Dreamweaver想要制作一个简单的网页,该怎么设计呢?下面我们就来看看详细的教程。
软件名称:Adobe Dreamweaver CS6 官方中文正式原版软件大小:317.3MB更新时间:2014-05-14立即下载
1、打开Dreamwaver cs6,设置站点在D/20151120225,建立新网页HTML。

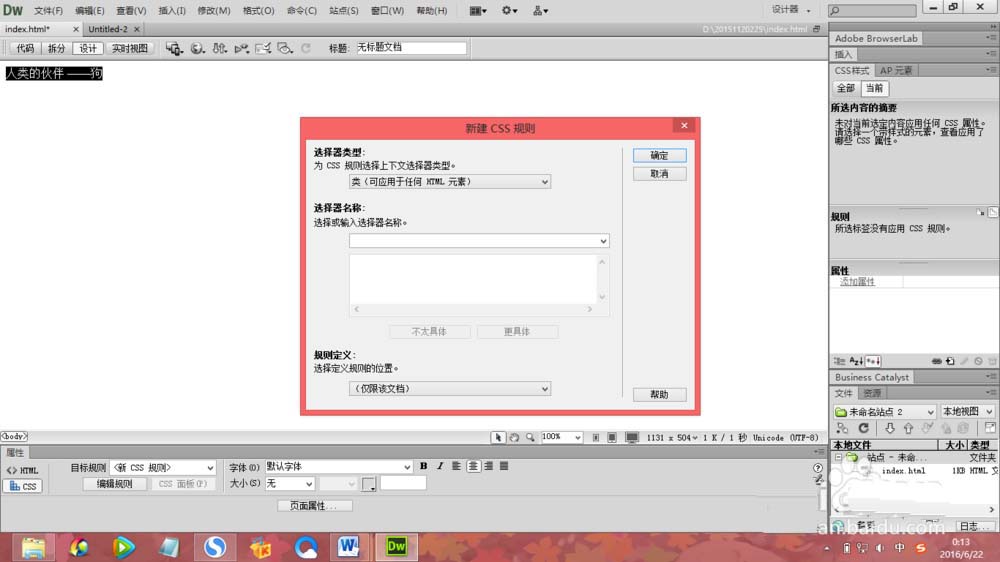
2、 输入文字“人类的伙伴—狗”,设置ccs规则的选择器类型。

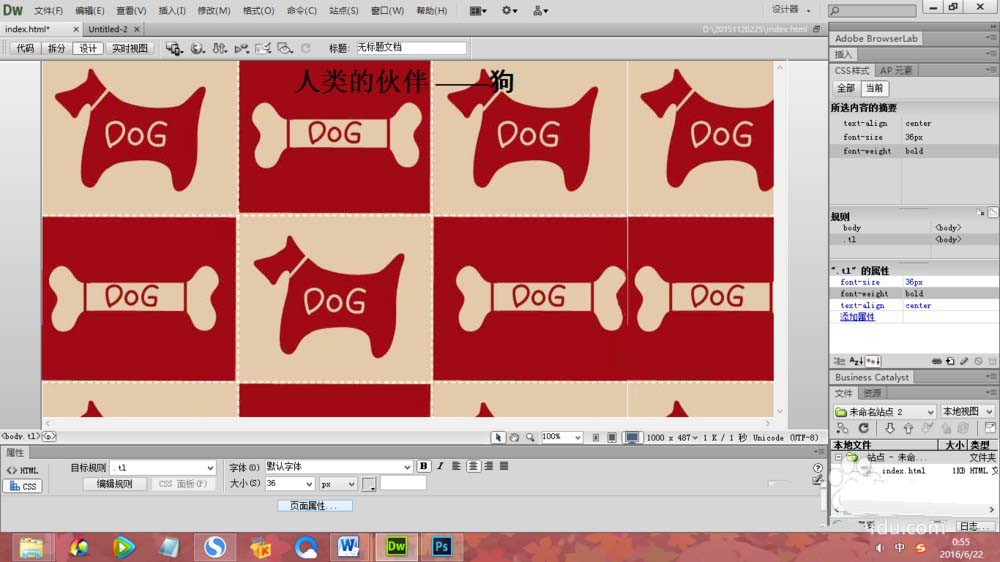
3、插入背景。在“页面属性”-“背景图像”插入背景。

4、设置表格。在“插入”-“表格”选择7行3列,经过“合并单元格”等调整,制作好表格。插入图片。选择“插入”—“图像”在文件夹中选中需要的图片,点击确定。

