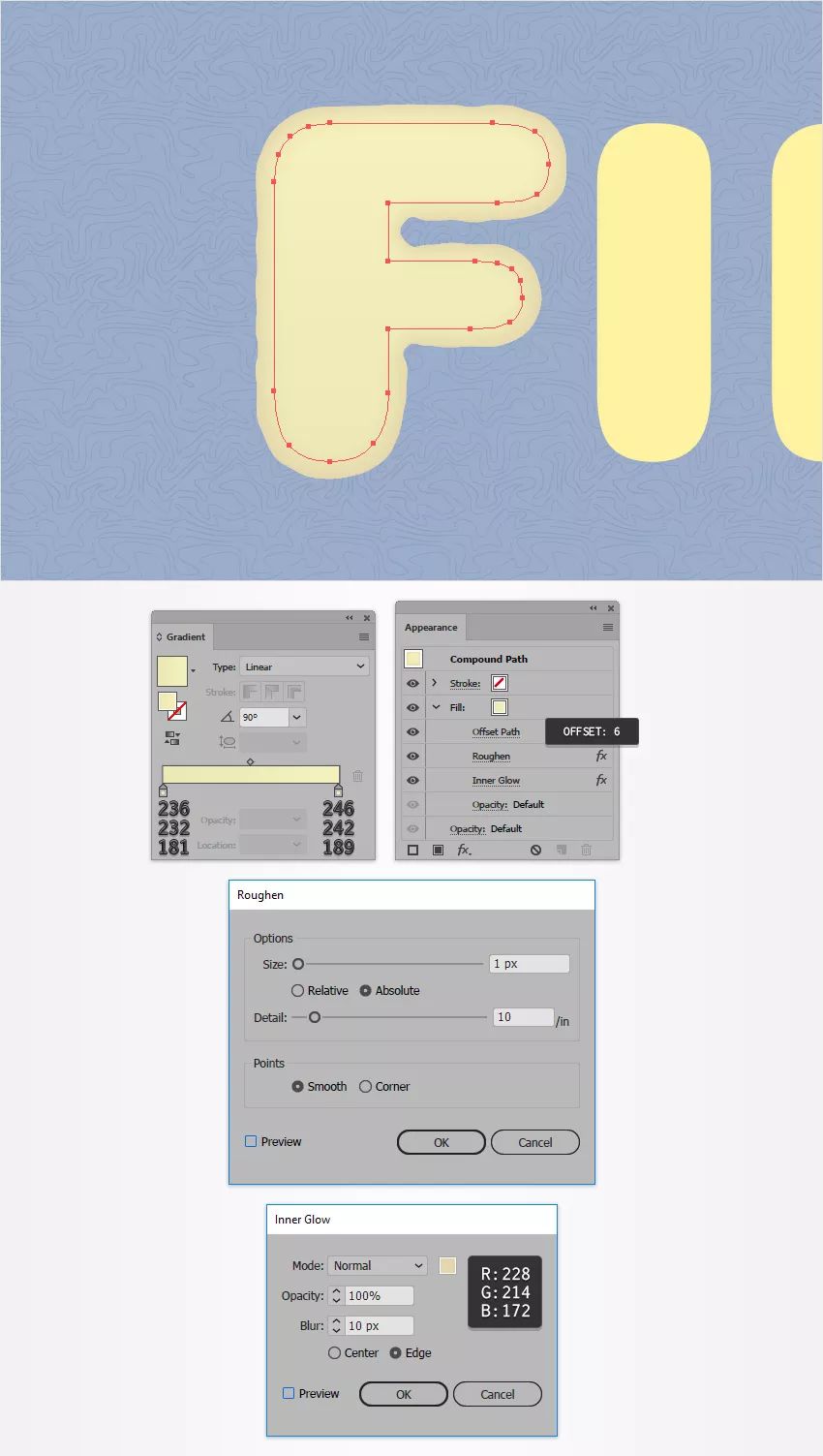
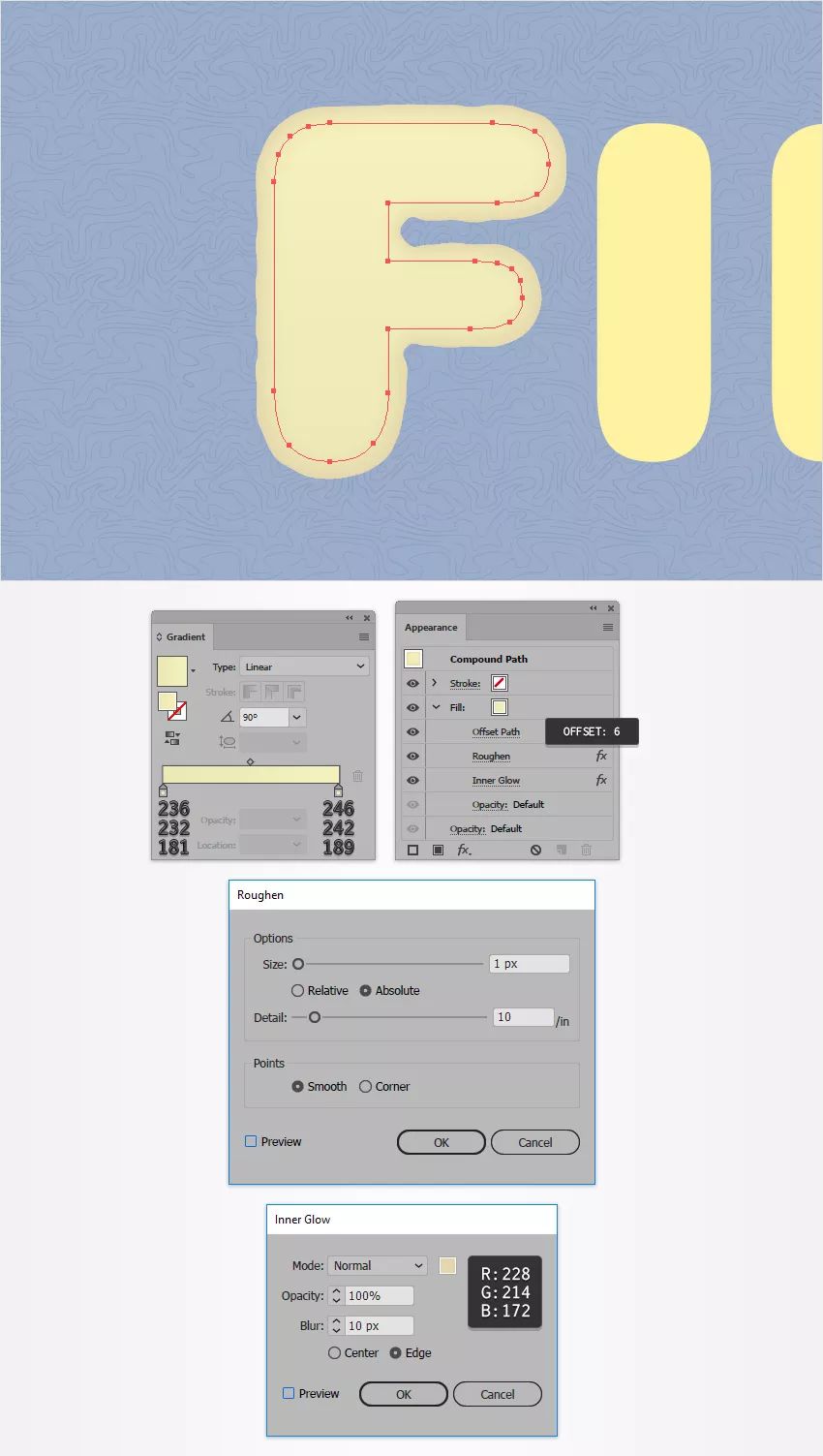
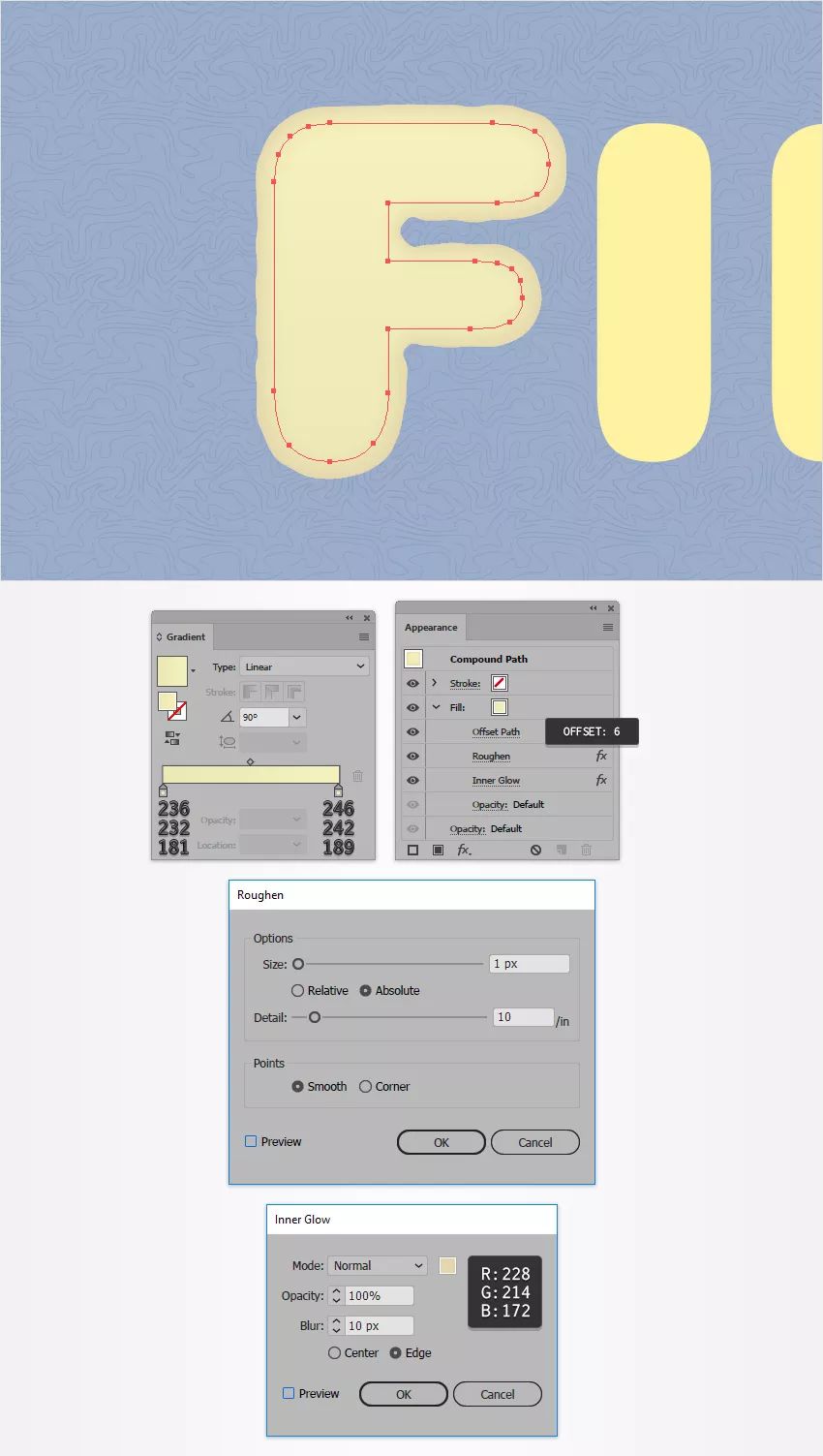
选择现有的填充,将颜色替换为如下所示的线性渐变,然后转到“ 效果”>“路径”>“偏移路径”。
输入6像素的偏移量,单击确定按钮,然后转到效果>扭曲和变形>粗糙化。
输入下图所示的属性,单击该“ 确定”按钮,然后转到“ 效果”>“风格化”>“内发光”。
输入下图所示的属性,然后单击“ 确定”按钮。

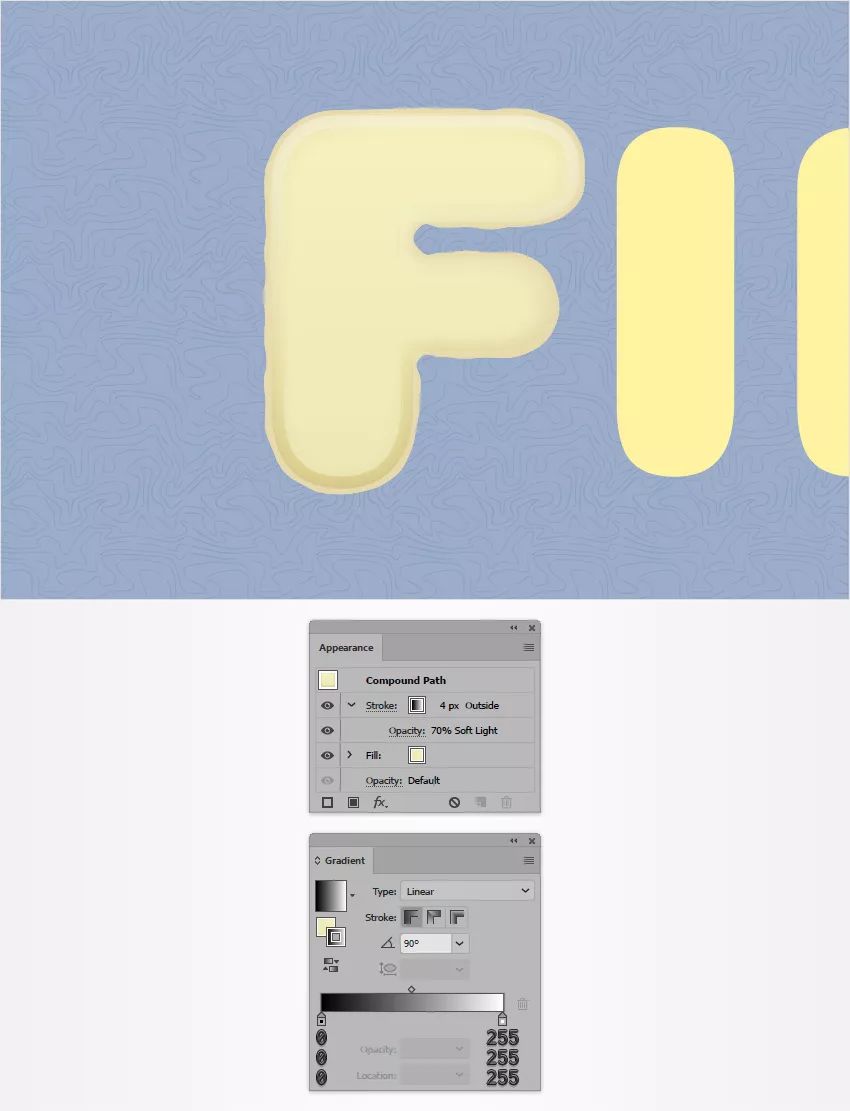
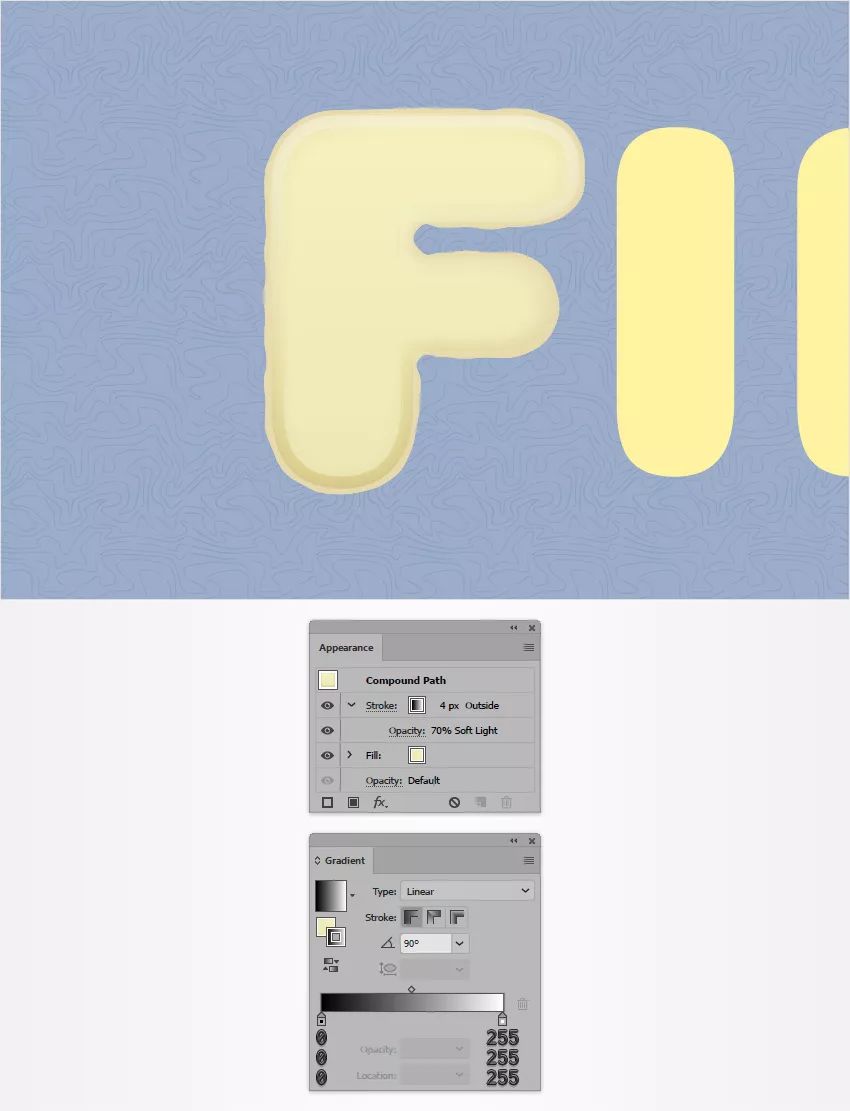
第2步
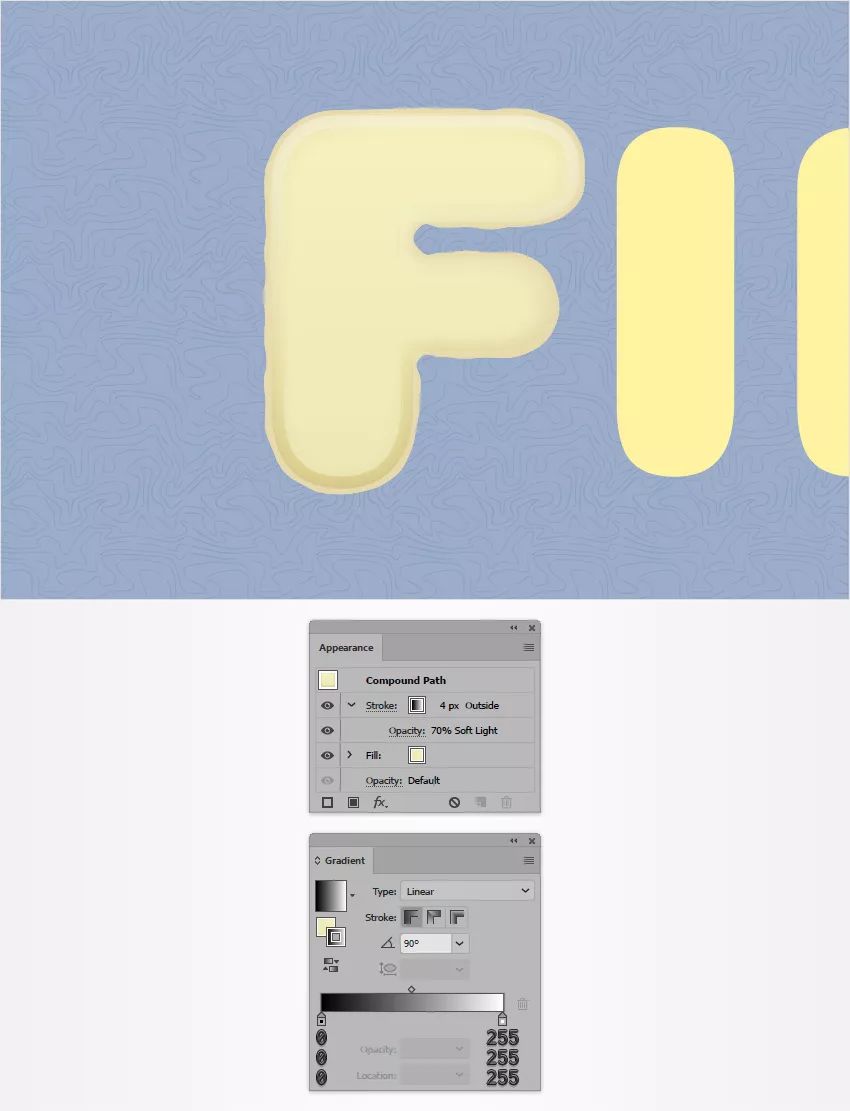
确保您的风格化字母形状保持选中状态,并继续关注外观面板。
选择笔触,然后用下面所示的线性渐变替换颜色。
降低其不透明度到70% ,改变混合模式,柔光,
然后检查“ 将笔触与外部对齐”按钮。

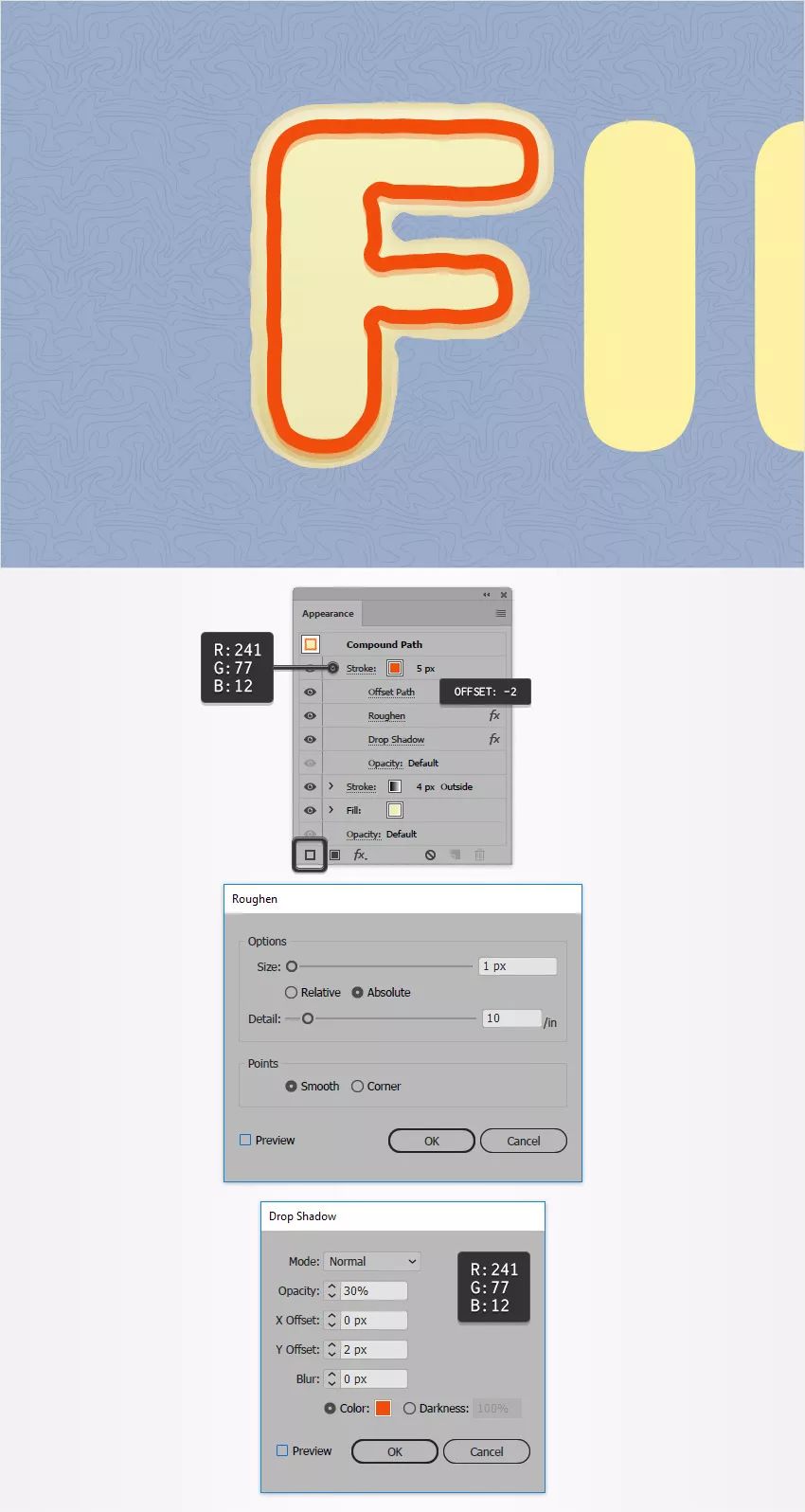
第3步
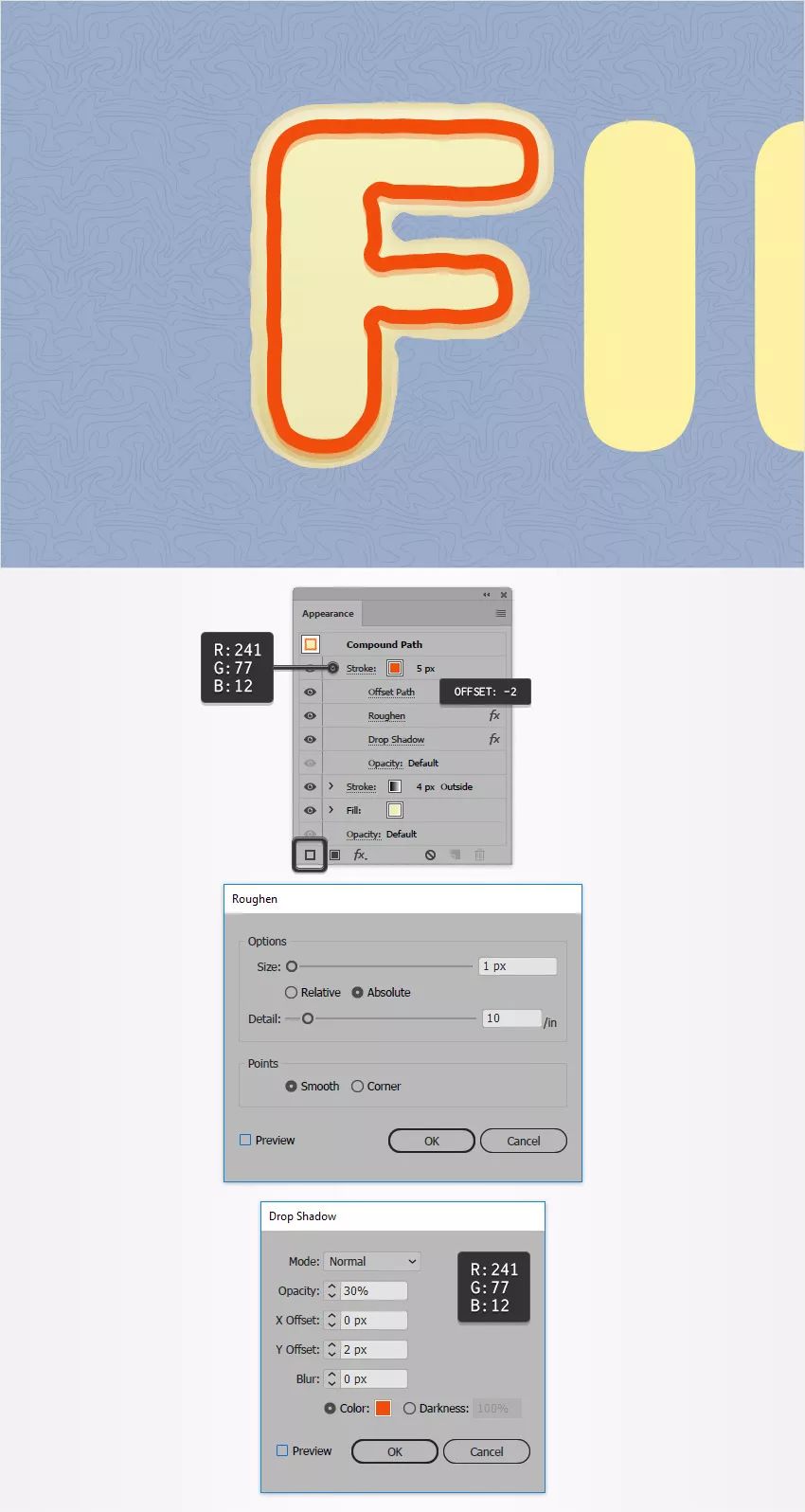
确保您的风格化字母形状保持选中状态,并继续关注外观面板。
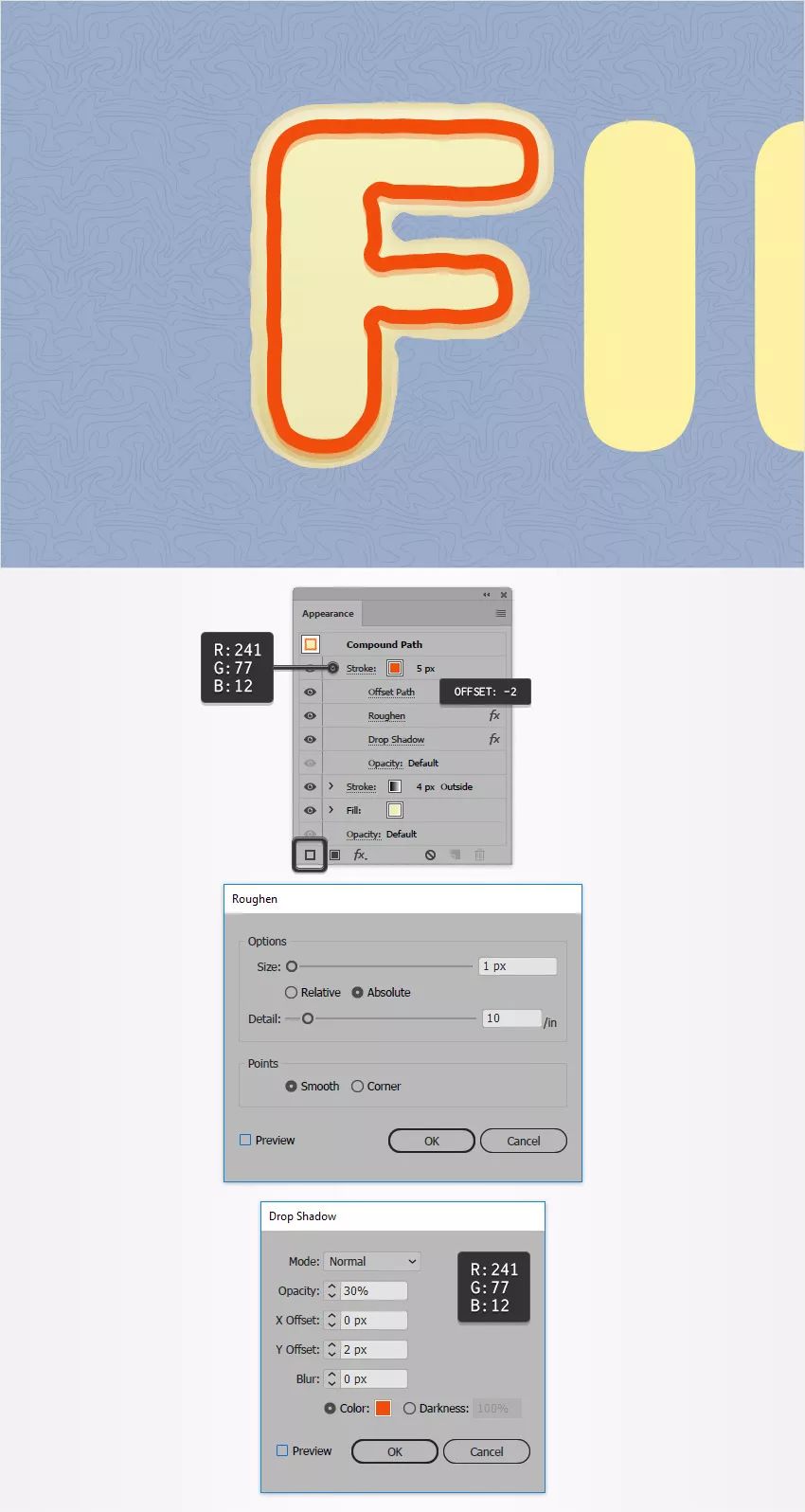
使用“ 添加新笔划”按钮添加第二笔划,然后选择它。
将颜色设置为R = 241 G = 77 B = 12并将权重设置为5 px,然后转到效果>路径>偏移路径。
输入-2 px偏移,单击确定按钮,然后转到效果>扭曲和变形>粗糙化。
输入下图所示的属性,单击“ 确定”按钮,然后转到“ 效果”>“风格化”>“阴影”。
输入如下所示的属性,然后单击“ 确定”按钮。

