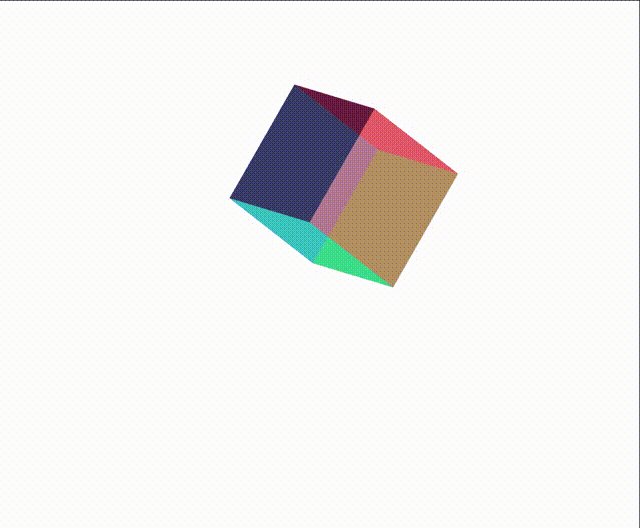
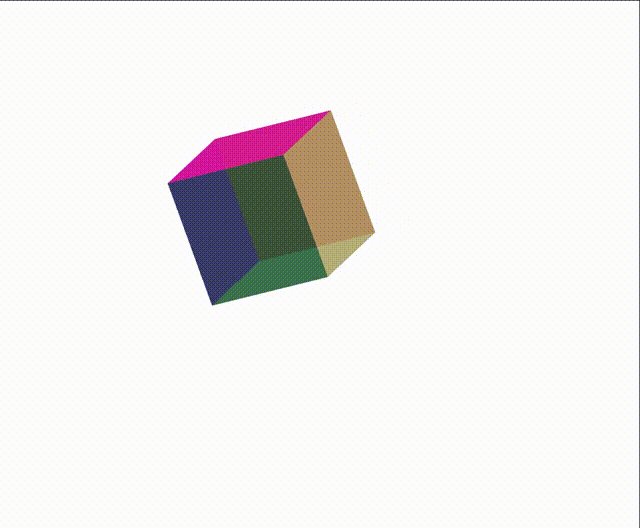
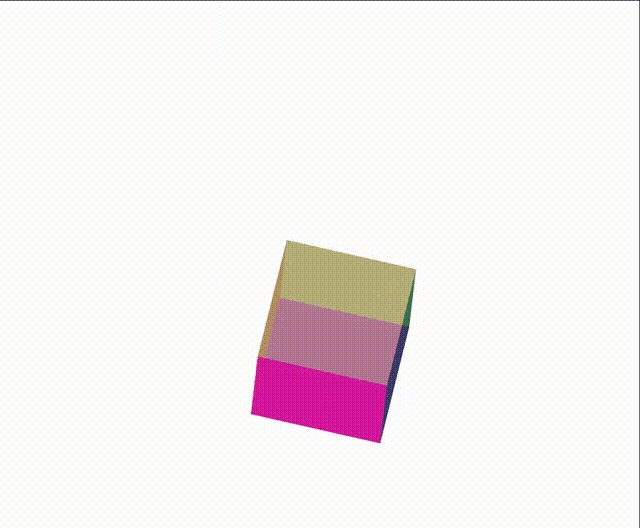
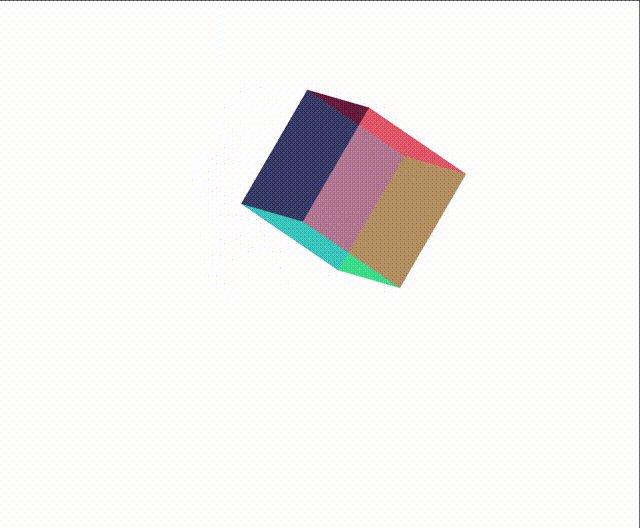
实现效果:

实现代码:
#aa{
margin: 100px auto;
width: 200px;
height: 200px;
transform-style: preserve-3d;
position: relative;
transform: rotateX(-15deg) rotateY(45deg);
animation: name 6s linear 100ms infinite;
}
.bb{
position: absolute;
width: 100px;
height: 100px;
left: 0;
right: 0;
background-color: rgba(232,222,45,0.6);
}
.qian{
transform: translateZ(50px);
background-color: rgba(23,22,4,0.6);
}
.hou{
transform: translateZ(-50px);
background-color: rgba(23,122,56,0.6);
}
.zuo{
transform: rotateY(270deg) translateZ(-50px);
background-color: rgba(223,122,74,0.6);
}
.you{
transform: rotateY(270deg) translateZ(50px);
background-color: rgba(13,22,254,0.6);
}
.shang{
transform: rotateX(270deg) translateZ(-50px);
background-color: rgba(223,12,144,0.9);
}
.xia{
transform: rotateX(270deg) translateZ(50px);
background-color: rgba(23,252,144,0.6);
}
@keyframes name{
from{ transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);}
to{ transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);}
}
标签:正方体,CSS3,background,color,50px,transform,0.6,HTML5,rgba
来源: https://blog.csdn.net/weixin_44893902/article/details/110240557





















 1210
1210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