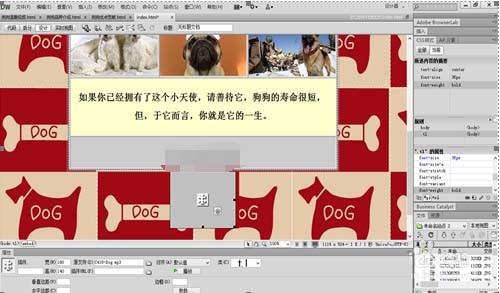
5、插入音乐。选择“插入”—“媒体”—“插件”—选择所需音乐—“确定”。在“插件”中调整参数为“hidden”,数值为“TRUE”。保存网页为index.html。这样主页面就做好了。


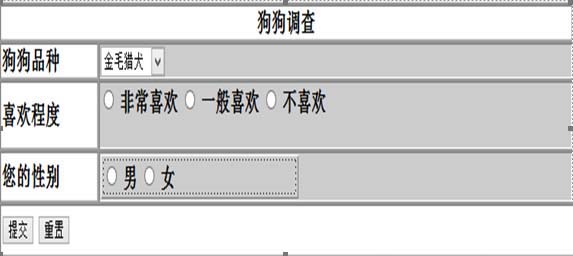
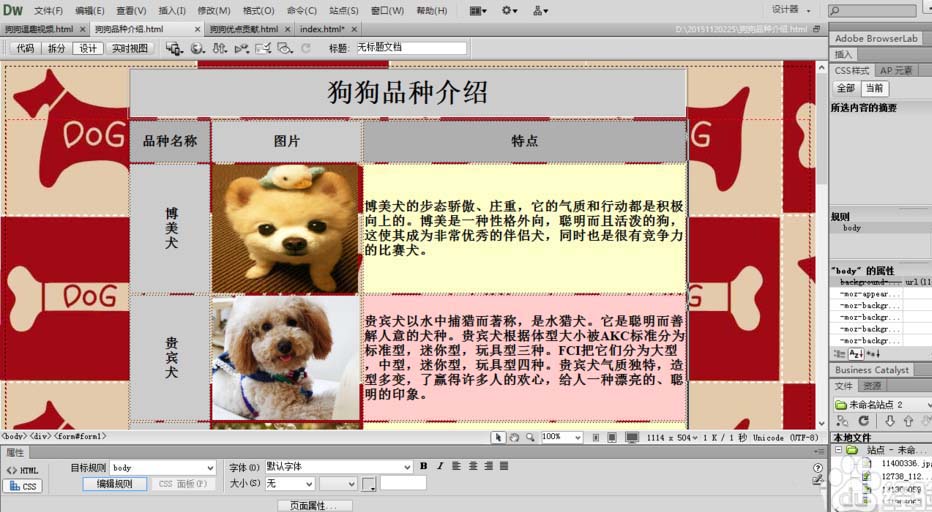
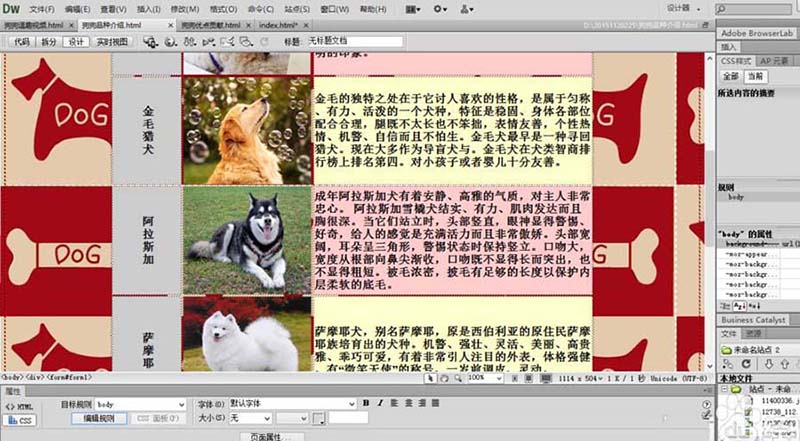
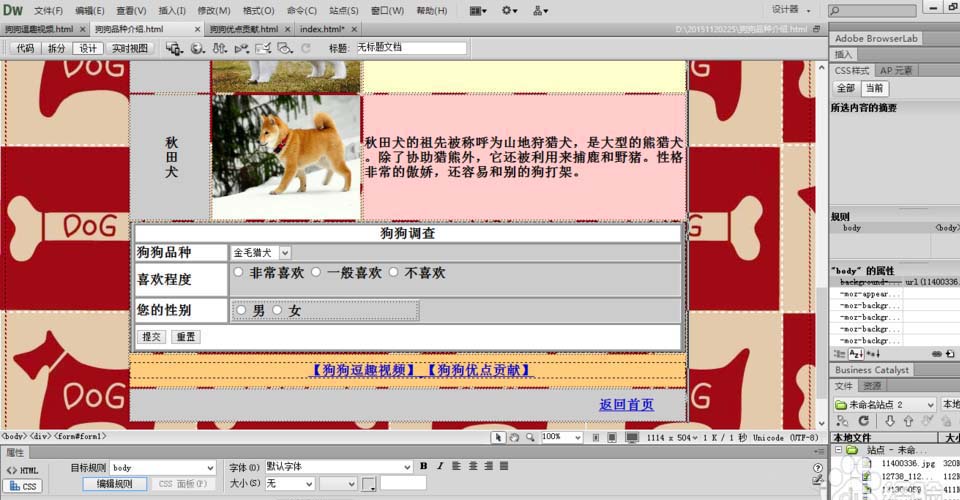
6、接下来做页面二“狗狗品种介绍”。利用上述方法将表格和图片插入并输入文字内容。插入“表单”。选择“插入”—“表单”,在“表单”选中区域内插入“表格”,然后在合适位置插入“列表”“单选按钮组”和“按钮”。

