
每个设计师在刚踏入设计大门的时候,对排版这两个字肯定不会陌生,本以为是左对齐、右对齐、左右对齐、居中对齐就完事了,结果却是各种改一改建议砸到脸上。

排版作为平面设计中的一种具体手段,其本质是对于画面中布局的关系处理,无论是美术文本还是段落文本,恰当处理好字与字、字与行、段与段、段与版面等之间的关系,能让作品看起来更美观,更具有阅读性。
可以说,拥有优秀的字体排版技巧就等于掌握了少改稿的诀窍,接下来数艺君给大家讲讲字体排版的一些技巧,为大家一稿过出一份力!
字体排版的技巧
作为版面设计中不可或缺的重要元素之一,文字的编排发挥着极其关键的作用,它是传达版面信息的重要构成元素。不同的字体、字号的大小和编排方式等都会直接影响版面的易读性和最终效果。
在设计中,我们会见到很多极具视觉冲击力的作品,这些作品中的字体排版都是经过严谨的推敲而创作的。它们既可以以文字作为主体,也可以以其他元素作为主体,但不管它们用什么表现形 式都会有一个共同的特点,就是字体所承载的信息都可以准确无误地传达给阅读者。字体编排的形 式多种多样,不管以什么样的形式进行设计,最终的目的都是便于阅读,提升版面的美感,这也是字体编排所要遵循的基本原则。
01
文字面积化
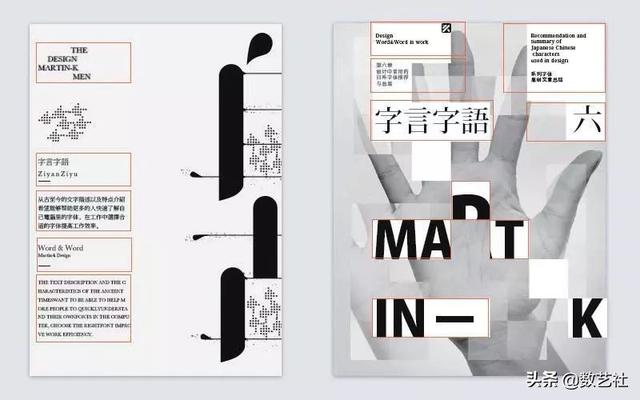
文字的面积化在平面设计中也起着举足轻重的作用,直接影响整个设计画面的美感。在平面设计中常把文字面积化,即把画面中的文字和内容进行面积化编排。通过文字面积的大小变化,使文字形成面积大小不相等的组合,使画面中的文字部分出现弹性的点、线、面布局,从而为版面的编排创造紧凑、疏朗等不同的效果。文字面积化可以减轻读者的阅读负担,增加读者的阅读兴趣,同时可以使平面的版式产生节奏、韵律和视觉冲击力。

上图中的两个案例均采用了面积化的表现手法,左边的案例完全是以字体为主,创意的字体设计和正文字体形成明显的对比差异,把版面一分为二;小文字中既有面的表达方式,又有线的表达方式,符合版面气质的字体和错落有致的编排使整个版面干净整洁。
面积化的编排方式一定要注意文字以外的留白部分,为版面创造空间感,如果太拥挤就会显得没有层次感,阅读起来也会感觉压抑、不透气。右边的海报看起来编排比较凌乱,但实际上每一部分都是经过精心编排的。该海报设计巧妙地把文字拆开用作点线面,凸显设计感。
02
限制字体种类
设计师,尤其是新手设计师在进行字体排版设计的过程中,常见的错误是使用太多的字体和设计风格。如果你需要使用多种字体,那么一定要限制在3种以内。一种字体和大小用于设计主体,一种字体用于标题,另外一种用于副标题。使用过多的字体会导致版面混乱且不易于阅读。
Tips:字体的种类最多不超过3种,但使用两种非常相近的字体可能会是一个错误的选择。有些人会认为你不够仔细,因为粗心而使用了错误的字体。在编排时两种不同的字体相对来说适合文字的编排。
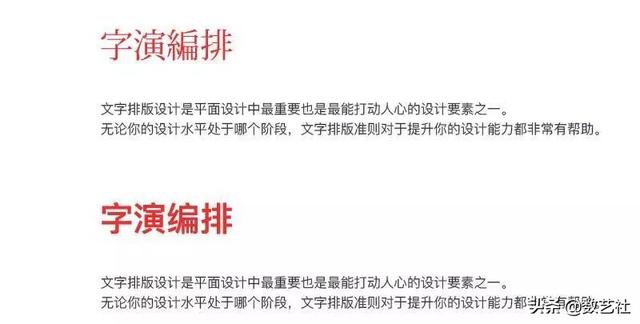
下图中上面一组使用了宋体和黑体两种不同类型的字体,而下面则使用了同样类型但不同粗细的字体,效果显而易见:上面一组看起来要比下面一组舒适,具有美感。这里需要注意一个细节,标题字与英文在编排时尽量不要使用同类型的字体。另外,编排时不要为了追求整体的统一而使用近似的不同类型的字体,那样很容易没有层次感,对于设计师来说也显得不够专业。优秀的作品都很重视对细节的把控和处理。

