昨天有小伙伴反馈,阿里巴巴普惠字体文件接近 10M,在网页和 App 中能否使用它呢?其实这正是 Iconfont 你能够帮到你的地方!今天小编就补更一篇科普,告诉你如何在 Web 和 App 中轻量化的使用普惠字体。
Webfont 字体在国外的 Web 页面的使用已经非常流行了,比如英文 26 个字母,再加上大写与一般常用符号,一般都不超过 100 个字符,因此外文字体文件最多几十 KB 大小,可以在网页直接引用或直接打包到 App 中。而中文汉字比较多,一般汉字字体文件都比较大,这导致在线直接引用不大可能。
解决方案是这样,如果能将网页或 App 用到的文字穷举出来,Iconfont 平台就可以利用 Webfont 技术帮你把需要的文字按需打包,便捷的生成较小的字体文件供线上直接引用。当然这种方案不适用于包含大量文字的文章页面,也无法用于用户输入框内了。
实际上,我们的 iconfont 也是使用了这样的原理,把一系列 icon 图标当成文字打包到自定义的字体文件中,这样使用 icon 就和使用文字一样,和文字一样矢量化的图标无论放大缩小都不会失真,也可以随时改颜色,是不是很好用呢?
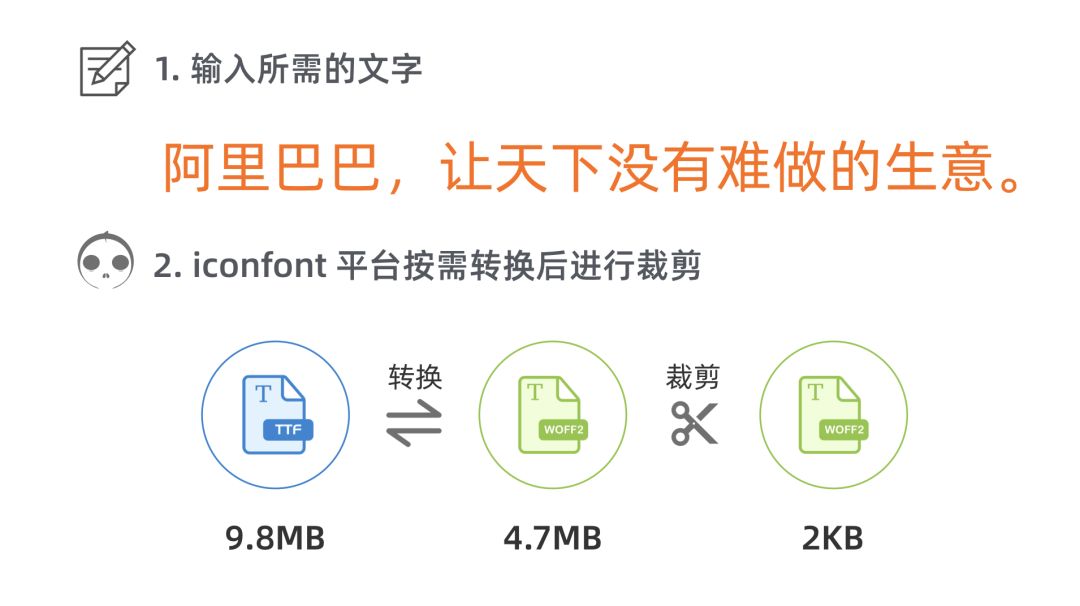
下面是在线按需使用阿里巴巴普惠字体的步骤:

「图中








 本文介绍了如何在Web和App中轻量化使用阿里巴巴普惠字体,通过Iconfont平台的Webfont技术,按需打包所需文字,解决大字体文件问题。详细步骤包括在Iconfont官网输入文字内容,生成字体引用地址,并在页面代码中应用。
本文介绍了如何在Web和App中轻量化使用阿里巴巴普惠字体,通过Iconfont平台的Webfont技术,按需打包所需文字,解决大字体文件问题。详细步骤包括在Iconfont官网输入文字内容,生成字体引用地址,并在页面代码中应用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