第4步
确保您的风格化字母形状保持选中状态,并继续关注外观面板。
添加第三笔并选择它。
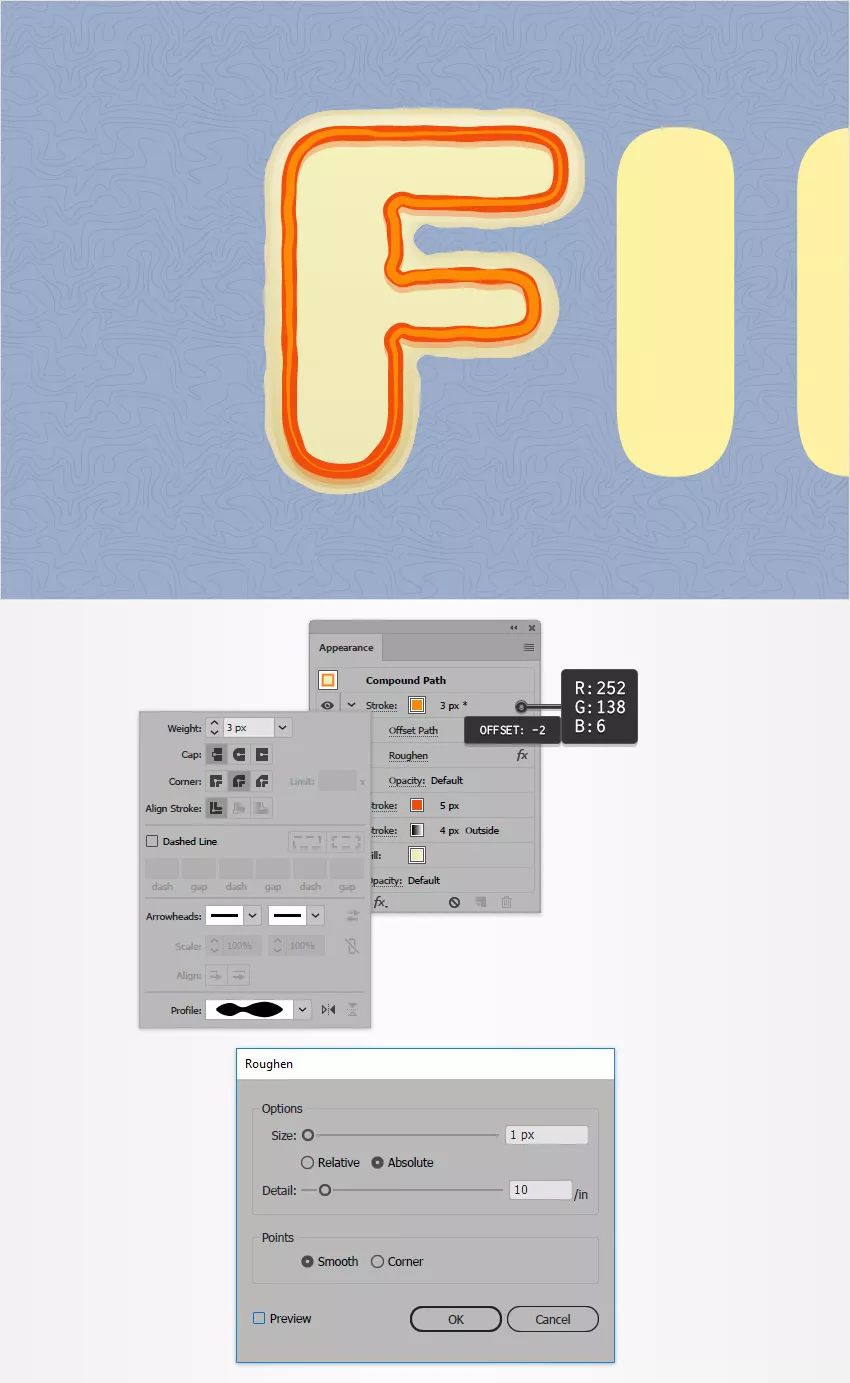
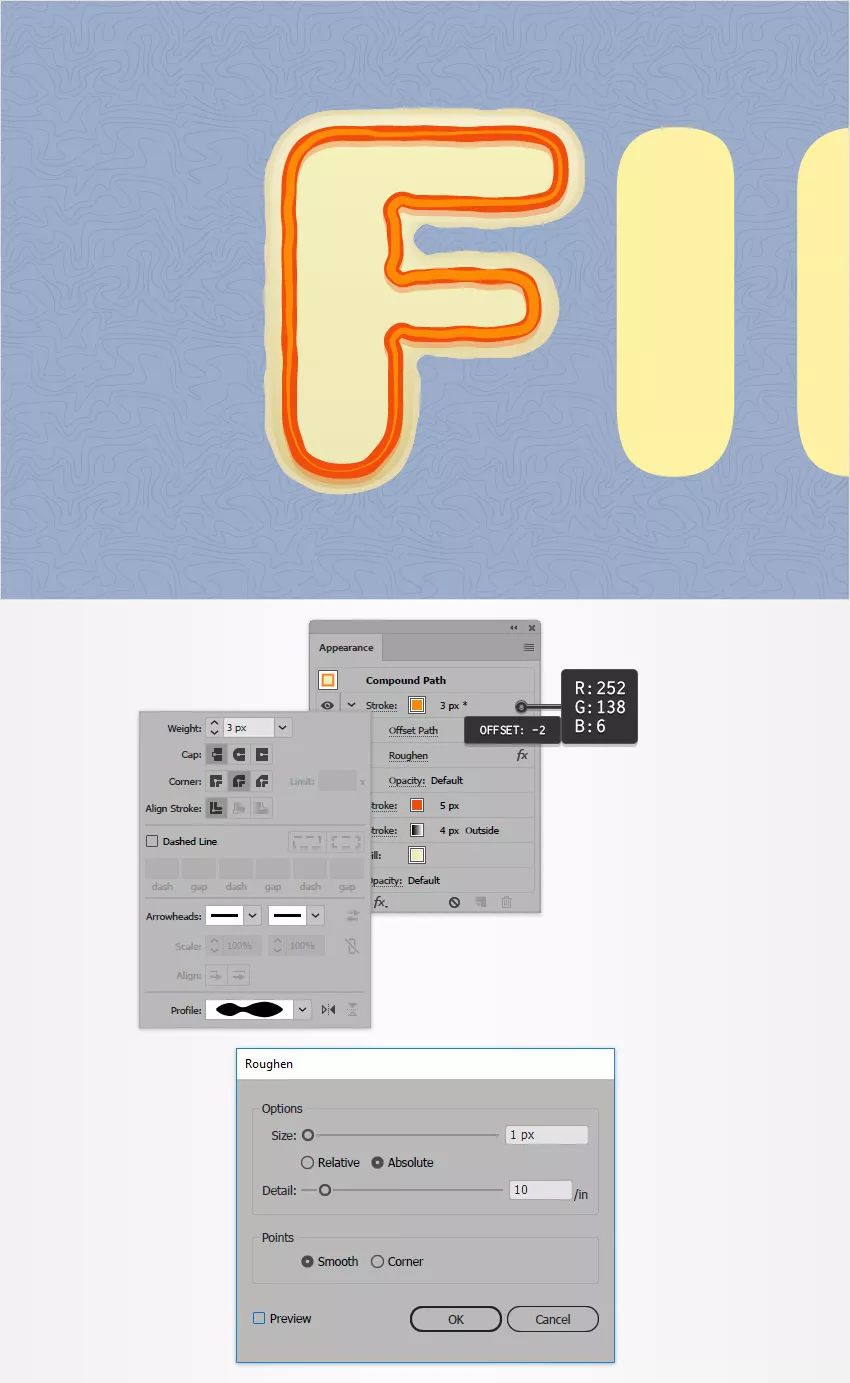
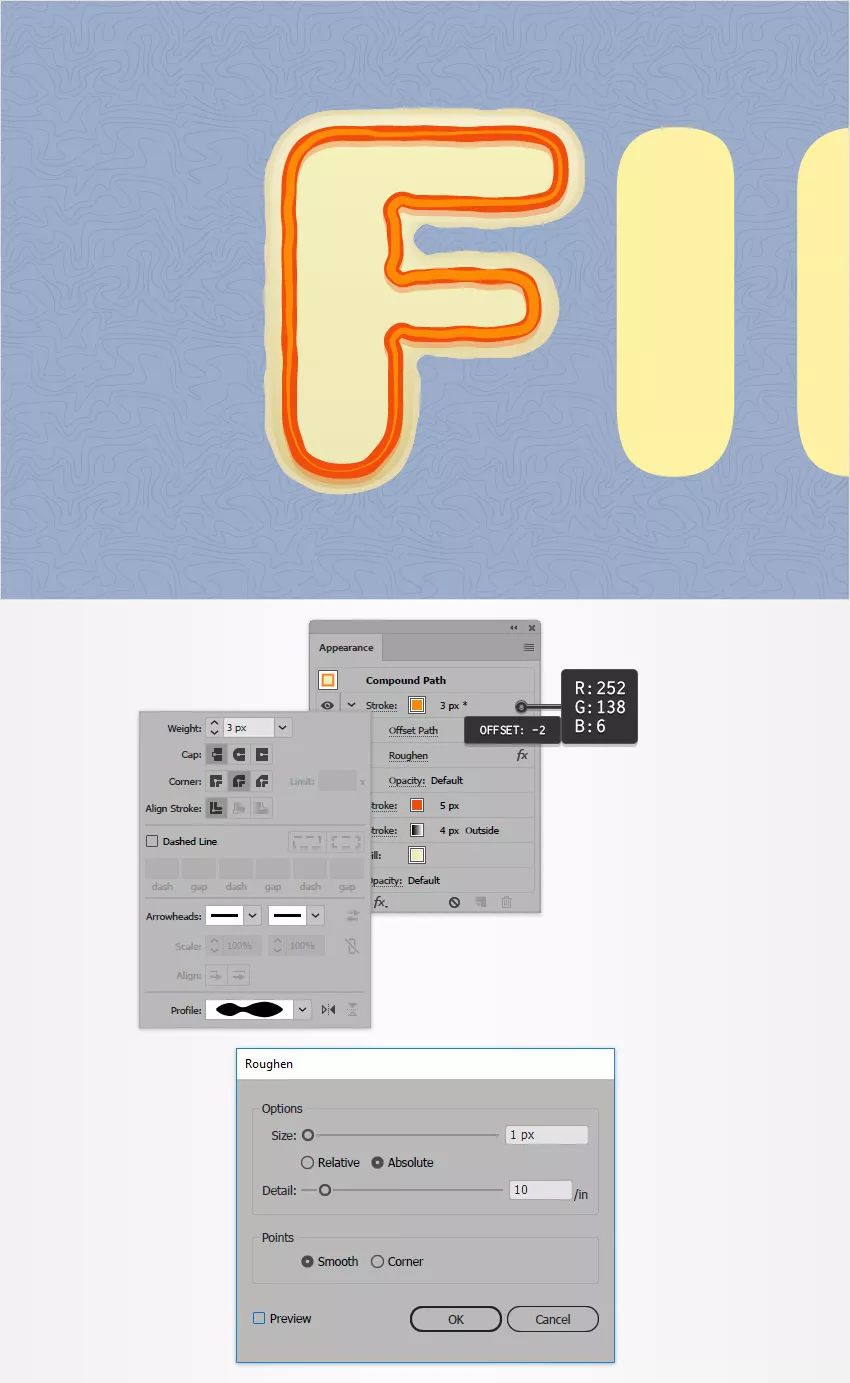
将颜色设置为R = 252 G = 138 B = 6并将权重设置为3 px,然后转到效果>路径>偏移路径。
输入-2 px偏移,单击确定按钮,然后转到效果>扭曲和变形>粗糙化。
输入下图所示的属性,单击“ 确定”按钮,然后打开“ 笔划”弹出菜单。
将焦点放在底部,打开“ 轮廓”下拉菜单,然后选择“ 宽度轮廓2”。

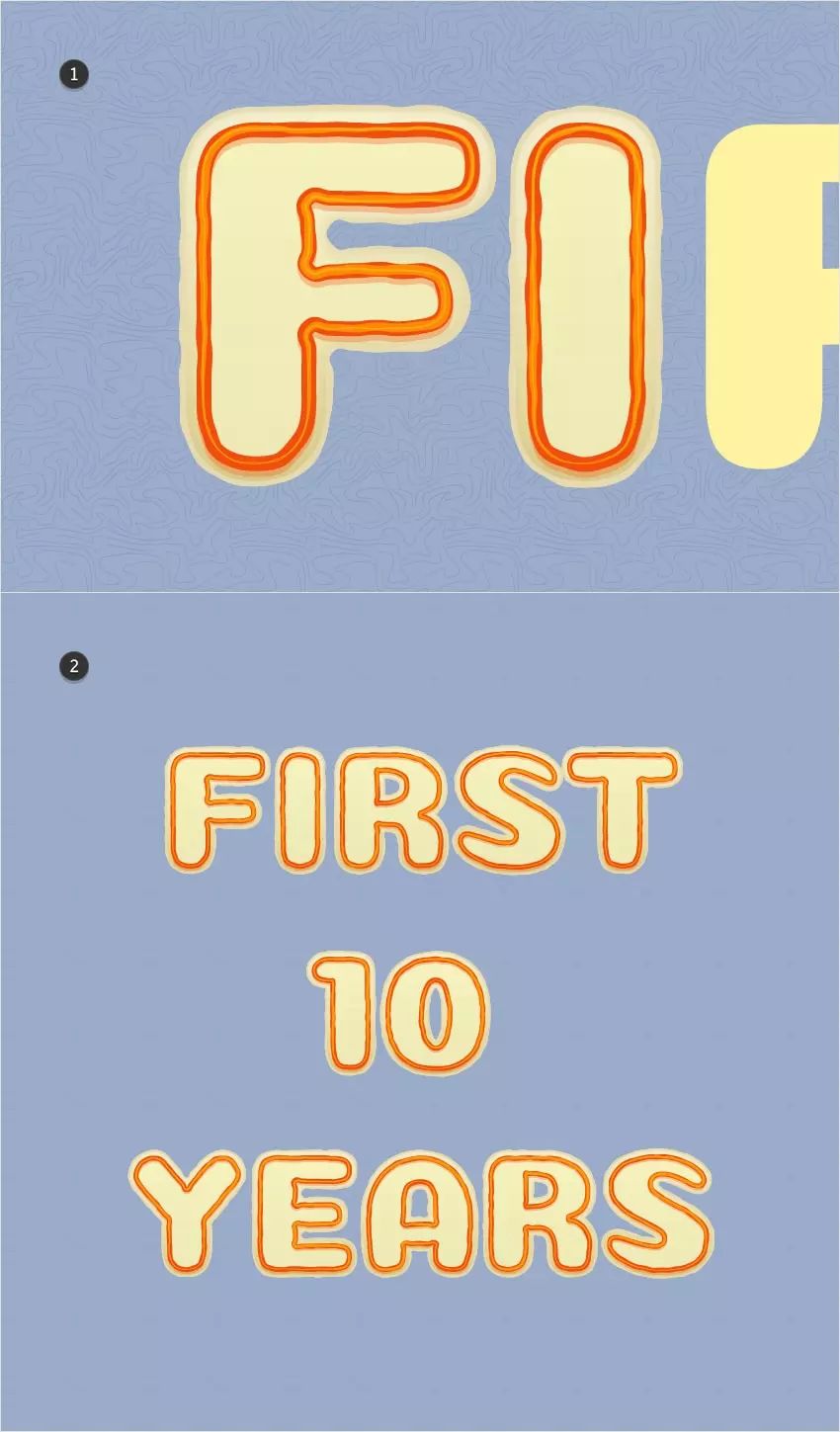
第5步
确保您的风格化字母形状保持选中状态,并继续关注外观面板。
添加第四笔并选择它。
将颜色设置为R = 255 G = 191 B = 23并将权重设置为1 px,然后转到效果>路径>偏移路径。
输入-2 px偏移,单击确定按钮,然后转到效果>扭曲和变形>粗糙化。
输入下图所示的属性,单击“ 确定”按钮,然后打开“ 笔划”弹出菜单。
打开轮廓下拉菜单,然后选择宽度轮廓6。

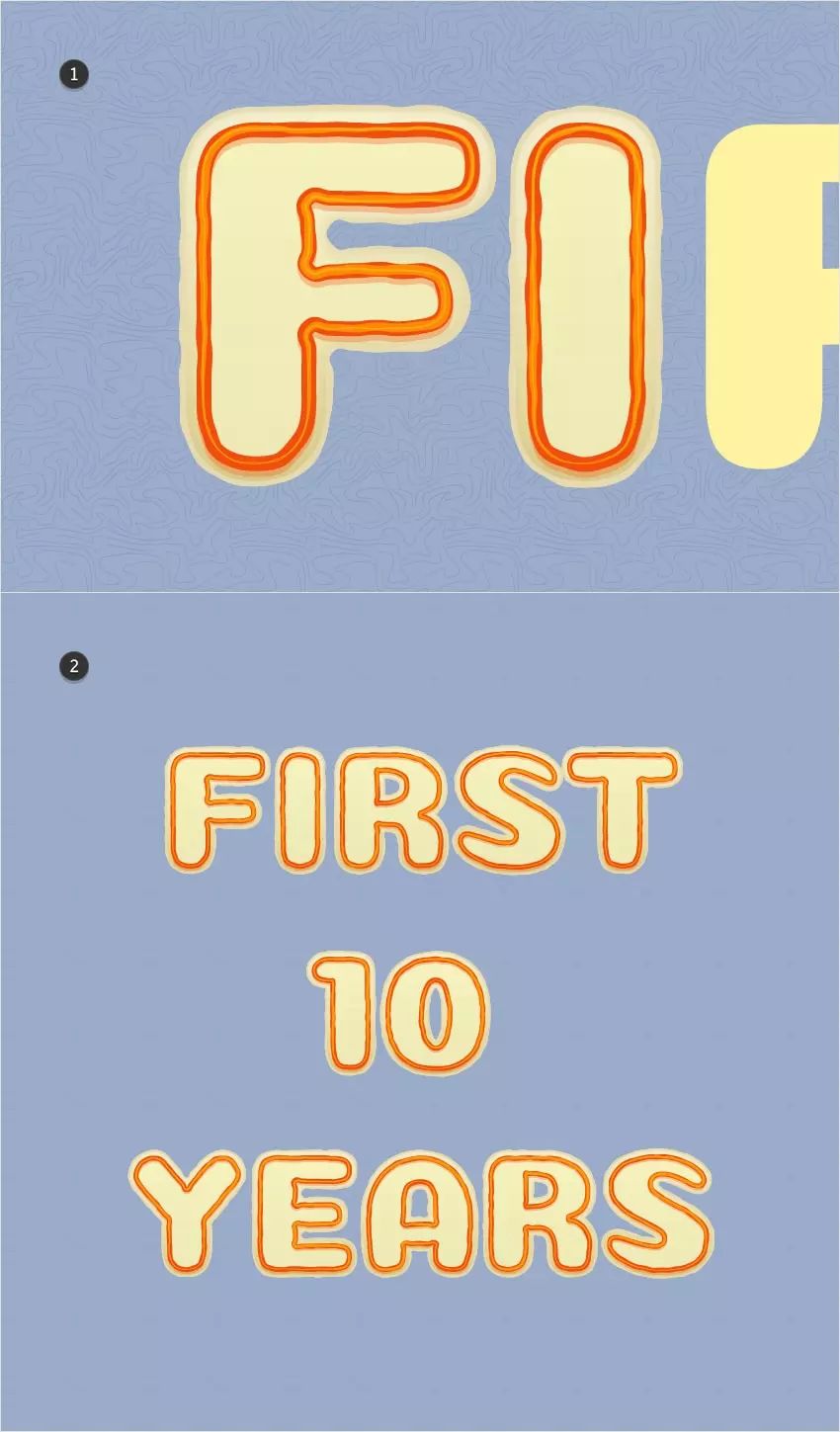
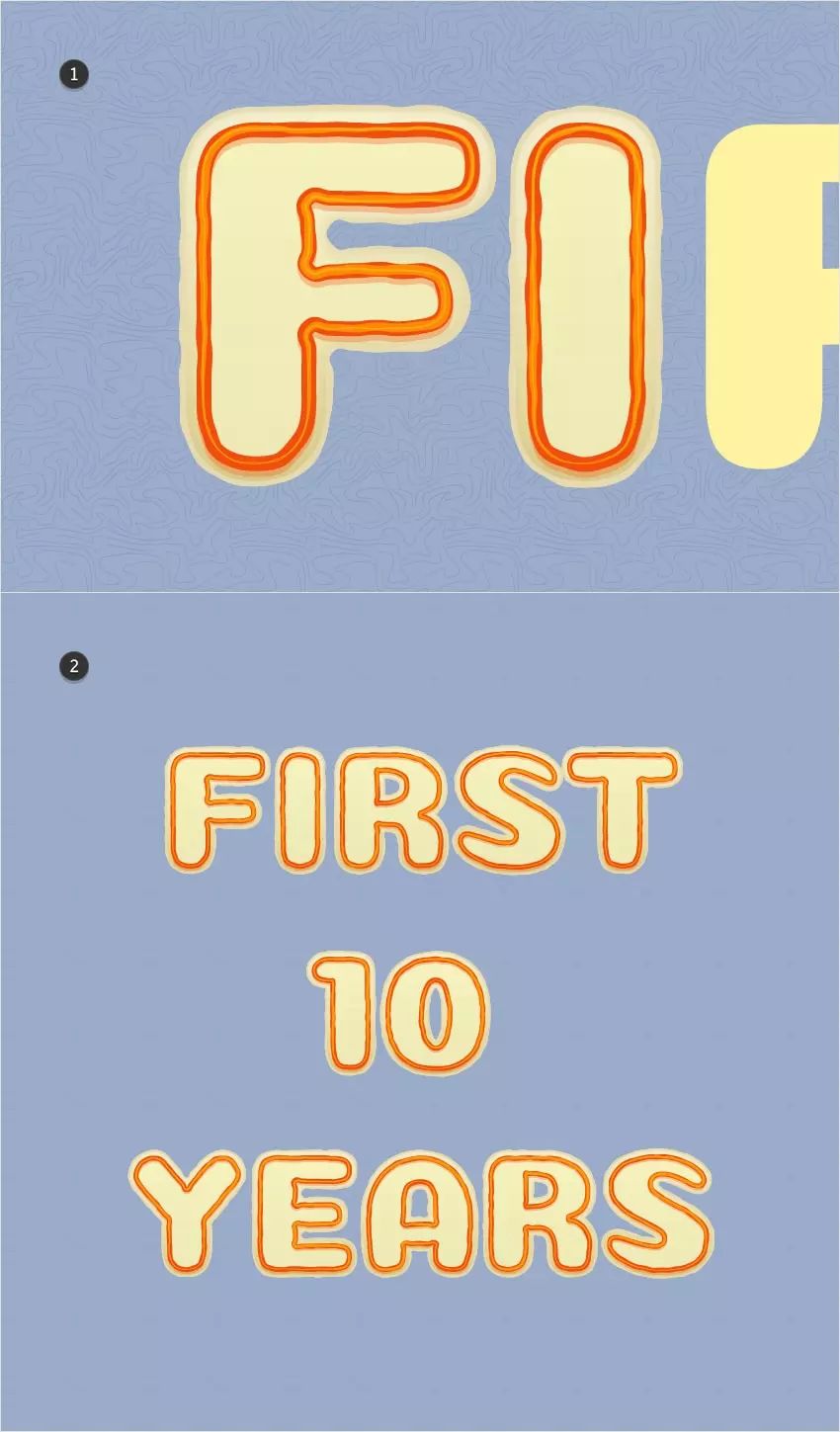
第6步
专注于“ 图层”面板,打开顶层,然后使用这些目标图标轻松将用于第一个字母形状的外观属性应用于其余形状。
目标图标是显示在每个单独层或形状最右侧的小圆形图标。
按住键盘上的Alt键,单击代表您的风格字母形状的目标图标,然后将其拖到代表其他字母形状的目标图标之一中。
使用相同的技术来风格化其余形状。

