有时我们需要调试一些前端代码(无论是 html、css,还是 js),或者要制作一个 demo 分享给他人。这些都可以借助 CodePen 这个网站来实现。
一、基本介绍
1,什么是 CodePen?
CodePen(代码笔)一款前端所见即所得的工具,我们可以在线编辑制作前端页面,所见即所得。同时网站提供所有常见的 js、css 库,并且支持流行技术(如 SASS),免去了我们自建平台的麻烦。
2,CodePen 主要功能
即时预览。我们甚至可以本地修改并即时预览别人的作品。支持多种主流预处理器。
快速添加外部资源文件。只需在输入框里输入库名, CodePen 就会从 cdnjs 上寻找匹配的 css 或 js 库。
免费创建模板。支持创建三个模板,不是每个作品都需要从白板开始。
优秀的外嵌体验。在 WordPress 或 Reddit 等支持 oEmbed 的平台上,只要简单地把链接贴入编辑框,发布后会自动转为嵌入作品。
二、使用样例1:JQuery + Font Awesome
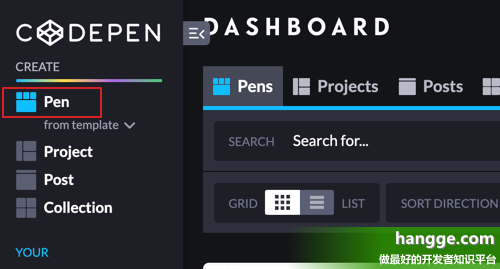
(1)首先访问 CodePen 网站,并注册登录。点击 Pen 按钮新建一个 Pen。

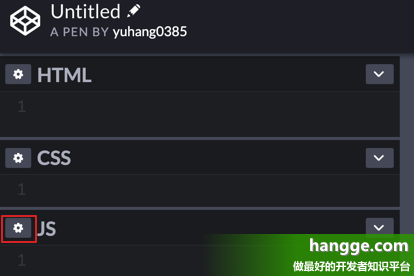
(2)在打开的页面中点击 JS 栏目前面的齿轮图标。

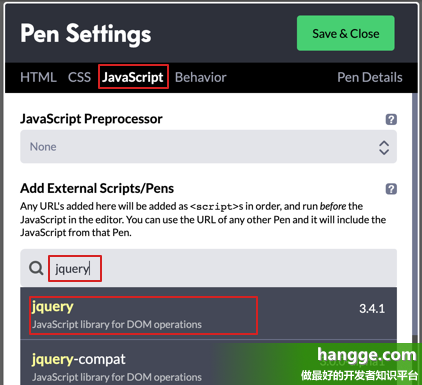
(3)由于我们要引入 jQuery 库,直接搜索 jQuery,让后点击搜索结果的第一项。

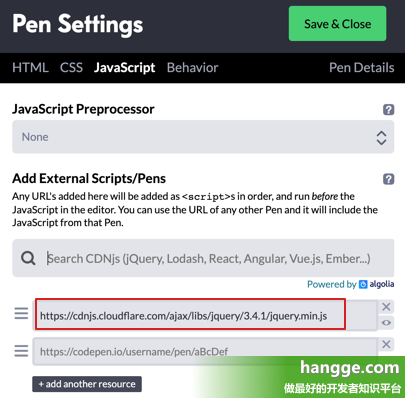
(4)这样 jQuery 库就引入进来了:

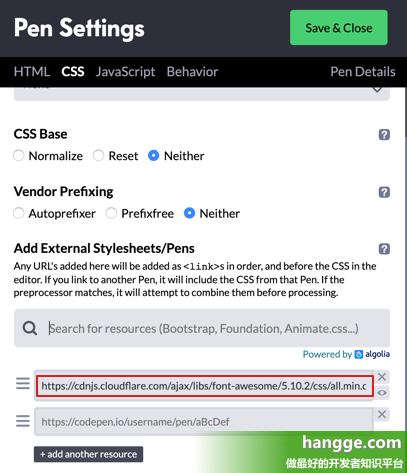
(5)同样地,我们在 CSS 栏目中搜索 Font Awesome 并将其引入:

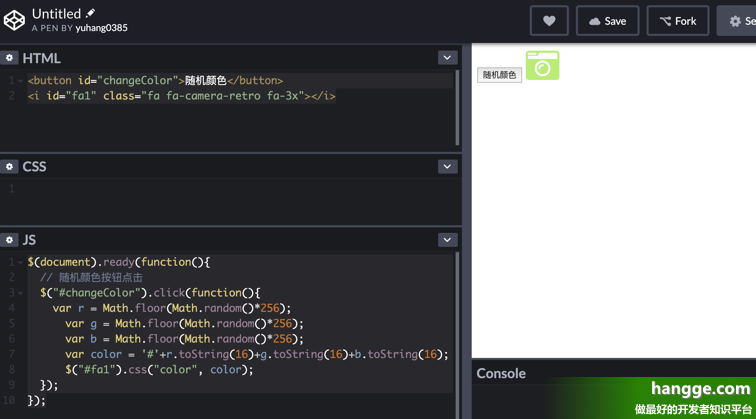
(6)保存回到主界面后,在 HTML 栏目中添加如下代码:
随机颜色
(7)在 JS 栏目中添加如下代码:
$(document).ready(function(){
// 随机颜色按钮点击
$("#changeColor").click(function(){
var r = Math.floor(Math.random()*256);
var g = Math.floor(Math.random()*256);
var b = Math.floor(Math.random()*256);
var color = '#'+r.toString(16)+g.toString(16)+b.toString(16);
$("#fa1").css("color", color);
});
});
(8)最终的效果如下,点击按钮可以改变右侧图标的颜色:

三、使用样例2:Vue.js + Element UI
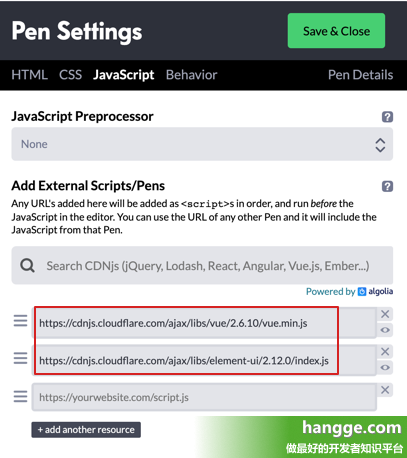
(1)同样地,我们先搜索 vue 和element-ui并引入这两个库。

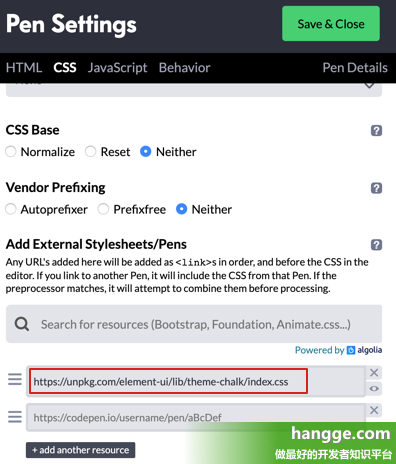
(2)接着在 CSS 栏目中引入 element-ui 使用的 CSS。由于 CodePan 上搜索不到,这里我们使用手动配置:
https://unpkg.com/element-ui/lib/theme-chalk/index.css

(3)保存回到主界面后,在 HTML 栏目中添加如下代码:
重置
:data="getTableData"
:border="true"
:stripe="true"
style="width: 100%">
prop="date"
label="日期"
width="180">
prop="name"
label="姓名"
width="180">
prop="address"
label="地址">
(4)在 CSS 栏目中添加如下代码:
.search-wrapper {
margin-bottom: 10px;
display: flex;
}
.search-wrapper .el-input {
flex:1;
margin-right:10px;
}
(5)在 JS 栏目中添加如下代码:
new Vue({
el: '#app',
data() {
return {
filter: '',
tableData: [{
date: '2016-05-02',
name: 'hangge',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '李小龙',
address: '上海市普陀区金沙江路 1519 弄'
}]
}
},
computed: {
getTableData() {
var tableData = this.tableData.filter((item) => {
return item.name.toLowerCase().includes(this.filter.toLowerCase());
});
return tableData;
}
},
methods: {
reset() {
this.filter = "";
}
},
mounted: function () {
}
})
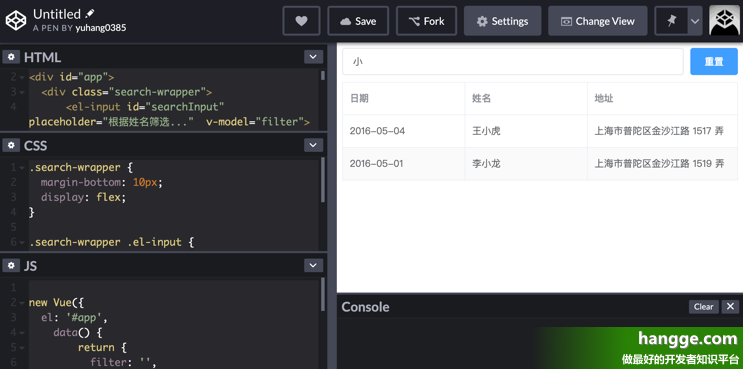
(6)最终的效果如下,通过上方输入框可以实时筛选下方表格的数据:






















 1817
1817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