在海报设计中根据主题的气质大致选择了两种不同类型的字体,主体是无衬线体,而描述性的文字则是衬线体。在扁平化风格盛行的今天,无衬线体被大量使用,对于快速阅读的传递体验来说,无衬线体在小字号的情况下阅读体验较好,而对于平面印刷来说则更加偏向于衬线体的使用。对于本案例来说,描述性的文字选择无衬线体也是可以的,这里为了说明方便故意选择了两种字体以显示它们的不同。

03
夸张强调
在平时的工作中,很多设计师经常会遇到关于字体的问题,或者是觉得自己的作品没有亮点。很大一部分原因是他们对于字体的编排没有太多了解,也不知道用什么技巧进行编排。在海报设计或为了突出设计感增加艺术美感时,通常会把某个字体夸张化作为元素或主体以强化视觉效果,这种技巧是设计中常用的表现手法之一。
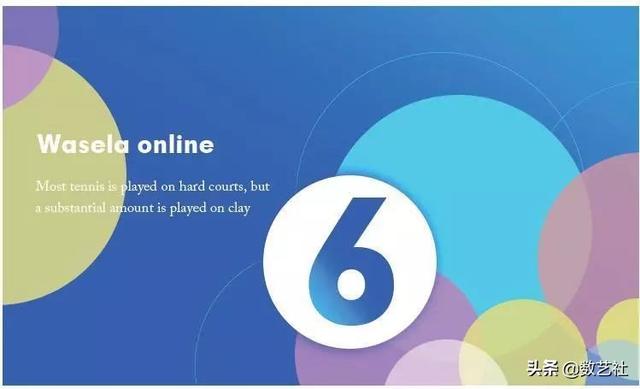
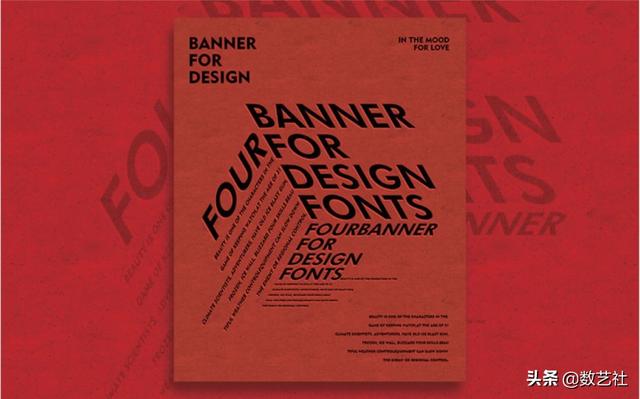
下图中,经过对文案的理解分析,利用夸张强调的表现手法,把数字4提炼出来进行着重强调,与其他文字形成强烈的大小对比,这样处理后的版面协调,毫无违和感。在选择字体的时候,所有的字体均使用无衬线体,这样方便效果的添加,同时也能保证文字阅读舒适。

下图中,字体夸张化的编排虽然是比较实用的方法,但同时存在一些局限性,夸张比较适用于单个的数字,所以对于中文和英文的编排则需要控制在2~4个字,同时夸张的字体作为画面主题的时候也要考虑与其他元素的融合。左边的案例主要以字体为主,把英文进行提炼再利用夸张强调的表现手法处理即可;而右边的案例还需要考虑与背景元素的融合,在保证文字正常阅读的情况下,处理后的画面效果不仅增加了画面的美感,也增添了艺术的气息。