4.制作支架
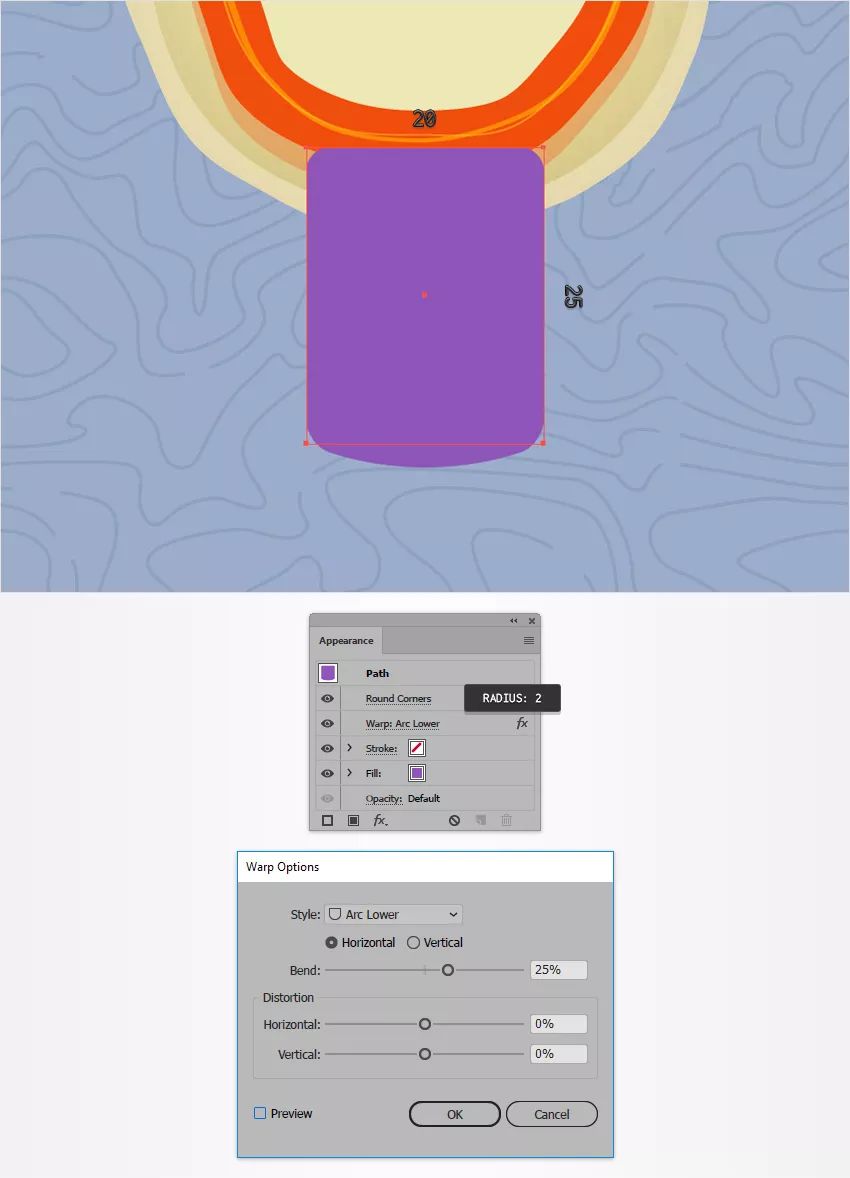
步骤1
专注于您的第一个字母形状的底部。
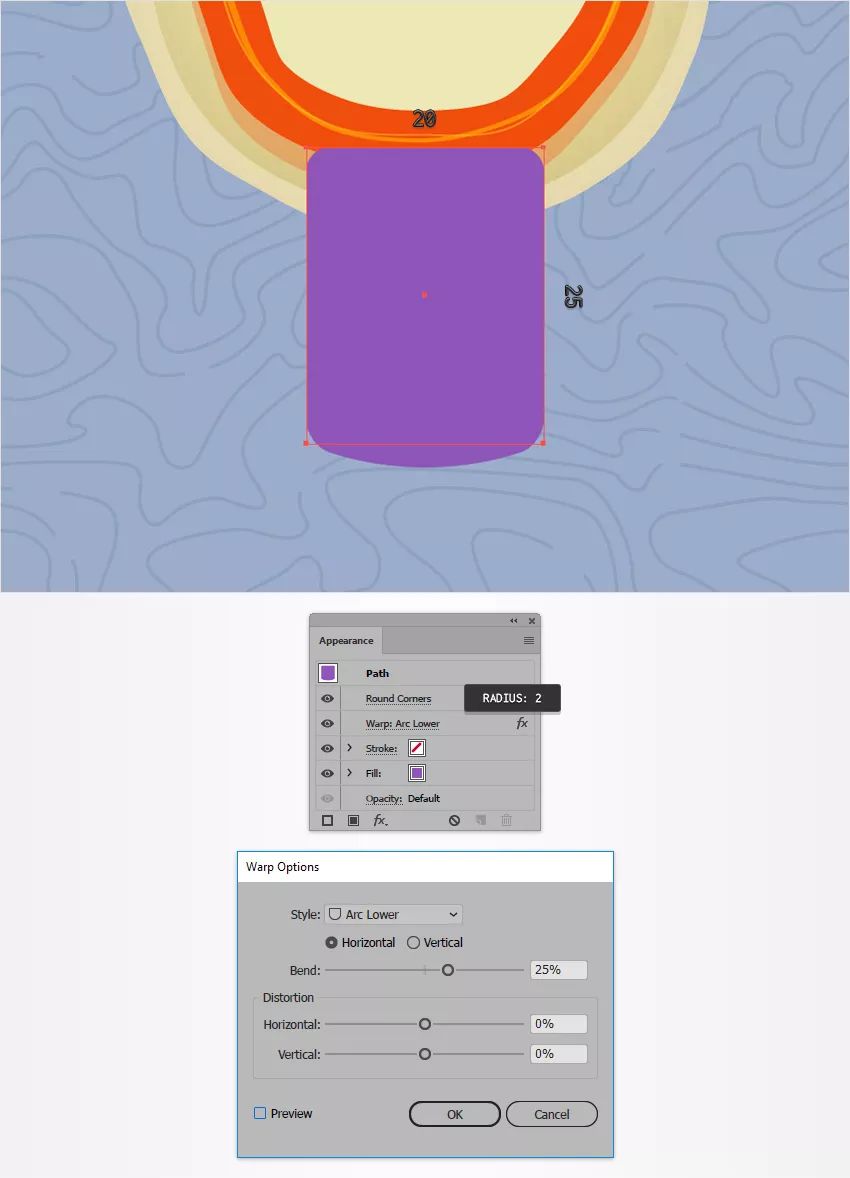
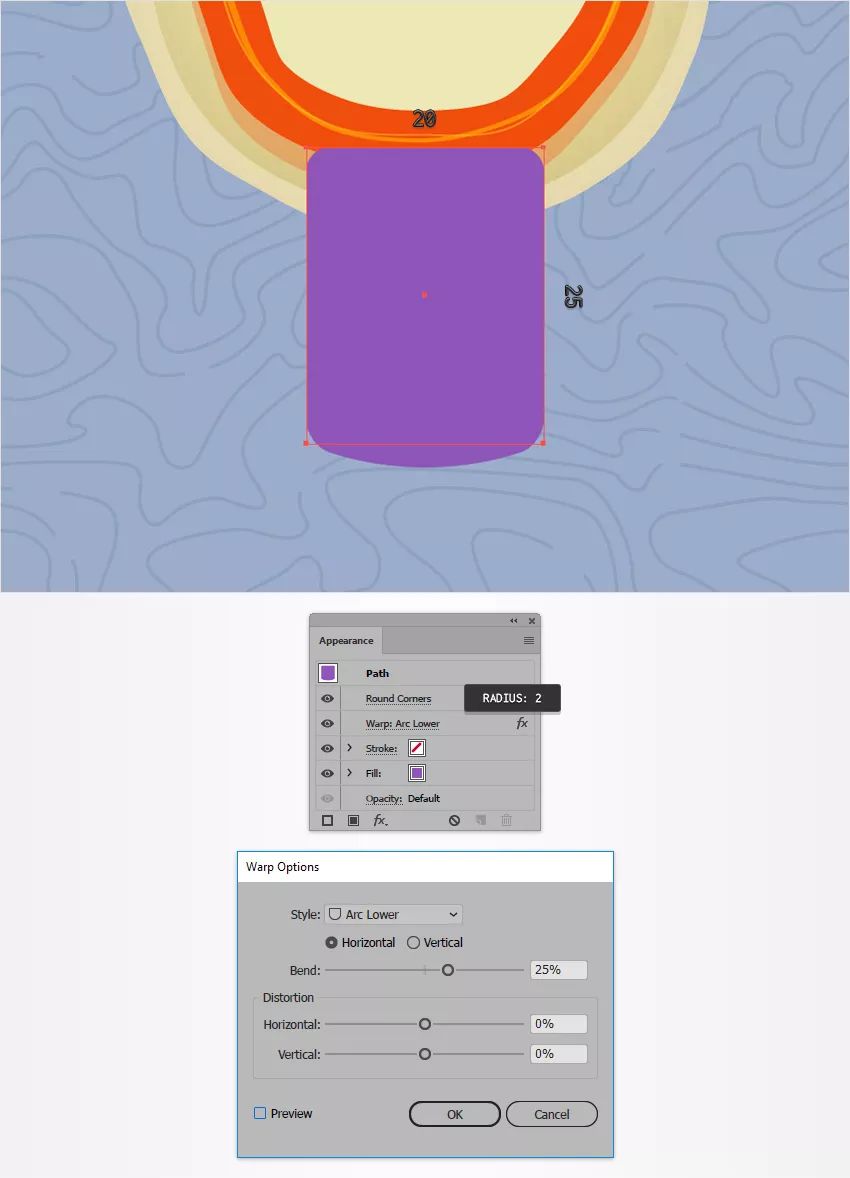
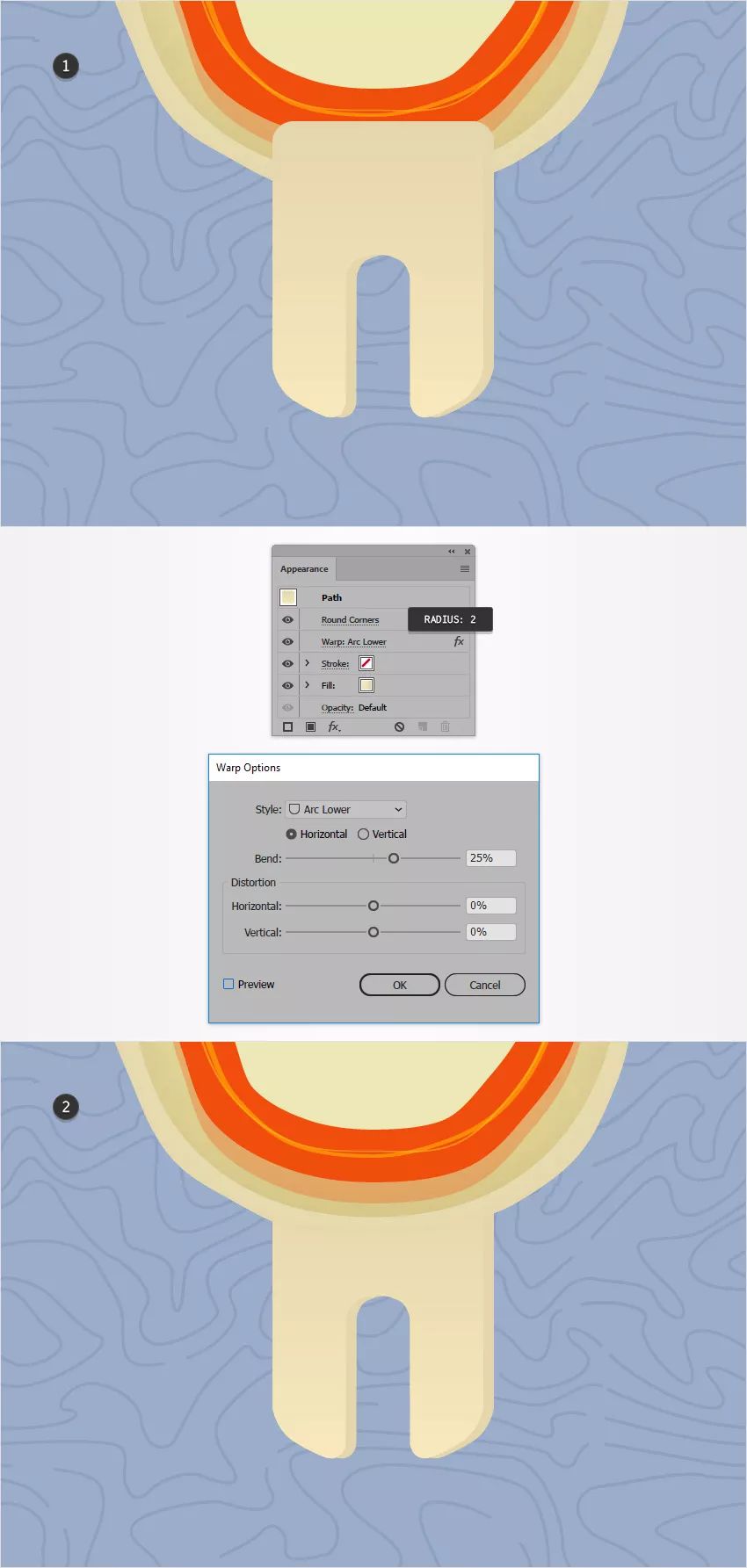
使用矩形工具(M)创建20 x 25 px的形状,并将其放置,如下图所示。
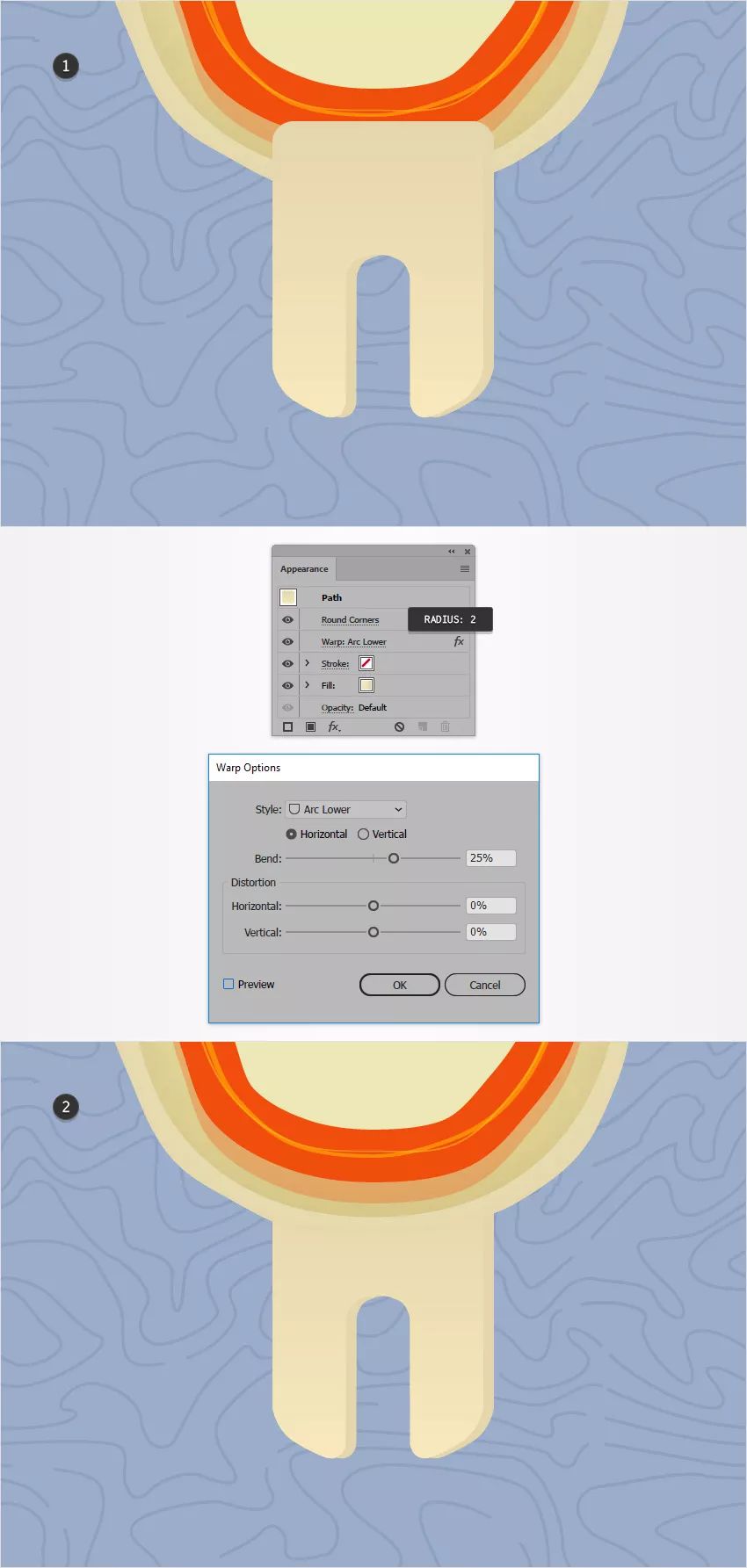
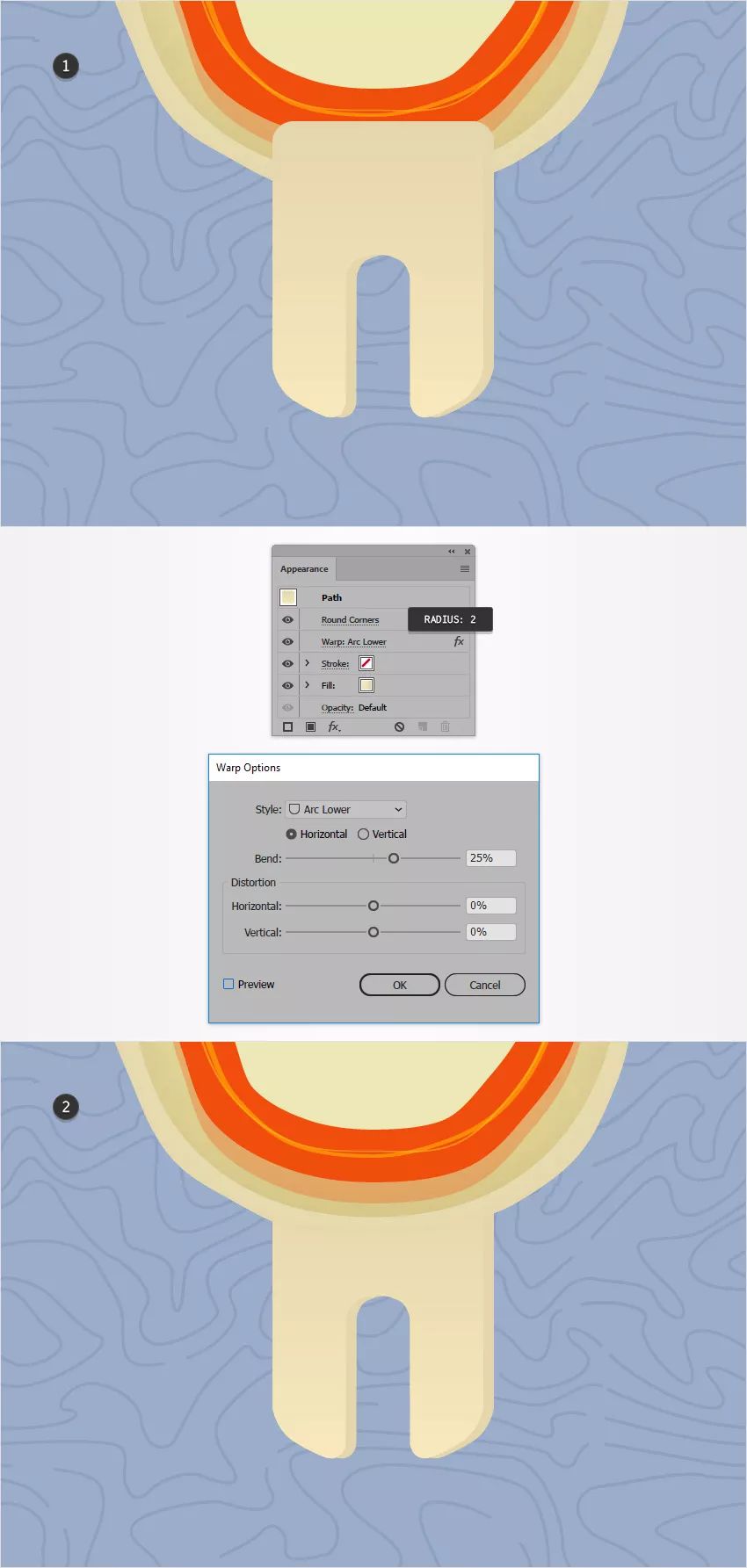
用随机的紫色填充它,然后转到“ 效果”>“风格化”>“圆角”。
输入2 px半径,单击“ 确定”按钮,然后转到“ 效果”>“扭曲”>“弧形降低”。
输入下图所示的属性,然后单击“ 确定”按钮。

