软件介绍
MIHTool 是前端工程师在iOS设备上调试和优化页面的得力助手.


功能特性:
iPad版
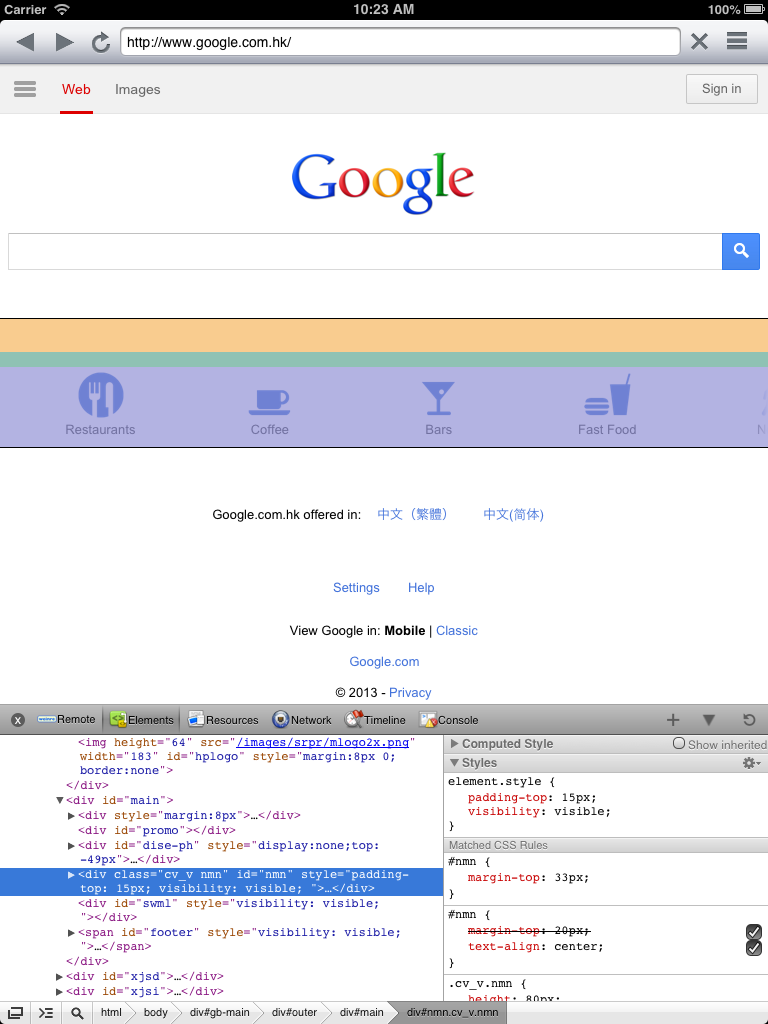
1.内嵌 Web inspector(类似于 Chrome DevTool 或 FireBug):有 Elements,Resources,Network,Timeline,Console 面板.
2.远程打开Web inspector调试:在电脑(window,mac,linux,仅需装有chrome)上远程调试手机里的页面.
3.在线远程打开Web Inspector调试.
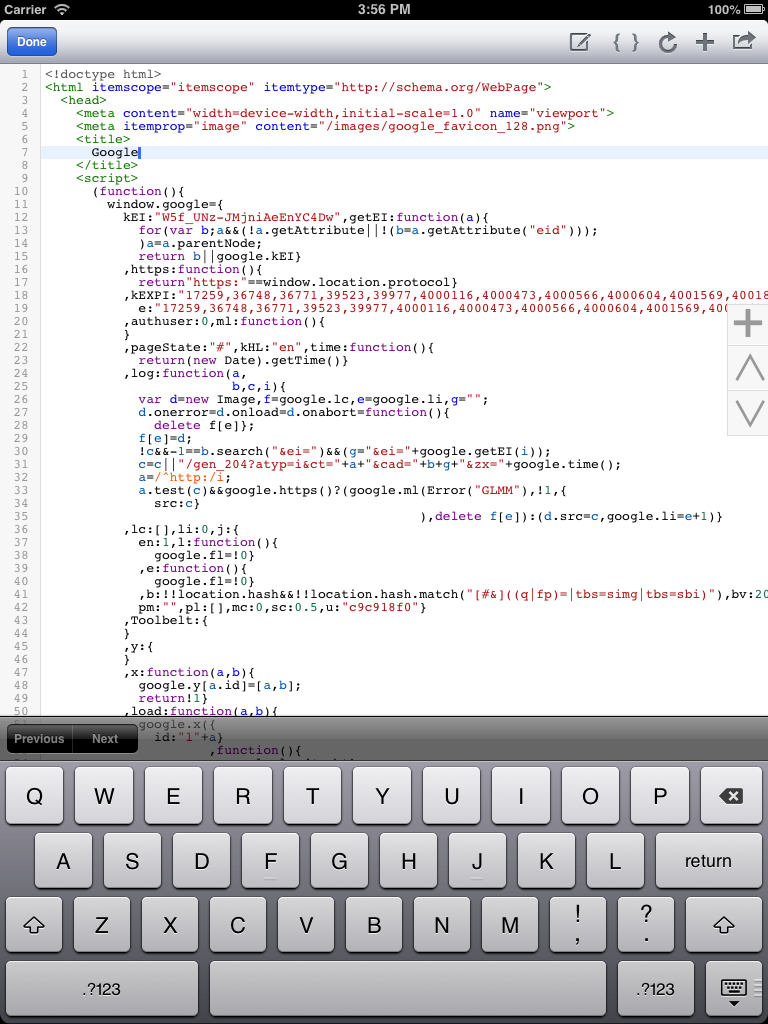
4.HTML 编辑器:查看网页源码;格式化及高亮源码;编辑源码或者新建一个页面并预览结果.
5.远程控制的HTTP服务器:远程打开链接;远程注入JS脚本到当前页面;远程禁止缓存;远程清除数据;远程导出HAR数据;远程导出网页源码,远程截图…
6.显示页面合成渲染层(Compositing Render Layers).
7.显示元素的重绘渲染数(Paint Rects).
8.模拟 iPhone.
9.User agent 切换.
10.实用开发者调试书签类工具(Firebug,YSlow,JS Console,PageSpeed,GTmetrix…).
11.在地址栏执行JS脚本.
12.全屏模式(摇一摇设备切换全屏).
13.禁止缓存.
14.清除历史,清除缓存,清除cookie, 清除localstorage.
15.保持唤醒状态(默认开启).
16.查看当前页面的HAR.(另推荐 logproxy)
17.Performance API.
18.Polyfill Manager(模拟javascript调用Native App的接口及回调,demo)
19.NPM Modules (在 web inspector console 里通过 require() 加载 npm 模块)
iPhone版
1.远程打开Web inspector调试:在电脑(window,mac,linux,仅需有chrome)上远程调试手机里的页面.
2.在线远程打开Web Inspector调试.
3.远程控制的HTTP服务器:远程打开链接;远程注入JS脚本到当前页面;远程禁止缓存;远程清除数据;远程导出HAR数据;远程导出网页源码,远程截图…
4.显示页面合成渲染层(Compositing Render Layers).
5.显示元素的重绘渲染数(Paint Rects).
6.在地址栏执行JS脚本.
7.禁止缓存(*开关打开时*).
8.全屏模式(摇一摇设备切换全屏).
9.保持唤醒状态(默认开启).
10.Performance API.
11.Polyfill管理器(模拟javascript调用Native App的接口及回调,dome)
12.NPM Modules (在 web inspector console 里通过 require() 加载 npm 模块)





















 1090
1090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








