简介:本项目利用百度地图API和Redis数据库集成,通过地理信息系统(GIS)与实时数据存储系统的结合,实现地图上的热点可视化。Redis作为高性能的键值对存储系统,用于存储地理坐标数据,而百度地图API则负责将这些数据在地图上展示为热点。项目步骤包括数据准备、读取、处理、API集成、界面展示以及性能优化,最终实现一个互动的地图热点展现系统。 
1. 百度地图API应用
在构建基于地理位置的应用程序时,百度地图API提供了一个强大的工具集,允许开发者以编程方式访问地图数据和功能。本章将详细阐述如何应用百度地图API,使其在我们的项目中发挥最大效能。
1.1 获取和配置API密钥
要开始使用百度地图API,首先需要一个有效的API密钥,该密钥是与请求相关联的唯一标识符。开发者必须在百度地图开放平台注册账户,并创建一个应用以获得密钥。
# 示例代码:配置API密钥
import requests
API_KEY = "您的百度地图API密钥"
url = f"http://api.map.baidu.com/{endpoint}?ak={API_KEY}&callback=?"
response = requests.get(url)
1.2 百度地图API的核心功能
百度地图API能够提供地图展示、路径规划、地点搜索等服务。在具体实现时,我们可以调用不同的接口来满足应用中的特定需求。
# 示例代码:发起地点搜索请求
search_endpoint = "place/v2/search"
params = {
"query": "北京天安门",
"scope": "3",
"region": "北京市",
"page_size": "10",
"page_num": "1"
}
url = f"http://api.map.baidu.com/{search_endpoint}?{requests urlencode(params)}"
1.3 应用百度地图API的实践案例
了解基本的API使用后,我们将通过一个实际案例来演示如何利用百度地图API获取并展示地理信息。这个案例包括如何将搜索结果在Web页面上渲染,并显示在地图上。
<!-- 示例代码:在HTML页面中嵌入地图 -->
<div id="map"></div>
<script src="http://api.map.baidu.com/api?v=3.0&ak=您的API密钥"></script>
<script>
var map = new BMap.Map("map");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
// 其他操作,比如添加标记等
</script>
通过第一章,我们为使用百度地图API打下了基础。在后续章节中,我们将进一步深入探讨如何与其他技术结合,发挥更大的应用价值。
2. Redis数据库的使用
2.1 Redis基础知识
2.1.1 Redis的安装与配置
Redis是一种开源的、高性能的键值对数据库。在Linux环境下,Redis可以通过包管理器安装,如使用Ubuntu/Debian系统时可以通过apt-get安装,使用CentOS系统时可以通过yum安装。以下是在Ubuntu系统上安装Redis的步骤:
- 更新软件包索引:
bash sudo apt update - 安装Redis服务器:
bash sudo apt install redis-server - 启动Redis服务:
bash sudo systemctl start redis.service - 验证安装成功:
bash redis-cli ping如果返回PONG,则安装成功。
在配置文件 /etc/redis/redis.conf 中,你可以设置包括绑定地址、端口号、密码认证等参数。更改配置文件后,需要重启Redis服务以使更改生效。
sudo systemctl restart redis.service
2.1.2 Redis的数据类型和基本操作
Redis支持多种数据类型,其中最常用的是字符串(String)、列表(List)、集合(Set)、有序集合(Sorted Set)和哈希表(Hash)。基本操作包括键的增删改查等,以下是使用Redis命令行工具进行操作的实例:
-
字符串操作:
bash SET mykey "Hello" GET mykey APPEND mykey " World"这里设置了键mykey的值为Hello,然后追加字符串World。 -
列表操作:
bash LPUSH mylist "a" "b" "c" LRANGE mylist 0 -1将元素a、b、c依次推入列表mylist,然后获取列表中所有元素。 -
集合操作:
bash SADD myset "one" "two" "three" SMEMBERS myset向集合myset中添加元素one、two、three,然后获取集合中所有元素。 -
有序集合操作:
bash ZADD myzset 1 "one" 2 "two" ZRANGE myzset 0 -1 WITHSCORES向有序集合myzset添加元素one和two,分别赋予权值1和2,然后获取有序集合中所有元素及其权值。 -
哈希表操作:
bash HMSET myhash field1 "Hello" field2 "World" HGETALL myhash设置哈希表myhash中的field1和field2键值对,然后获取哈希表中的所有键值对。
2.2 Redis与Python的交互
2.2.1 Python环境下的Redis客户端安装
在Python应用中,可以使用 redis 模块来与Redis数据库交互。首先需要安装该模块:
pip install redis
安装完成后,可以使用以下代码测试连接:
import redis
conn = redis.Redis(host='localhost', port=6379, db=0)
conn.set('mykey', 'Hello World')
conn.get('mykey')
2.2.2 Python操作Redis的实践案例
以下是使用Python进行Redis操作的更详细案例,涉及数据类型操作与事务处理:
# 哈希表操作
conn.hset('user:1000', 'name', 'John')
conn.hset('user:1000', 'email', 'john@example.com')
print(conn.hgetall('user:1000'))
# 事务
pipe = conn.pipeline()
pipe.multi()
pipe.incr('user:1000:votes')
pipe.incr('user:1000:age')
pipe.execute()
# 集合操作
conn.sadd('myset', 'a', 'b')
conn.sadd('myset', 'c')
conn.smembers('myset')
# 列表操作
conn.rpush('mylist', '1', '2', '3')
conn.lpop('mylist')
conn.lrange('mylist', 0, -1)
通过这个案例,你能够学会如何在Python脚本中使用Redis的不同数据结构。
3. 地理坐标数据的存储与读取
3.1 地理坐标数据的存储
3.1.1 坐标数据在Redis中的存储结构
在地理信息系统(GIS)中,地理位置数据可以通过经纬度坐标来定义。在Redis中存储这些数据时,我们通常会选择地理位置(Geo)数据类型,这是Redis为了存储地理空间索引而设计的数据结构。通过使用GEO数据类型,我们可以存储大量的地理坐标,并且可以非常方便地进行地理距离查询、附近地点查询等操作。
在Redis中存储地理坐标数据时,每个地点可以被视为一个Geo成员,它们组成了一个key,即一个地理位置集合。使用Redis的Geo指令,可以对这些地理位置进行添加、查询等操作。例如,使用 GEOADD 命令可以将具体的经纬度坐标添加到一个key中,如下所示:
GEOADD locations 116.407412 39.904249 "Beijing"
这行命令将北京的经纬度坐标添加到了名为 locations 的key中。Redis提供了强大的数据结构来存储这些信息,并且内部通过地理位置索引来优化查询性能。
3.1.2 数据存储的优化策略
存储地理坐标数据时,除了使用Redis的Geo数据类型之外,还可以根据应用的具体需求来进行进一步的优化。例如,对于大规模地理坐标数据,可以考虑将数据分片存储到不同的Redis实例中。此外,对数据的访问模式进行分析,可以优化数据的存储方式,比如使用有序集合(Sorted Sets)来存储按照距离排序的查询结果。
graph LR
A[开始] --> B[分析数据访问模式]
B --> C[确定优化方案]
C --> D[分片存储]
C --> E[使用有序集合优化查询]
D --> F[实施数据分片策略]
E --> G[建立索引优化排序查询]
数据分片可以减少单个Redis实例的内存使用,从而允许系统处理更多的数据和更高的并发请求。而使用有序集合可以快速检索并保持按距离排序的地理坐标列表,这对于热点区域的计算非常有用。