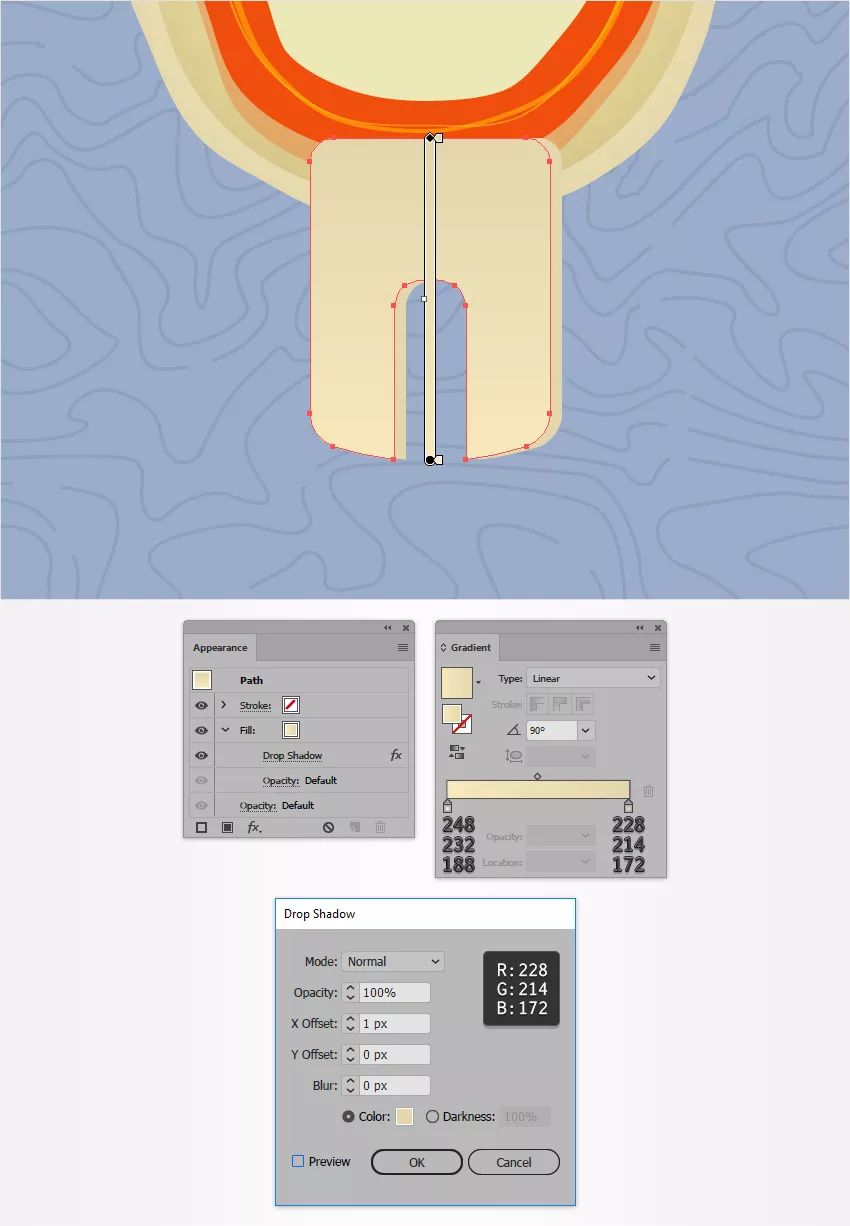
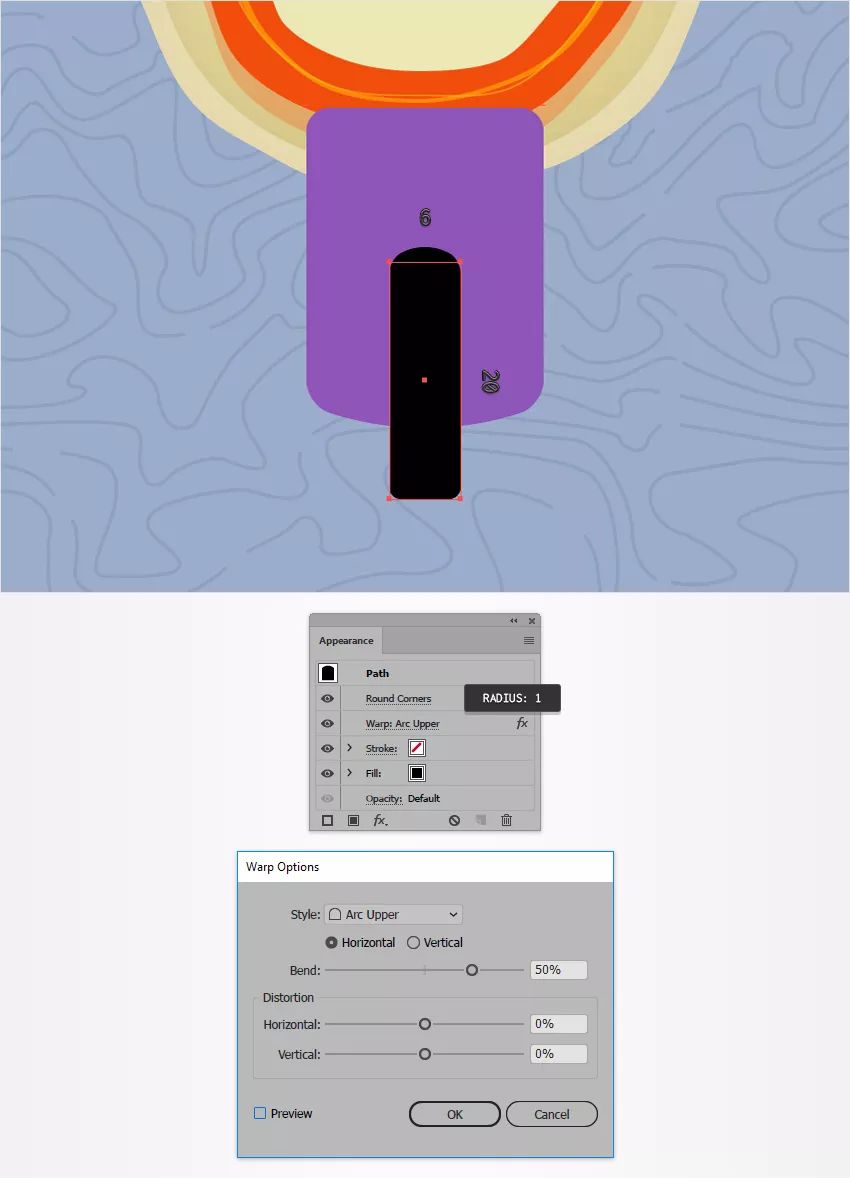
第2步
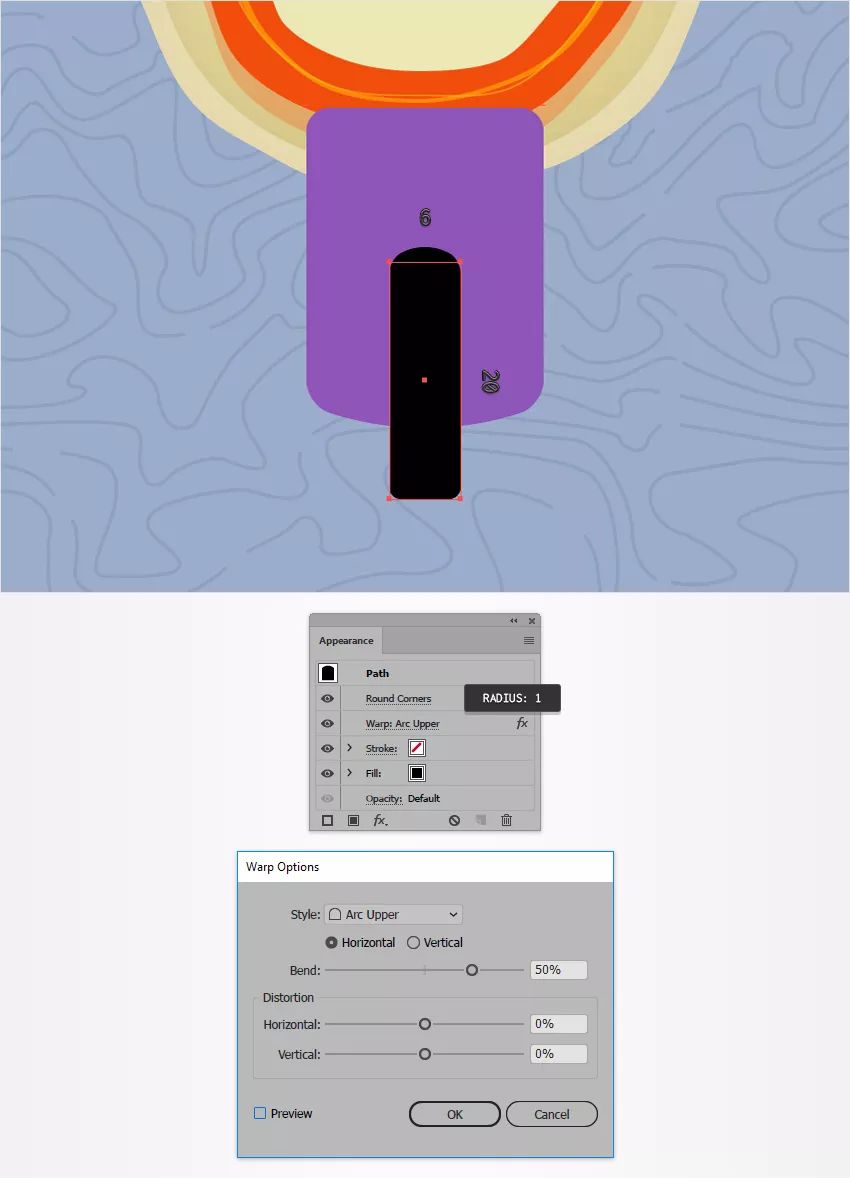
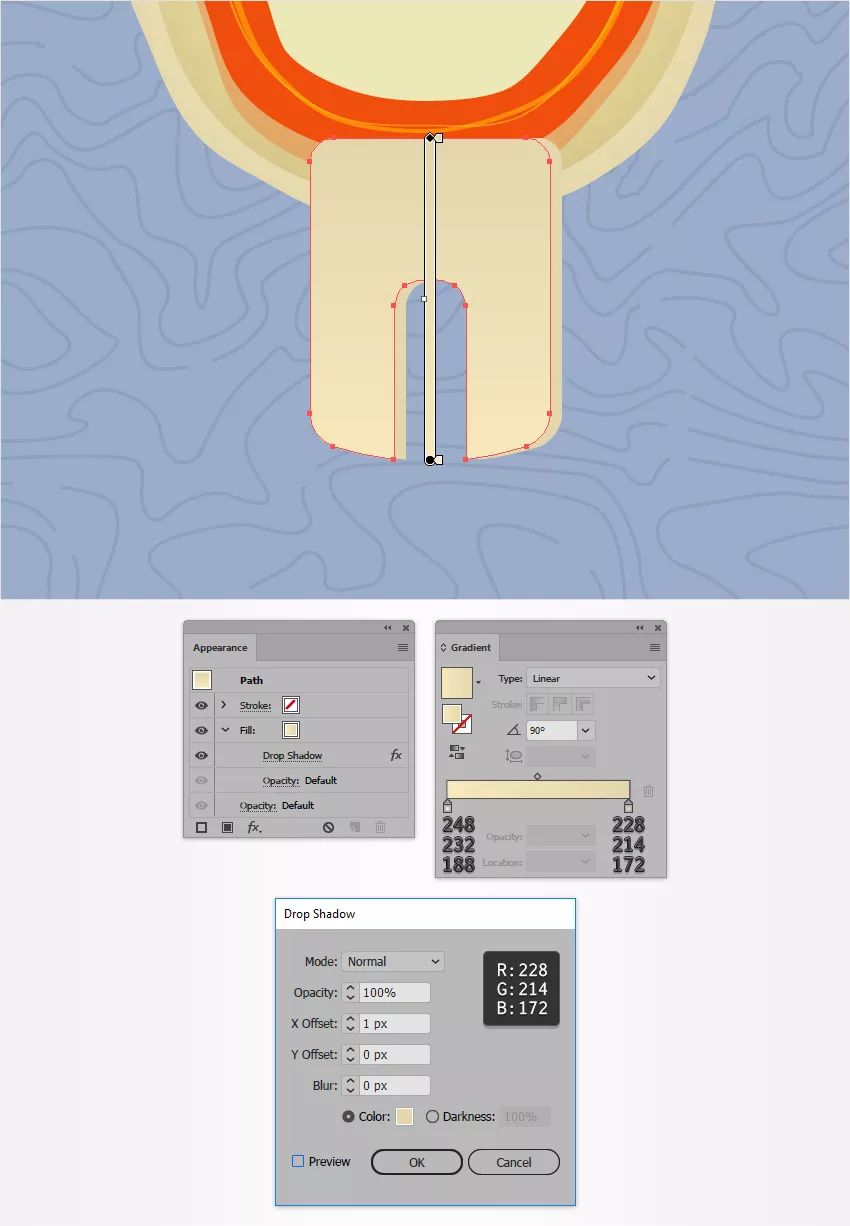
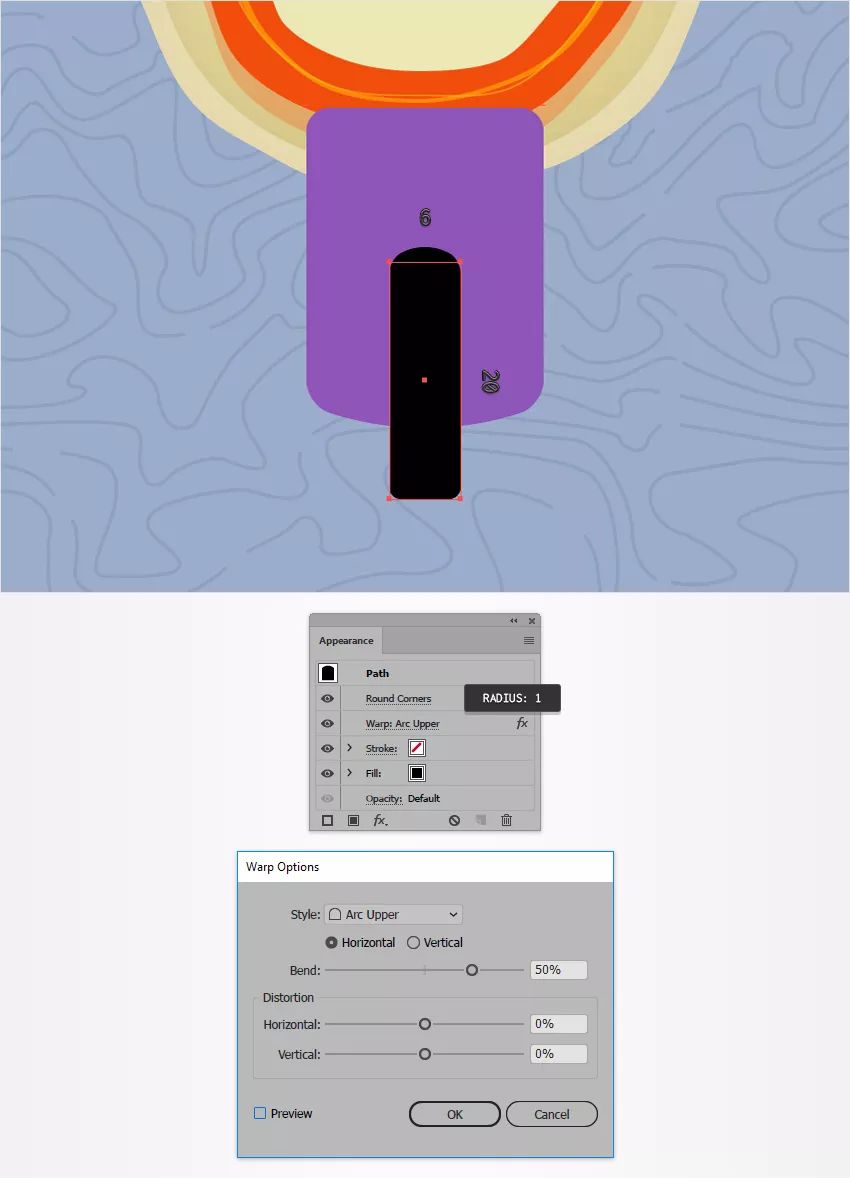
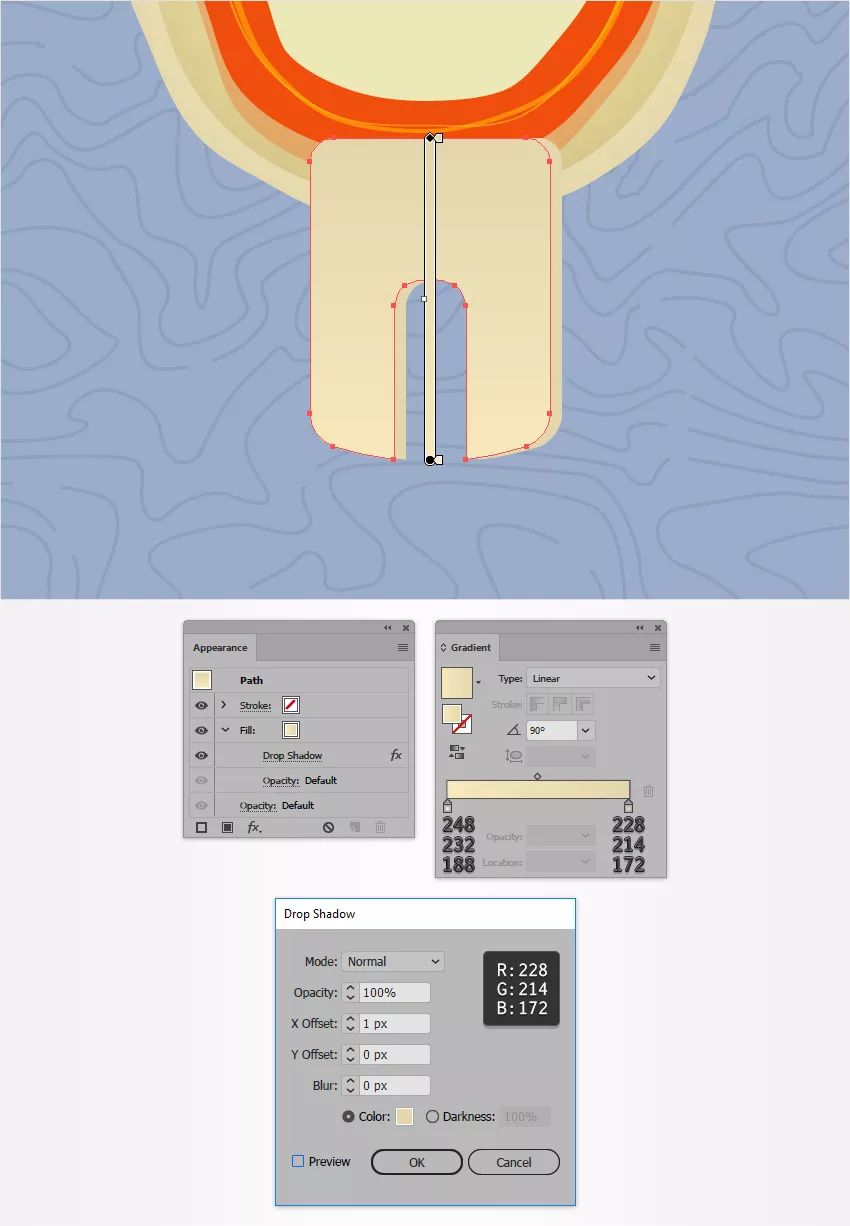
使用矩形工具(M)创建6 x 20 px的形状,并将其放置,如下图所示。
将其填充为黑色,然后转到“ 效果”>“风格化”>“圆角”。
输入1 px半径,单击“ 确定”按钮,然后转到“ 效果”>“扭曲”>“弧形上部”。
输入下图所示的属性,然后单击“ 确定”按钮。

第3步
确保仍然选择黑色和紫色形状,然后转到“ 对象”>“扩展外观”。
选择结果形状,打开“ 路径查找器” 面板(“ 窗口”>“路径查找器” ),然后单击“ 减号前”按钮。

第4步
确保仍选择紫色形状,然后将焦点放在外观面板上。
选择填充,将颜色替换为下面显示的线性渐变,然后转到“ 效果”>“风格化”>“阴影”。
输入下图所示的属性,然后单击“ 确定”按钮。

第5步
确保
仍然
选择了您的微小形状,然后转到效果>风格化>圆角。输入2 px半径,单击“ 确定”按钮,然后转到“ 效果”>“扭曲”>“弧形降低”。输入下图所示的属性,然后单击“ 确定”按钮。完成后,使用Shift-Ctrl- [键盘快捷键)将此形状发送回。

第6步
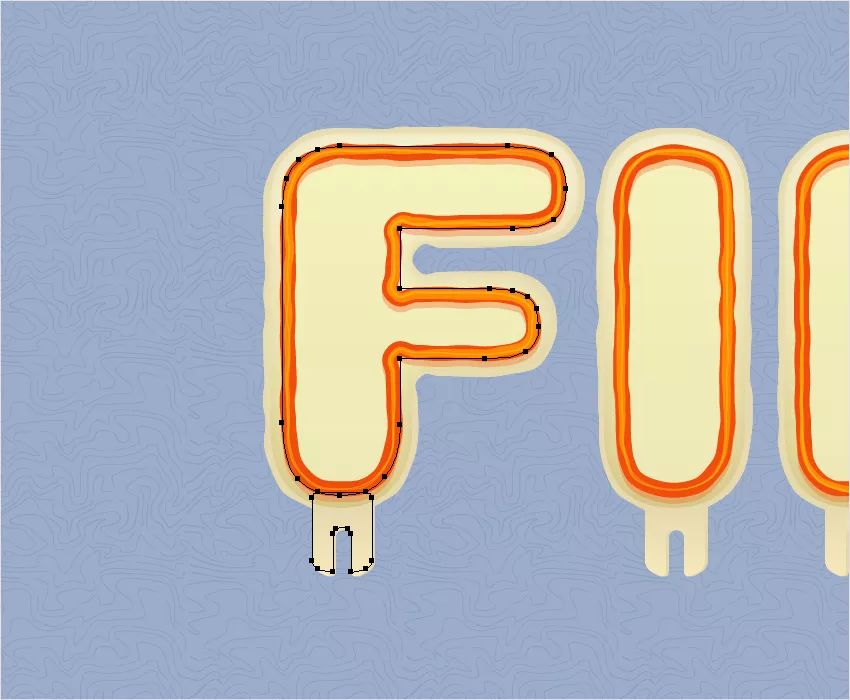
乘以您的微小形状(Ctrl-C> Ctrl-V),然后如下图所示散布副本。
别忘了将它们发送回(Shift-Ctrl- [)

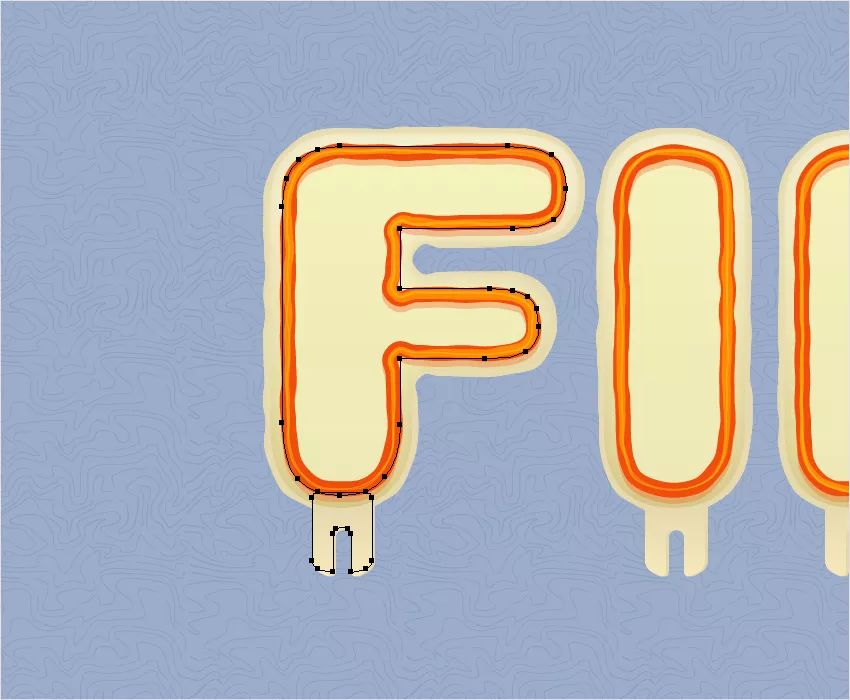
5.添加阴影和彩色圆点
步骤1
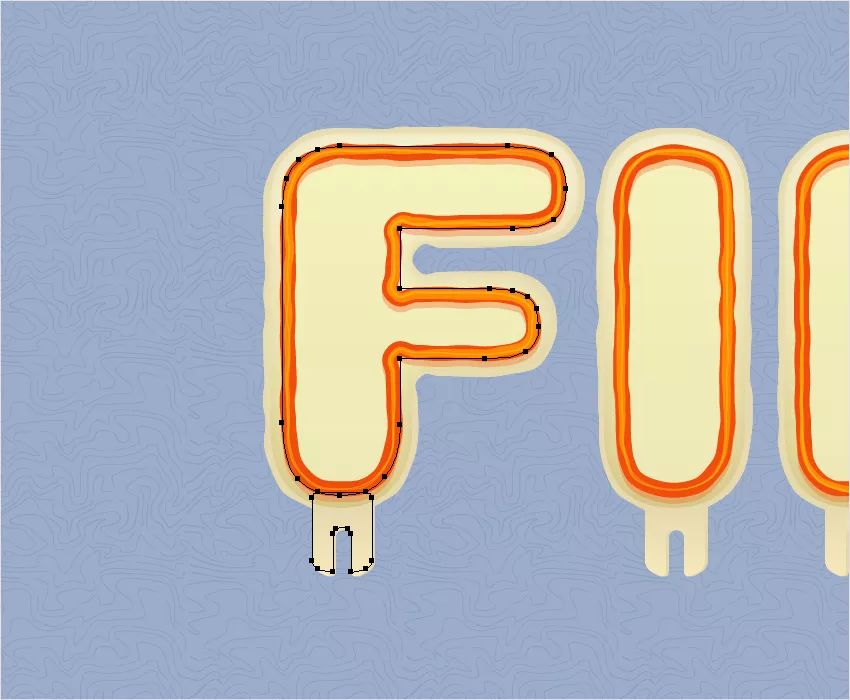
选择您的第一个字母形状以及微小的形状并将其分组(Ctrl-G)。

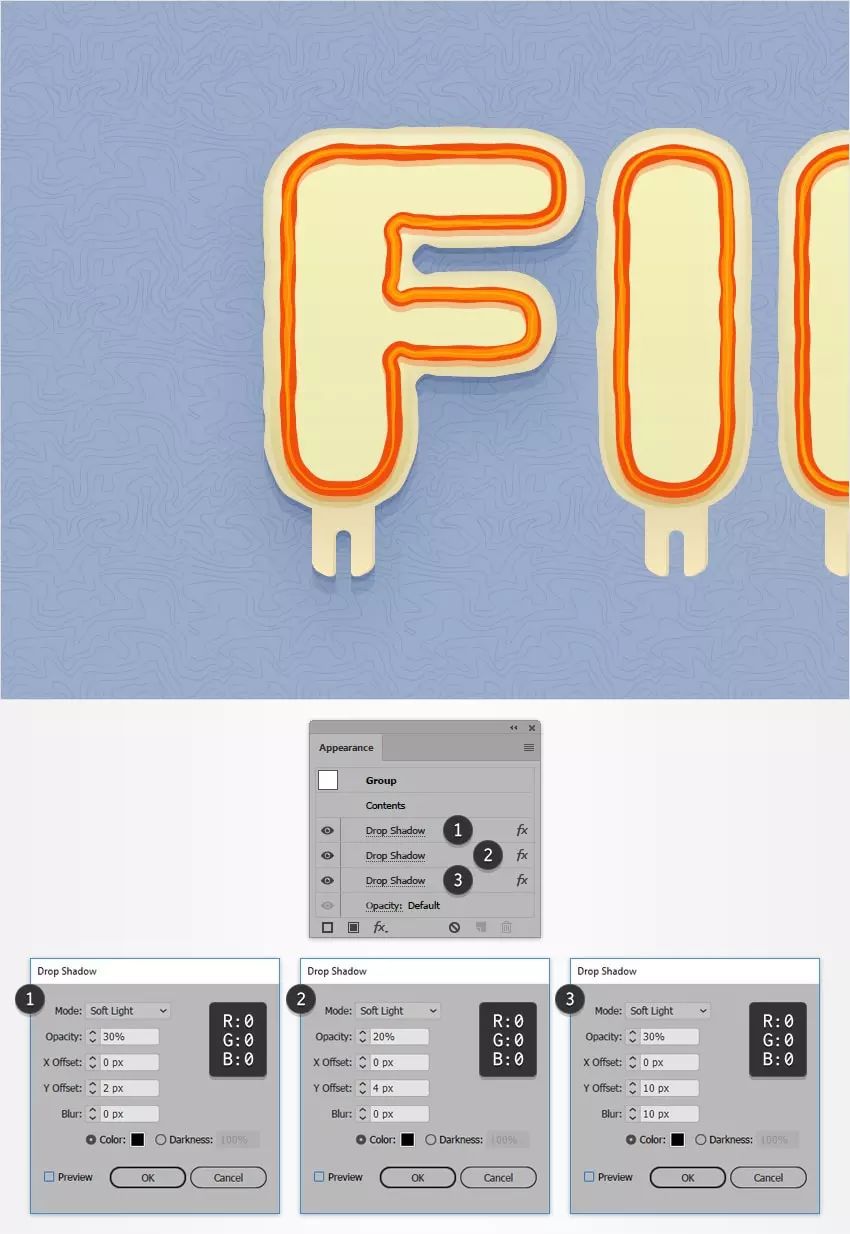
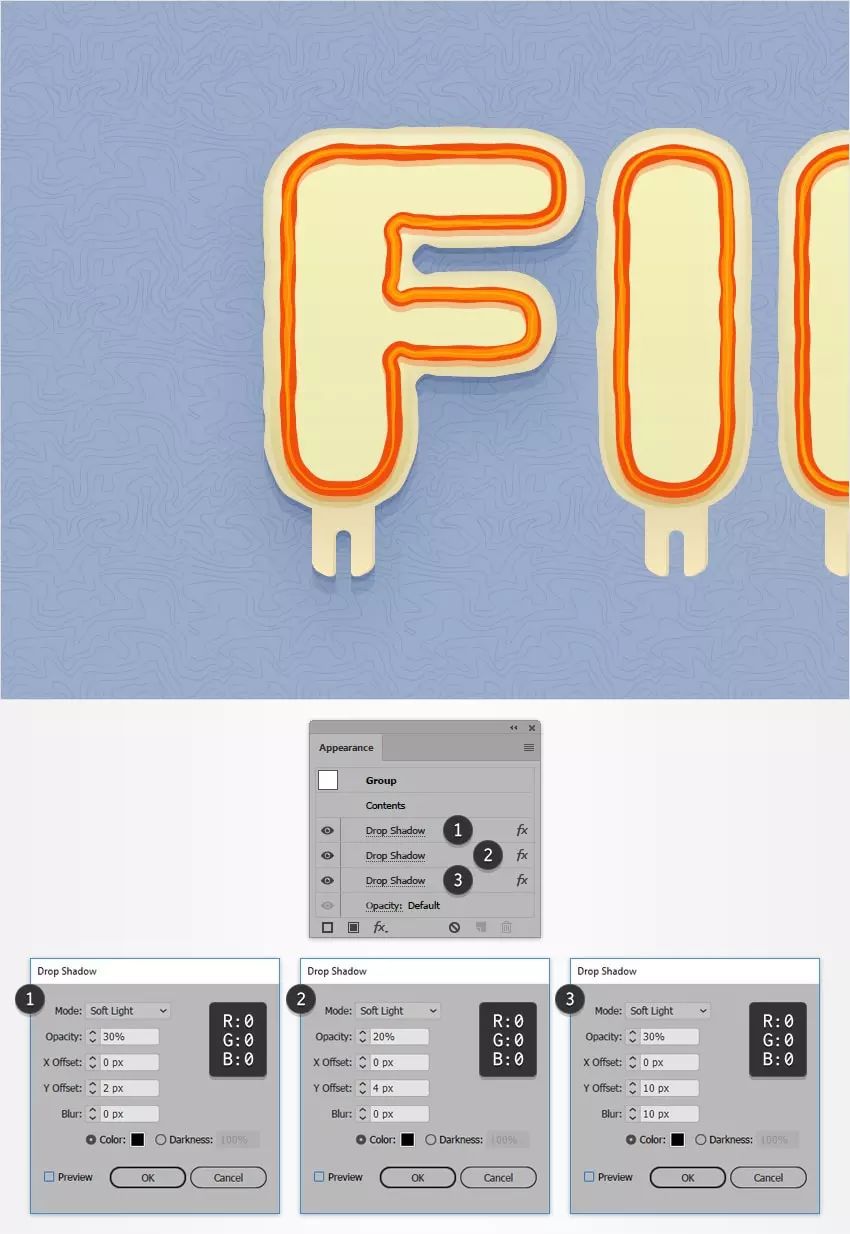
第2步
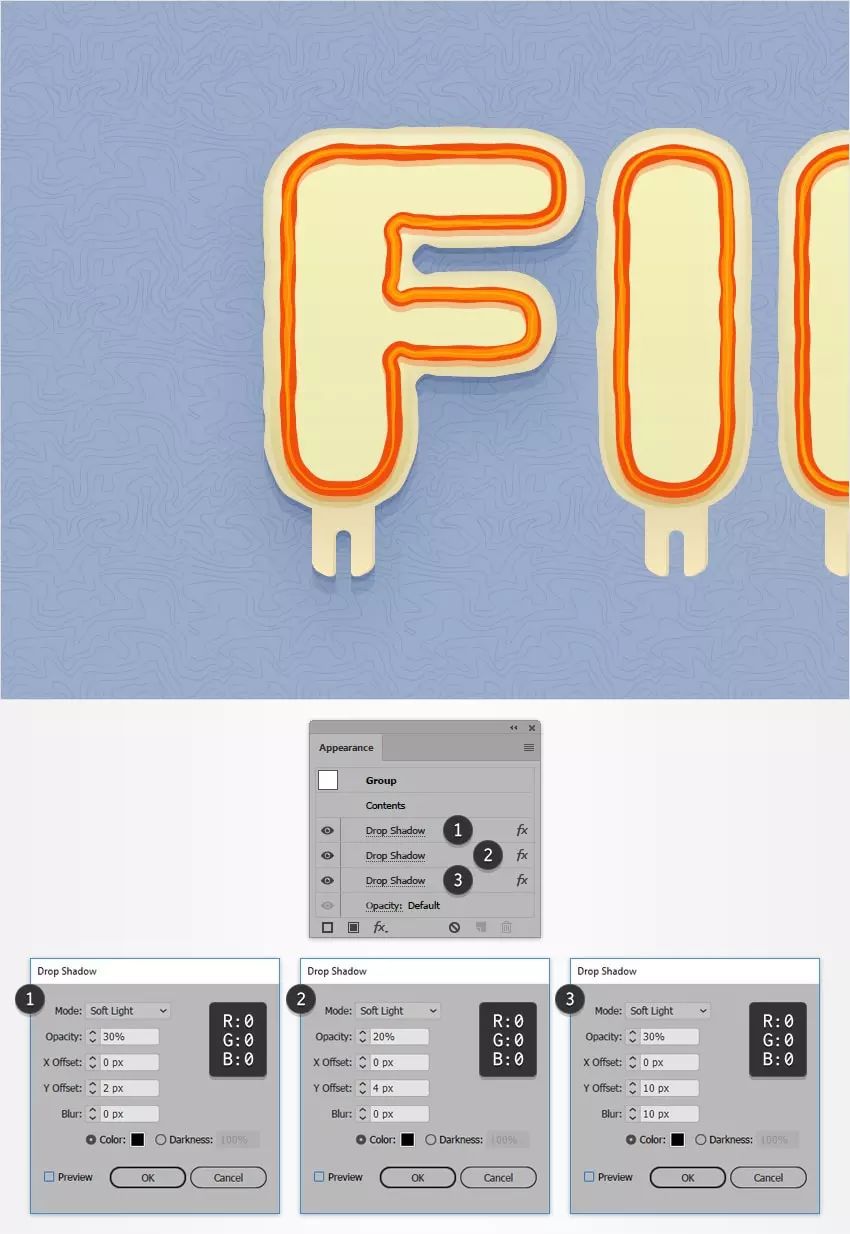
确保仍选择了新组,然后转到效果>风格化>阴影。
输入左窗口中显示的属性(下图),单击“ 确定”按钮,然后应用下面显示的其他两个“ 阴影”效果。

