在对之前的经历进行回顾的时候,可能会用到个人博客,一般我习惯用notion或者Typora作为记录这些痕迹的工具,但是写markdown文件的时间就面临一个问题,我图片应该存在哪里?
如果只是存储在本地,那么在在这些文章进行转移的时候就有一个问题:我的图片文件该怎么办?一个个复制粘贴,修改对应图片文件的位置,虽然说可行,但是太慢,太费时间了。
那么一开始图片文件这些静态文件就不应该存在本地,开始寻找解决的方法。
发现有一个新的解决方式,通过图床将自己的图片存储到云端,然后在需要使用的时候就只需要获取到对应文件的url就能获取到文件了,当然是以联网为基础前提的。
图床的作用:
就是专门用来存放图片,同时允许你把图片对外连接的网上空间,
图床优先考虑免费的,而且能够长期有效的,如果是这个网址没几年就没了,那么在这个网址上存的文件没着落不说,就算能把文件给转移出来也麻烦。
可以当作云盘使用的有github的个人仓库:
有了能够存储图片的地方,就需要再找一个趁手的工具,当然把图片一张张的上传到图床中去,然后再获取到图片的链接也是可以,但是不方便。于是找到一个叫PiCGo的图床工具,而PicGo能够将图片上传到指定的图床,可以返回上传的这张图片的markdown链接到你的粘贴板,你就能够直接把这个图粘到你的文章中。
有了这些就开工。
PicGo
下载并安装PIcGo
-
进入github,搜索PicGo,进入PIcGo的界面。
-
点击下载

进入下载界面:

完成安装之后进入PicGo软件界面,看看需要配置哪些内容。

github相关
于上一步中获取到的信息,需要配置的有3项
- 仓库名
- 分支名
- Token
注册github账号
已经有github账号的可以先跳过这一小节。github教程
新建仓库
完成仓库的创建就能满足需配置项1和需配置2的要求
登陆github账号,点击新建仓库
 点击之后进入如下界面:
点击之后进入如下界面:

以PicGo部分的配置图为例,
仓库名为:用户名/仓库名

分支名:一般设置为master
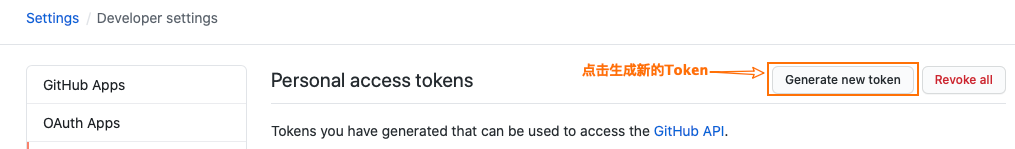
生成Token
注意:token只会明码显示一次,要及时复制
生成一个token用于PicGo操作你的仓库:进入https://github.com/settings/tokens

把repo勾选,然后下滑到页面底部,点击 绿色的Generate token按钮
然后复制对应的token
配置

仓库名为:用户名/仓库名
分支名:可以填写master
Token:在生产token部分获取到的一串字符
依次配置,其中可选的是指定存储路径
效果
先在上传区,上传几张图片,尝试下效果
可以看到,在github的仓库中已经有图片被上传上来了:

到此基本完成,然后就可以进入插件设置界面对快捷键进行设置了。





















 3162
3162

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








