HTML中的DOM样式borderCollapse属性用于设置或返回折叠为单个边框的表的边框。
用法:
它用于返回borderCollapse属性。object.style.borderCollapse
它用于设置borderCollapse属性。object.style.borderCollapse = "separate|collapse|initial|inherit"
返回值:它返回一个代表表格边框的字符串值。
例:
DOM Style borderCollapse Property
GeeksforGeeks
DOM Style borderCollapse Property
| Student Name | Age |
|---|---|
| Manas Chhabra | 19 |
| Hritik Bhatnagar | 20 |
Submit
function geeks() {
document.getElementById("gfg").style.borderCollapse =
"collapse";
}
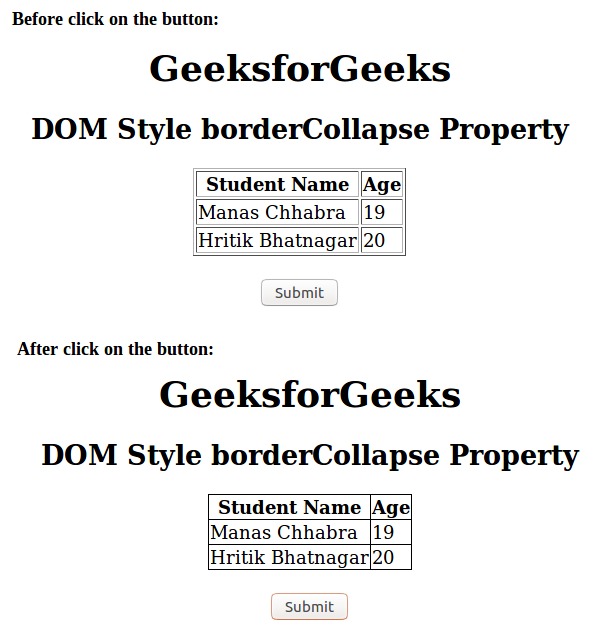
输出:

范例2:
DOM Style borderCollapse Property
GeeksforGeeks
DOM Style borderCollapse Property
style="border-collapse:collapse;">
Student Name AgeManas Chhabra19Hritik Bhatnagar20Submit
function geeks() {
alert(document.getElementById("gfg").style.borderCollapse);
}
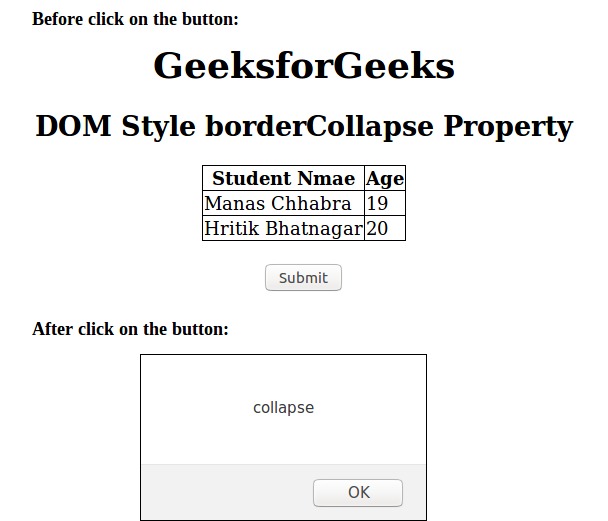
输出:

支持的浏览器:下面列出了DOM Style borderCollapse属性支持的浏览器:
谷歌浏览器1.2
Internet Explorer 4.0
Firefox 1.0
Opera 4.0
Safari 1.0




















 5824
5824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