3.2 地理坐标数据的读取
3.2.1 读取Redis中坐标数据的方法
Redis提供了多种方法来读取地理坐标数据。例如, GEORADIUS 命令可以查询给定坐标点一定半径范围内的所有地理坐标,这对于附近地点搜索非常有用。 GEODIST 命令则可以计算两个地理位置之间的距离。如下是一些例子:
GEORADIUS locations 116.407412 39.904249 10km
GEODIST locations Beijing Shanghai
第一个命令查询了与北京10公里范围内的所有地点,第二个命令计算了北京和上海两个地点之间的距离。
3.2.2 坐标数据读取的性能考量
在进行地理坐标数据的读取操作时,性能是非常重要的考量因素。尤其是当数据量较大时,查询的响应时间会直接影响用户体验。因此,在设计读取操作时,需要注意以下几点:
- 使用地理位置索引:在Redis中,地理位置数据通过索引来优化读取性能,因此确保使用了
GEOADD等命令正确添加数据。 - 读取优化策略:可以对常用的地理位置进行预加载,或者使用Redis的管道技术(pipeline)来减少网络延迟的影响。
- 分布式读取:如果Redis部署在集群模式下,可以考虑读取操作的分布式处理,通过多个Redis实例并行处理来提高性能。
通过上述策略,可以有效地提升地理坐标数据读取的性能,从而为用户提供更快的响应速度和更好的使用体验。
4. 热点区域的计算与展示
4.1 热点区域的计算方法
4.1.1 热点统计的算法原理
热点区域计算的核心目标是识别出数据密集的地理区域,常用于分析人流密集、交通拥堵、疾病爆发等高密度事件的地理分布。算法原理基于空间统计学,将地理坐标映射到二维空间,并通过各种度量来识别热点。
热点统计常见的算法有:
- 核密度估计(Kernel Density Estimation, KDE):一种用于估计概率密度函数的非参数方法,通过将每个数据点的影响通过一个核函数扩展到邻域,并累加邻域内的影响来生成密度图。
- 网格计数法:将研究区域划分为网格,统计每个网格内的点数,密度高的网格即为热点区域。
- 空间自相关分析:如Moran's I和Geary's C,用于评估空间数据的聚集程度。
4.1.2 实现热点统计的具体步骤
为了实现热点统计,通常分为以下步骤:
- 数据预处理:收集地理坐标数据,去除异常值和无效数据。
- 区域划分:决定是采用网格划分还是基于行政边界的划分。
- 密度计算:选择合适的热点统计算法,如KDE,计算每个网格的密度值。
- 热点识别:根据密度值,确定热点区域的阈值和强度等级。
- 结果可视化:将计算结果转换为地图上的颜色或者标记,以直观展示热点。
import numpy as np
import scipy.stats as stats
import matplotlib.pyplot as plt
# 假设我们有一组地理坐标数据
geocoords = np.array([
[39.9042, 116.4074], # 北京天安门坐标
[31.2304, 121.4737], # 上海人民广场坐标
# ... 更多坐标数据
])
# 将坐标转化为网格密度
def calculate_density(coords, xbins=100, ybins=100, kernel='gaussian'):
density, xedges, yedges = np.histogram2d(coords[:,1], coords[:,0], bins=(xbins, ybins), density=True)
if kernel == 'gaussian':
xs = np.linspace(xedges[0], xedges[-1], xbins)
ys = np.linspace(yedges[0], yedges[-1], ybins)
X, Y = np.meshgrid(xs, ys)
kernel_density = stats.gaussian_kde(coords.T)
density = kernel_density.evaluate([X.ravel(), Y.ravel()]).reshape(X.shape)
return density, xedges, yedges
# 计算密度图
density, xedges, yedges = calculate_density(geocoords)
# 绘制密度图
plt.imshow(density, extent=[xedges[0], xedges[-1], yedges[0], yedges[-1]], origin='lower')
