
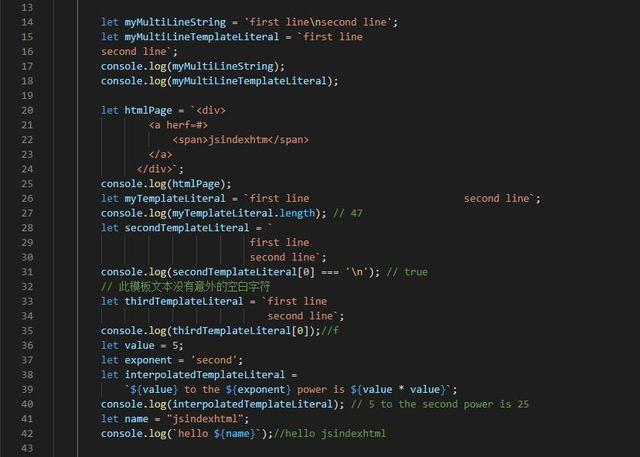
模板字符串是ES6增加的用于定于字符串的新特性。与单双引号不同,模板字符串支持字符串换行而不需要使用换行转义字符\n,并且可以跨多行定义。
let myMultiLineString='first line\nsecond line';
let myMultiLineTemplateLiteral =`first line
second line`;
console.log(myMultiLineString);
console.log(myMultiLineTemplateLiteral);

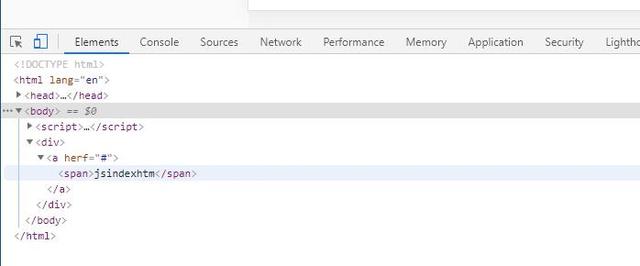
模板字符串在定义模板时非常有用,比如在html中可以再接再JavaScript中创建和HTML元素,例如:
let htmlPage=`
jsindexhtm
console.log(htmlPage);
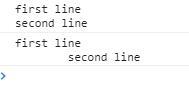
输出效果:

在我们使用模板字符串时要小心,因为模板字符串中的空格也算做一个字符:
let myTemplateLiteral = `first line
second line`;
console.log(myTemplateLiteral.length); // 55,包含所有空格
// 此模板文本返回开头的换行符
let secondTemplateLiteral = `
first line
second line`;
console.log(secondTemplateLiteral[0] === '\n'); // true
// 模板字符串换行,所以第一个元素是换行符\n
let thirdTemplateLiteral = `first line
second line`;
console.log(thirdTemplateLiteral[0]);//f,模板字符串的第一个元素是f。
插值
模板字符串最有的功能是对插值的支持。
查找允许我们通过将变量和表达式包装在 ${…}中,然后将变量和表达式嵌入到字符串中。
let value=5;
let exponent='second';
let interpolatedTemplateLiteral=`${value}的${exponent}是${value*value}。`;
//2的second次方是25
let name="jsindexhtml";
console.log(`hello ${name}`);//hello jsindexhtml
举报/反馈




















 207
207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








