1. HTML语法规范
1.1 语法
用< >标签包裹起来,一般都是成双成对的。
成双成对的标签称为双标签,单独存在的标签称为单标签。
1.2 标签的关系
双标签关系可以分为两类:包含关系和并列关系。
包含关系
<head>
<title> </title>
</head>
并列关系
<head> </head>
<body> </body>
2. HTML 基本结构标签
2.1 第一个 HTML 网页
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
HTML页面也称为 HTML 文档
<html>
<head>
<title>我的第一个页面</title>
</head>
<body>
你我之间,黑马洗练,月薪过万,一飞冲天
</body>
</html>

2.2 基本结构标签总结

3. 网页开发工具
3.1 常见的工具

3.2 用VSCode创建页面
1.新建文件命名为XXX.html
2.在页面中输入英文!点击第一个提示,会自动生成骨架
3.编写完内容后,右键选择Open In Browser(Pro)
快捷键:
- 放大代码:Ctrl+"+"
- 缩小代码:Ctrl+"-"
3.3 VSCode插件的使用
点击左边的小方框,在输入栏中输入插件名,点击安装,重启即可使用

- 将界面的英文改为中文(Chinese (Simplified) Language Pack for Visual Studio Code)
- 一浏览器方式打开(open in browser)
- 自动更改双标签名(Auto Rename Tag)
- 快速查看css样式内容(CSS Peek)
4. DOCTYPE和lang以及字符集的作用
4.1 文档类型声明标签
文档类型声明,作用就是告诉浏览器**使用哪种HTML版本**来显示网页。<!DOCTYPE html>
这句代码的意思是: 当前页面采取的是 HTML5 版本来显示网页
注意:
- < !DOCTYPE > 声明位于文档中的最前面的位置,处于 标签之前。
- < !DOCTYPE > 不是一个 HTML 标签 ,它就是 文档类型声明标签。
4.2 lang语言种类
用来定义当前文档显示的语言。
- en定义语言为英语
- zh-CN定义语言为中文
4.3 字符集
字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在< head >标签内,可以通过< meta > 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
<meta charset=" UTF-8" />
charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符。
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的 “UTF-8”,不要写成 “utf8” 或 “UTF8”。
5. 常用的标签
5.1 标签的语义
标明标签是用来干什么的
5.2 标题标签 < h1 > - < h6 >(重要)
标题标签< h1 > - < h6 >:标题数字越大,标题的大小就越小
<h1> 我是一级标题 </h1>
特点:
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行。
5.3 段落和换行标签(重要)
段落标签< p ></ p >:可以把 HTML 文档分割为若干段落。
<p> 我是一个段落标签 </p>
特点:
- 文本在一个段落中会根据浏览器窗口的大小自动换行。
- 段落和段落之间保有空隙。
换行标签 < br/>:可以把 HTML 文档进行换行操作。
<br/>
特点:
- < br/> 是个单标签。
- < br/> 标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
5.4 文本格式化标签
加粗标签< strong>< /strong>或者< b> < /b>:突出重要性, 比普通文字更重要。
<strong>我是加粗标签</strong>
<b>我也是加粗标签</b>
倾斜标签< em> < /em>或者< i>< /i>:使文本倾斜
<em>我是倾斜标签</em>
<i>我也是倾斜标签</i>
删除线标签< del>< /del> 或者< s>< /s>:将文本添加删除线
<del>我是删除线标签</del>
<s>我也是删除线标签</s>
下划线标签< ins>< /ins>或者< u>< /u>:将文本添加下划线
<ins>我是下划线标签</ins>
<u>我也是下划线标签</u>
5.5 < div> 和< span>标签
< div> 和 < span> 是没有语义的,它们就是一个盒子,用来装内容的。
<div> 这是头部 </div>
<span> 今日价格 </span>
特点:
- < div> 标签用来布局,但是现在一行只能放一个< div>。 大盒子
- < span> 标签用来布局,一行上可以多个 < span>。小盒子
例子:
<body>
<div>我是div标签我独占一行</div>
<div>我是div标签我独占一行</div>
<span>百度</span>
<span>新浪</span>
<span>搜狐</span>
</body>
显示:

5.6 图像标签和路径 (重点)
1. 图像标签
在 HTML 标签中, 标签用于定义 HTML 页面中的图像。
<img src="图像URL" />
src 是< img>标签的必须属性,它用于指定图像文件的路径和文件名。
图像标签的其他属性:

图像标签属性注意点:
① 图像标签可以拥有多个属性,必须写在标签名的后面。
② 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
③ 属性采取键值对的格式,即 key=“value" 的格式,属性 =“属性值”。
2. 路径(前期铺垫知识)
-
目录文件夹和根目录
目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如 html 文件、图片等。
根目录:打开目录文件夹的第一层就是根目录 -
VSCode 打开目录文件夹
VSCode打开目录文件夹:选择目录文件夹. 后期非常方便管理文件
路径可以分为:
-
相对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单来说,图片相对于HTML页面的位置

-
绝对路径(完整的路径)
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
5.7 超链接标签 (重点)
在 HTML 标签中, 标签用于定义超链接,作用是从一个页面链接到另一个页面。
1. 链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
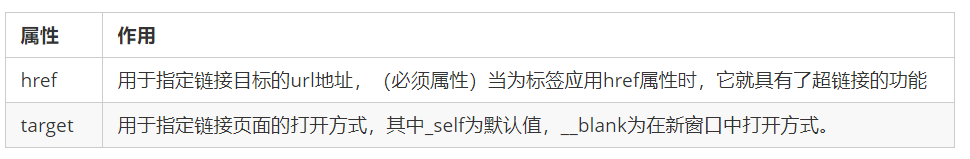
两个属性的作用如下:

2. 链接的分类
- 外部链接: 例如 < a href="http:// www.baidu.com "> 百度< /a >。
- 内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 < a href=“index.html”> 首页 < /a >。
- 空链接: 如果当时没有确定链接目标时,< a href="#"> 首页 。
- 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
- 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
- 锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.。
- 在链接文本的 href 属性中,设置属性值为 #名字 的形式,如< a href="#two"> 第2集 < /a>
- 找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:< h3 id=“two”>第2集介绍< /h3>
例子:
1. 使用<a href="#id名">链接文本</a>创建链接文本(被点击的)
<a href="#two">
2. 使用相应的id名标注跳转目标的位置。 (找目标)
<h3 id="two">第2集</h3>
6. 注释标签和特殊字符
6.1 注释标签
- < !-- 注释语句 -->
- 快捷键: ctrl + /
<!-- 1.多写注释是非常好的写代码习惯,团队协作更顺畅。 -->
<!-- 2. 注释是写给队友看的,浏览器是不执行的。 -->
6.2 特殊字符
在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。

重点记住:空格 、大于号、 小于号 这三个, 其余的使用很少,如果需要回头查阅即可
内容参考:https://www.bilibili.com/video/BV14J4114768
仅用于学习!






















 140
140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