plt.colorbar()
plt.show()
在上述代码示例中, calculate_density 函数计算了地理坐标数据的密度图,并且可以指定使用高斯核进行平滑处理。通过 np.histogram2d 函数统计了网格中的点数密度,并且使用 stats.gaussian_kde 对这些点进行高斯核密度估计。最后,使用 matplotlib 库绘制出密度图。
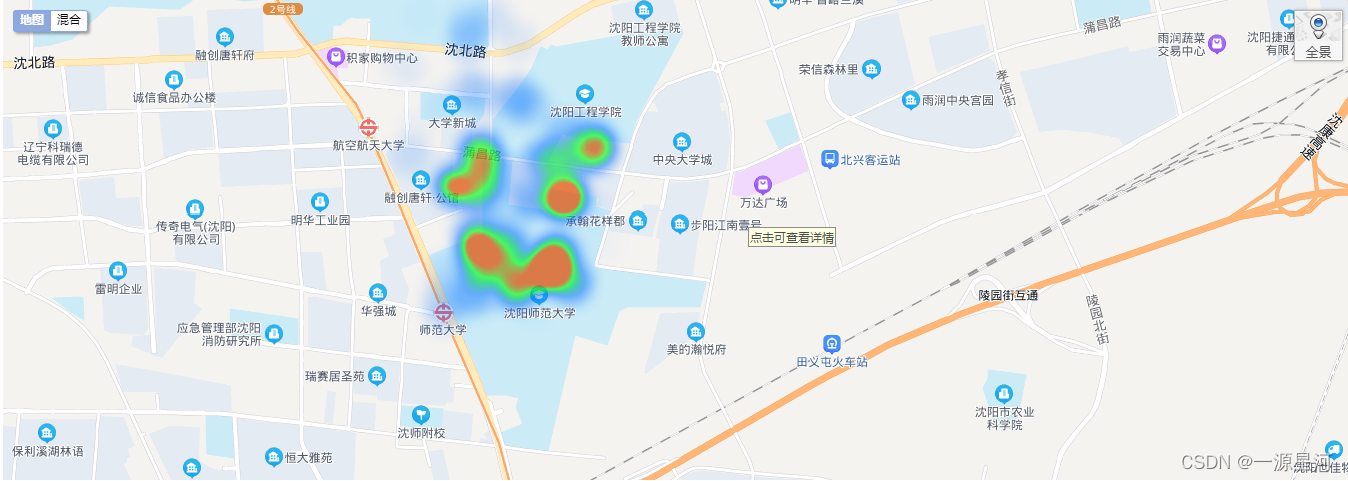
4.2 热点区域在地图上的展示
4.2.1 地图标记的设置与个性化
在地图上展示热点区域时,需要通过特定的标记来进行视觉区分。这些标记通常采用不同的颜色、大小和形状来表示不同等级的热点。为了提高用户交互体验,标记还应该能够显示提示信息、链接到详细数据、以及支持拖动和缩放等功能。
// 使用Leaflet.js在地图上绘制热点区域标记
var map = L.map('map').setView([39.9042, 116.4074], 13);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 19,
attribution: '© OpenStreetMap contributors'
}).addTo(map);
// 假定已经获取热点数据和对应的权重值
var heat = L.heatLayer([
// 这里应该是包含经纬度和权重值的数组,例如:
// [[lat, lng, weight], [lat, lng, weight], ...]
], {
radius: 25, // 标记大小
blur: 15, // 模糊度
maxZoom: 19
}).addTo(map);
上述代码使用了JavaScript的Leaflet库来在地图上展示热点标记。 L.heatLayer 是Leaflet提供的一个热力图层插件,能够将热点数据转换成地图上的热力图。
4.2.2 热点区域的动态更新技术
为了实现热点区域的动态更新,需要定期从服务器获取最新的数据并刷新地图上的热点标记。这通常涉及到前后端的数据交互,以及地图标记的动态渲染技术。
function updateHeatMap() {
fetch('/api/heatmapdata')
.then(response => response.json())
.then(data => {
heat.setLatLngData(data); // 更新热点数据
});
}
// 设置定时更新热点区域数据
setInterval(updateHeatMap, 60000); // 每分钟更新一次
在这段JavaScript代码中, updateHeatMap 函数负责从服务器的API获取热点数据并更新到地图上。 fetch 函数用于异步获取数据,然后通过 setLatLngData 方法设置新的热点数据。通过 setInterval 函数设置定时器,确保热点数据定时更新。
通过动态更新技术,可以确保用户看到的是最新状态的热点区域,这对于实时监控和决策支持系统来说尤其重要。
5. KDB+树或其他空间索引结构的运用
5.1 空间索引结构的基本概念
5.1.1 空间索引的类型与特性
空间索引是一种专门为了高效存储和检索空间数据而设计的索引结构。它在地理信息系统、空间数据库和各种地理信息处理软件中广泛应用。空间索引的类型主要包括四叉树、KDB+树、R树及其变体如R*树、R+树、空间哈希等。
- 四叉树是一种递归划分空间的数据结构,适合存储二维数据。它将空间不断二分,直到每个区域只包含一个数据点或者达到预定的深度。四叉树索引能够快速定位空间对象的位置,适合于点状数据的索引。
- R树及其变体则是为存储多维数据设计的平衡树结构,能够有效支持数据范围查询,如检索一定范围内的所有对象。这些结构在处理线、面等多维空间数据时更为高效。
- KDB+树(简称KD树)是一种二叉树,它通过在每个节点上选择一个维度并沿该维度划分来组织数据点。KD树特别适合于多维空间搜索问题,比如在热点区域计算中,可用于快速定位空间点。
- 空间哈希则通过将空间划分成网格,并将对象映射到特定的网格中来实现快速检索。
不同的空间索引有其特定的适用场景和优缺点。例如,KD树适合处理固定维度的数据,而R树更适合于动态的数据集合。选择合适的索引结构是实现高效空间数据操作的关键。
5.1.2 KDB+树在地理信息处理中的优势
