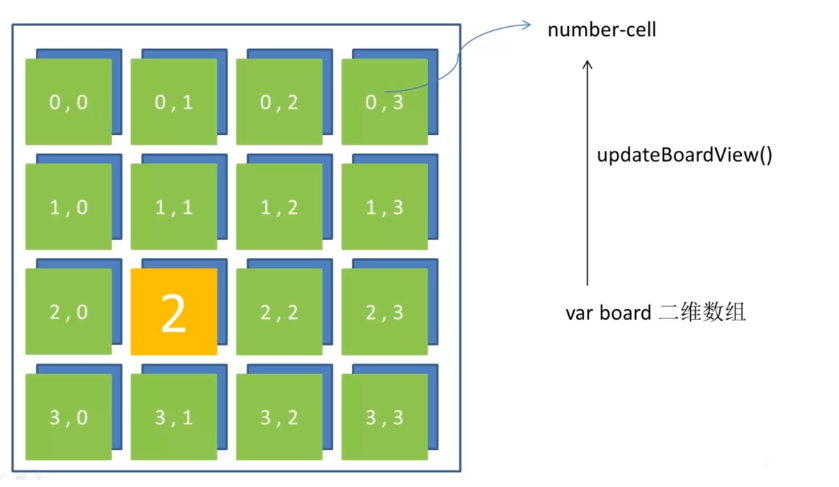
续上一小节,我们可以发现每一个grid-cell上的数字初始时并不在格子里。
这些数字可以随着玩家的操作而移动

我们可以想象:初始时每一个格子上的数为0,他们并不显示 ↓

只有当grid-cell上的数字不为0,才会显示出来,这个数字有自己的颜色属性,和独有的文字
我们把grid-cell上面的数字元素设置成 number-cell ,之前我们定义的var board二维数组,就是存储这些数字元素的值
number cell是board数组里的数据在前端的显示
每次用户在操作时,就是改变board二维数组里的值
这时,我们通过一个 updateBoardView() 函数来通知前端board二维数组里的值发生了改变,前端的显示也要发生改变

