在css中,font-style属性是用来设置文本字体样式的属性。目前所有的主流浏览器都支持了该属性,该属性设置使用斜体、倾斜或正常字体。

font-style 属性定义字体的风格。
font-style属性语法格式
css语法:font-style:normal/italic/oblique/inherit
JavaScript语法:object.style.fontStyle="italic"
font-style属性值说明normal:默认值,浏览器显示一个标准的字体样式
italic :浏览器会显示一个斜体的字体样式
oblique:浏览器会显示一个倾斜的字体样式
inherit:规定应该从父元素继承字体样式
示例:
p.normal {font-style:normal}
p.italic {font-style:italic}
p.oblique {font-style:oblique}
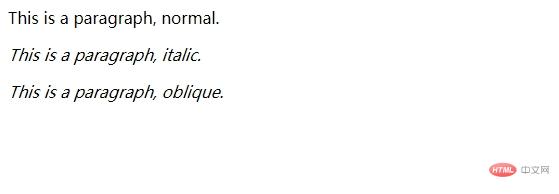
This is a paragraph, normal.
This is a paragraph, italic.
This is a paragraph, oblique.
效果图:





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