KDB+树在地理信息处理中的应用具有独特的优势。首先,它能够处理高维数据,这使得它特别适合用于存储和查询复杂的地理空间数据。其次,KD树能够快速进行点查询和范围查询,这对于需要快速响应的地理位置服务尤为重要。例如,当需要定位给定坐标附近的最近餐厅时,使用KD树可以极大地提高查询效率。
KD树的构建和查询效率高度依赖于数据的分布。理想情况下,当数据均匀分布时,KD树的性能最优。但数据倾斜会导致查询效率下降,因此在使用KD树时需注意数据分布情况,并采取相应的平衡策略。在热点计算的场景下,由于热点区域可能聚集大量数据,可能需要对树结构进行特别的优化或调整。
5.2 空间索引在热点计算中的应用
5.2.1 构建与维护空间索引的策略
为了在热点计算中有效地使用空间索引,需要采取一系列策略来构建和维护索引。构建一个有效的空间索引主要涉及以下几个步骤:
- 数据预处理:对输入的地理坐标数据进行清洗和格式化,以确保数据的准确性和一致性。
- 确定索引类型:基于数据特性和查询需求,选择合适的索引结构(如KD树、R树等)。
- 构建索引:使用选择的索引算法,将数据点组织成树状结构,这通常涉及到递归地在各个维度上划分数据。
- 索引优化:为了提高查询效率,可能需要对索引进行平衡、剪枝或重构操作,以优化树结构。
在热点计算的动态环境中,空间索引的维护也是一个重要方面。随着数据的不断更新(如新的坐标数据的加入或旧数据的删除),索引结构可能需要进行局部调整。这种维护工作需要谨慎处理,以保证查询性能不受影响。
5.2.2 空间索引在加速查询中的作用
空间索引在加速地理信息热点计算查询中扮演着至关重要的角色。例如,在进行热点区域的计算时,利用空间索引可以极大地减少需要检索的数据量,从而提高查询效率。下面是一个简化的示例,通过KD树来展示如何加速热点区域的计算:
from scipy.spatial import KDTree
# 假设我们有若干个地理坐标点
points = [
(35.6895, 139.6917), # 东京
(40.7128, -74.0060), # 纽约
# ... 更多坐标点 ...
]
# 构建KD树
tree = KDTree(points)
# 假设我们要找到距离东京500公里以内的所有点(热点区域)
query_point = (35.6895, 139.6917)
radius = 500000 # 半径,单位为米
idx = tree.query_ball_point(query_point, r=radius)
# 获取结果
nearby_points = [points[i] for i in idx]
在上述代码中,我们首先导入了 KDTree 类,并创建了一个包含多个地理坐标点的KD树。然后我们定义了一个查询点(东京)和一个搜索半径(500公里),通过 query_ball_point 方法可以快速找出所有在指定半径范围内的点。这个方法的执行时间远远低于简单遍历所有点的计算方式,特别是在数据量大时效果更为显著。
使用空间索引的好处不仅体现在查询效率上,还体现在维护成本上。由于索引结构可以快速更新,因此即使在数据动态变化的环境中,空间索引也能够提供较为稳定的性能。
以上章节内容的编写,都是为了向读者展示空间索引在地理信息处理和热点区域计算中的重要性和实际应用,同时详细地介绍了KDB+树的构建、优化和使用技巧。通过具体的示例代码,读者可以更容易地理解和掌握空间索引的运用。
6. Web项目开发与前端交互功能
在构建地理信息处理系统时,Web技术的运用是不可或缺的一环。一个优秀的Web项目不仅能够提供稳定、高效的服务后端,还能通过丰富的前端交云功能,为用户提供直观、便捷的操作界面。本章将深入探讨Web项目开发的各个方面,包括基础框架的搭建以及前端地图展现功能的实现。
6.1 Web项目的基础框架搭建
搭建一个Web项目的基础框架,涉及到前端和后端的多种技术选型和架构设计。这个过程不仅要求开发人员具备扎实的技术功底,也需要对用户体验和系统性能有深入的理解。
6.1.1 选择合适的Web框架
Web框架的选择直接影响到项目的开发效率、性能和可维护性。在当前流行的多种Web框架中,我们需要根据项目需求、开发团队的熟悉程度以及框架的社区支持等因素来做出选择。
假设我们的项目需求包括支持RESTful API开发、前后端分离以及强大的社区支持等特点,Node.js的Express框架是一个不错的选择。Express简单易学,同时提供了强大的中间件支持,可以方便地集成各种功能模块。
以下是一个简单的Express服务器搭建示例:
const express = require('express');
const app = express();
