打印功能代码
function printSomething() {
var currentHtml = window.document.body.innerHTML
var start = '<!--startprint-->'
var end = '<!--endprint-->'
var printHtml = currentHtml.substring(currentHtml.indexOf(start) + start.length, currentHtml.indexOf(end))
window.document.body.innerHTML = printHtml
window.print()
window.document.body.innerHTML = currentHtml
}
完整例子代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>打印功能</title>
<style>
h1{
text-align: center;
}
#main {
width: 800px;
height: 200px;
margin: 0 auto;
border: 1px solid #ccc;
}
p {
text-align: center;
}
span {
display: inline-block;
width: 100px;
height: 40px;
background: #3385FF;
text-align: center;
line-height: 40px;
color: #fff;
float: right;
margin-top: 20px;
margin-right: 320px;
cursor: pointer;
}
</style>
</head>
<body>
<div id="main">
<h1>xx报告</h1>
<p>打印标题</p>
<p>打印内容</p>
<p>正文部分正文部分正文部分正文部分正文部分正文部分正文部分</p>
</div>
<span id="printBtn" onclick="printSomething()">打印</span>
<script>
function printSomething() {
var currentHtml = window.document.body.innerHTML
var start = '<!--startprint-->'
var end = '<!--endprint-->'
var printHtml = currentHtml.substring(currentHtml.indexOf(start) + start.length, currentHtml.indexOf(end))
window.document.body.innerHTML = printHtml
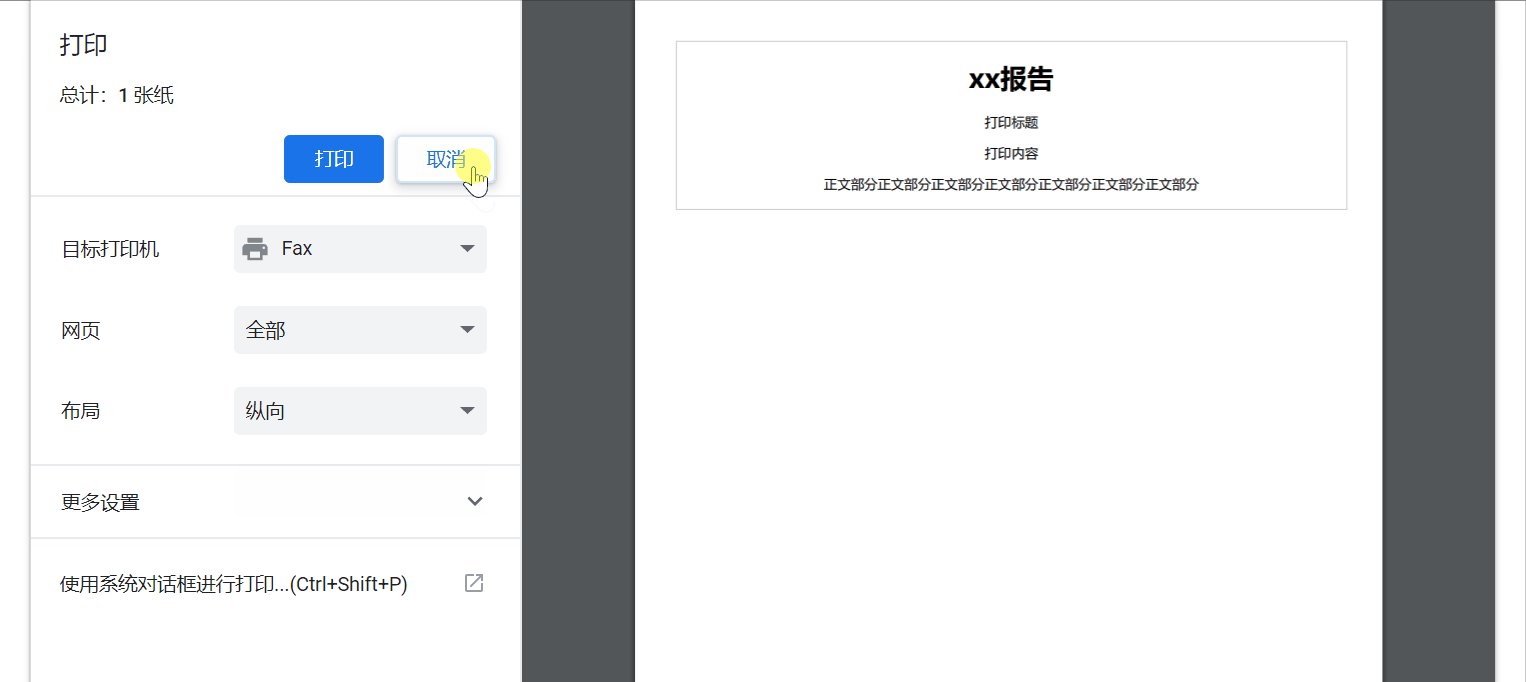
window.print()
window.document.body.innerHTML = currentHtml
}
</script>
</body>
</html>
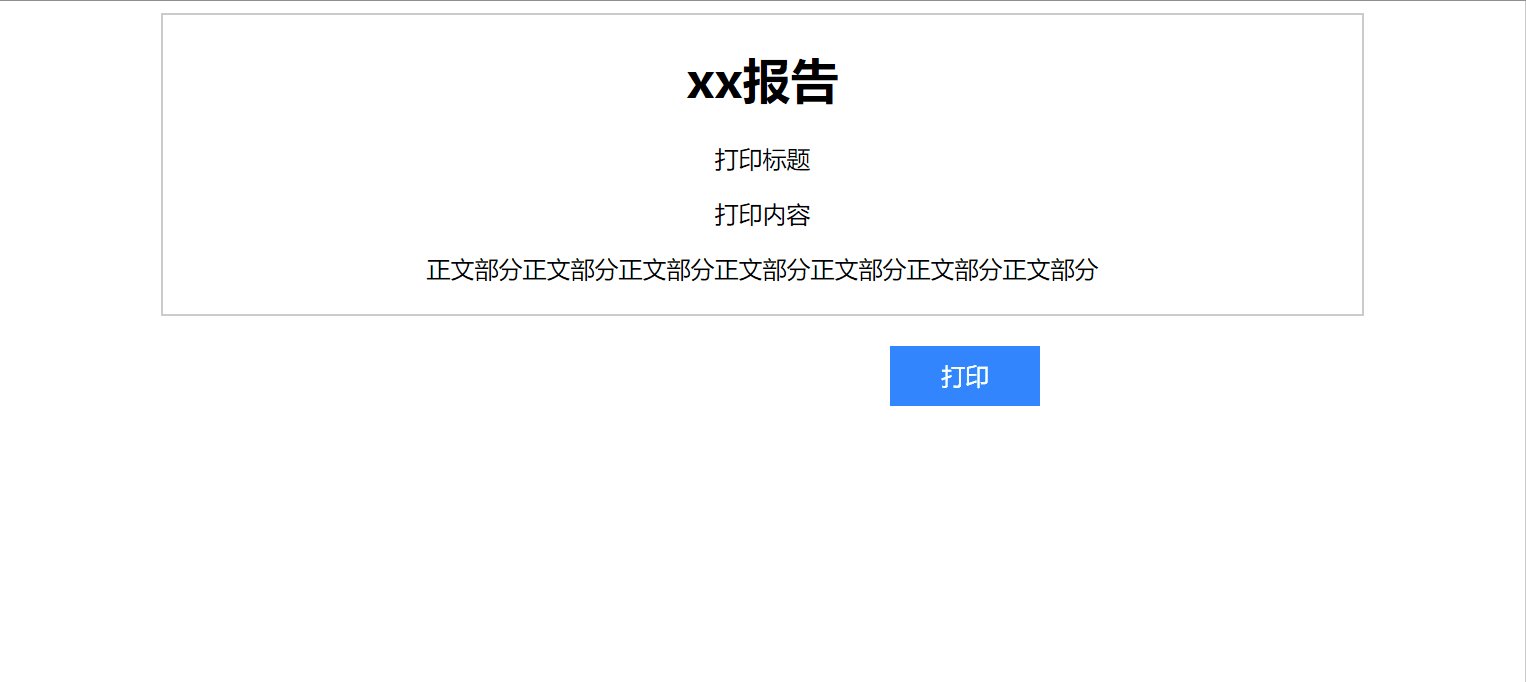
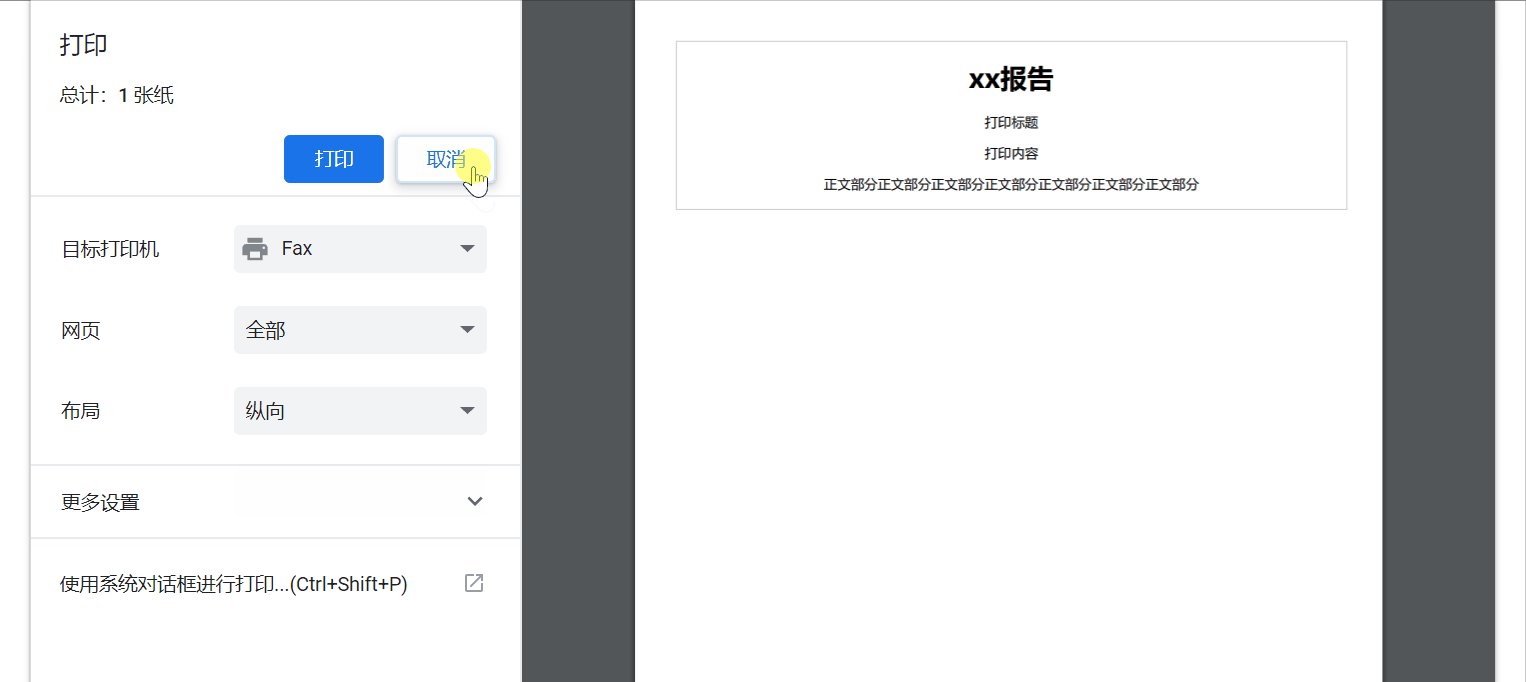
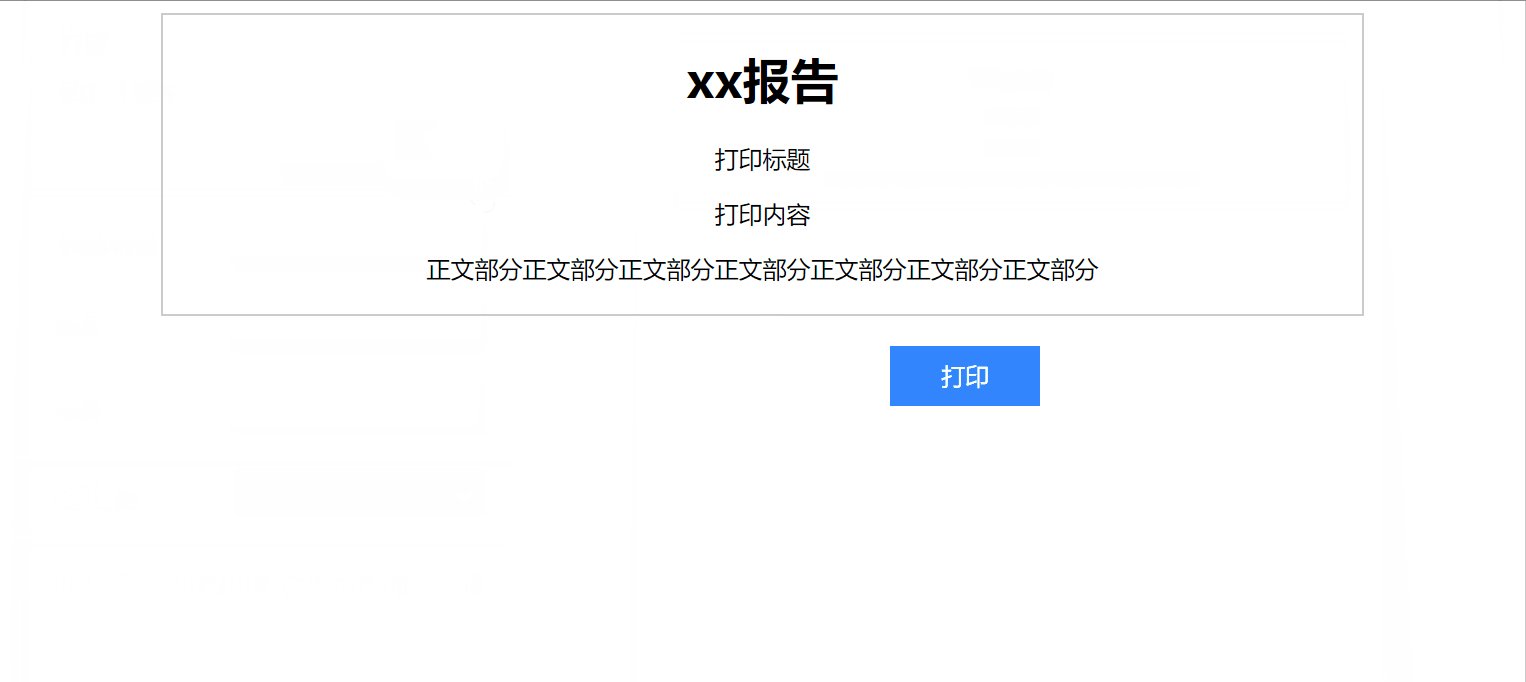
效果如下:


























 289
289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