04
融为一体
在设计中,文字的编排通常会受很多元素的影响,设计师需要考虑所有可能影响文字编排的因素。大多数设计师在碰到这种情况时会莫名其妙地产生排斥感,不知道该如何着手设计。在这种情况下可以试着把字体与元素进行融合,使之有种自然而然的效果。
文字穿插
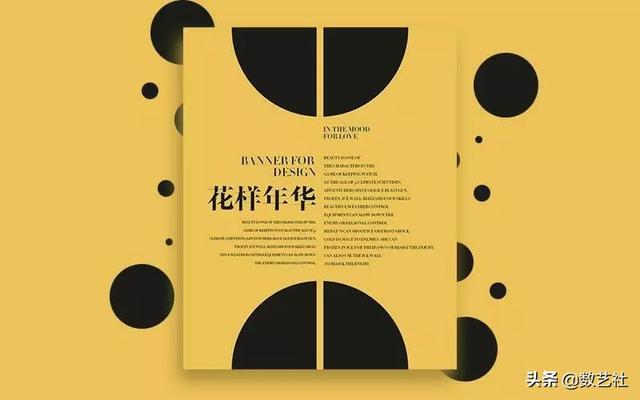
下图中利用了穿插的方式,这种方式在元素的编排中是常用的方法,是把文字与元素融合在一起作为整体的表现形式,效果强烈,重点突出,受众人群可以在最短时间内获取文字所要传递的信息和主题。使用这种方式的时候一定要注意文字被遮挡的部分不能过多,否则会影响文字信息的传递;少部分的遮挡对于信息的传递是没有影响的(在阅读的时候看到被遮挡的部分人们会在脑海里自动补齐看不到的部分内容),而且会增加海报的设计感。

文字在后
将文字作为背景元素之一放置在主题后面,可以增强画面的层次感,使画面具有空间感。文字被遮挡的部分可以是文字的三分之二或二分之一,这两种比例较为合适。夸张放大的文字字数通常控制在4个左右。

文字在前
文字在前与文字在后的用法大致一样,但所呈现的视觉效果却是完全不一样的。文字在前时,需要为文字设置相对突出的颜色,并调整文字的图层样式为正片叠底或叠加,让文字像是印在背景元素上面,并且与元素重叠的部分会形成强烈的明暗对比。这种技法常用于以人物或者单个物体为主的画面中。

05
放对位置
一些排版之所以看起来不够精致,原因之一就是文字的位置不恰当。合适的位置摆放不仅能增强画面的空间感和层次感,也会使画面的留白合理、舒适。画面中所有文字的位置都应该是经过设计师仔细推敲过的。设计师在排版的时候可以放大或者缩小画面进行预览查看整体的感觉,也可以利用参考线进行编排设计。不同大小的画面,文字的摆放位置也不尽相同,但不管摆放位置如何,一定要注意的是对齐。
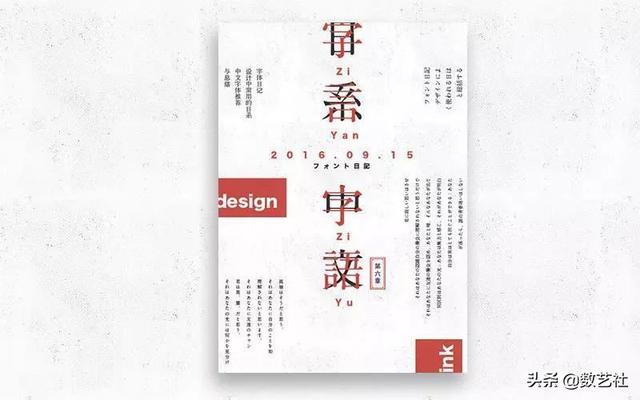
在横向排版的画面中,通常会采用常规的3种对齐方式(左对齐、居中对齐和右对齐)。下图案例中整体采用左对齐的方式,主题文字是在画面视觉集中的中间位置;最上面一排的文字和红色的小线条则是在一条平行线上;文字从上往下依次排列。这里需要注意的是每行文字的距离,通常情况下是以倍数的方式进行间隔,而受背景元素的影响,整体画面的最佳阅读位置大约在画面的三分之二处,这样才能使画面平衡。文字左边的灰色线条则起到了分隔的作用,红色的线条是修饰性的元素,需要注意与文字的位置形成关联,也就是对齐。

给该案例加入网格之后可以很清晰地看到文字的摆放位置对画面的影响。这个案例与上一个案例相似,唯一不同的就是文字与版面的上下边缘的距离是相等的。主题文字与最上面的修饰性英文之间的留白较大,而下面的文字留白较少,这样可以形成鲜明的层次对比,对于画面整体来说也更加平衡。在竖版的画面中,文字的摆放位置也可以用此类方法。

Tips:在编排时需要注意文字与上下左右边缘的安全距离以及文字与素材的距离,以保证整个画面中文字周围有一定的留白,以增加阅读文字时的舒适性。
06
文字对比
设计中流行的一句话就是“无对比不设计”,尤其是在编排设计时,对比是经常使用的方法,但很多设计师却不知道如何做出对比效果来丰富画面。文字的排版除了层级应有对比之外,还有其他的对比方式。文字编排需要利用对比的方法来增加人们对信息的阅读舒适度,这样才能更容易地让读者阅读有用的文字信息从而接受画面中所要表达的内容。
字形对比
该案例中使用了黑体和宋体两款不同类型的字体,增强了文字的对比效果。这种对比通常使用在大标题和副标题上,用以增加文字的层次感,使标题不那么死板。

