原标题:微信小程序如何请求服务器数据
我们很多同学,在做微信小程序的时候,会发现,页面数据的获取和平时用php做的项目有较大的差异.
Php的很多项目,访问的页面都是php生成的,所以数据直接就生成在页面中,而小程序的页面是和后端完全分离的,因此很多同学做小程序的时候,都会觉得挺不习惯.
其实想想,我们在php学习的过程中也有学习过,有页面之后,再去服务器请求数据的情况,没错,就是ajax.微信小程序请求服务器的写法和ajax基本是一样的.
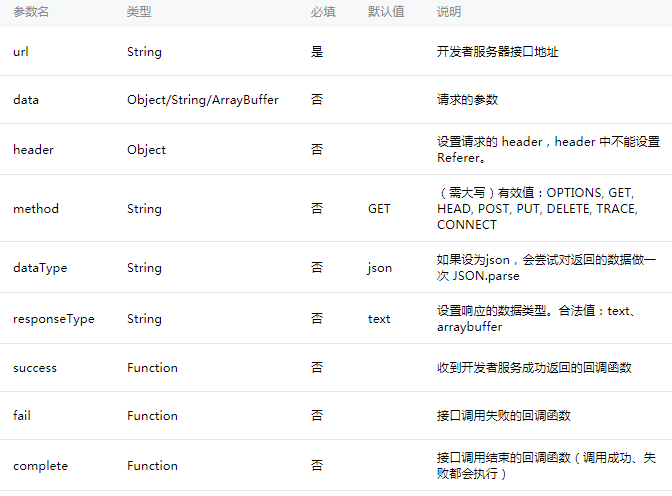
我们看一下,微信的官方文档里面写了,发起请求需要使用 wx.request(OBJECT).
官方文档这样写的:

看着是不是感觉和ajax的很多参数很相似啊!
接下来看看两段示例代码,你会发现更像.
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
method:'POST',
data: {
x: '' ,
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success: function(res) {
console.log(res.data)
}
})
上面是微信官方的示例代码
下面是使用jquery的ajax方法的示例
$.ajax({
url: 'test.php', //仅为示例,并非真实的接口地址
type:'POST',
data: {
x: ,
y:
},
success: function(res) {
console.log(res)
}
})
看完这两段代码,同学们对应小程序的请求怎么写,怎么用应该就没有问题了,毕竟和ajax几乎一样.返回搜狐,查看更多
责任编辑:





















 1569
1569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








