关于html
我认为html作为一种超文本标记语言,它的作用就是用来被浏览器都懂
用来放置我们需要的网页内容
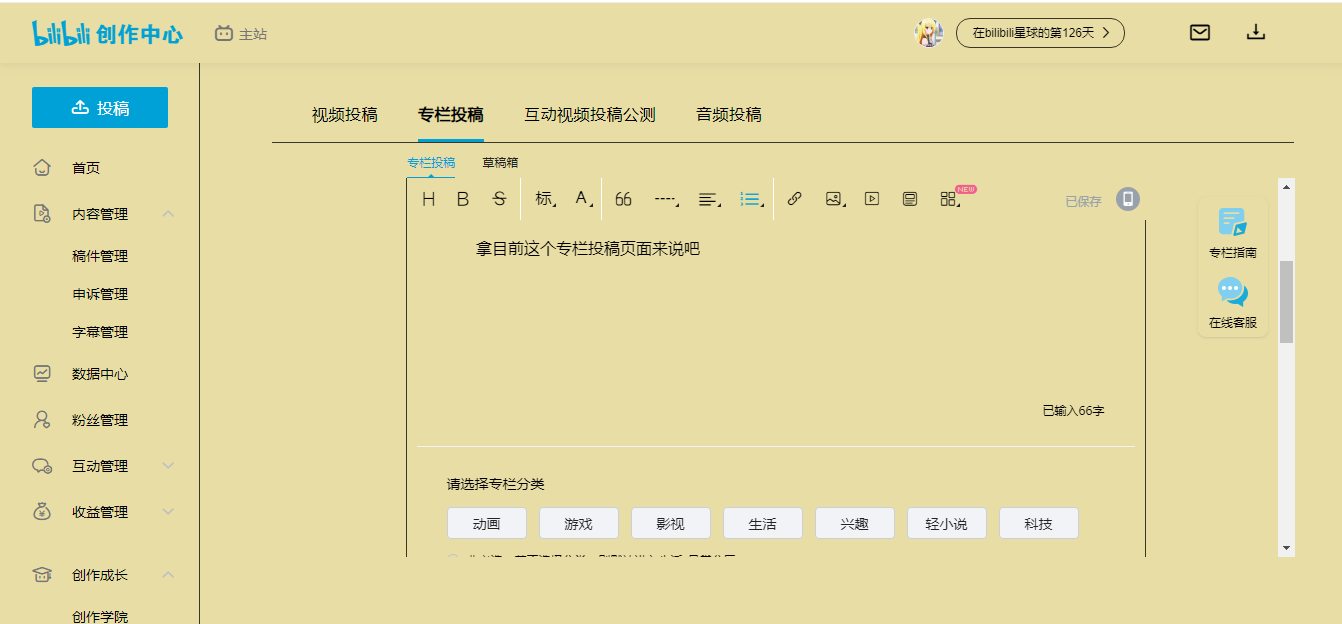
拿目前这个专栏投稿页面来说吧
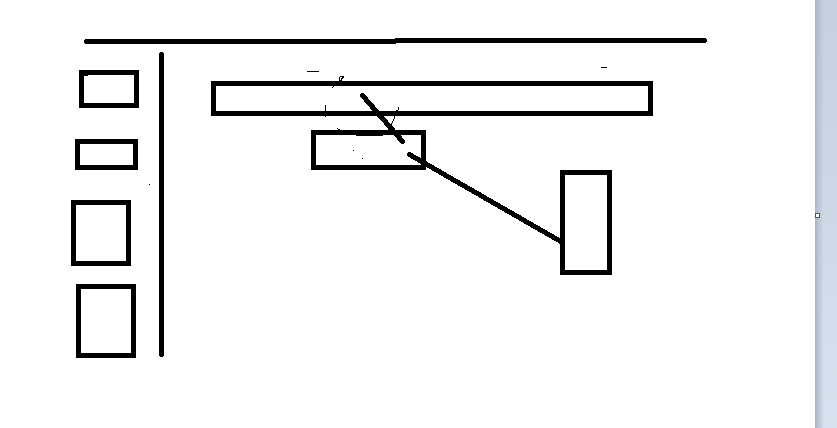
这个页面格式应当是这样的
其中右侧有斜线的部分表示隶属于右侧横向列表的第二个内容,
拆解完了接下来就是完善html代码了
用div将这些内容分好,上,下 然后下分左右,左里面加几个不同按钮,或列表
下右设置好列表为横向,并区域隐藏,到下右里面的专栏投稿同样的设计
先打好框架,然后哪里需要什么填什么
---------------
这就跟造房子一样,先定好区域,弄好了房子的基本面貌后,对每间房进行装修
--------------
这就跟在大城市不知道路怎么办一样,先找到起始点和目的地,定好方向,找到一条路线(定好框架
然后再一条街一条道的按部就班的执行路线就好
---------------
2.关于css
将需要的代码块用id,或class属性标记好
然后调用css文件进行样式设置
说白了就是好改文件,以后哪里需要改,比如我想把投稿这两个字的蓝色换成红色,去相应的css文件找就好了,减轻工作量用的
3.关于javascript
现在这个网页javascript用的最多
后面再说------------
4.ajax
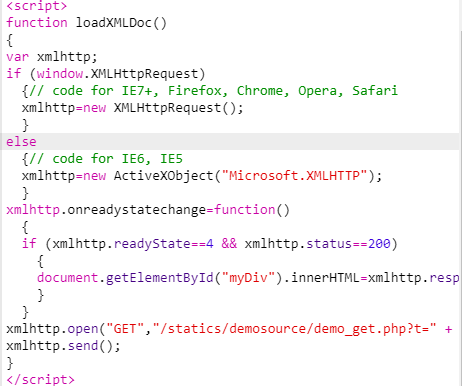
实质上,ajax代表着运用xmlhttp的一种function
5.mysql
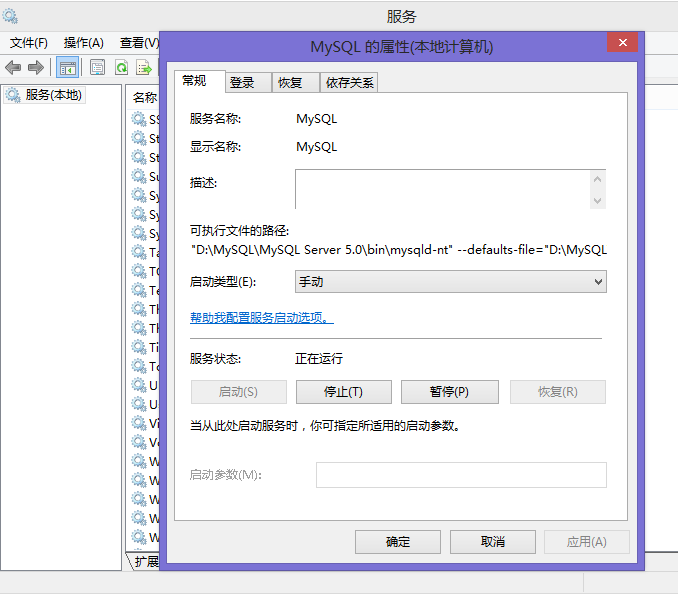
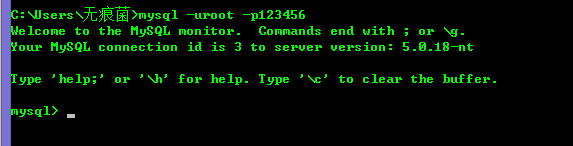