第3步
移至其余形状,并像前两个形状一样对它们进行分组。
同样,使用“ 图层”面板中的目标图标可以轻松地将“ 阴影”效果从一个组转移到另一个组。

第4步
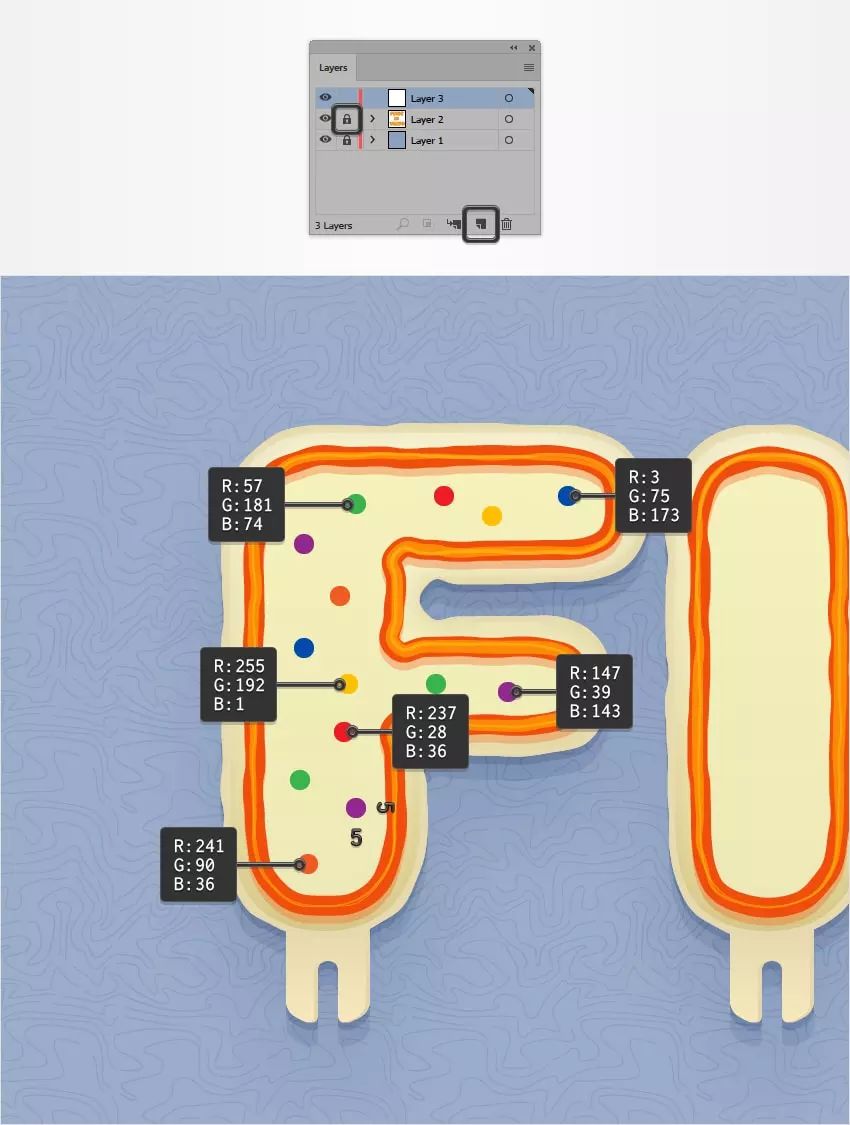
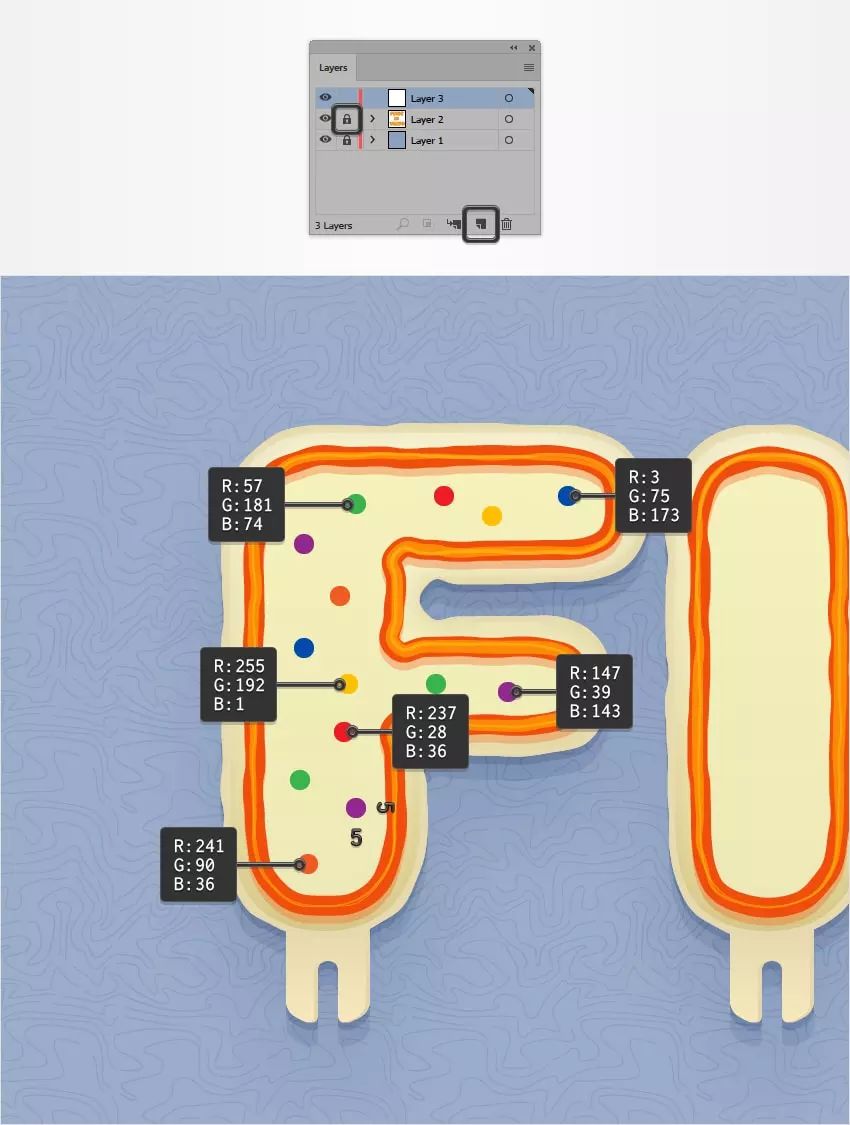
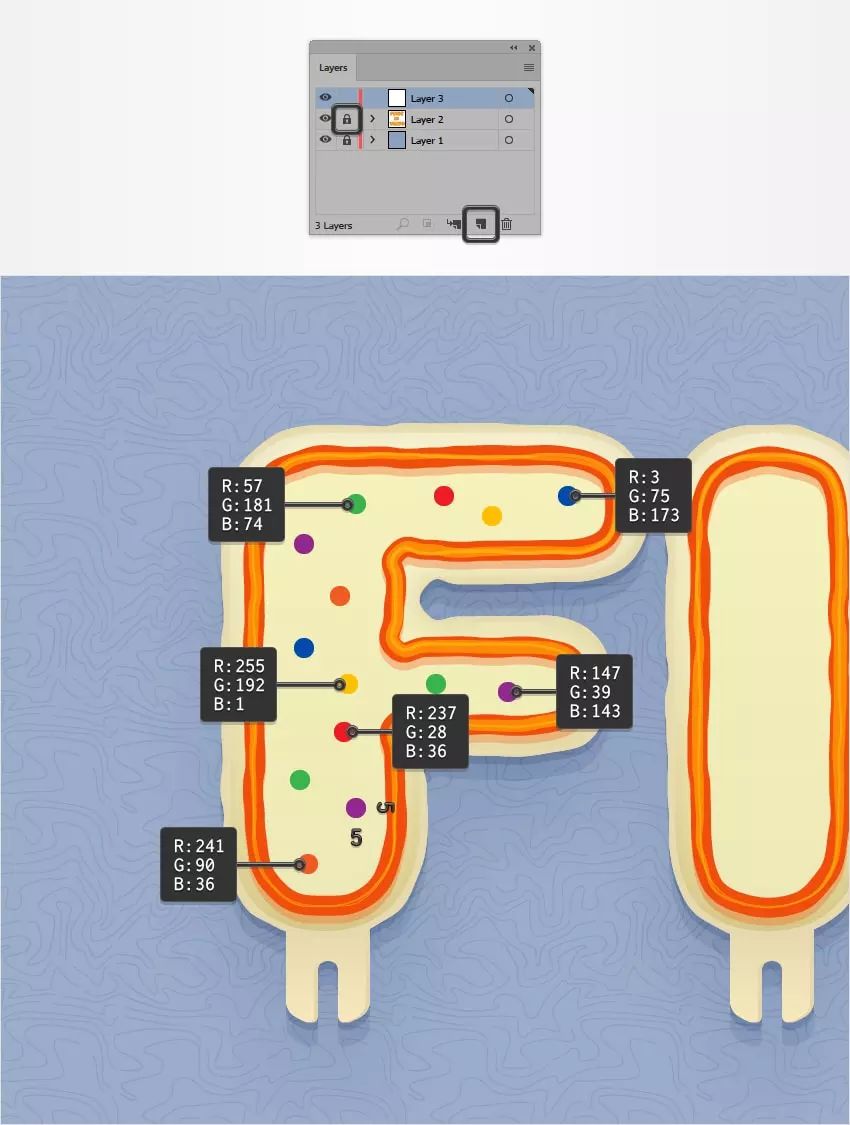
专注于“ 图层”面板,锁定第二个图层,然后添加第三个图层。
选择它。
使用椭圆工具(L),创建一堆5 px的圆圈,如下图所示分布它们,并用下面显示的六种颜色填充它们。

第5步
如下图所示,将您的彩色圆圈相乘并散布它们。

第6步
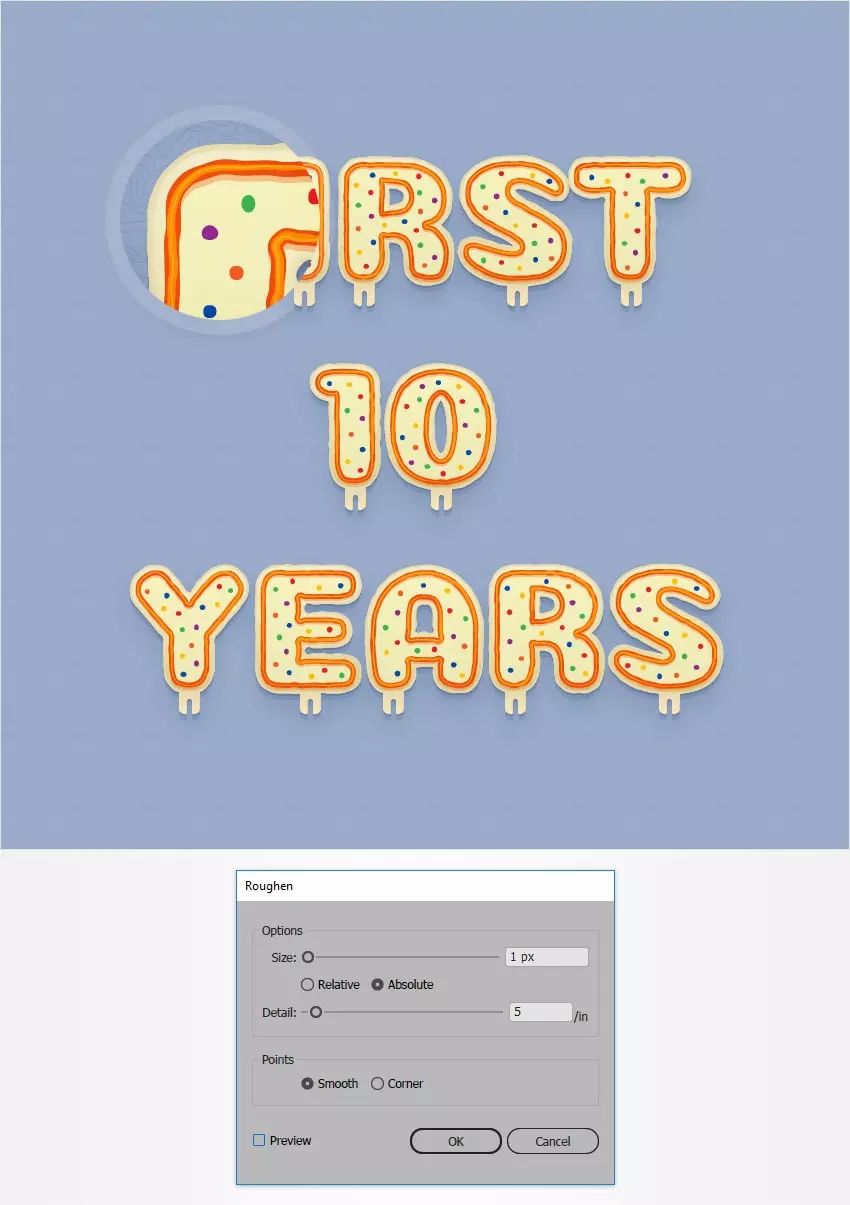
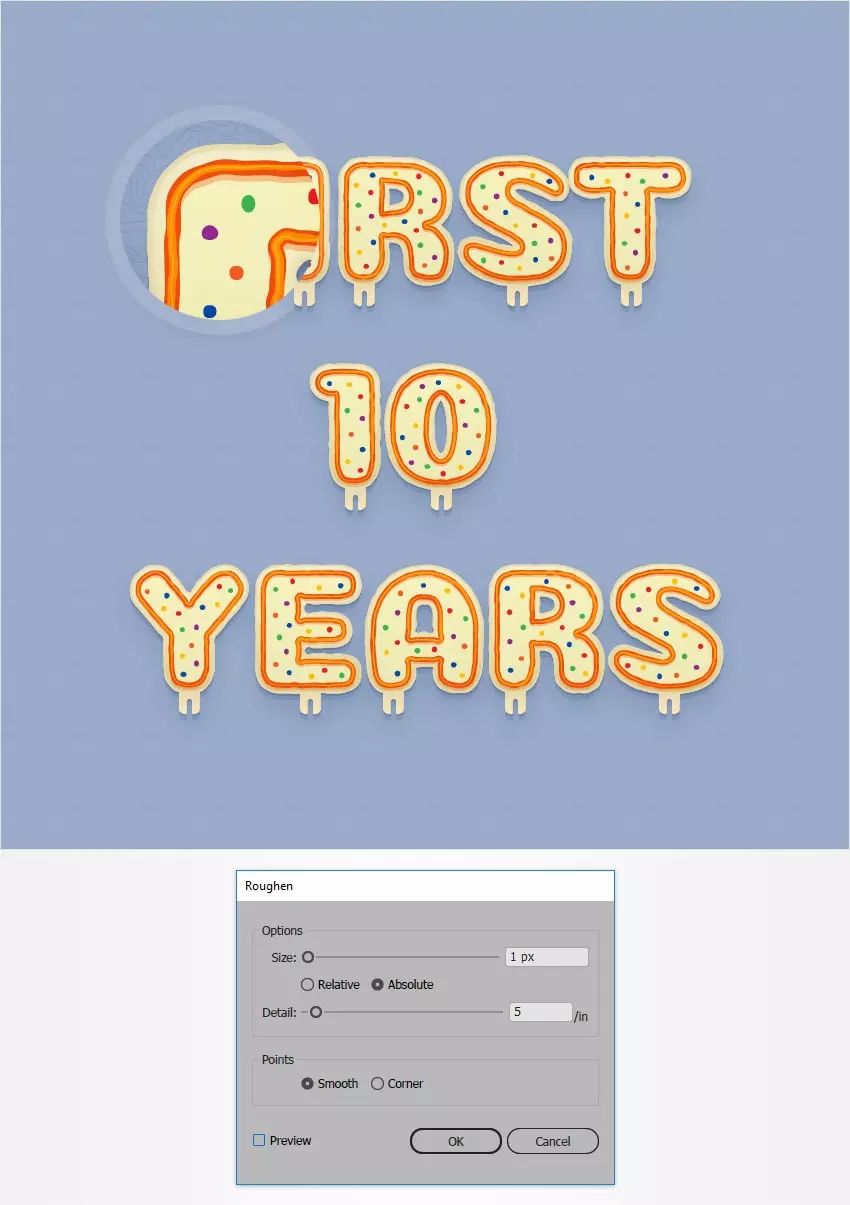
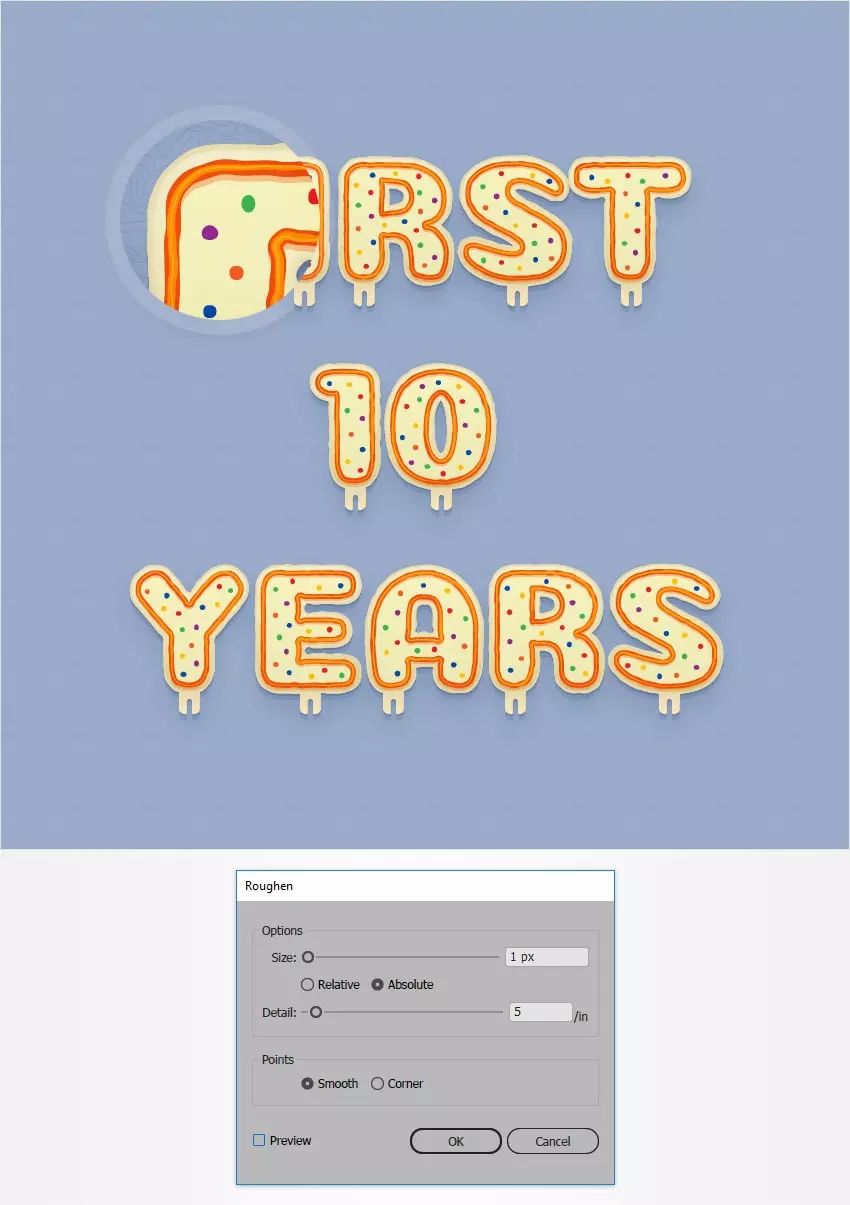
选择所有彩色圆圈,然后转到“ 效果”>“扭曲和变形”>“粗糙”。
输入下图所示的属性,然后单击“ 确定”按钮。

6.制造火焰
步骤1
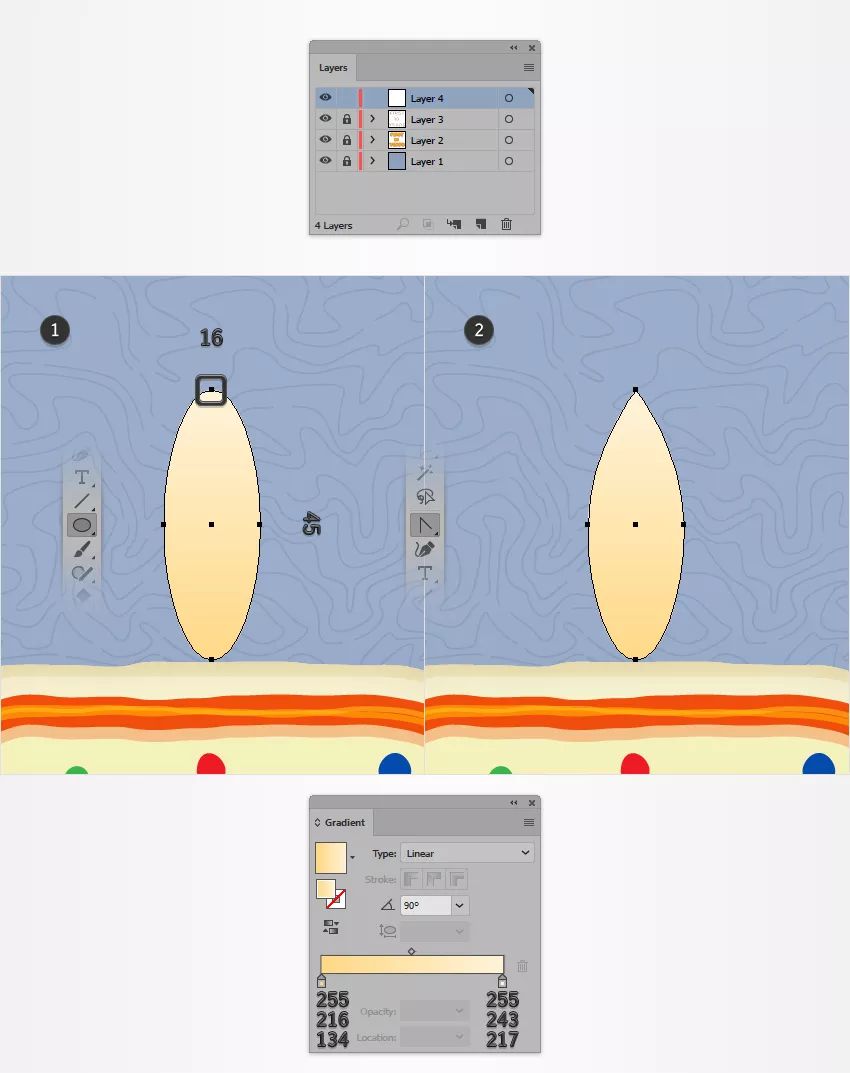
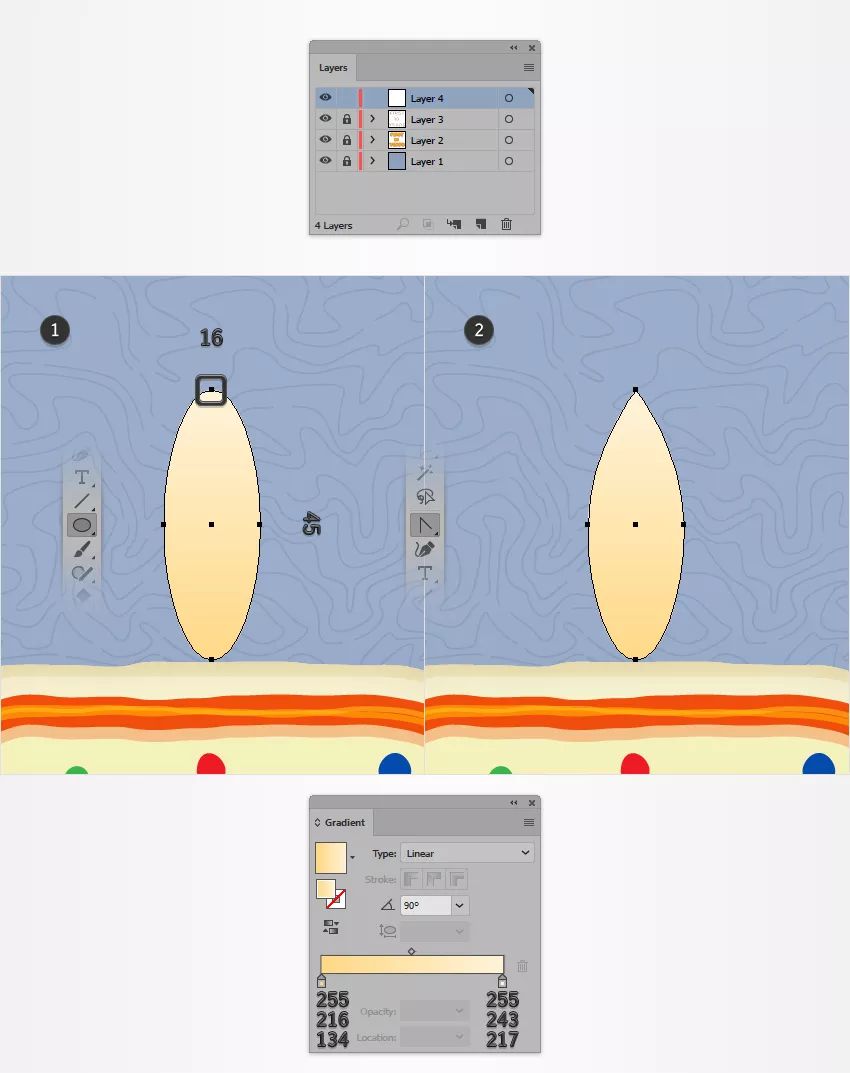
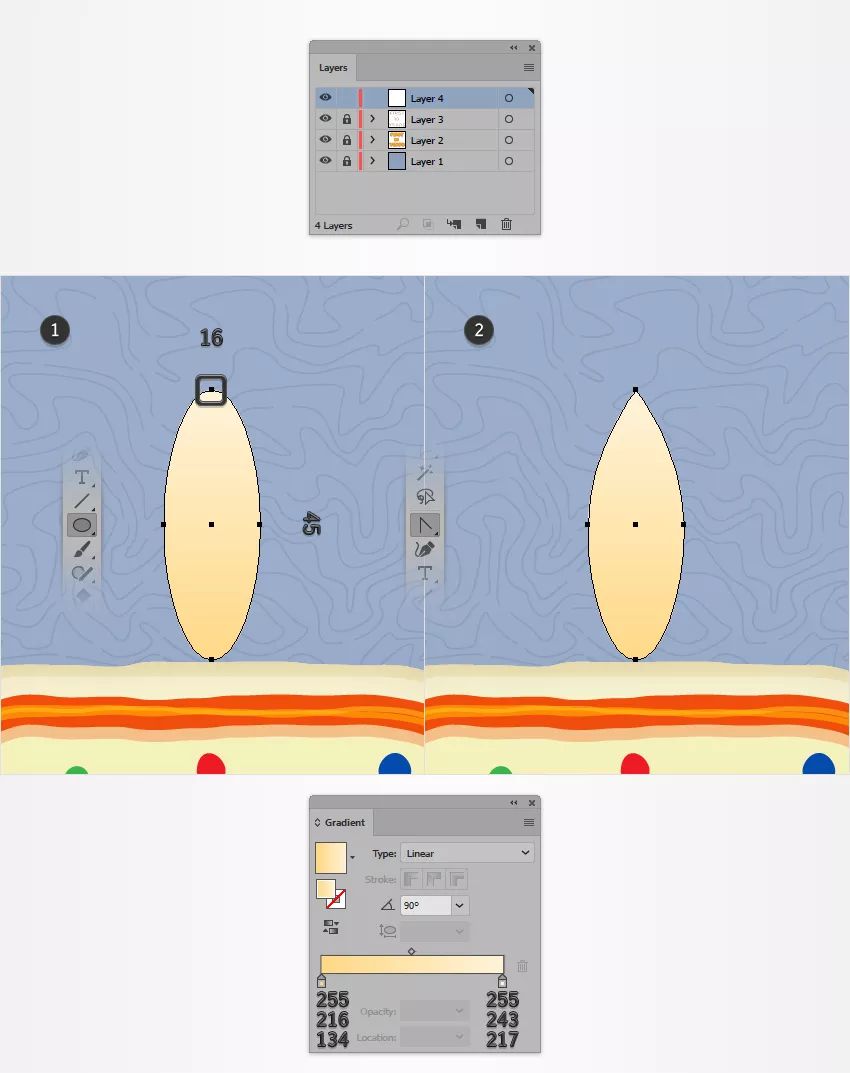
专注于“ 图层”面板,锁定第三层,然后添加第四层。
选择它,然后将焦点放在第一个字母形状的顶部。
使用椭圆工具(L)创建一个16 x 45 px的形状,用下面显示的线性渐变填充它,并将其放置在第一个图像中。
专注于此压缩圆的顶部,选择“ 锚点工具”(Shift-C),然后单击该锚点。