动静对比
动静对比,也就是在文字编排中加入书法类型的字体,书法字体自身的随意性不管是与宋体或者黑体进行搭配都可以达到动静对比的目的,并且加入书法字体的画面会显得更加具有视觉冲击力。这种对比方法在设计中的应用也是比较广泛的,用作主题文字可以使人产生眼前一亮的视觉效果,但一定要确保书法字体的识别性。

疏密对比
疏密的对比就是字间距和行间距的调整效果的对比。该案例把中间的英文字体的间距和行距调整为九宫格的样式,与画面中其他文字形成了鲜明的对比。在文字较少或者长短不一的大标题与副标题上经常会用到这种方法,这样调整不仅可以增加文字的层次感,也使画面效果更活跃。在编排的时候,通常会用到不止一种的对比方法,这时一定要选择合适的对比方式。

方向对比
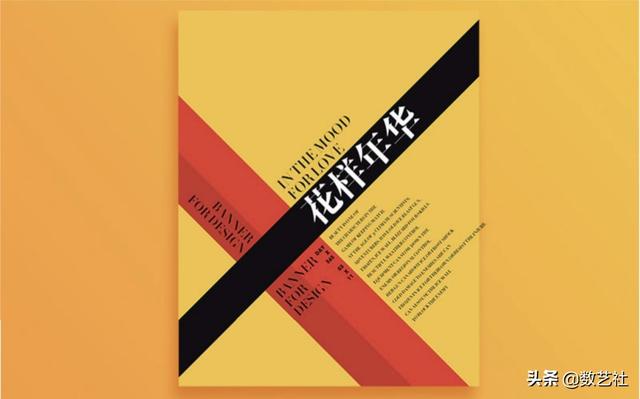
方向的对比也是常用的对比表现形式之一,这种方法很容易形成对称的版式。案例中的效果是把整个版面从中间一分为二,利用左右对齐的方式排列文字,从中间的分割线开始往左右方向进行延伸。这种方式的对比虽不是特别明显,但阅读体验较好,依然遵循着人们从左往右的阅读习惯。

Tips:这里以4种常用的文字编排对比手法作为基础,希望大家发散思维,根据不同的内容进行编排设计。对比是文字编排中常用的手法,合适的对比可以使内容阅读起来更舒适,使读者阅读时心情愉悦,但一定要注意选择正确的对比方法。
07
换个方向
在设计中,针对不同的需求,可以采用不同的文字方向进行排版,还可以利用文字制造出相应的空间感。
竖排型
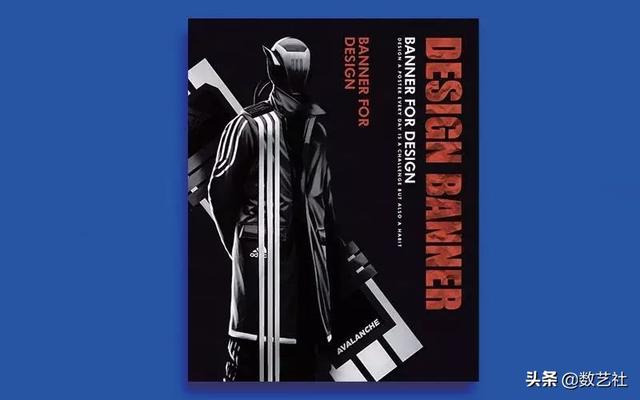
该案例中文字采用了竖排的形式进行排版,与人物形成对称。文字竖排的形式比较容易成线,在平面设计中更能突出画面的设计感。

竖排型的方式延续了中国最古老的文字书写方式。竖排型经常用于表现中国风或具有古典气质的画面,但需要注意字体的选择。另外,这种方式呈现的效果常被当作线使用,并且有时会采用横排和竖排结合的方式。

斜排型
在设计中,斜排也是常用的表现形式之一。斜排通常会以15°、30°、45°角进行编排,斜排的形式通常具有时尚感和运动感。一些运动类型的海报经常会采用斜排的方式。

下图中,英文字体以流线型的方式呈现,灵活性很强。这种方式能够根据版面需求灵活变化字体的形态,以便改善版面僵硬、呆板的问题,并容易实现丰富生动的版面效果。文字的斜排通常会与横排或者竖排的形式混合在一起使用,形式感比较强,经常会用在电影海报中来表现视觉冲击力。

Tips:不管是中文还是英文,在海报中适当地变化排版方向,既可以增强文字的视觉引导性,又可以提升画面的创意性,但一定要注意文字的层级关系和阅读顺序。





















 8400
8400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








