这篇文章分享给大家的内容是关于css实现响应下拉式菜单的代码,内容很有参考价值,希望可以帮到有需要的小伙伴。
一、简介
响应式下拉菜单可在多个移动端显示会有不同的效果。
二、代码如下
响应式下拉菜单 
var btn=document.getElementById("btn");
var menu=document.getElementById("menu");
btn.οnclick=function(){
//alert(1);
if(menu.style.display=="none"){
menu.style.display="block";
}else{
menu.style.display="none";
}
}
window.οnresize=function(){
var vw=document.documentElement.clienWidth;
if(vw>640){
menu.style.display="block";
}
}
body{margin:0;
}
.nav{width:100%;
background-color:#00316b;
position:relative;
}
ul{padding:0px;
margin:0px;
width:80%;
margin:0 auto;
background:#00316b;
}
ul>li{list-style:none;
float:left;
}
ul>li>a{color:#fff;
text-decoration:none;
display:block;
padding:20px 30px;
}
ul>li:hover{background-color:red;
}
.clearfix:after{display:block;
content:"";
height:0px;
visibility:hidden;
clear:both;
}
.clearfix{zoom:1;
}
.toggle{text-align:right;
color:#fff;
padding:20px;
font-size:20px;
background:black;
/* background-color:#001r44; */
display:none;
overflow:hidden;
}
.tu{float:left;
}
.bb{position:absolute;
background-image:url(shitu2.png);
background-repeat:no-repeat;
background-size:100px;
width:100px;
height:40px;
left:20px;
top:10px;
}----------
body{
margin:0;
}
.nav{
width:100%;
background-color:#00316b;
}
ul{
padding:0px;
margin:0px;
width:100%;
margin:0 auto;
background:#00316b;
}
ul>li{
text-align:center;
list-style:none;
/* float:left; */
}
ul>li>a{
color:#fff;
text-decoration:none;
display:block;
padding:20px 30px;
}
ul>li:hover{
background-color:red;
}
.clearfix:after{
display:block;
content:"";
height:0px;
visibility:hidden;
clear:both;
}
.clearfix{
zoom:1;
}
.toggle{
text-align:right;
color:#fff;
padding:20px;
background:yellow;
font-size:20px;
overflow:hidden;
display:block;
}
.tu{
float:left;
width:100px;
}
第三、效果图如下

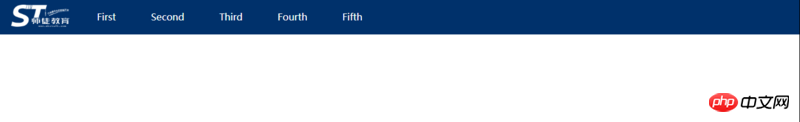
这是视口大于1024px的时候所显示的内容
min-width:1024px

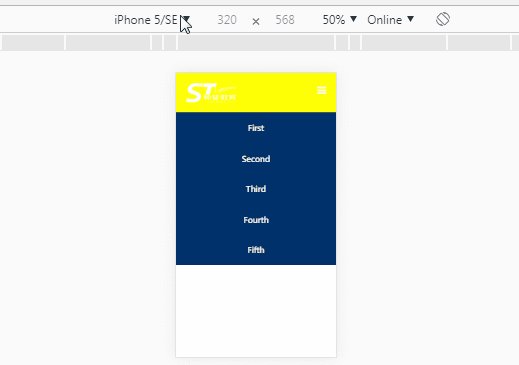
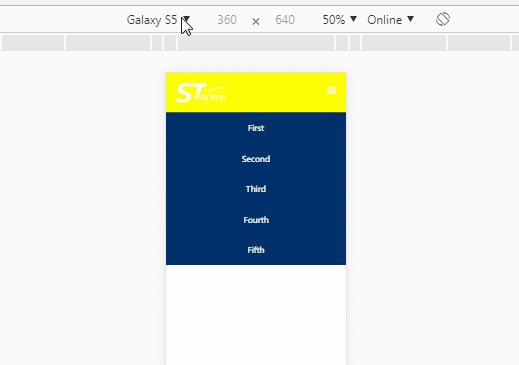
这是视口小于1024px的时候所显示的内容
max-width:1024px
这是在手机上和iPad上的效果图

相关推荐:





















 3651
3651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








