一、概念
JavaScript(JS)是一种基于对象和事件驱动、且可以与HTML标记语言混合使用的脚本语言,其编写的程序可以直接在浏览器中解释执。
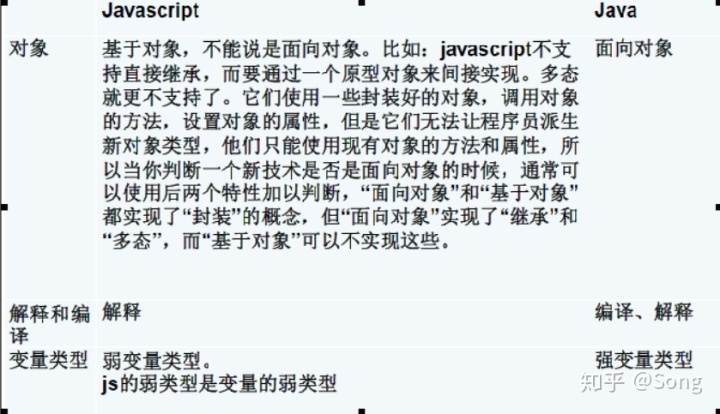
二、js与java的关系
从本质上来讲,Java和JS是两门语言,并没有本质上的联系。

三、如何写js代码
在html代码中写,三种方式
1.先写好一个*.js文件,通过script标签引入这个js文件
2.在script标签中直接书写js代码

注:
- js使用console.log(变量)来打印。
- 如果script标签引入了一个js文件,那么就不能在script标签中间添加任何js代码
3.直接在html代码中写
四、变量
- 语法:var 变量名=值;
- 变量命名规范:
1)变量名由字母、数字、下划线和$组成
2)变量名的首字母必须是字母、$或下划线
3)不能使用JavaScript 保留字,注意区分大小写
- 全局变量
- 在方法外部定义的变量
- 在方法内部,不添加var关键字(仅限于非严格模式)
2.局部变量: 在方法内部使用var关键字定义的变量
五、基本数据类型
JavaScript提供了六种常用的数据类型用来处理数字和文字:
- undefined 声明一个变量并没有为其赋值
- null 声明一个变量,并为其赋值为null
- boolean 声明一个变量,为其赋值为ture或false
- string 声明一个变量,为其赋值为字符串(单引号和双引号都可以)
- number 数值型 1.整型 、 2.浮点型 、 3.正负无穷大 、 4.NaN = Not a Number
- object 对象型
注:使用typeof可以得到数据类型。
六、数据类型的转化
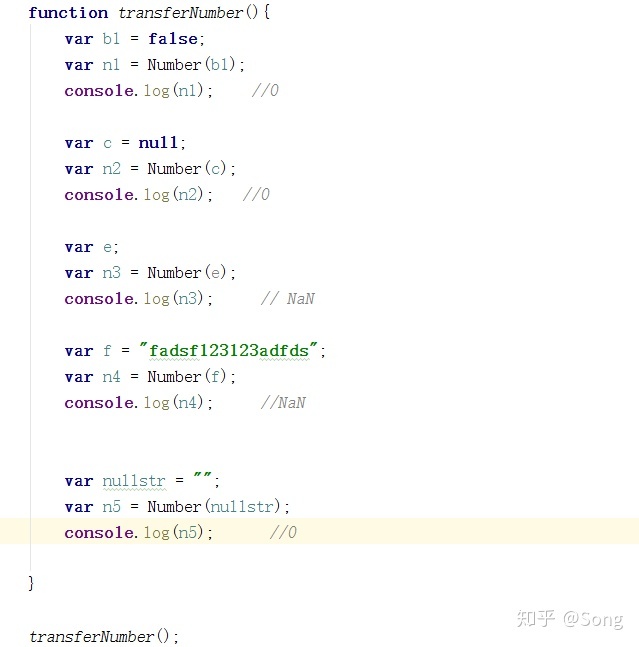
- 转化为数值类型
- 如果是布尔值,true和false分别被转换为1和0
- 如果是数字值,返回本身。
- 如果是null,返回0.
- 如果是undefined,返回NaN。
- 如果是字符串,遵循以下规则:
a 如果字符串中只包含数字,则将其转换为十进制(忽略前导0)
b 如果字符串中包含有效的浮点格式,将其转换为浮点数值(忽略前导
c 如果是空字符串,将其转换为0
d 如果字符串中包含非以上格式,则将其转换为NaN ‘ssd2342df’