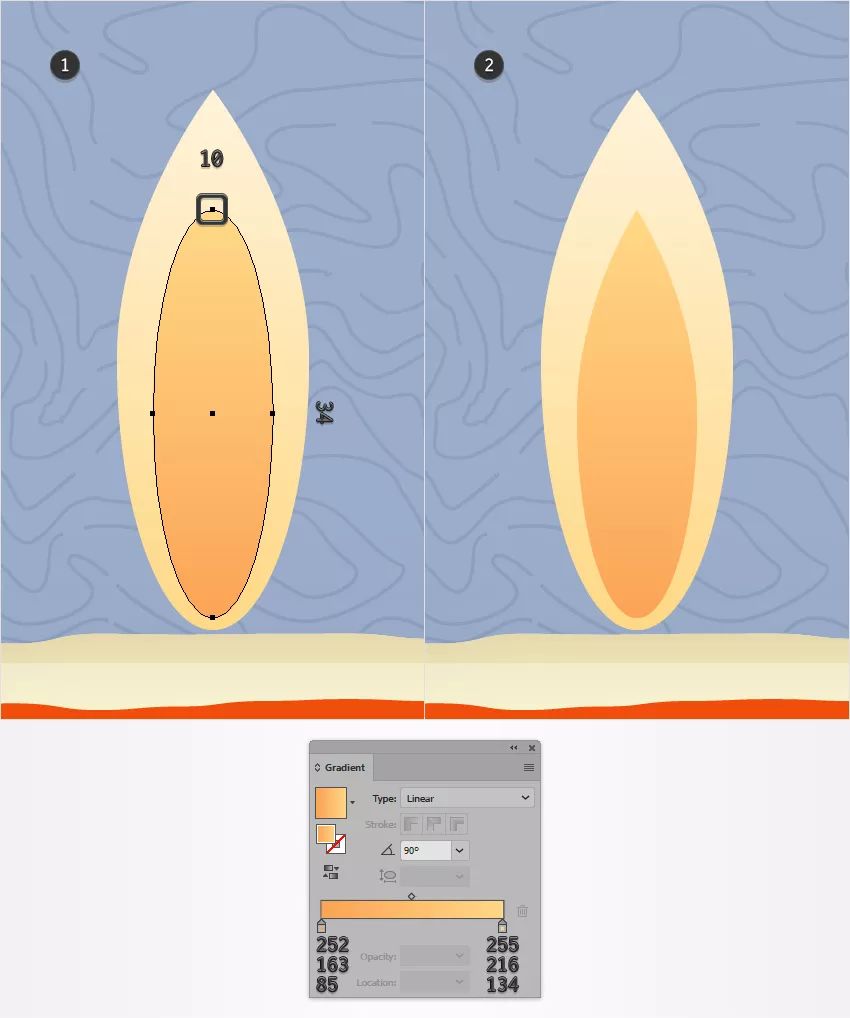
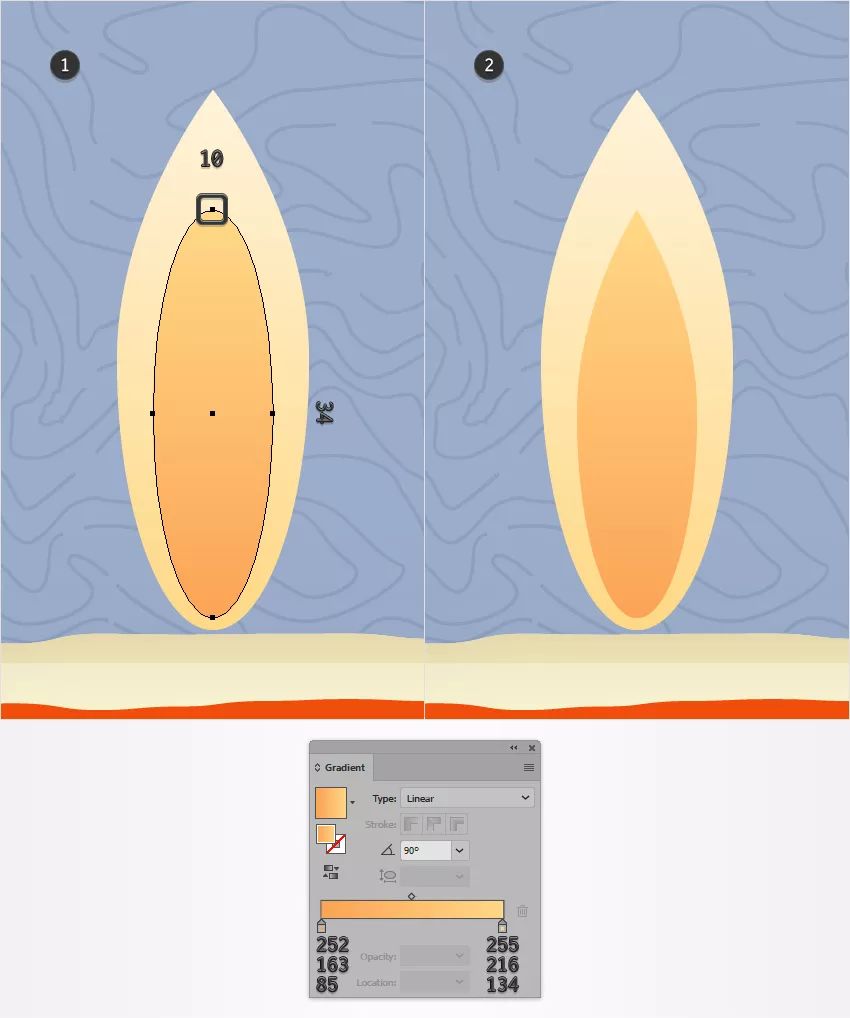
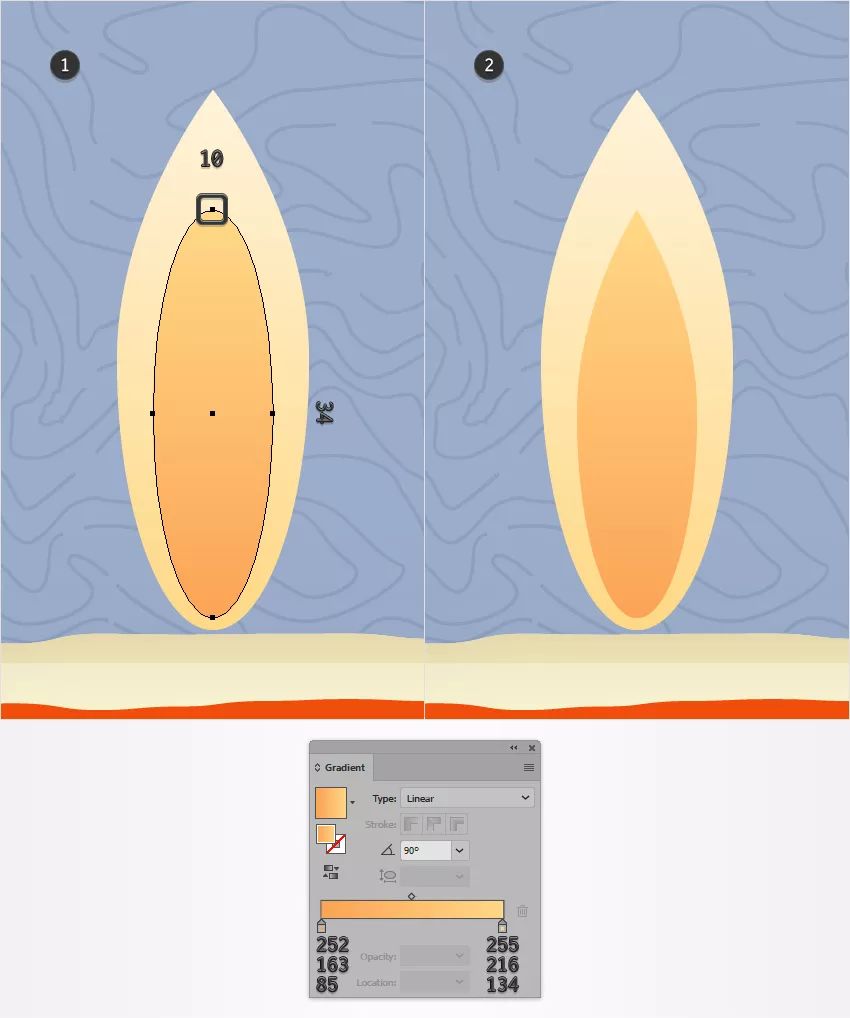
第2步
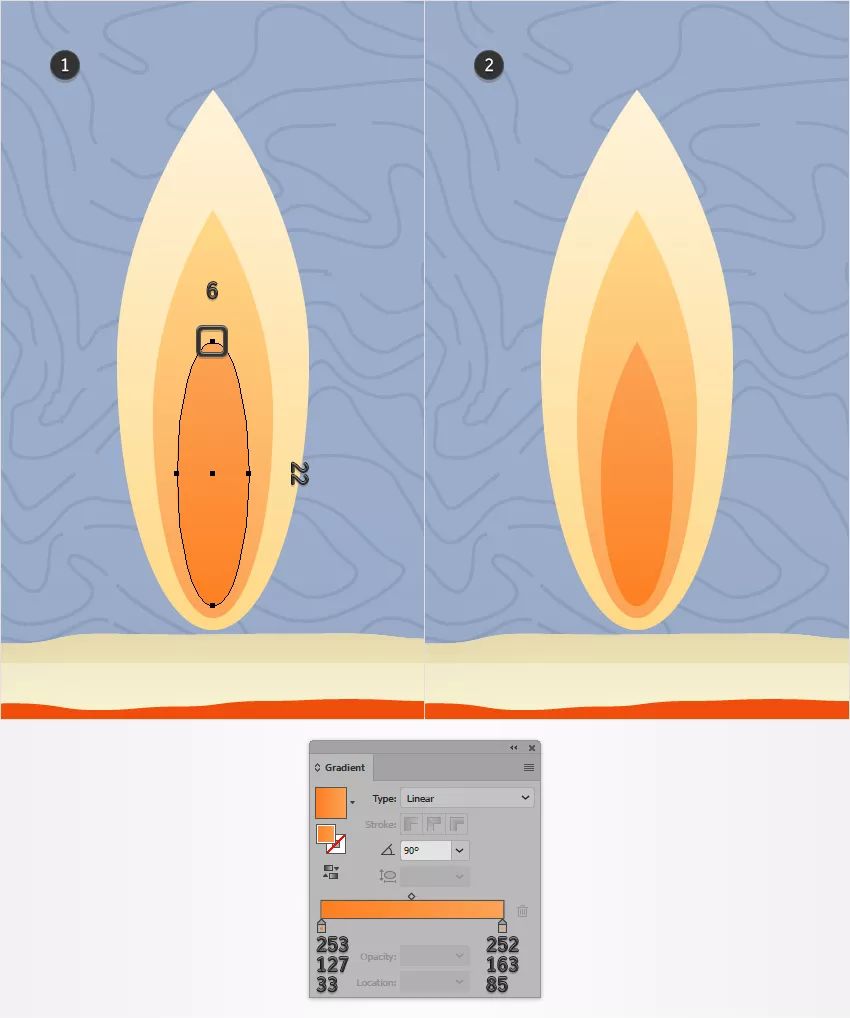
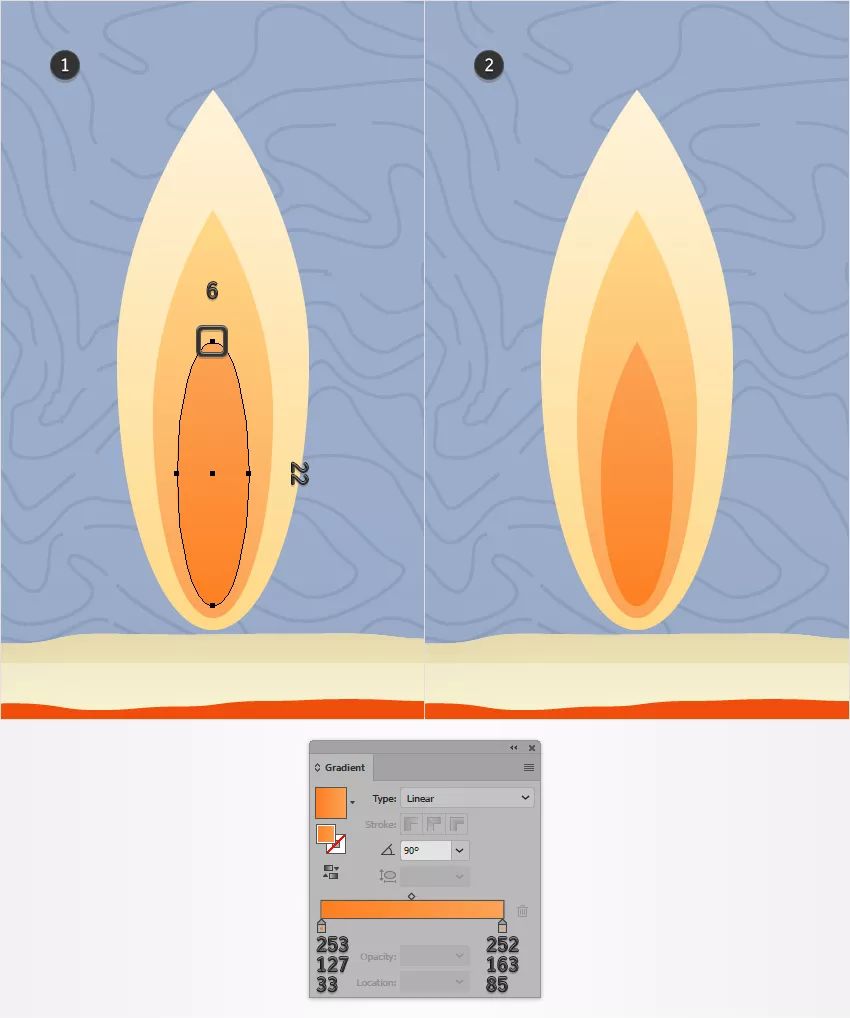
使用椭圆工具(L)创建10 x 34 px的形状,用下面显示的线性渐变填充它,并将其放置在第一个图像中。
确保此新形状保持选中状态,选择“ 锚点工具”(Shift-C),然后单击顶部的锚点。

第3步
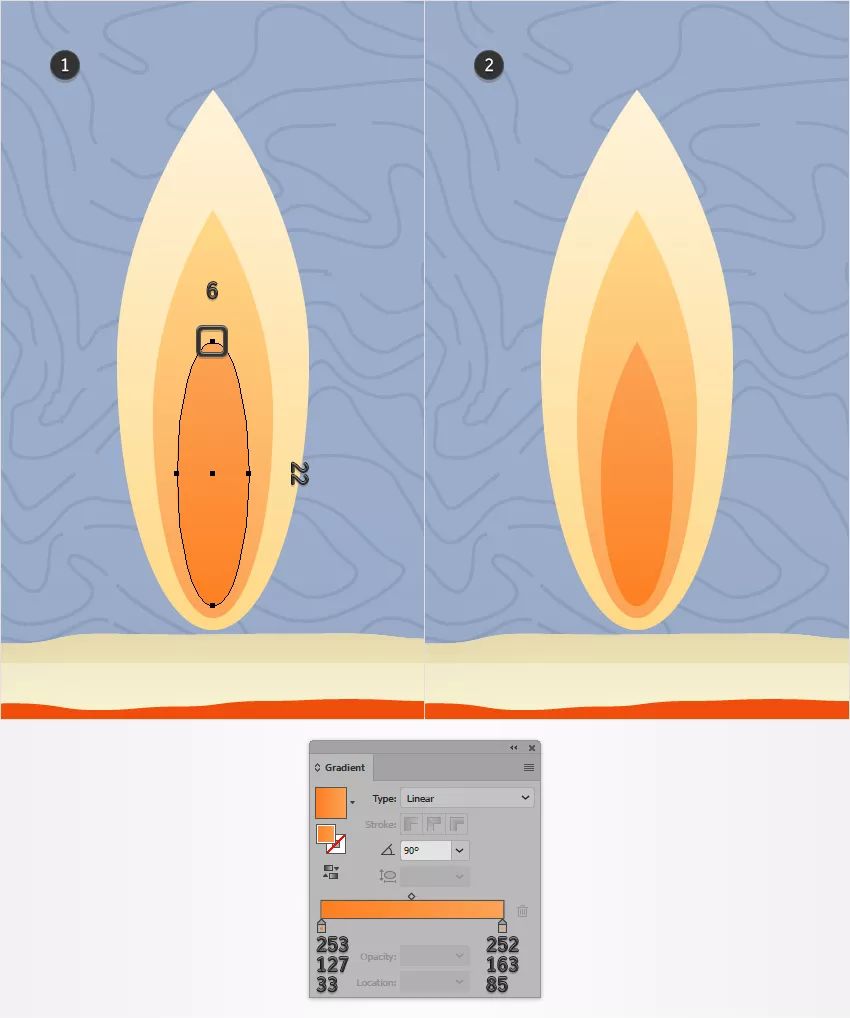
使用椭圆工具(L)创建一个6 x 22 px的形状,用下面显示的线性渐变填充它,然后将其放置在第一个图像中。
确保此新形状保持选中状态,选择“ 锚点工具”(Shift-C),然后单击顶部的锚点。

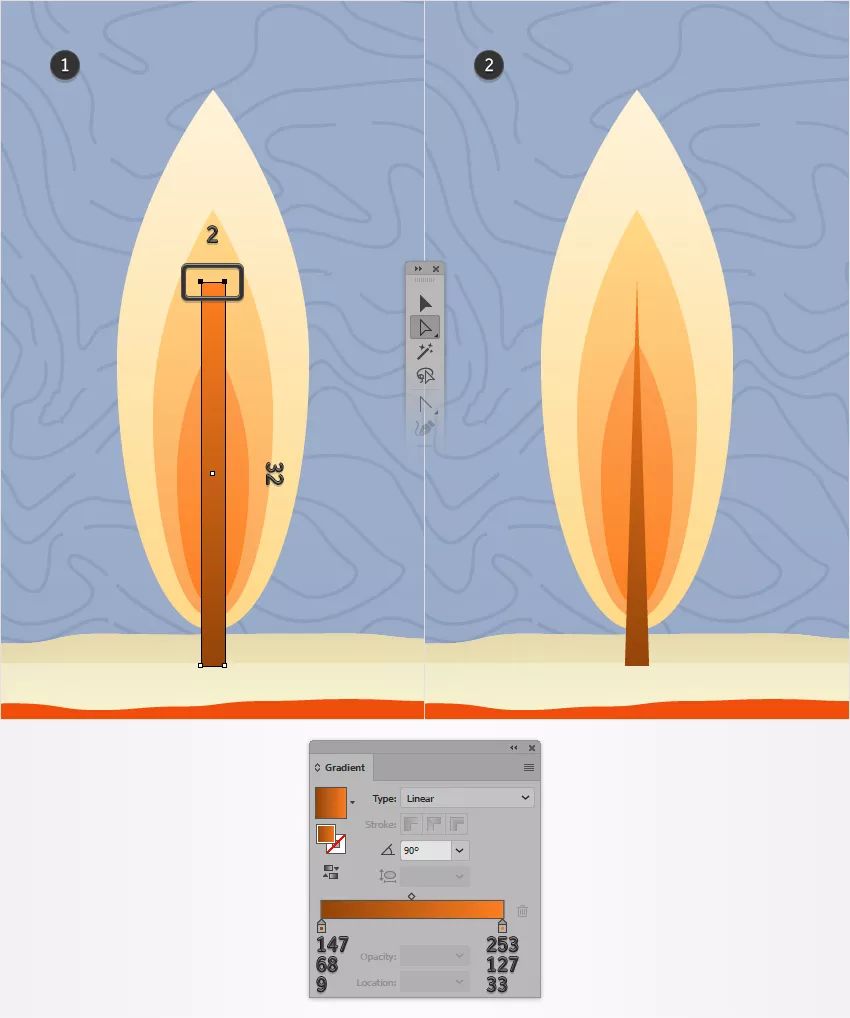
第4步
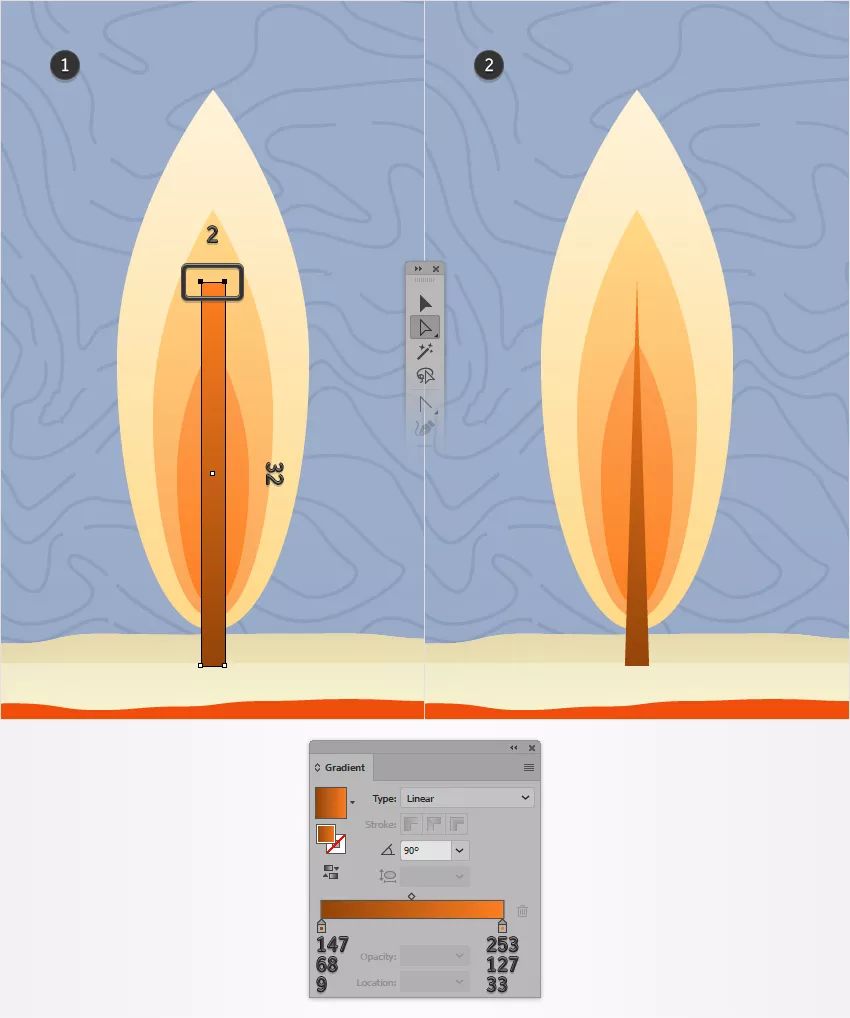
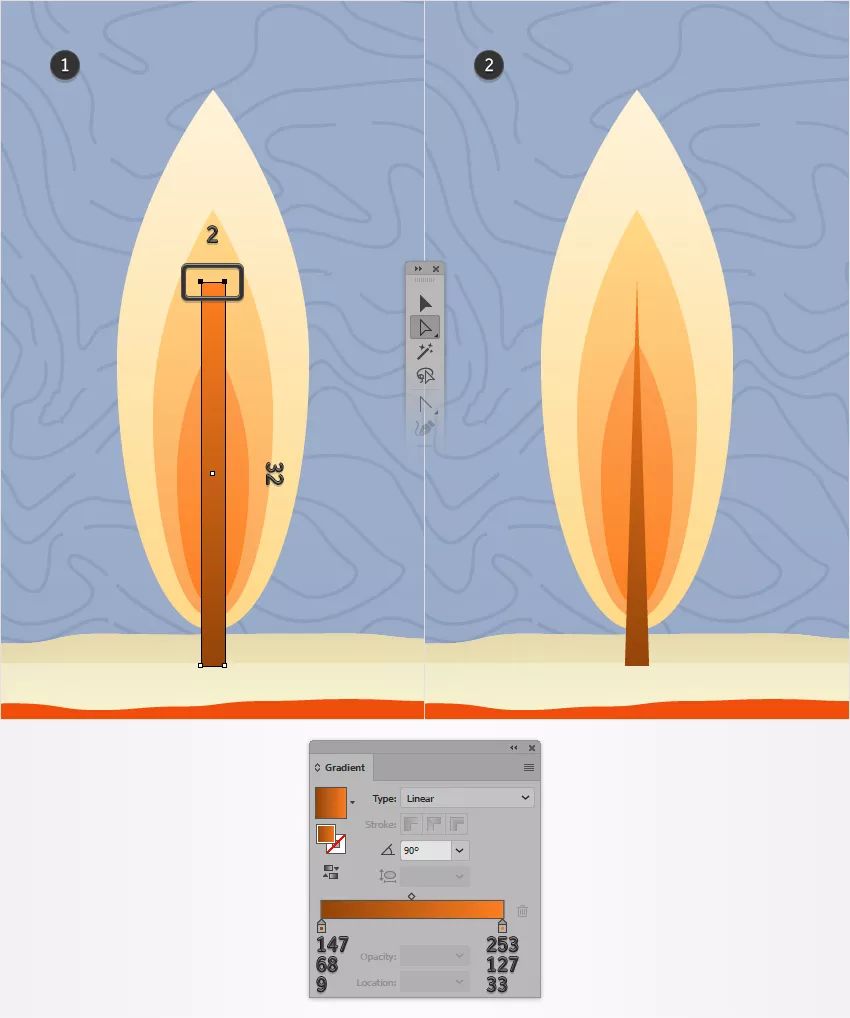
使用矩形工具(M)创建2 x 32 px的形状,用下面显示的线性渐变填充它,并将其放置在第一个图像中。
确保此新形状保持选中状态,然后选择直接选择工具(A)。
选择顶部的锚点,然后转到“ 对象”>“路径”>“平均值”(Alt-Ctrl-J)。
选中双方复选框,然后单击确定按钮。