7、保存网页二为“狗狗品种介绍.html”。



8、然后做页面三“狗狗逗趣视频”,利用上述方法将表格和图片插入并输入文字内容。插入视频。选择“插入”—“媒体”—“FLV”—“累进式下载视频”—“URL”—“检测大小”—“确定”。注意:将Flash播放器放到文件夹内才能播放。

9、保存网页三为“狗狗逗趣视频.html”。

10、然后做页面四“狗狗优点贡献”,利用上述方法将表格和图片插入并输入文字内容。保存页面四为“狗狗优点贡献.html”。


11、创建超链接。在网页上选中文字—“插入”—“超级链接”—“文件”—“目标”为-blank。
以上就是Dreamweaver cs6设计网页的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:







 本文详细介绍了如何使用Adobe Dreamweaver CS6来设计一个包含背景、表格、图片、音乐、视频和超链接的简单网页。首先设置站点和新建HTML页面,然后依次插入文字、背景图片、表格、图片、音乐和视频。接着创建其他页面,并添加表单、视频和更多内容。最后,通过插入超级链接将各页面连接起来,完成网页设计。
本文详细介绍了如何使用Adobe Dreamweaver CS6来设计一个包含背景、表格、图片、音乐、视频和超链接的简单网页。首先设置站点和新建HTML页面,然后依次插入文字、背景图片、表格、图片、音乐和视频。接着创建其他页面,并添加表单、视频和更多内容。最后,通过插入超级链接将各页面连接起来,完成网页设计。














 246
246

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