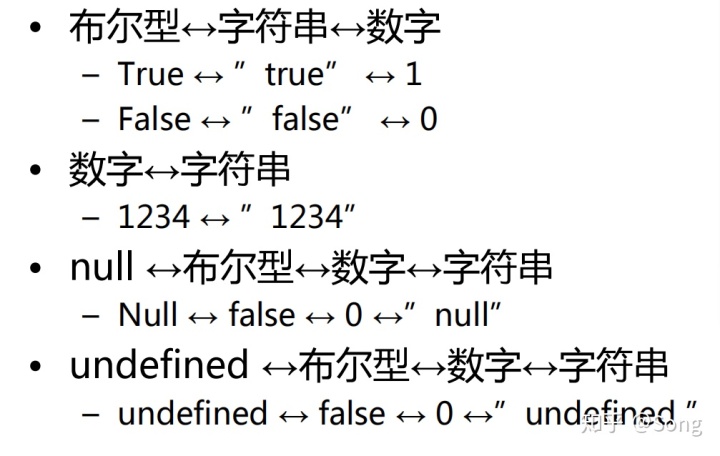
2.转化为字符串类型
– 如果是null,返回”null”
– 如果是undefined,返回”undefined”
3.转化为布尔型
-以下值会被转换为false:
false、””、0、NaN、null、undefined,其余任何值都会被转换为true。

