
大家好,这里是 和秋叶一起学PPT,我是秋小叶~
最近我在秋叶训练营里,认识了一位新朋友@胖宇,各种 SAO 操作层出不穷的!
明明用 PS 才能做出来的动感模糊效果,他居然用PPT做到了!
究竟是什么神仙操作呢?我们慢慢看下去。
大家好,我是技术不够,骚气来凑的秋叶 PPT 钉子户 @胖宇。
同时也是上古时代第一期秋叶 PPT 进阶营的学员~
这是我要拆解这样一页PPT:

初见这张PPT作品,第一感觉就是,这人怕是跑得比博尔特还快?
整张 PPT 的速度感和力量感都快要溢出来了。
所以,我决定,拆它!
静下心来分析这一页 PPT,发现了非常多的细节:
❶ 人物主体的虚影。
很好地呈现出了日常生活中,高速移动物体带出的虚影。
❷ 人物身上的光影线条。
让人物「跑」得更快了。
❸ 页面中色块、文字、线条以及颜色的渐变都是具有方向的。
都是略微向人物奔跑的方向倾斜,带来力量感和速度感。
经过一番紧密且透彻的分析!我觉得我会了!
所以立刻确定了——做一个 NBA 篮球主题的 PPT。
先来看一下最终的成品吧:

哦吼,一种关于速度的荷尔蒙扑面而来。
感觉还不错哦!
那么接下来,我们就来拆解一下「是如何制作的」。
其实整页 PPT 最大的难点,在于人物虚影的制作。
其次才是整体速度感的营造。
所以我们着重来讲一下虚影怎么制作。
◆ 人物虚影 ◆
其实第一次看到这个模糊虚影的制作,我是蒙圈的。
因为在我的印象中,PPT 并没有任何功能,可以直接制作出这种感觉的虚影。
单纯的图片虚化肯定是做不出感觉的。
于是我直接去问了原作者@卓敏。
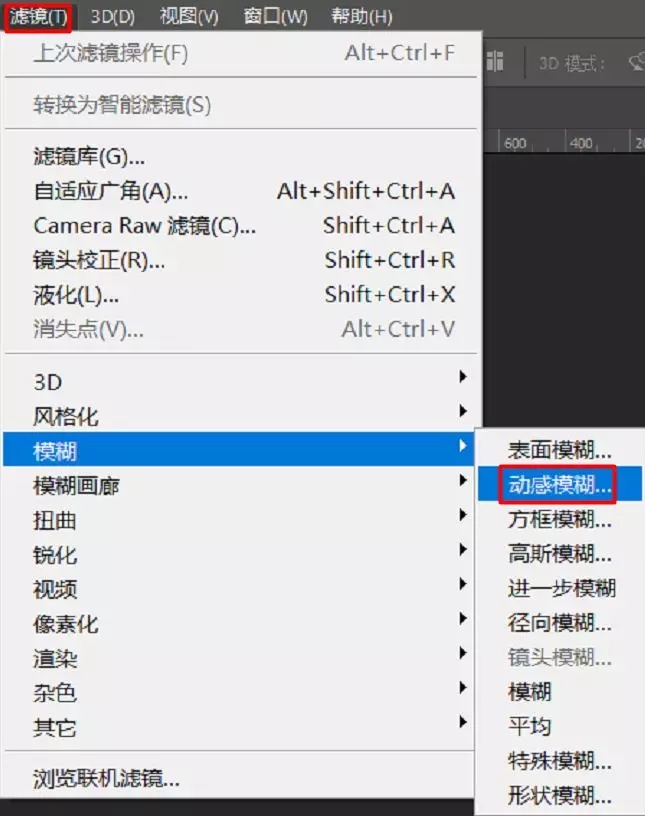
原来,虚影是通过 PS 软件中的【滤镜】-【模糊】-【动感模糊】制作的。
于是我在网上下载了一个科比的免抠图片,打开了 PS 试着制作了一下,非常简单快捷,我们来看一下如何操作。
操作方法:
❶ 打开 PS 软件,把图片拖进去并选中图片素材。
❷ 在上方菜单栏中找到【滤镜】-【模糊】-【动感模糊】,制作出虚影。