const port = 3000;
// 中间件用于解析JSON和urlencoded数据
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
// 静态文件服务,用于提供前端文件
app.use(express.static('public'));
// 假设我们有一个路由处理用户请求
app.get('/', (req, res) => {
res.send('Hello World!');
});
// 启动服务器
app.listen(port, () => {
console.log(`Server running on port ${port}`);
});
在这个示例中,我们创建了一个简单的Express应用,它可以监听3000端口,并对根路径的GET请求做出响应。
6.1.2 前端与后端的交互机制
前端与后端的交互是Web项目的核心。现代Web应用通常采用前后端分离的架构,前端主要负责UI展示和用户交互,而后端则负责业务逻辑处理和数据存储。
实现前后端分离的关键在于API的设计和使用。RESTful API因其简洁、清晰的设计风格,在业界得到了广泛的应用。我们可以使用HTTP请求的方法来映射CRUD(创建、读取、更新、删除)操作。
在前端JavaScript中,可以使用 fetch 函数来发送请求到后端API:
fetch('/api/user')
.then(response => response.json())
.then(data => {
console.log(data);
})
.catch(error => {
console.error('Error:', error);
});
在这个例子中,我们使用 fetch 方法向 /api/user 发送了一个GET请求,并处理返回的JSON数据。
6.2 前端地图展现功能的实现
前端地图展现功能是地理信息处理系统中最为关键的组成部分之一。用户通过地图界面进行查询、定位等操作,实现对地理信息的直观理解。我们主要关注地图数据的前端展示技术和用户交互式体验的优化方法。
6.2.1 地图数据的前端展示技术
地图的前端展示可以依赖于多种成熟的地图API,如Google Maps API、百度地图API等。这些API通常提供了丰富的功能,例如地图显示、路径规划、地标标记等。
以百度地图API为例,我们可以使用其提供的JavaScript API来在网页上嵌入地图:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>百度地图API示例</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=您的API密钥"></script>
</head>
<body>
<div id="container" style="width: 100%; height: 100%"></div>
<script type="text/javascript">
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 设置中心点坐标和地图级别
// 添加一个标注
var marker = new BMap.Marker(new BMap.Point(116.404, 39.915));
map.addOverlay(marker);
// 开启拖拽缩放
map.enableScrollWheelZoom(true);
map.enableDragging(true);
</script>
</body>
</html>
在上述HTML代码中,我们通过引入百度地图API的JavaScript库,并在页面上创建了一个地图实例。同时,我们在地图上添加了一个标注点。
6.2.2 用户交互式体验的优化方法
用户交互式体验的优化是提升产品吸引力的关键。在地图应用中,用户体验的优化主要包括减少加载时间、提高响应速度、提供流畅的操作体验等。
我们可以通过以下方法进行优化:
- 异步加载地图资源 :避免阻塞页面的其他内容加载。
- 使用Web Workers :对于复杂或耗时的计算,使用Web Workers在后台线程处理,避免影响UI的响应。
- 优化地图瓦片请求 :合理安排地图瓦片的请求逻辑,减少不必要的网络请求。
- 缓存机制 :对经常访问的数据进行缓存,加快数据加载速度。
- 动态更新 :当地图上的标记或图层更新时,避免完全刷新地图,以提升用户体验。
举一个减少加载时间的优化示例:
// 假设我们使用一个函数来加载地图的必要资源
