根据标题显示相应的内容,即实现遍历

实现功能:
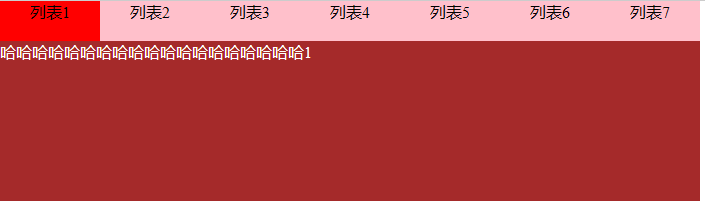
鼠标经过时,标题可以发生颜色的变化,下面显示的内容变为该标题所对应的内容。
实现代码:
1.HTML:
2.css:
*{
padding:0;
margin:0;
}
.dl{
position:fixed;
700px;
}
.List{
100px;
height:40px;
background-color:pink;
float:left;
cursor:pointer;
text-align:center;
}
.Content{
100%;
height:200px;
background-color:brown;
color:white;
}
.active{
background-color:red;
}
.hide{
display:none;
}
3.js:
在写js代码之前需要引进你本地上的jQuery,也就是js库。
$("document").ready(function(){
$(".List").mouseover(function(){
$(this).addClass("active").siblings().removeClass("active");
var v = $(this).index();
$(".Content").eq(v).removeClass("hide").siblings().addClass("hide");
});
});
注意:
通过给当前元素增加/去除类,同时给自己的同胞元素去除/增加类来完成。其实是实现了css与js的分离,css负责样式的实现,js负责给元素分配相应的类。
完整代码:


}.dl{position:fixed;width:700px;
}.List{width:100px;height:40px;background-color:pink;float:left;cursor:pointer;text-align:center;
}.Content{width:100%;height:200px;background-color:brown;color:white;
}.active{background-color:red;
}.hide{display:none;
}
$(".List").mouseover(function(){
$(this).addClass("active").siblings().removeClass("active");varv=$(this).index();
$(".Content").eq(v).removeClass("hide").siblings().addClass("hide");
});
});
列表1




















 1199
1199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