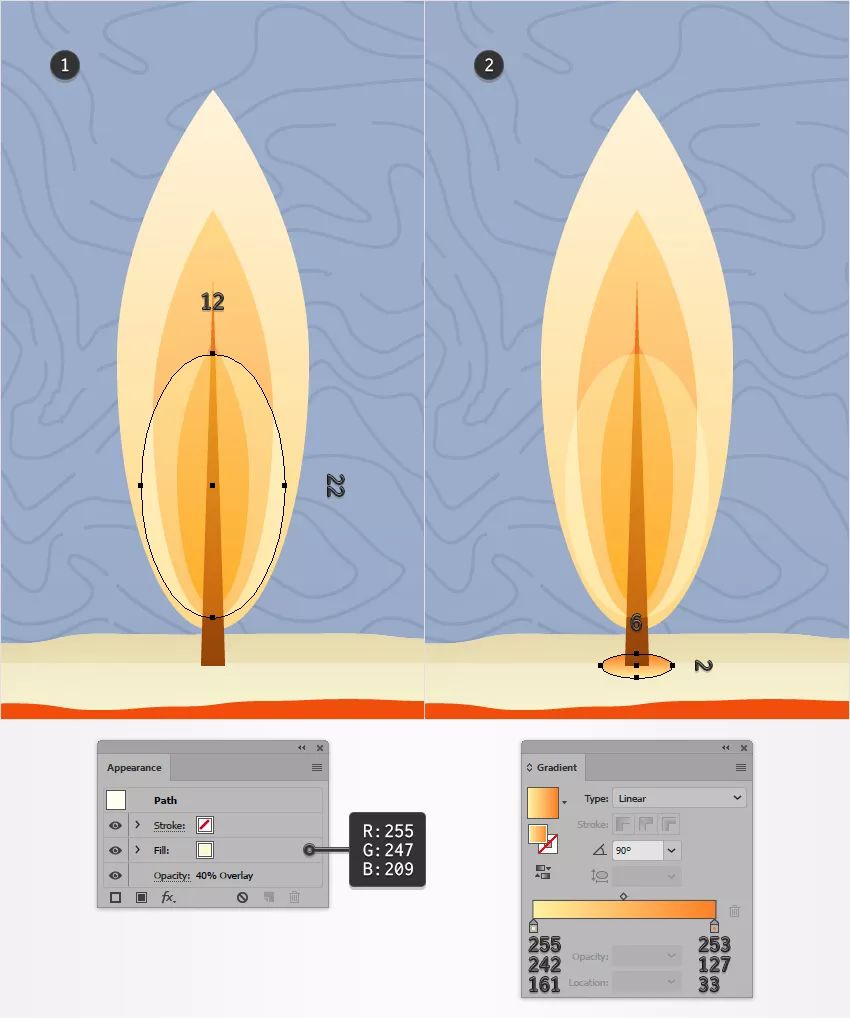
第5步
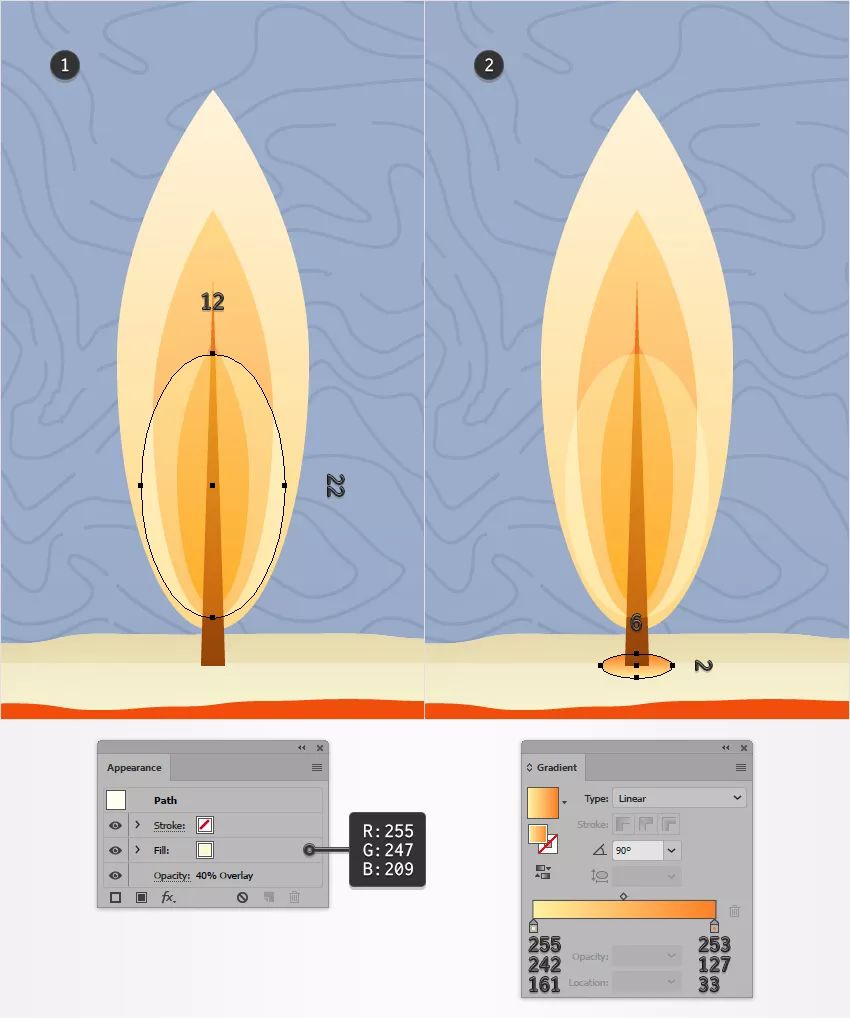
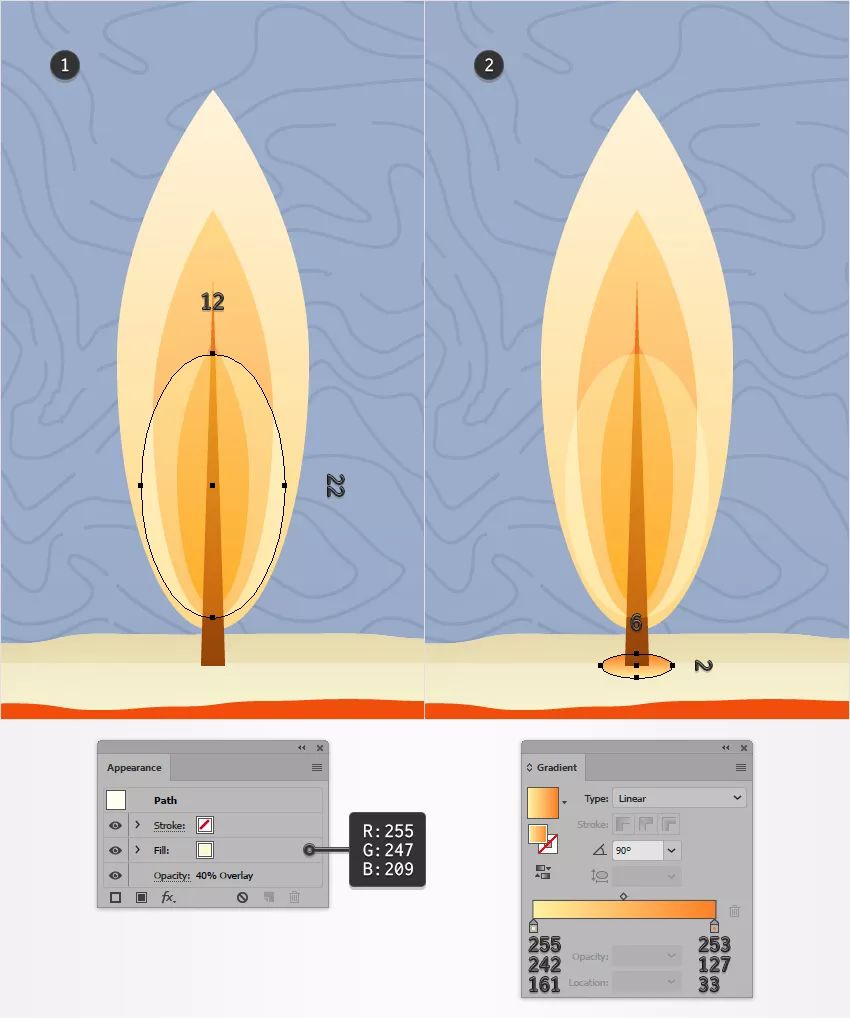
使用椭圆工具(L)创建12 x 22 px的形状,并用R = 255 G = 247 B = 209填充它,并将其放置在第一个图像中。
将其不透明度降低到40%,并将混合模式更改为叠加。
使用相同的工具,创建一个6 x 2 px的形状,并用如下所示的线性渐变填充。
如图所示,将其放置并发送回(Shift-Ctrl- [)。

第6步
选择构成火焰的所有形状并将其分组(Ctrl-G)。
将该组相乘(Ctrl-C> Ctrl-V),然后如下图所示散布副本。

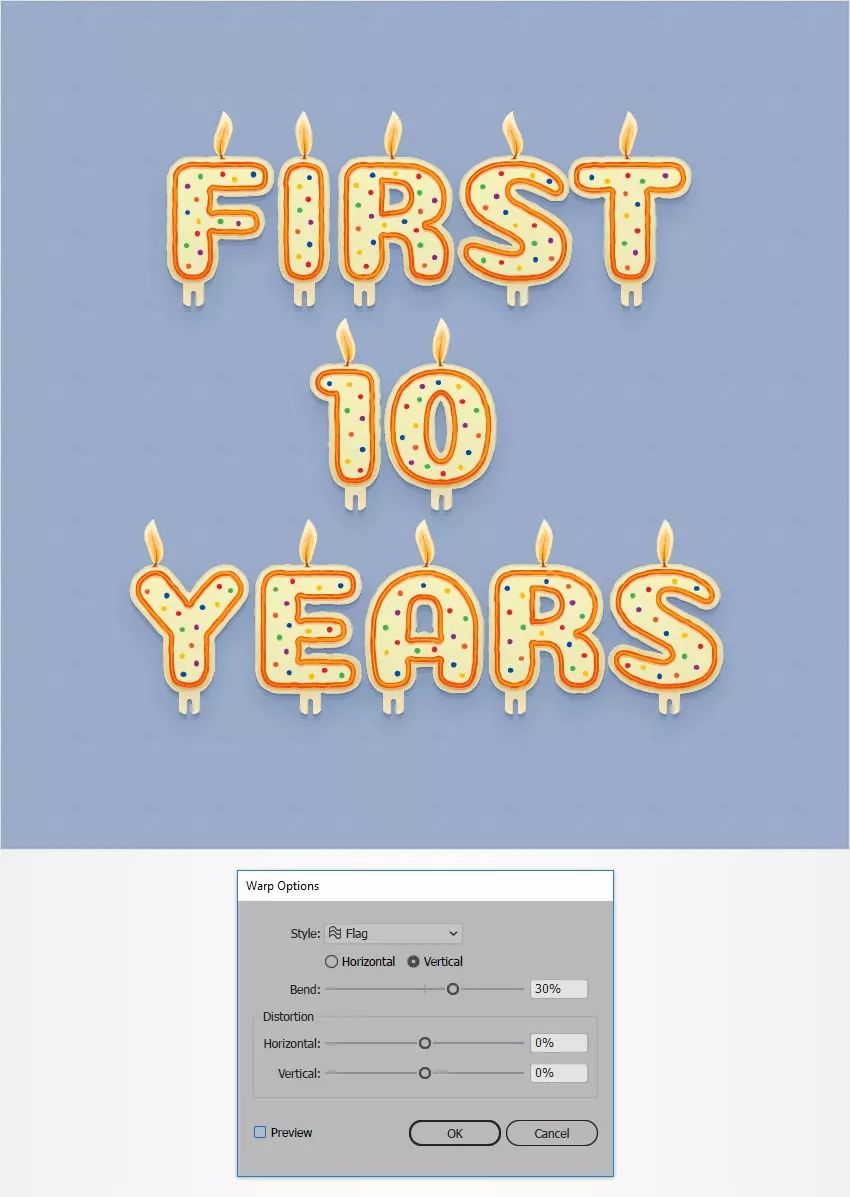
步骤7
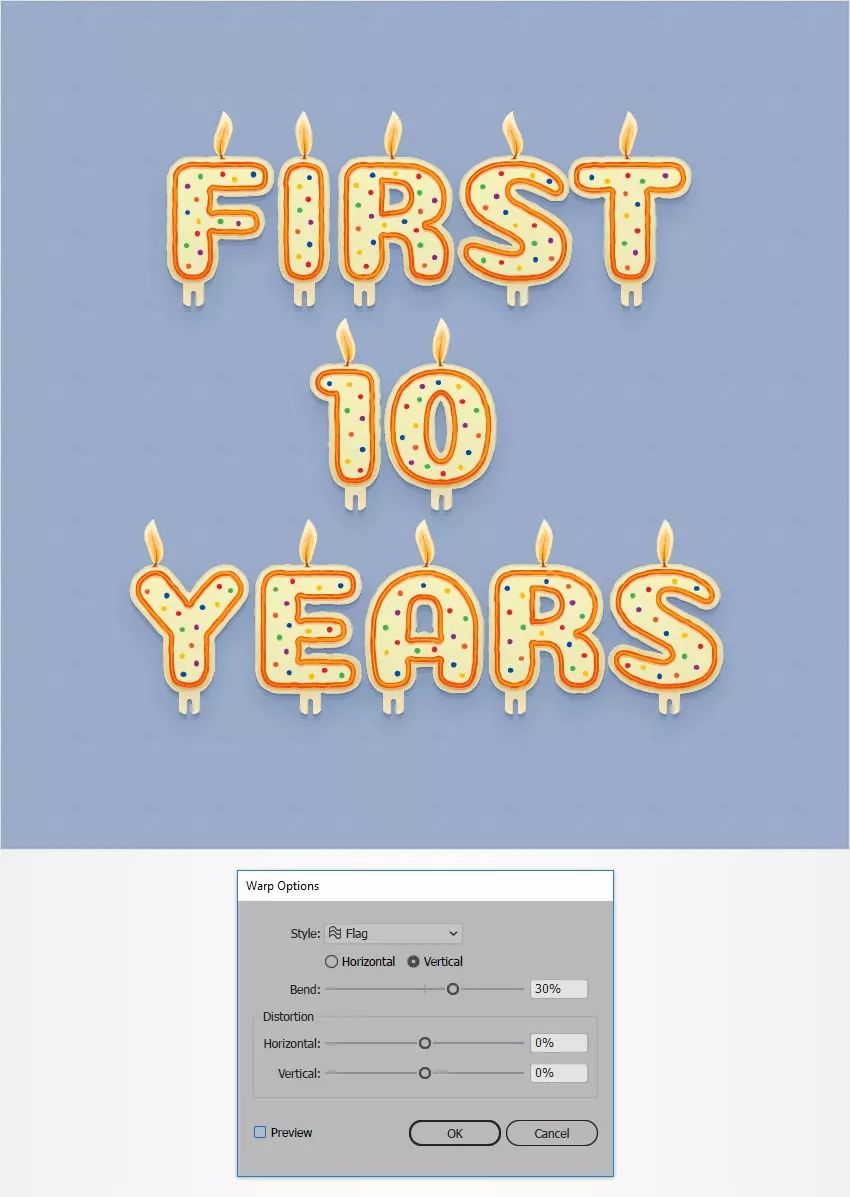
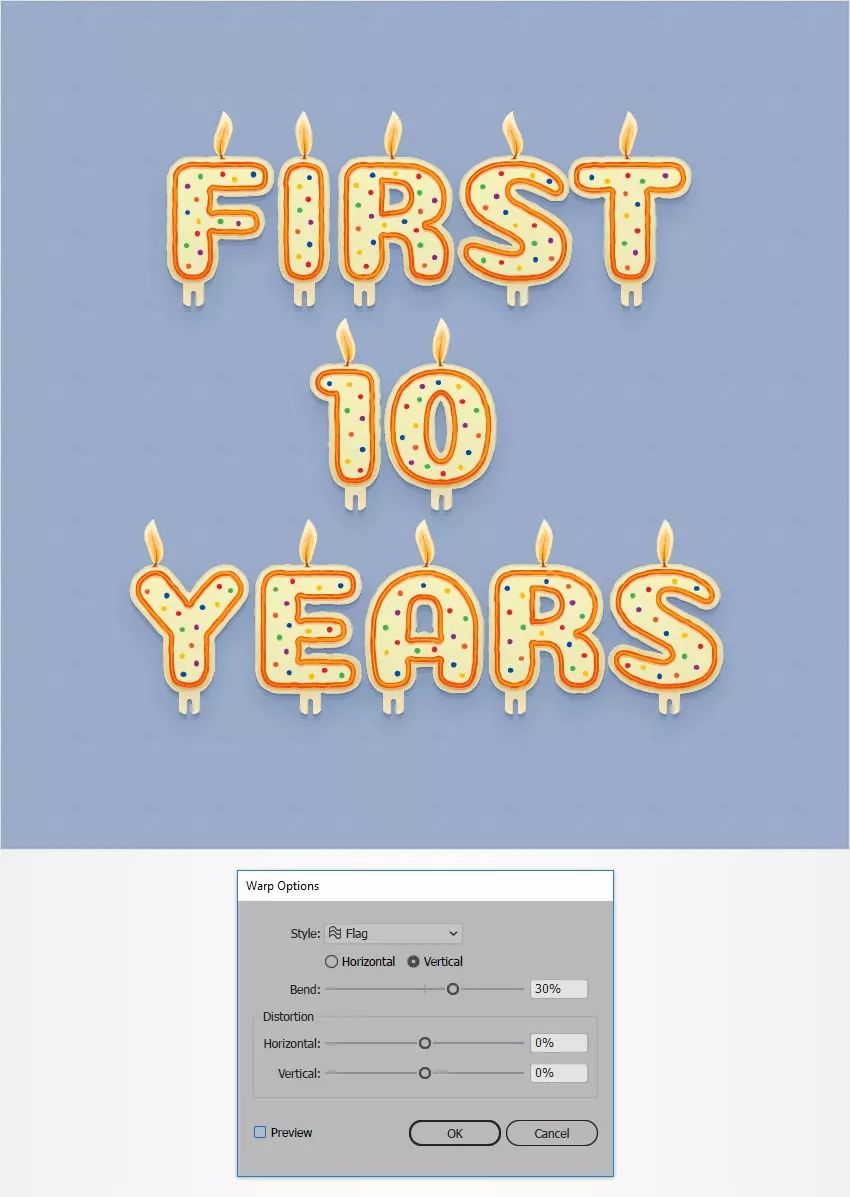
选择第一个火焰组,然后转到“ 效果”>“扭曲”>“标志”。
输入下图所示的属性,然后单击“ 确定”按钮。
选择其余的组并应用相同的“ 扭曲标志”效果,但使用“ 弯曲”属性。

步骤8
选择椭圆工具(L)并创建一堆40 px的圆圈。
用R = 255 G = 247 B = 209填充这些新形状,并如下图所示放置它们。

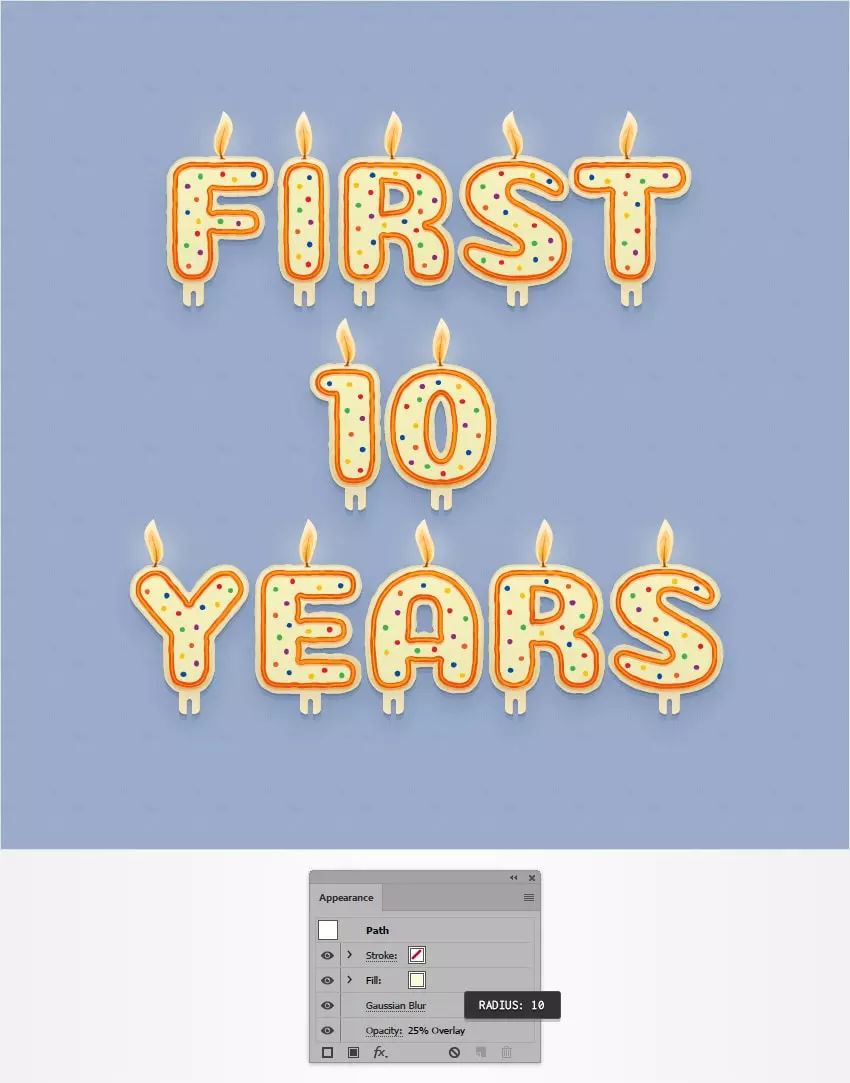
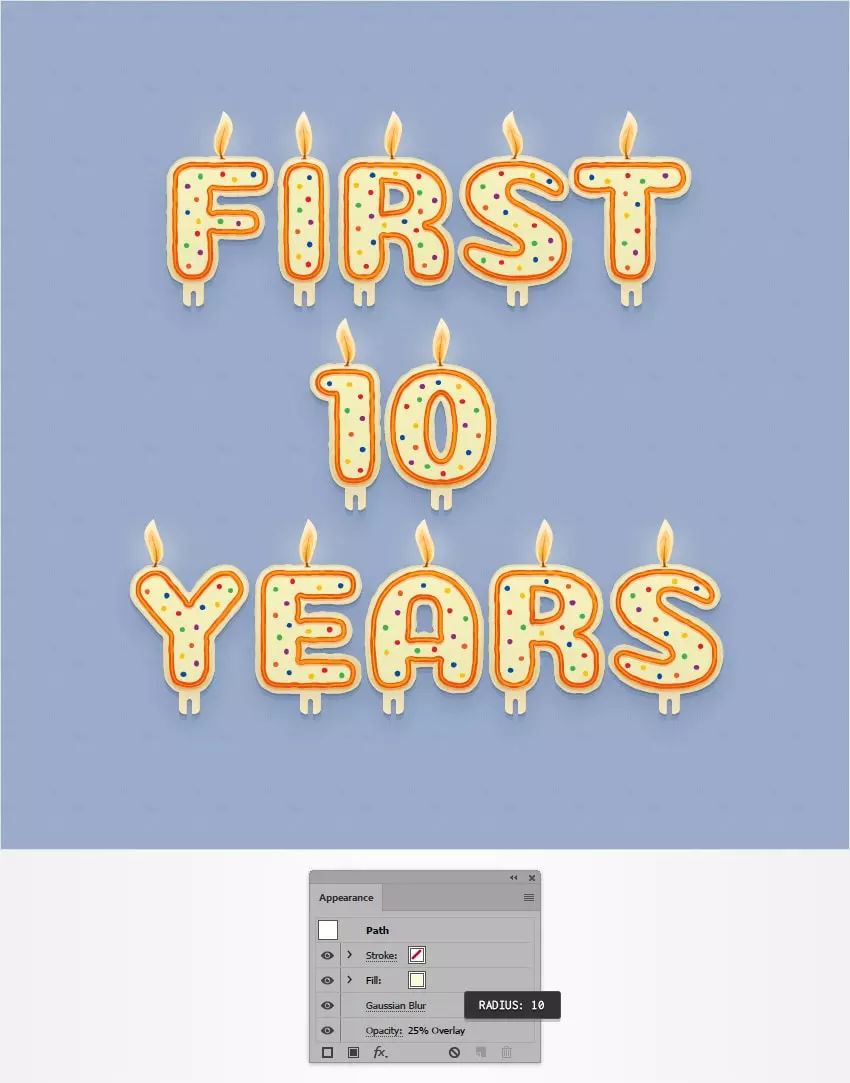
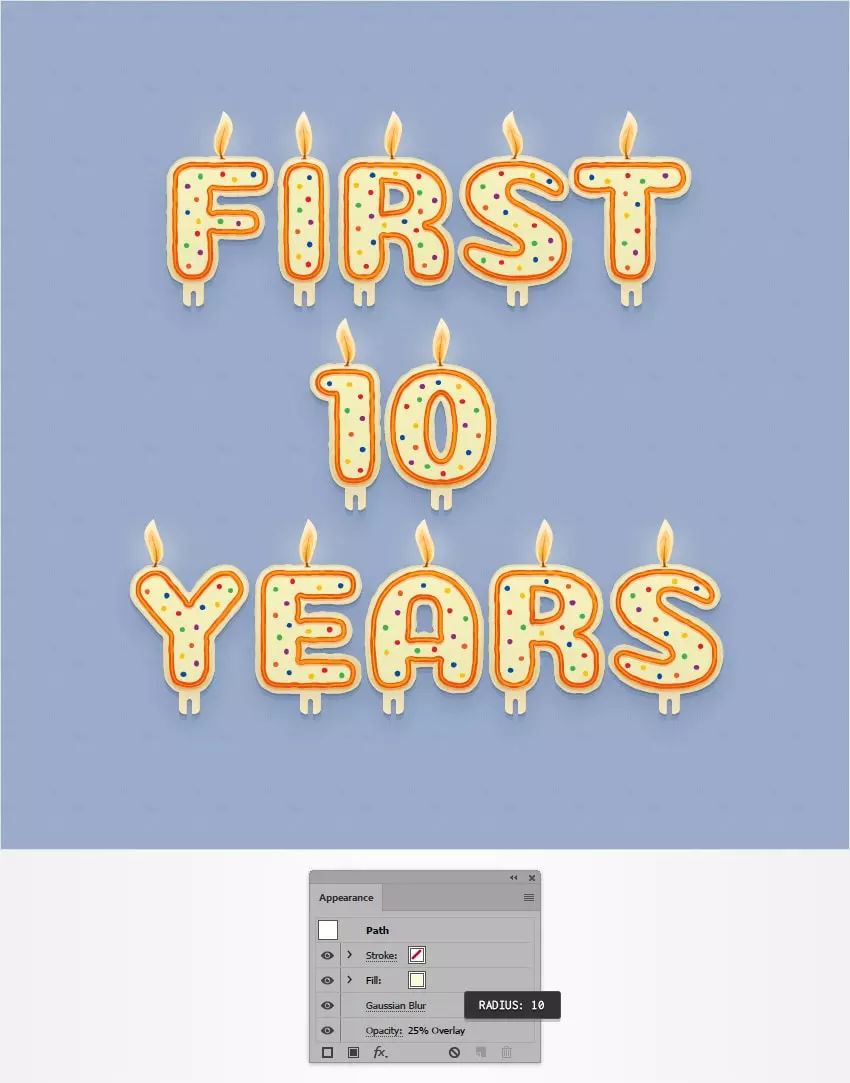
步骤9
确保您的40 px圆圈组保持选中状态,将其发送回(Shift-Ctrl- [),然后将焦点放在外观面板上。
将不透明度降低到25%,并将混合模式更改为叠加,然后转到效果>模糊>高斯模糊。
输入10像素半径,然后单击该“ 确定”按钮。

