HTML
表格主体 标签设置表格主体的组合内容, 内部需要包含一个或者多个 和 或标签,否则没有意义。主要用于CSS 来为这些元素定义样式,从而改变表格的外观。案例
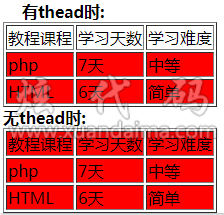
本案例设置了第二、三行的为表格主体,然后通过css样式设置背景颜色为红色。

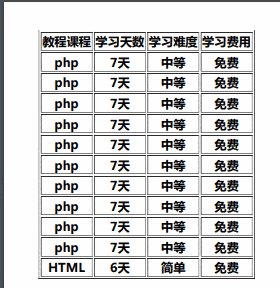
教程课程学习天数学习难度
php7天中等HTML6天简单 如果表格在没有设置 和 标签时,
如果表格在没有设置 和 标签时,
案例2
我们要求的效果同上,来看看有设置和没有的区别

支持浏览器





语法
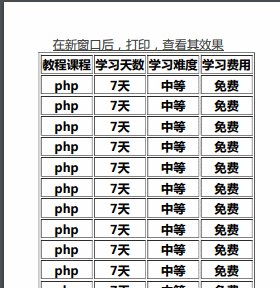
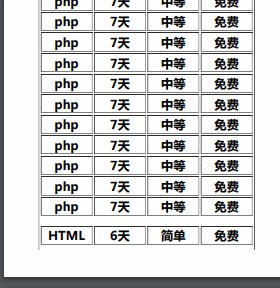
标签打印如果打印时表格过高,而且又表格的头部和底部出现在每页上,请使用 、
和 联合使用。以下是案例打印效果。
tbody属性属性值描述
right
left
center
justify
charHTML5 不支持。设置
中内容的水平对齐方式。charcharacterHTML5 不支持。暂无浏览器支持。设置
中内容根据哪个字符来对进行文本对齐。charoffnumberHTML5 不支持。暂无浏览器支持。设置
中内容的第一个对齐字符的偏移量。top
middle
bottom
baselineHTML5 不支持。设置
中内容的垂直对齐方式。全局属性
标签支持HTML 全局属性事件属性
标签支持HTML 事件属性




















 1730
1730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