之前在2048main.js定义的var board数组,是一维数组
而表示4×4的棋盘里的小格子,用(i,j)表达每个格子的话需要二维数组
于是我们在init()函数里,用 for 函数双重循环,遍历每个小格子
这样就可以得到一个二维数组,起始化的时候,每个boardp[i][j]的值都为0
初始完后,按照刚才的分析,调用updateBoardView()函数来通知前端,我们需要对number-cell里的元素进行显示上的设定。
for(var i = 0; i < 4; i++){
board[i] = new Array();
for(var j = 0; j < 4; j++){
board[i][j] = 0;
}
2.21 定义updateBoard()函数
updateBoard()是根据board二维数组里的值,对前端number-cell元素进行操作。
我们之前在2048.html没有定义number-cell
现在我们在main2048.js里把number-cell添加进去
用户每一次操作board的值,都要调用一次updateBoardView()
function init() {
for(var i = 0; i < 4; i++)
for(var j = 0; j < 4; j++)
{
var gridCell = $("#grid-cell-"+i+"-"+j);
gridCell.css('top', getPosTop(i,j));
gridCell.css('left', getPosLeft(i,j));
}
for(var i = 0; i < 4; i++){
board[i] = new Array();
for(var j = 0; j < 4; j++){
board[i][j] = 0;
}
}
updateBoardView();
}
如果当前游戏里有了number-cell元素,首先先把这些元素删除
再根据当前board的值,增加新的number-cell
先进行一次双重循环,遍历每个board元素。
每一个board元素都要生成一个number-cell。
为了操作方便,定义一个theNumberCell来操作当前i,j坐标下的number-cell的值
function updateBoardView() {
$(".number-cell").remove();
for(var i = 0; i < 4; i++)
for(var j = 0; j < 4; j++){
$("#grid-container").append("
var theNumberCell = $('#number-cell-'+i+'-'+j);
}
}
接下来对number-cell进行样式设计
一个格子是高宽100px,所以
line-hight=100px
number-cell和grid-cell一样,都是需要动态调整位置,需要设置position:absolute;
.number-cell{
border-radius: 6px;
font-weight: bold;
font-size: 60px;
line-height: 100px;
text-align: center;
position: absolute;
}
回到main2048.js
我们需要思考: 遍历到每个board[i][j]的值的时候,怎么具体设置number-cell?
根据之前的分析我们可以知道,根据board的值的不同,相应的number-cell的值也不同。
当board[i][j]=0时,number-cell不显示,则设置其宽高=0
为了后期动画效果:如果刚开始number-cell是0,当grid-cell上有数字时,是从中间扩散到整个格子
于是我们把number-cell=0的值放在每个格子中间
theNumberCell.css(‘top’,gerPosTop(i,j)+50);
theNumberCell.css(‘left’,gerPosLeft(i,j)+50);
如果board[i][j]不是0,就完全覆盖grid-cell。
根据board数字不同,背景色也不同。设置一个函数getNumberBackgroundColor(board[i][j]),根据board的值返回相应的背景色的值。
前景色(number-cell)的颜色也是同样如此,设置一个**getNumberColor(board[i][j])**函数。
最后,再显示出number-cell的值
function updateBoardView() {
$(".number-cell").remove();
for(var i = 0; i < 4; i++)
for(var j = 0; j < 4; j++){
$("#grid-container").append("
var theNumberCell = $('#number-cell-'+i+'-'+j);
if(board[i][j] = 0){
theNumberCell.css('width','0px');
theNumberCell.css('height','0px');
theNumberCell.css('top',gerPosTop(i,j)+50);
theNumberCell.css('left',gerPosLeft(i,j)+50);
}
else{
theNumberCell.css('width','100px');
theNumberCell.css('height','100px');
theNumberCell.css('top',gerPosTop(i,j));
theNumberCell.css('top',gerPosTop(i,j));
theNumberCell.css('background-color',getNumberBackgroundColor(board[i][j]));
theNumberCell.css('color',getNumberColor(board[i][j]));
theNumberCell.text(board[i][j]);
}
}
}
2.22 定义getNumberBackgroundColor函数
我们现在将getNumberBackgroundColor函数和getNumberColor函数写在【support2048.js】 里
return “#000”:是为那些数字大于8192(应该不会有这么牛逼的人吧)的人设置的,超过8192背景色就是黑色
当然啦你也可以根据自己的喜好改变这些颜色
function getNumberBackgroundColor(number){
switch(number){
case 2:return "#eee4da"; break;
case 4:return "#ede0c8"; break;
case 8:return "#f2b179"; break;
case 16:return "#f59563"; break;
case 32:return "#f67c5f"; break;
case 64:return "#f65e3b"; break;
case 128:return "#edcf72"; break;
case 256:return "#edcc61"; break;
case 512:return "#9c0"; break;
case 1024:return "#33b5e5"; break;
case 2048:return "#09c"; break;
case 4096:return "#a6c"; break;
case 28192:return "#93c"; break;
}
return "#000";
}
function getNumberColor(number) {
if(number <= 4)
return "#776e65";
return "#fff";
}
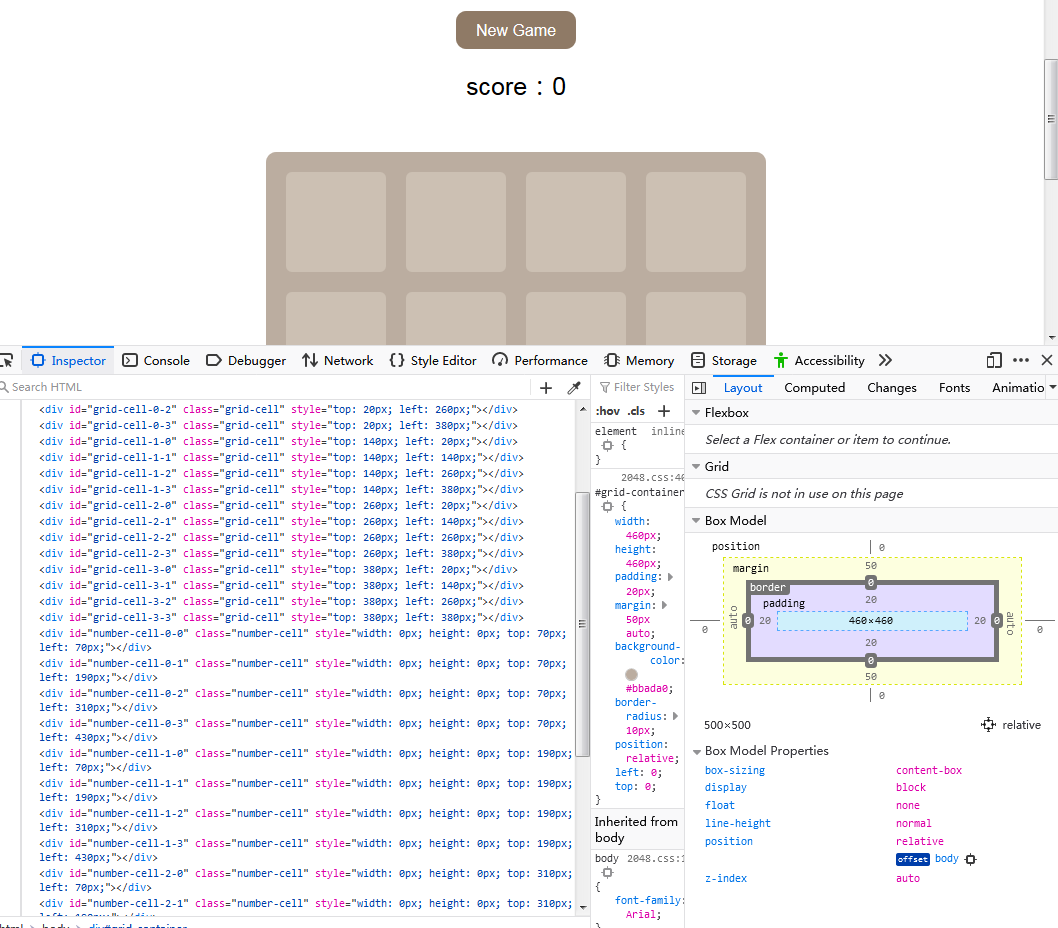
打开浏览器,我们发现没什么变化,但是只用firefox浏览器,打开F12控制台
就会发现在grid-cell下面,出现了隐藏的number-cell,刚好16个
这些number-cell的width和height都是0,因为初始化的时候都是0。