7.添加阴影和微妙的纹理
步骤1
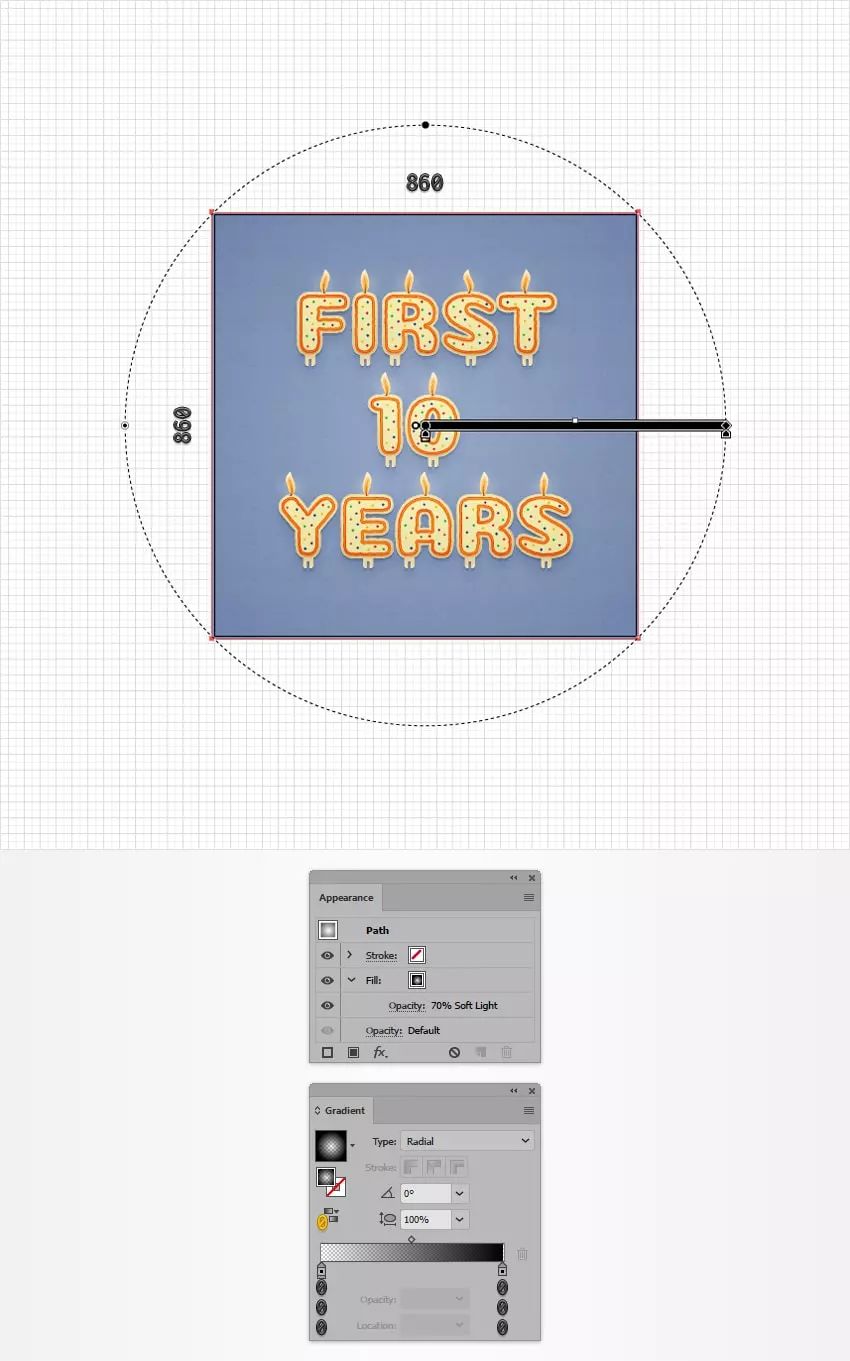
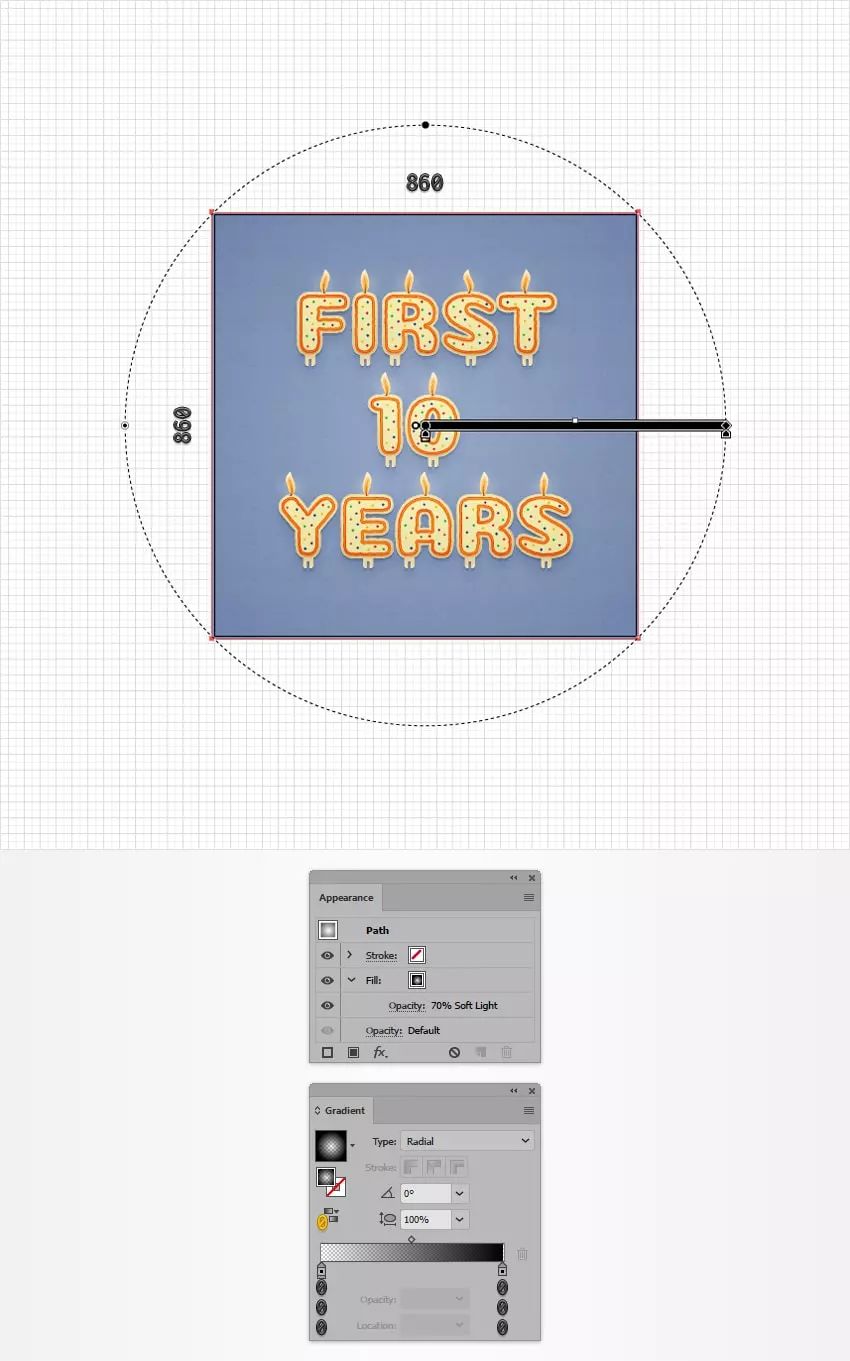
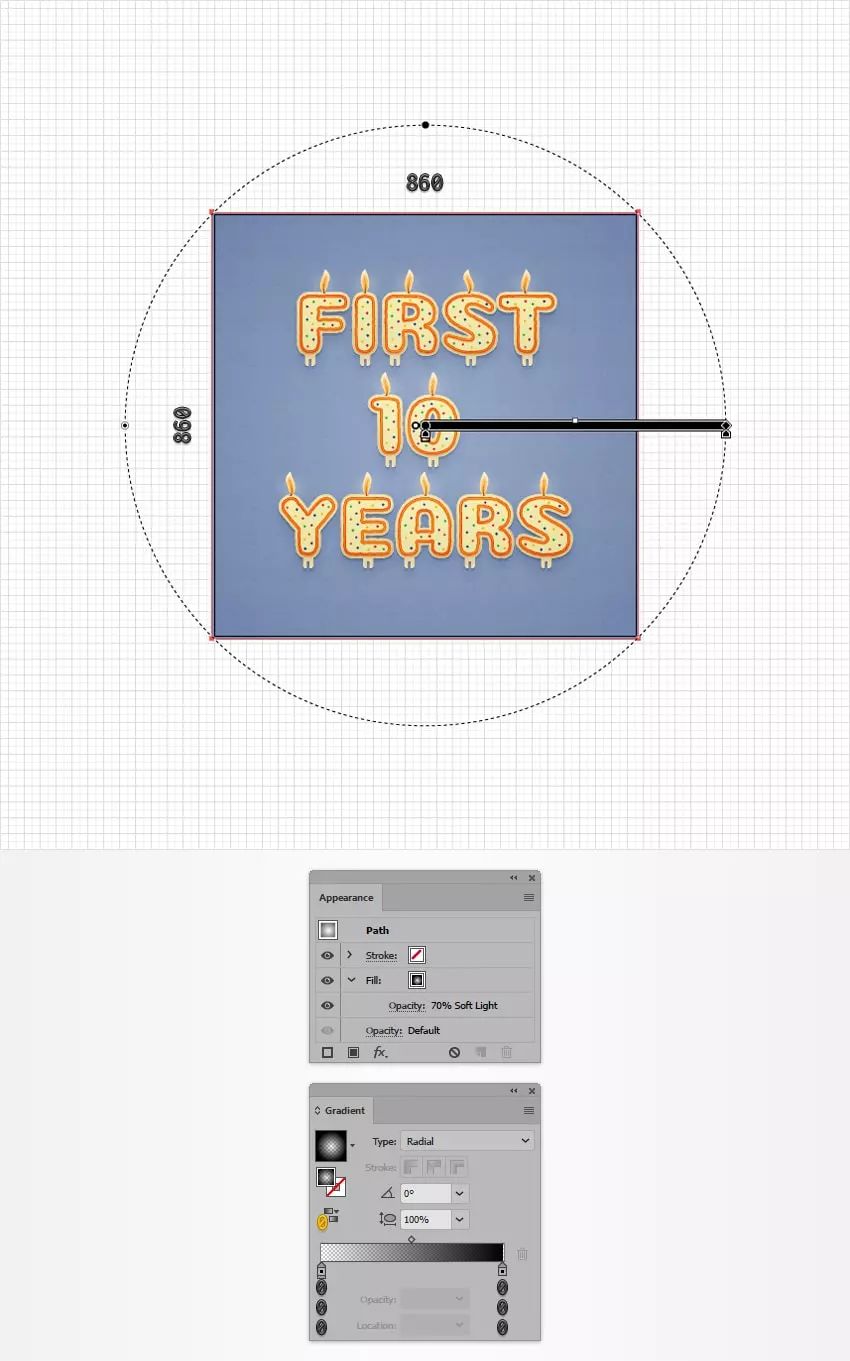
创建一个新的 860 px正方形,确保它覆盖了整个画板,并用如下所示的径向渐变填充。
请记住,“ 渐变”图像(“ 窗口”>“渐变”)中的黄色零代表不透明度百分比。
将焦点放在外观面板上,然后选择现有填充。
将其不透明度降低到70%,并将混合模式更改为柔光。

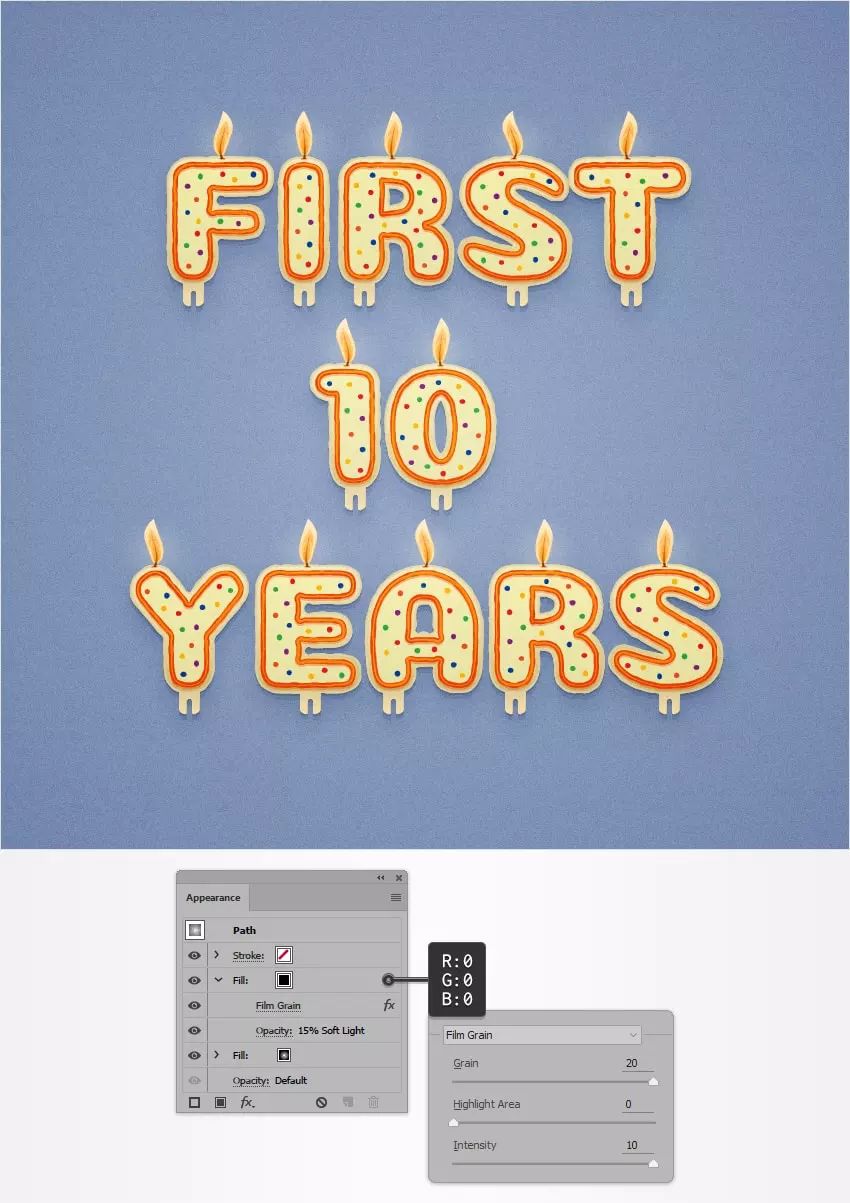
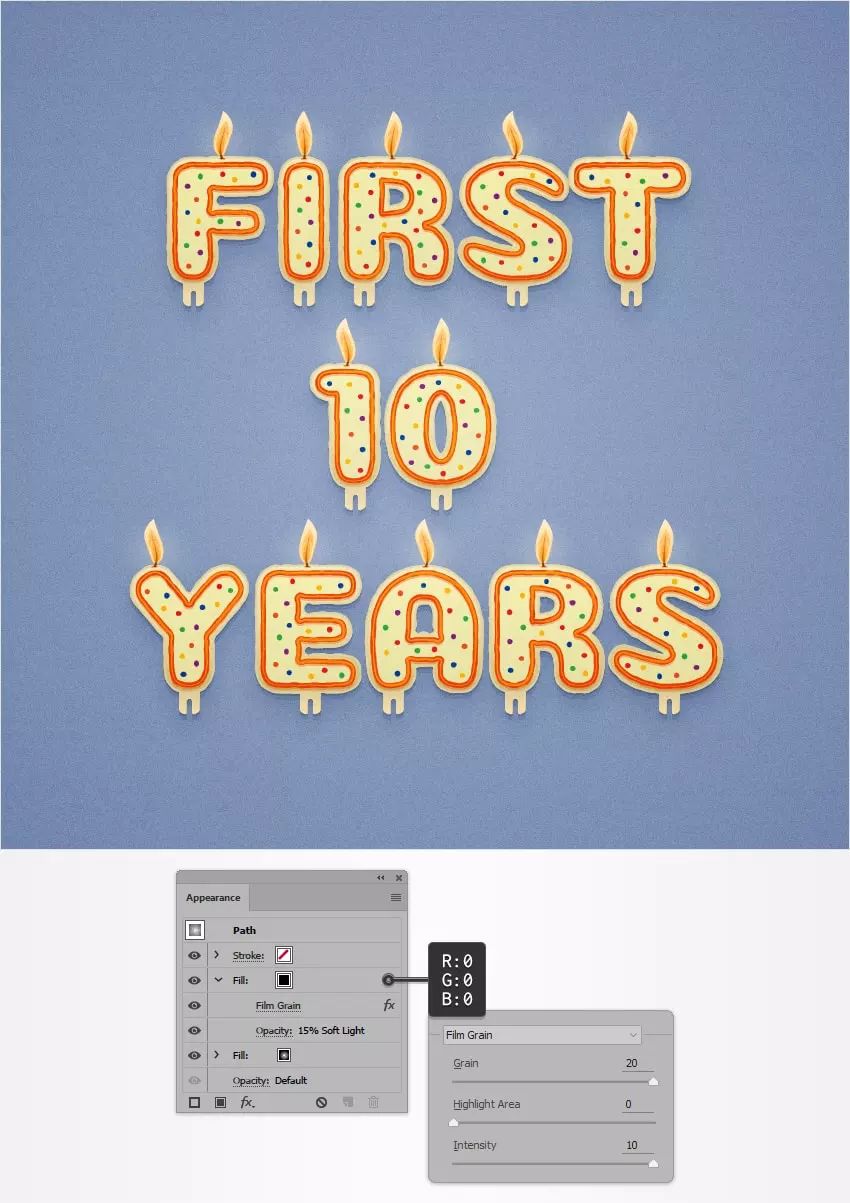
第2步
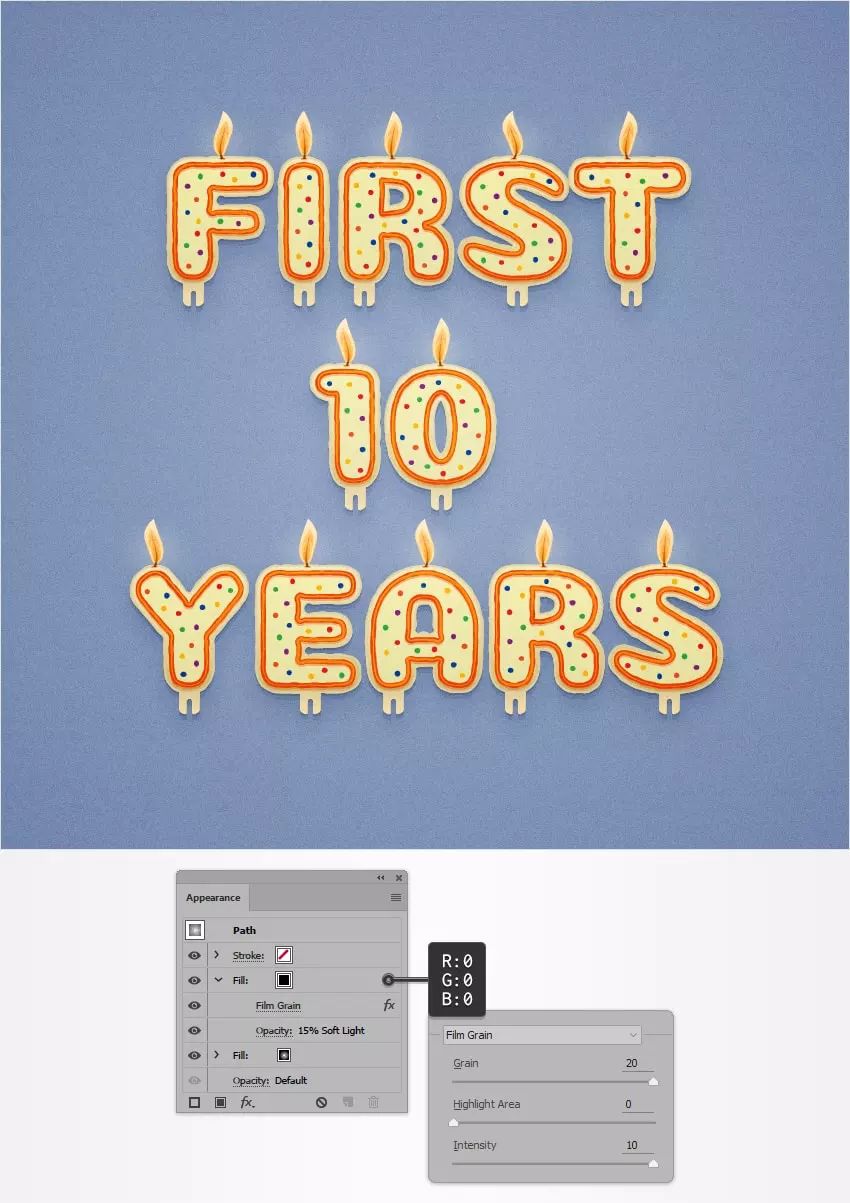
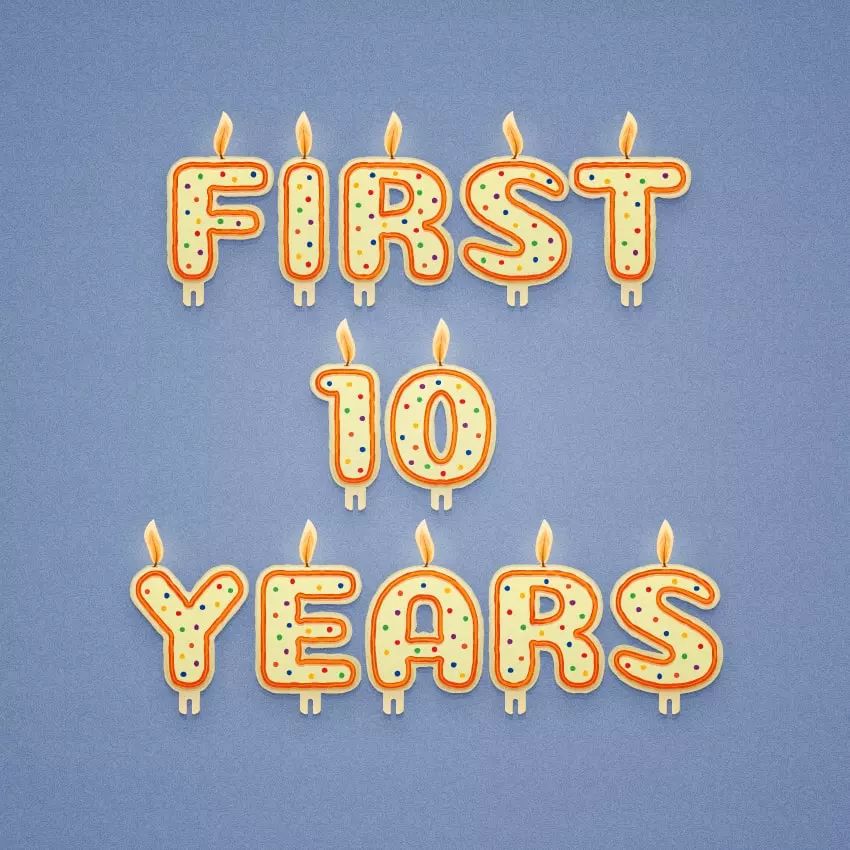
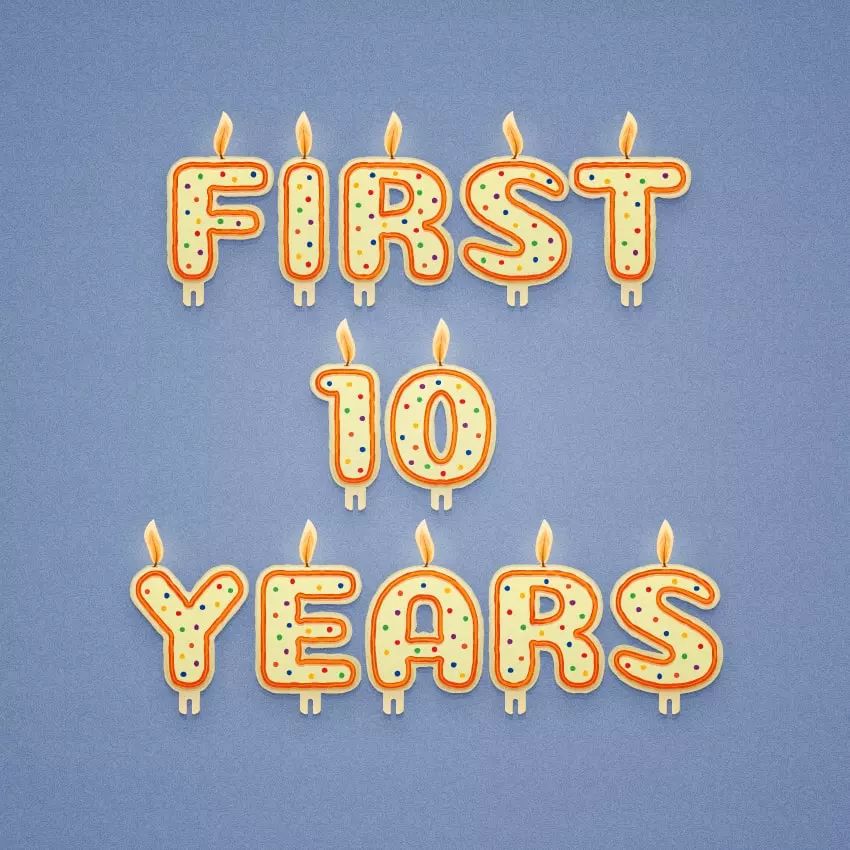
确保仍选择最新形状,将焦点放在“ 外观”面板上,然后添加第二个填充。选择它并将颜色设置为黑色,将其不透明度降低到15%,并将混合模式更改为柔光,然后转到效果>艺术>胶片颗粒。输入下图所示的属性,单击该“ 确定”按钮,您就完成了。
推荐:
AI从入门到精通(视频教程)

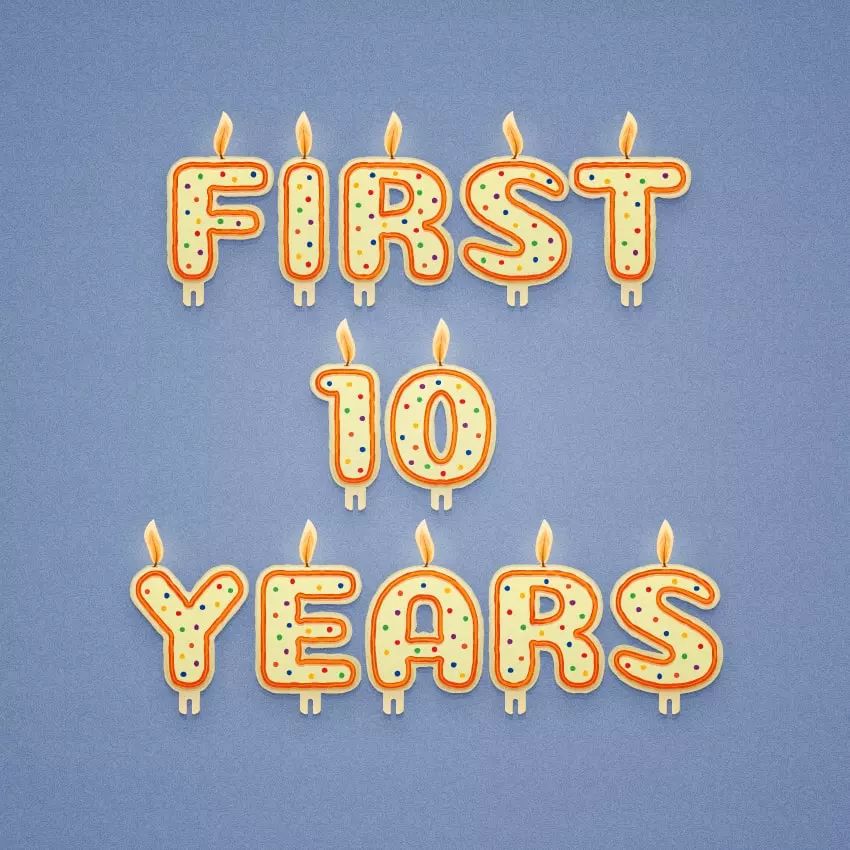
至此就完成啦!





 图/文 Andrei Marius
注:此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。
翻译不足之处或者有错别字,自行脑补一下哦。
图/文 Andrei Marius
注:此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。
翻译不足之处或者有错别字,自行脑补一下哦。







































 本教程介绍了如何在Adobe Illustrator中创建一个具有3D效果和纹理背景的“FIRST10DAYS”文本设计。通过调整颜色、应用图案、创建轮廓、添加渐变、阴影、粗糙化等效果,逐步打造出立体且风格化的字母形状。同时,教程还涵盖了制作支架、火焰、阴影和彩色圆点的步骤,以及最终添加微妙纹理和阴影的技巧。
本教程介绍了如何在Adobe Illustrator中创建一个具有3D效果和纹理背景的“FIRST10DAYS”文本设计。通过调整颜色、应用图案、创建轮廓、添加渐变、阴影、粗糙化等效果,逐步打造出立体且风格化的字母形状。同时,教程还涵盖了制作支架、火焰、阴影和彩色圆点的步骤,以及最终添加微妙纹理和阴影的技巧。

 图/文 Andrei Marius
注:此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。
翻译不足之处或者有错别字,自行脑补一下哦。
图/文 Andrei Marius
注:此教程为英翻教程,软件操作不娴熟的小伙伴儿,谨慎尝试哦。
翻译不足之处或者有错别字,自行脑补一下哦。








































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


