在以往的页面布局中,可能我们使用像素(px)这个长度单位是最多的。但是随着Web技术的发展,出现了移动端页面,因此需要找寻既适应PC端又需要在移动端完美展示的解决方案,这样对于网页的设计就有了更高的要求,于是响应式布局也出现了,它的出现使得我们设计的网页可以适配多种设备,例如:电脑、手机、平板等等。如果没有合理的使用长度单位,那么不同设备之间的展示效果会完全不一样,甚至可能会造成页面错乱,所以,也深入的了解了一下相关的长度单位在页面中的作用,在这里做了一下总结。
首先,我从这次的学习中了解到CSS单位中的长度单位分为:
- 相对长度
- 绝对长度
具体情况如下:

CSS长度单位
下面,我根据我学到的内容,我梳理了一下重点的几个知识点(px,em,rem,vw,vh),现在给大家分享一下。
常用的一些CSS长度单位:
- px:页面或元素的实际尺寸,这个我们用的应该是最多的,属于绝对单位;
- em:在 font-size 中使用是相对于父元素的字体大小,在其他属性中使用是相对于自身的字体大小;
- rem:以根节点的字号大小为基准的,其中r可以理解为root(根),加上em,可以理解为以根节点HTML的字体大小来计算;
- vw:视口宽度,1vw = 1%视窗宽度;
- vh:视口高度,1vh = 1%视窗高度;
- vmin:vw和vh中较小的值;
- vmax:vw和vh中较大的值;
了解上述的基本单位,下面是我学习中的写的一些demo,我把效果分享给大家看看。
- px
html结构如下:
Hello World! 你好,世界!
css如下:
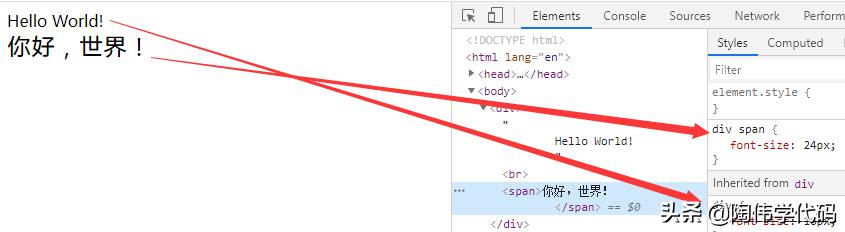
div { font-size: 16px;}div span { font-size: 24px;}- 效果图:

div内的元素设置了字体大小为16px,span里的字体设置了24px,span标签的样式把父级的div字号大小给覆盖了。从这个案例我们也可以得出一个结论:字号是可以从父级继承的。
- em
通常在浏览器中,浏览器的默认字体大小为16px,即:1em = 16px,那么,根据该值,可以推算出0.75em = 12px,0.625em = 10px。
html结构如下:
Hello World! PHP是世界上最好的语言!
css如下:
- 效果图:

html根元素字号
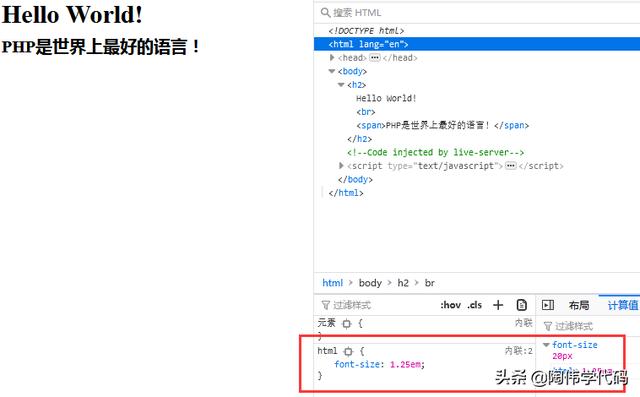
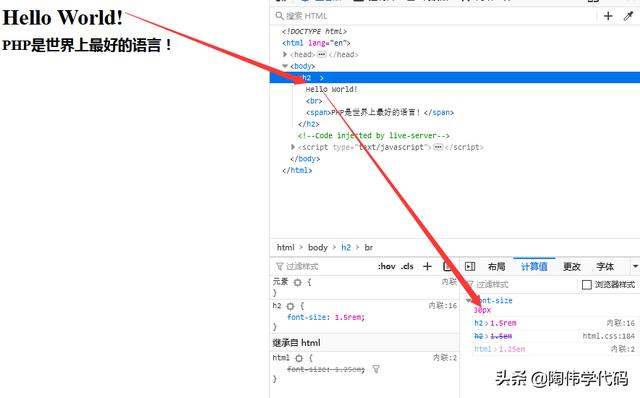
上面的案例设置了html根元素的字号大小为1.25em,此时可以换算出当前情况下1em的实际大小为:1.25em * 16 = 20px,因此,1em = 20px,从上面的图例中的控制台里也可以看到,确实是20px,那么h2字号的大小应该是:1.5 * 20 = 30px,效果如图:

1.25em
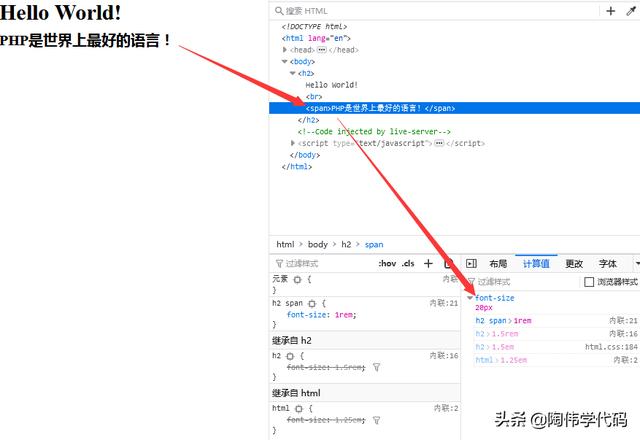
h2下的span标签的字号大小应该是1em * 20 = 20px。

1em
当前在html根元素设置了字号(font-size),可以看做是一个固定值,它后面的所有子元素如果想用html的字号,就没有办法再使用em了,因为em它是可以被继承的,从MDN上我们也可以了解到,它的子元素的字体大小是相对于父级元素而言的,此时我们可以使用一个新的属性来来使用html根元素的字号值,这个属性即:rem。
- rem
同样,我们还是先设置一个根元素的字号,现有如下的html结构:
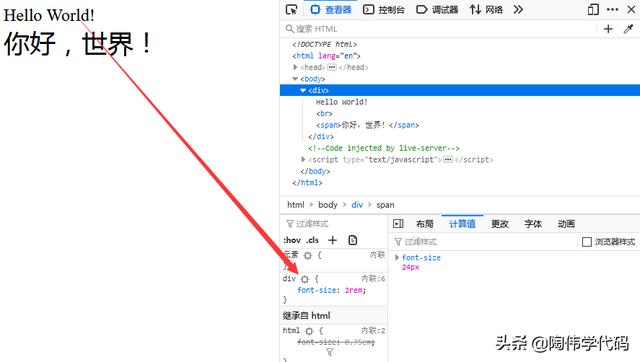
Hello World! 你好,世界!
css如下:
在前面,我们已经知道了,浏览器的默认字体大小是16px,此时声明了根元素的font-size为0.75em,那么0.75 * 16 = 12px,此时1em = 12px = 1rem,设置完根元素的字号之后,后面的字体就可以直接使用rem即可。
根据上面的div字号大小,我们可以知道“Hello World”的字号大小为:2rem * 12 = 24px,效果图如下:

“Hello World”的字号大小
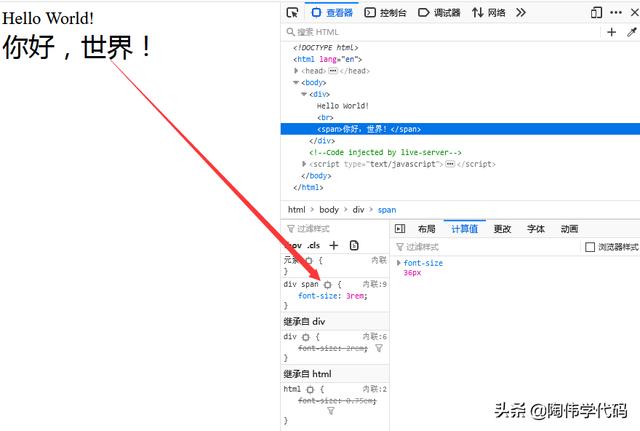
那么,span内部的字号大小为:3rem * 12 = 36px,效果图如下:

span内部的字号大小
由这个案例就可以知道,rem的字号大小都是相对于根元素(html)的。
同时,还有一点需要注意的是,在使用边框(border)属性时,不要用rem/em,一定要用px,否则边框的大小也会随着根元素字号的改变而变粗或变细。
以上就是我学习em/rem/vh/vw这些知识当中的案例,搞清楚这些属性的区别,对于以后学习响应式布局,会方便很多。





















 861
861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