❸ 导出 PNG 格式的虚影图片,再将虚影放到 PPT 中。
与原来的图片叠放,并且移动一下形成错位。

这样我们就基本做出原图的效果啦!
虽然 PS 大法好,但是!
作为一个 PPTer 怎么能够轻言放弃,我们必须要用 PPT 做出这个效果!
让我们仔细观察一下,用 PS 动态模糊做出来的虚影它有什么特点?
显然,它有虚化(模糊)——我 PPT 也有。
而且认真观察可以看出,虚影似乎有略微的重叠——我们可以通过多张图片重叠来做到。
事不宜迟,马上动手!
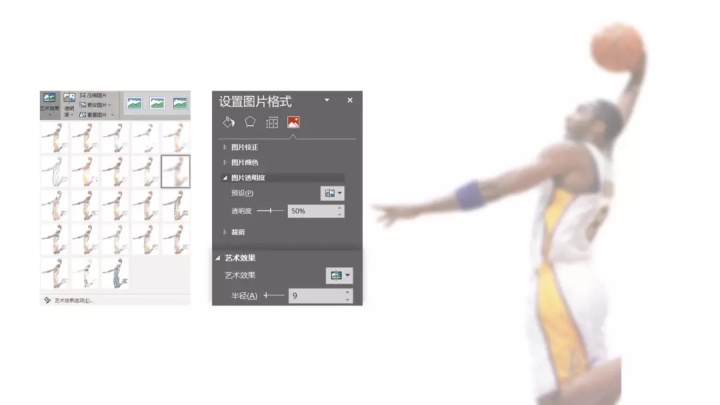
❶ 通过【图片格式】-【艺术效果】,选择【虚化】;
❷ 通过【艺术效果】选项调整虚化程度;
❸ 最后调节一下图片透明度。
于是我们得到了第一个效果——模糊。

怎么让他变得有动感模糊的感觉呢?
多张虚化图片重叠就可以了!
我们将图片复制两张,并且将透明度适当降低一些。
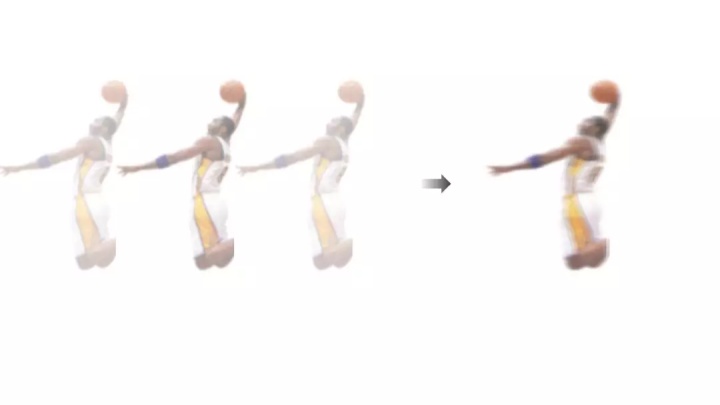
然后我们将三张图片进行重叠。
同时,将两张透明度较低的图片,左右各微移进行错位,来打造人物虚影的效果。

现在对比一下,左边是 PS 做出的虚影,右边是 PPT 做出的虚影:

是不是效果已经非常接近啦?
我们再将虚影和原图重合。
与 PS 制作的效果进行再次对比,会发现我们基本已经能够做到 90% 的相似度了!

最困难的一步完成啦!
接下来我们可以添加色块、阴影,让页面更加自然。

我们还可以给人物加上线条,让他「跑」得更快。
所谓的线条其实就是平时我们经常见到的光效素材。


最后加上文字和其他装饰素材,我们就大功告成啦!

只要我们想在 PPT 页面中打造速度感、让页面「跑」起来,
都可以借助虚影、速度线、倾斜的色块等素材。
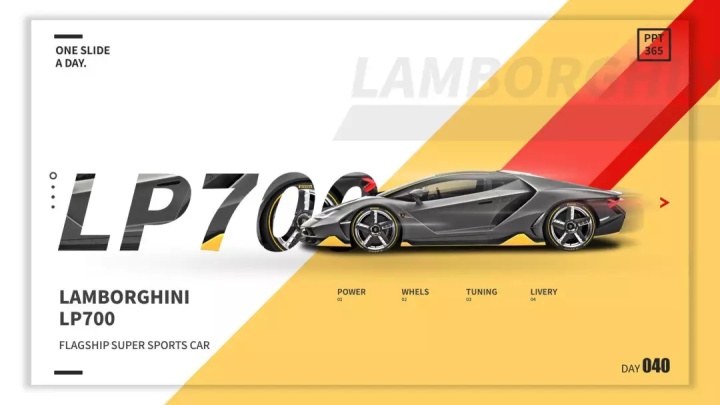
例如我家的那辆兰博基尼:

和我那个打橄榄球的朋友:

怎么做出效果,永远不是最重要的。
最重要的是,知道「什么地方需要什么效果」!
以上就是本次的分享啦,我们下期再见~


怎么样,看完今天的文章有没有被秀到?
本文作者@胖宇,就是我们秋叶 PPT 进阶营的同学!
如果你想和胖宇同学一样,成为优秀的 PPTer,做出让老板和同时眼前一亮的作品,顺便用 PPT 赚点零花钱?
可以在知乎 直接私信 @秋叶PPT 咨询哦~







 本文介绍了如何使用PPT模仿PS的动感模糊效果,通过详细步骤展示了如何制作人物虚影,营造速度感。作者@胖宇分享了不用PS,仅用PPT也能达到90%相似度的方法,包括使用【图片格式】-【艺术效果】-【虚化】和多张图片重叠来创建动态模糊效果。
本文介绍了如何使用PPT模仿PS的动感模糊效果,通过详细步骤展示了如何制作人物虚影,营造速度感。作者@胖宇分享了不用PS,仅用PPT也能达到90%相似度的方法,包括使用【图片格式】-【艺术效果】-【虚化】和多张图片重叠来创建动态模糊效果。














 196
196

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








