原标题:HTML基础简介之常用标签(一)
Html初始代码,由根元素包裹
(头部标签)和(身体部分),标签里包裹页面的元数据,如页面字符编码和页面标题等,标签包裹页面可见的一些元素(标签)信息,如标题标签等。
编辑器支持快速创建html初始化代码,如vs code中在英文半角状态下,输入!,然后按tab键,就可以快速创建出html初始化代码,编写初始化代码,是为了更好的遵循w3c规范,就如同我们在马路上开车要遵循交通法规一样,可以使我们减少出错的概率。

~
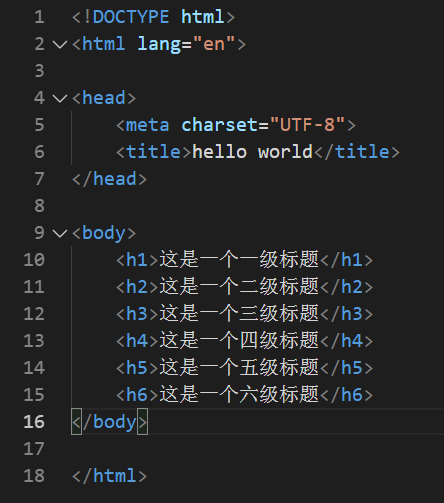
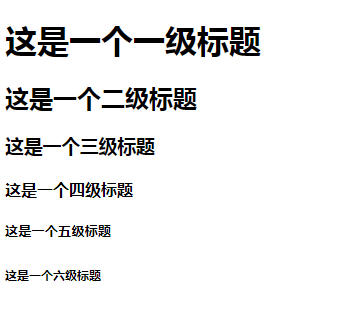
标题标签,常用于包裹标题文字,h系列标签一共有六个,分别为h1至h6。


段落标签,常用于包裹段落文字。


链接标签,其中的href属性用来填写地址,在页面上点击我的个人博客可以跳转到填写的网页地址,也可以做锚点定位等,后面具体再写。


图像标签,其中的src属性是你图片的地址。可以写本地路径,也可以写网上的路径。
本地路径(绝对路径,从磁盘开始的路径,不建议用,这里不写了,建议用相对路径)
1. 在同一文件夹下,直接写图片的名字就可以
2. 在上一级文件夹下,需要写"../"然后加上图片名字
3. 在下一级文件夹下,如与html文件同一级有一个00的文件夹,00文件夹下有一个0.png,则需要写"00/0.png"


可以看出,每个标签的默认样式不同,这可以先不用管,到css时,可以给标签化妆,就算默认默认长得丑,通过css”化妆”这一邪术也可以将大叔变成小鲜肉。
那么既然css可以改变样式,那么为什么还要创造这么多标签呢?
其实我们可以理解为,这里的标签是给浏览器看的,这样在被搜索引擎搜索时,可以对搜索引擎更友好,更好的增加语义化,有利于seo。还有,如果css代码不生效时,如果我们语义化标签用的得当,页面不至于出现各种混乱,还可以勉强看出哪些部分是我们要表达的重点部分,对用户更友好。
具体教程可以看w3school、菜鸟教程、mdn等等前端教程网站,英文好的推荐mdn。
本人不是大佬,只是一个自学前端的小白,请轻喷。
本文如有错误,欢迎指正,感激不尽!返回搜狐,查看更多
责任编辑:





















 180
180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








