介绍
搭建流程
1.配置java环境
注意:要确保java版本要高于11版本。
2.下载AndroidStudio软件
直接在官网上下就行了
3.新建一个项目文件夹,尽量避免中文路径
4.用npx 构建项目
npx react-native init AwesomeProject
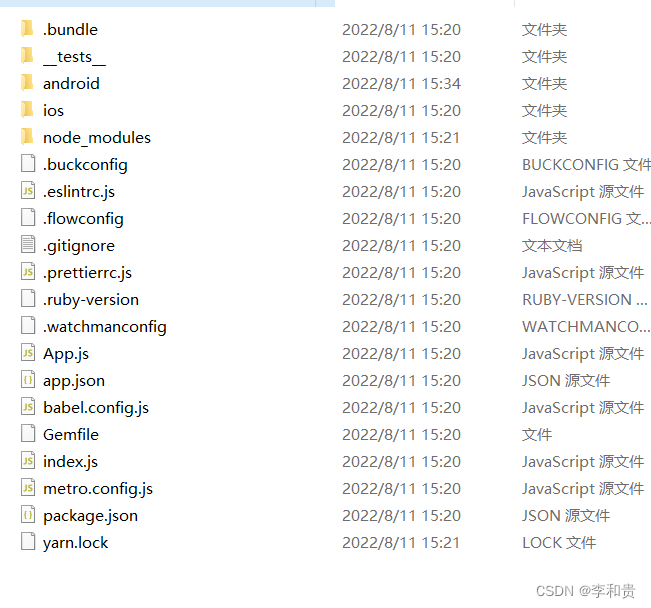
我们可以看到下面的文件夹

这个时候先不要着急运行项目
5.把上面项目的android文件夹用AndroidStudio打开
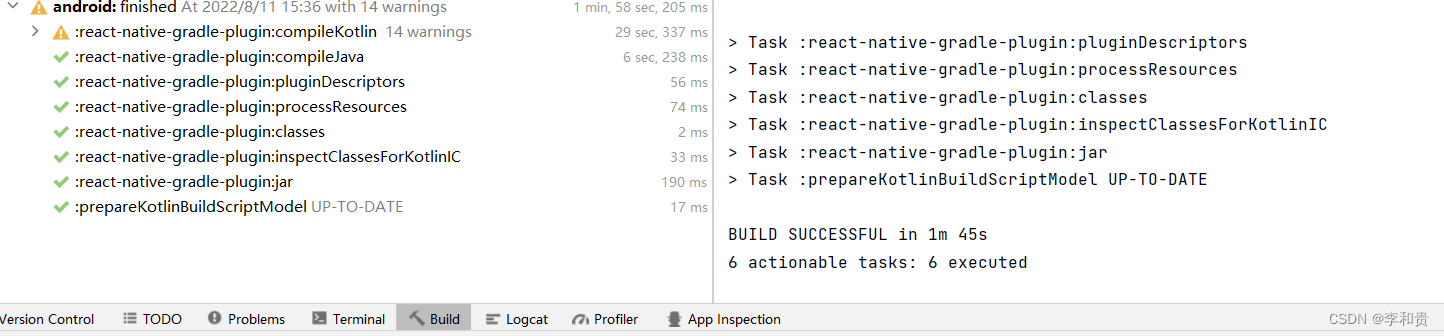
这时候后AndroidStudio会自动(build)下载一些包,完成后

6.连接真机
在这里我采用的是真机模拟(用数据线把手机与电脑相连,手机打开usb调试,同意调试,一般需要用到手机开发者模式)
7.开始模拟
npx react-native run-android
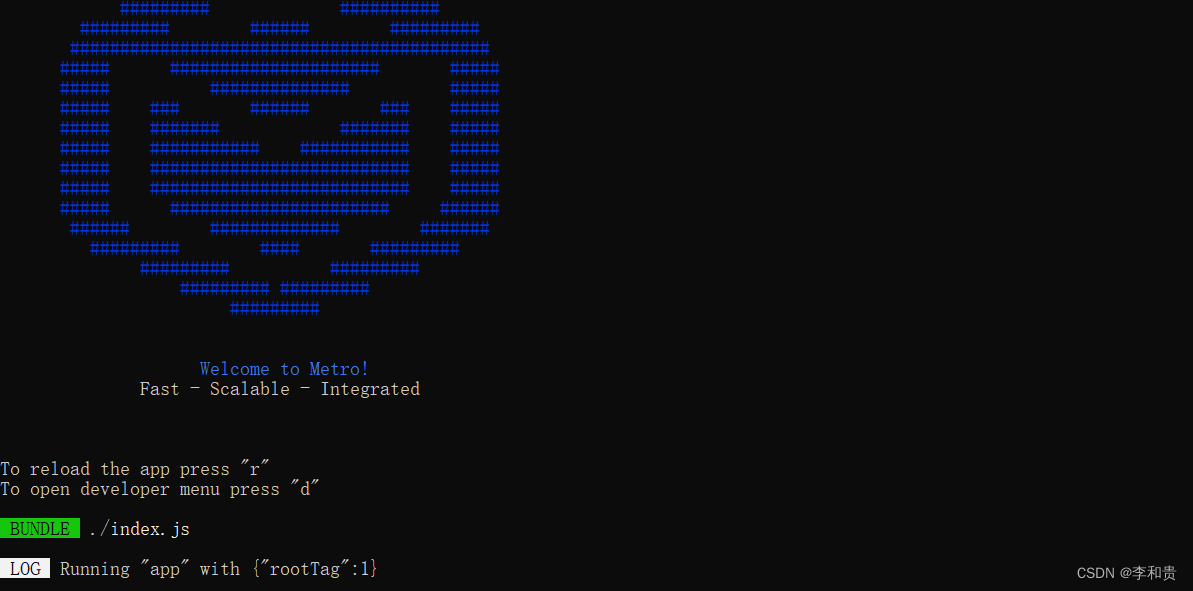
会出现node.js的弹框

还没结束,手机会受到一安装包,手机安装后,加载完毕之后

到这个地方,真机模拟就结束了
后面你再写代码,这个会自动打包,手机上也会自动更新。之后再用手机连接时,只要你的软件还没卸载,就不用再次安装。
调试
使用谷歌浏览器调试
弊端:不能查看标签结构,不能直接(可以解决)查看网络请求
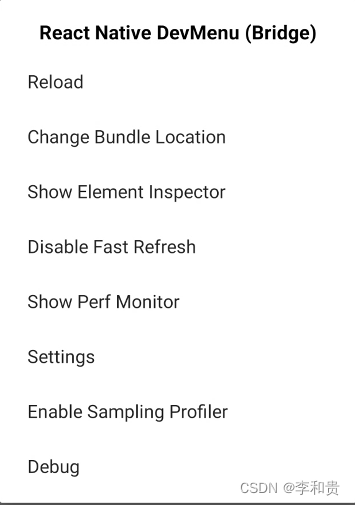
注意:如果采用android真机模拟,可以晃一晃手机,看以看到菜单

点击Debug就可以,也有其他快捷键可以上网搜一下
这样的话就可以看到控制台输出了
使用react-native-debugger工具
下载地址(github)
选择对应的版本,进行解压,点击

就可以直接使用
























 7594
7594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