function loadMapResources() {
// 加载地图脚本文件
const script = document.createElement('script');
script.src = 'http://api.map.baidu.com/api?v=3.0&ak=您的API密钥';
document.head.appendChild(script);
// 加载完成后,执行初始化地图的操作
script.onload = () => {
// 初始化地图等后续操作
};
}
在这个示例中,我们通过动态创建 <script> 标签并添加到 <head> 元素中来异步加载地图API资源。这样可以避免阻塞其他页面内容的加载。
通过以上内容,我们可以看到,Web项目开发与前端交互功能的实现不仅涉及到基础框架的搭建,还包括对前端地图展现技术的深入理解和用户体验的精心优化。一个成功的产品,必须在这些方面做到尽善尽美。
7. 性能优化策略
在Web应用和系统开发中,性能优化是确保用户体验和系统稳定性的一个重要方面。性能优化策略可以从后端服务、前端展示以及整体系统性能评估三个维度展开。
7.1 后端性能优化
后端性能优化通常关注于服务器的响应速度、数据库的查询效率以及资源的有效利用。
7.1.1 后端服务的负载均衡
为了提高服务的可用性和伸缩性,负载均衡是常用的技术之一。通过合理配置负载均衡器,可以将客户端的请求分散到多个服务器上,避免单一服务器过载。常见的负载均衡策略包括轮询、加权轮询、最少连接数等。
graph LR
A[客户端请求] -->|负载均衡器| B[服务器1]
A -->|负载均衡器| C[服务器2]
A -->|负载均衡器| D[服务器3]
7.1.2 数据库查询优化技巧
数据库查询优化是后端性能优化的一个重点。优化可以从以下几个方面着手:
- 索引优化 :合理建立和使用索引可以显著提高查询效率。例如,对频繁查询的字段建立索引,或者对复合查询条件的字段组合建立复合索引。
- 查询语句优化 :尽量减少不必要的数据扫描,例如使用
SELECT语句时只选择需要的字段,避免使用SELECT *。 - 数据库结构优化 :合理设计数据库表结构,避免数据冗余,减少关联查询的复杂度。
7.2 前端性能优化
前端性能优化关注于浏览器端的加载速度和执行效率。
7.2.1 浏览器渲染性能优化
浏览器渲染性能可以通过以下方式优化:
- 减少DOM操作 :频繁的DOM操作会导致浏览器重排和重绘,影响性能。可以使用虚拟DOM、使用
requestAnimationFrame等技术来优化。 - 图片优化 :图片是影响页面加载时间的主要因素之一。使用合适的图片格式(如 WebP)、压缩图片大小、懒加载图片等。
- 代码分割和懒加载 :将代码分割成多个包,并按需加载,避免初始加载时过大的文件。
7.3 系统整体性能评估
系统整体性能评估涉及到整个应用的监控和分析,以确定性能瓶颈并提出相应的解决策略。
7.3.1 性能监控工具的介绍与应用
使用性能监控工具可以实时监测系统运行状况,常见的工具包括:
- New Relic :提供应用性能管理(APM)解决方案。
- Prometheus + Grafana :Prometheus用于数据收集和警报,Grafana用于数据可视化。
- Google Lighthouse :针对网页应用性能的评估工具。
7.3.2 性能瓶颈分析与解决思路
性能瓶颈分析与解决思路通常遵循以下步骤:
- 性能数据收集 :通过监控工具收集CPU、内存、网络等各项性能数据。
- 瓶颈定位 :根据收集的数据定位出系统的性能瓶颈点。
- 策略制定 :根据瓶颈点制定相应的优化策略,如增加服务器资源、优化数据库查询、代码优化等。
- 实施与测试 :对优化策略进行实施,并进行前后对比测试,验证效果。
- 持续迭代 :性能优化是一个持续的过程,需要不断监控、分析、优化的循环过程。
性能优化是一个系统工程,需要从业务需求、用户体验以及资源使用等多个方面进行综合考虑。通过合理的监控和分析,不断优化,可以显著提升系统的整体性能和用户体验。
简介:本项目利用百度地图API和Redis数据库集成,通过地理信息系统(GIS)与实时数据存储系统的结合,实现地图上的热点可视化。Redis作为高性能的键值对存储系统,用于存储地理坐标数据,而百度地图API则负责将这些数据在地图上展示为热点。项目步骤包括数据准备、读取、处理、API集成、界面展示以及性能优化,最终实现一个互动的地图热点展现系统。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