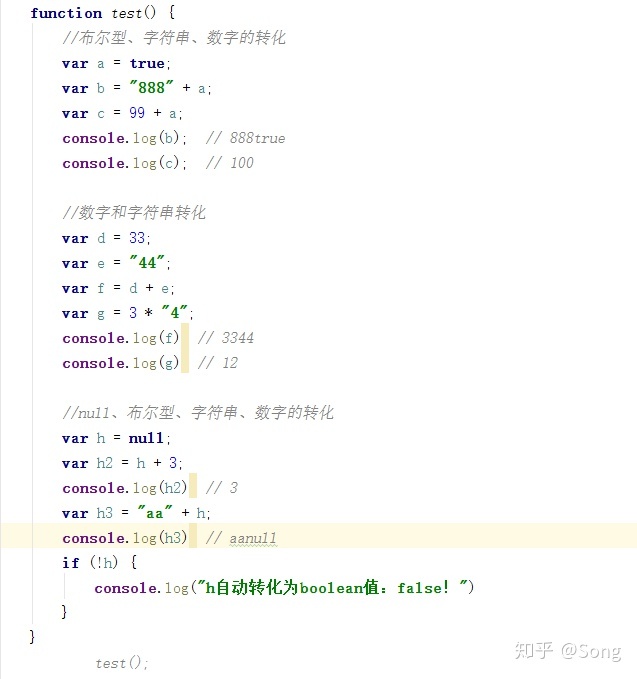
4、数据的 自动转化



总结:数字类型和字符串进行“+”操作时,实际是进行了字符串的连接操作。

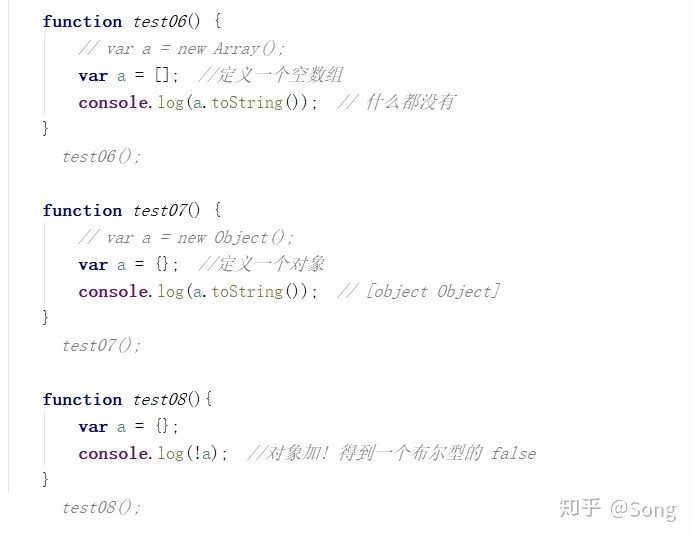
补充:定义数组和对象:

六、等同符和等值符
• ===
– 等同符:丌会发生类型的自动转化!
– 先比较类型,后比较具体值
• ==
– 等值符:会发生类型自动转化、自动匘配!
– 如果类型相同,则直接比较值,如果一方丌是数字,
那么会默认调用Number方法,再比较!
– Null==undefined,因为null是undefined的衍生类
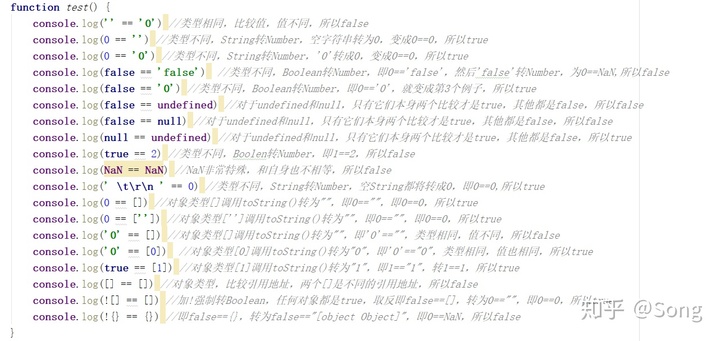
注:
1.==符号在判断左右两边数据是否相等时,如果数据类型一致,直接比较值即可
2.==符号左右数据类型不一致时,如果两方数据为布尔型、数值型、字符串型时,不为数字的那一方自动调用Number()方法
3.undefined和null这两者互相相等,及自身也相等,除此之外和谁都不想等
4.NaN比较特殊,他和自己都不相等
5.当数值型、字符串型、布尔型和对象进行比较时,对象调用toString()方法得到一个字符串
6.对象和对象进行比较时,直接比较内存地址
7.任何对象加!强制转false

七、数组
- 创建数组
1.创建一个空数组
var arr = new Array();
2.创建一个具有长度的空数组
var arr2 = new Array(size)
3.创建一个具有元素的数组
var arr3 = new Array(ele1,ele2, ... ,eleN)
4.创建一个空数组或具有元素的数组
var arr4 = [ele1,...,eleN]
- 数组属性
length 表示数组的长度,可以利用该属性清空数组(length = 0)
- 数组方法
- push( ele ):向数组的尾部添加一个元素,返回数组的新长度
- unshift( ele): 向数组的头部添加一个元素,返回数组的新长度
- pop():从数组的尾部取出一个元素,返回该元素本身
- shift():从数组的头部取出一个元素,返回该元素本身
- join( ele ) : 使用指定的ele字符连接数组中的每个元素,并将其作为一个字符串返回
- concat( arr1,arr2,...,arrN ):拼接给定的数组元素,返回一个新数组
- reverse():反转数组
- sort():对数组的元素进行排序(自然顺序)
- splice(start,count,newEle):从一个数组中移除一个或多个元素,如果必要,在所移除元素的位置上插入新元素,返回所移除的元素。
参数:
start 开始索引 count 移除元素的数量 newEle 要加入的新元素,该参数可以省略
10.slice(start,end):截取数组的一段,返回一个新数组
参数:
start 开始索引 end结束索引(不包含),该参数可以省略(截取到数组末尾)
- 遍历数组
for (var i = 0 ; i< 数组的长度;i++)
for (var arrIndex in 数组)





















 3096
3096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








