这次给大家带来使用selectpicker下拉框案例分析,使用selectpicker下拉框的注意事项有哪些,下面就是实战案例,一起来看一下。
前言
最近一直在用bootstrap 的一些东西,写几篇博客记录下。。。。
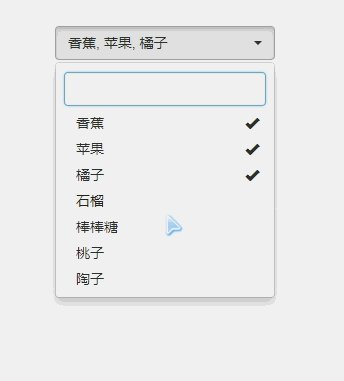
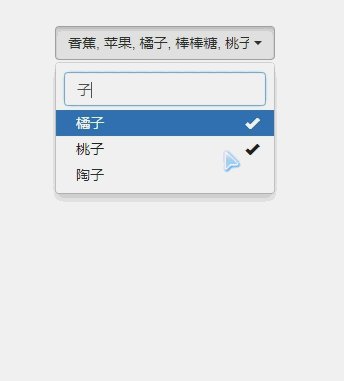
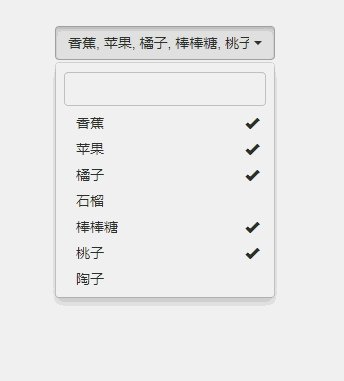
bootstrap selectpicker是bootstrap里比较简单的一个下拉框的组件,先看效果如下:

附上官网api链接,http://silviomoreto.github.io/bootstrap-select/.
下拉框的使用上基本操作一般是:单选、多选、模糊搜索、动态赋值等,下面来看如何使用:
使用方法如下
1、首先需要引入的css和js:bootstrap.css
bootstrap-select.min.css
jquery-1.11.3.min.js
bootstrap.min.js
bootstrap-select.min.js
2、js代码如下:$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});//数据赋值
var select = $("#slpk");
select.append("香蕉");
select.append("苹果");
select.append("橘子");
select.append("石榴");
select.append("棒棒糖");
select.append("桃子");
select.append("陶子");//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});
3、jsp内容:
设置multiple时为多选,data-live-search="true"时显示模糊搜索框,不设置或等于false时不显示。
4、其他方法:
获取已选的项:var selectedValues = [];
slpk:selected").each(function(){
selectedValues.push($(this).val());
});
选择指定项(编辑回显使用):
单选:$('.selectpicker').selectpicker('val', ‘列表id');
多选:var arr=str.split(','); $('.selectpicker').selectpicker('val', arr);
5、附上我的源码,下拉数据通过ajax从后台获取:$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'
});
$(window).on('load', function() {
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
});
//下拉数据加载
$.ajax({
type : 'get',
url : basePath + "/lictran/tranStation/loadRoadForTranStationDetail",
dataType : 'json',
success : function(datas) {//返回list数据并循环获取
var select = $("#slpk");
for (var i = 0; i < datas.length; i++) {
select.append(""
+ datas[i].ROAD_NAME + "");
}
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
}
});
});
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:





















 3651
3651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