好了,今天这个小节结束了,老样子,放上我们目前完整的代码
2048.html
20482048
score:0
2048.css
body{
font-family: Arial;
}
header{
display: block;
margin: 0 auto;
width: 500px;
text-align: center;
}
header h1{
font-size: 60px;
font-weight: bold;
}
header #newgamebutton{
display: block;
margin: 20px auto;
width: 100px;
padding: 10px 10px;
background-color: #8f7a66;
color: #fff;
border-radius: 10px;
text-decoration: none;
}
header #newgamebutton:hover{
background-color: #9f8b77;
}
header p{
font-size: 25px;
margin: 20px auto;
}
#grid-container{
width: 460px;
height: 460px;
padding: 20px;
margin: 50px auto;
background-color: #bbada0;
border-radius: 10px;
position: relative;
left: 0;
top:0;
}
.grid-cell{
width: 100px;
height: 100px;
border-radius: 6px;
background: #ccc0b3;
position: absolute;
}
.number-cell{
border-radius: 6px;
font-weight: bold;
font-size: 60px;
line-height: 100px;
text-align: center;
position: absolute;
}
main2048.js
var board = new Array();
var score = 0;
$(document).ready(function() {
newgame();
});
function newgame() {
// 1.初始化棋盘
init();
// 2.随机两个格子生成数字
}
function init() {
for(var i = 0; i < 4; i++)
for(var j = 0; j < 4; j++)
{
var gridCell = $("#grid-cell-"+i+"-"+j);
gridCell.css('top', getPosTop(i,j));
gridCell.css('left', getPosLeft(i,j));
}
for(var i = 0; i < 4; i++){
board[i] = new Array();
for(var j = 0; j < 4; j++){
board[i][j] = 0;
}
}
updateBoardView();
}
function updateBoardView() {
$(".number-cell").remove();
for(var i = 0; i < 4; i++)
for(var j = 0; j < 4; j++){
$("#grid-container").append("
var theNumberCell = $('#number-cell-'+i+'-'+j);
if(board[i][j] == 0){
theNumberCell.css('width','0px');
theNumberCell.css('height','0px');
theNumberCell.css('top',getPosTop(i,j)+50);
theNumberCell.css('left',getPosLeft(i,j)+50);
}
else{
theNumberCell.css('width','100px');
theNumberCell.css('height','100px');
theNumberCell.css('top',getPosTop(i,j));
theNumberCell.css('top',getPosTop(i,j));
theNumberCell.css('background-color',getNumberBackgroundColor(board[i][j]));
theNumberCell.css('color',getNumberColor(board[i][j]));
theNumberCell.text(board[i][j]);
}
}
}
support2048.js
function getPosTop(i,j){
return 20 + i*120;
}
function getPosLeft(i,j){
return 20 + j*120;
}
function getNumberBackgroundColor(number){
switch(number){
case 2:return "#eee4da"; break;
case 4:return "#ede0c8"; break;
case 8:return "#f2b179"; break;
case 16:return "#f59563"; break;
case 32:return "#f67c5f"; break;
case 64:return "#f65e3b"; break;
case 128:return "#edcf72"; break;
case 256:return "#edcc61"; break;
case 512:return "#9c0"; break;
case 1024:return "#33b5e5"; break;
case 2048:return "#09c"; break;
case 4096:return "#a6c"; break;
case 28192:return "#93c"; break;
}
return "black";
}
function getNumberColor(number) {
if(number <= 4)
return "#776e65";
return "white";
}
本文地址:https://blog.csdn.net/weixin_41306215/article/details/107602655




















 7743
7743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