打开mysql服务器。。
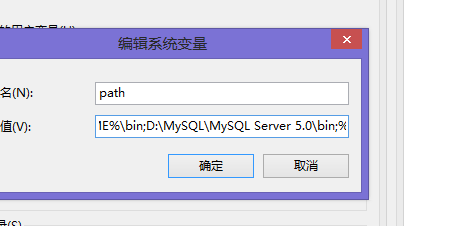
环境变量中增加mysql的bin路径
mysql -uroot -p123456
选择数据库 use test (这里test为数据库)
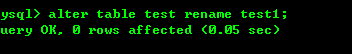
修改表名
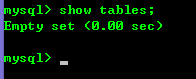
查找该数据库有多少内容
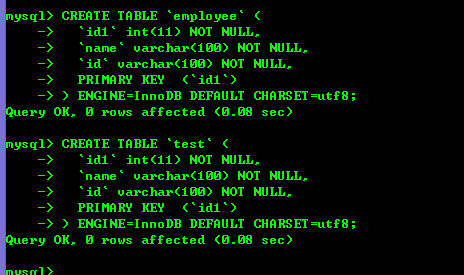
增加表
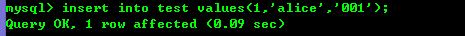
插入内容-----------------
插入多条内容
mysql> insert into MyClass values(1,'Tom',96.45),(2,'Joan',82.99), (2,'Wang', 96.59);
----------------------------
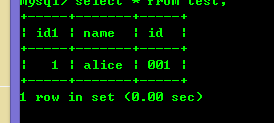
展现内容
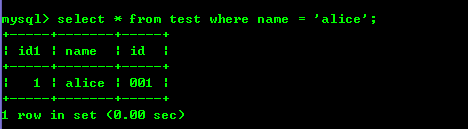
查找内容 select * from test where id1 = 1;
改变内容
update test1 set name = 'bob' where name = 'alice';
删除内容
delete from test1 where name = 'bob';
基本操作如上





















 2127
2127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








