react是用来做前端网站的,同时也能够做安卓app,但这是基于webview实现的,并非原生app,它的本质还是网页。今天就为大家介绍下如何实现react + Hbuilder 打包生成安卓软件。

如何使用react做安卓app
一、首先,我们先创建一个react项目作为演示。
1. 全局安装create-react-app# 全局安装
npm install -g create-react-app
2. 构建一个my-app的项目npx create-react-app my-app
3. 打开package.json文件,添加honepage配置{
"name": "my-app",
"version": "0.1.0",
"private": true,
+ "homepage": ".",
...
}
4. 编译打包react项目cd my-app
npm build
二、然后我们创建一个Hbuilder项目
文件 > 新建 > 移动app > 选择空模板
三、替换文件
创建完移动app之后,然后把之前打包编译过的build文件夹里面的文件全部放入这个移动app文件夹
如果有些自带的空文件夹不需要,可以把他里面的一些空文件夹删除
四、打包应用
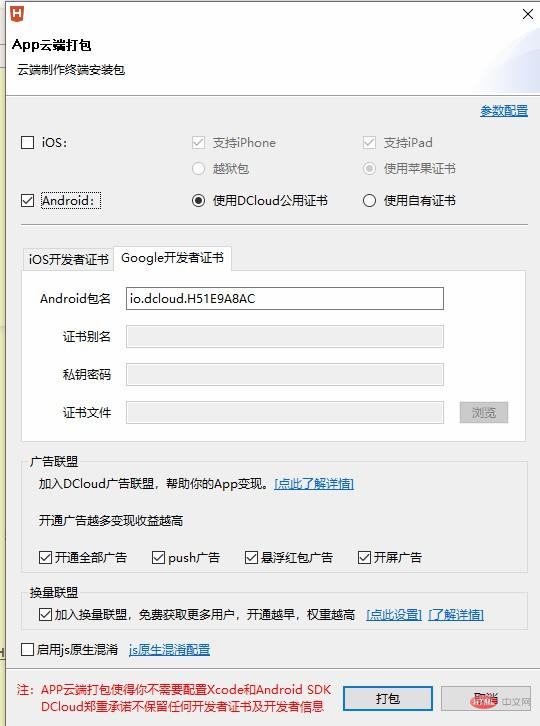
准备就绪了之后,然后选中这个移动app项目,点击Hbuilder编辑器上面菜单的 发行 > 云打包-打包原生安装包

选择安卓,然后点击打包,(如果出现打包按钮为禁用,灰色的状态,那应该就是manifest.json文件没有配置好,按照提示配置即可)
点击上面图片打包之后,Hbuilder会在云端生成一个apk文件,等系统生成完了之后,直接下载生成完之后的apk文件,然后安装到安卓手机上即可。
更多React相关技术文章,请访问React答疑栏目进行学习!




















 244
244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








