前言
Spring Boot 的好处自然不必多说,对于想要从事 Java 工作的朋友们来说,可谓是必学的技能。
在我看来,它的优势就是多快好省。
功能多,很多常用的能力都有集成;接入快,简单的几行代码就能完成接入;维护好,社区活跃度高,有了问题能够第一时间找到解答;省钱,免费开源项目自然是个人或者企业的最爱。接下来详细讲下 Spring Boot 的接入教程,方便刚接触这项技术的读者朋友学习。
相关依赖
技术栈:
Java 8Maven 3Spring Boot 2.4.2环境:
操作系统:MacOS(Windows 也类似)IDE(集成开发环境):IntelliJ IDEA 旗舰版 2020.1 版本Spring Boot 项目初始化
有两种方式:
- 官网打包
- IDE 生成
官网打包
访问官网:https://start.spring.io/。
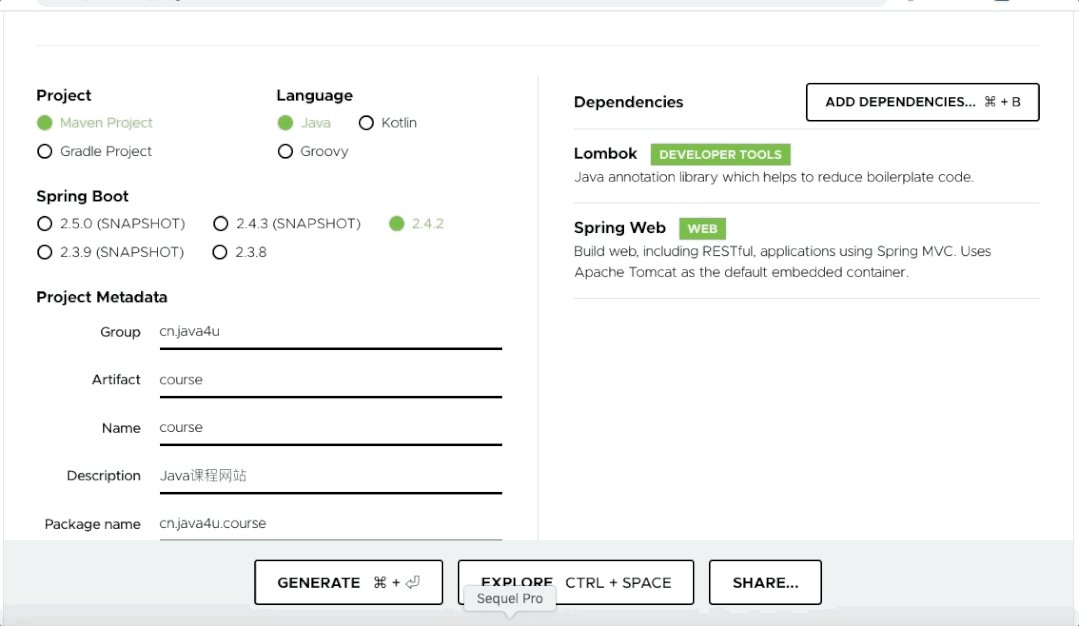
指定项目构建方式 Maven,选择语言 Java。
Spring Boot 选择最新稳定版本 2.4.2,项目元数据填写组织和项目相关信息。
右侧依赖选择自己会用到的包,这里我选择了 Lombok 和 Spring Web,前者帮我们少写代码,后者支持 web 页面访问,方便我做演示。
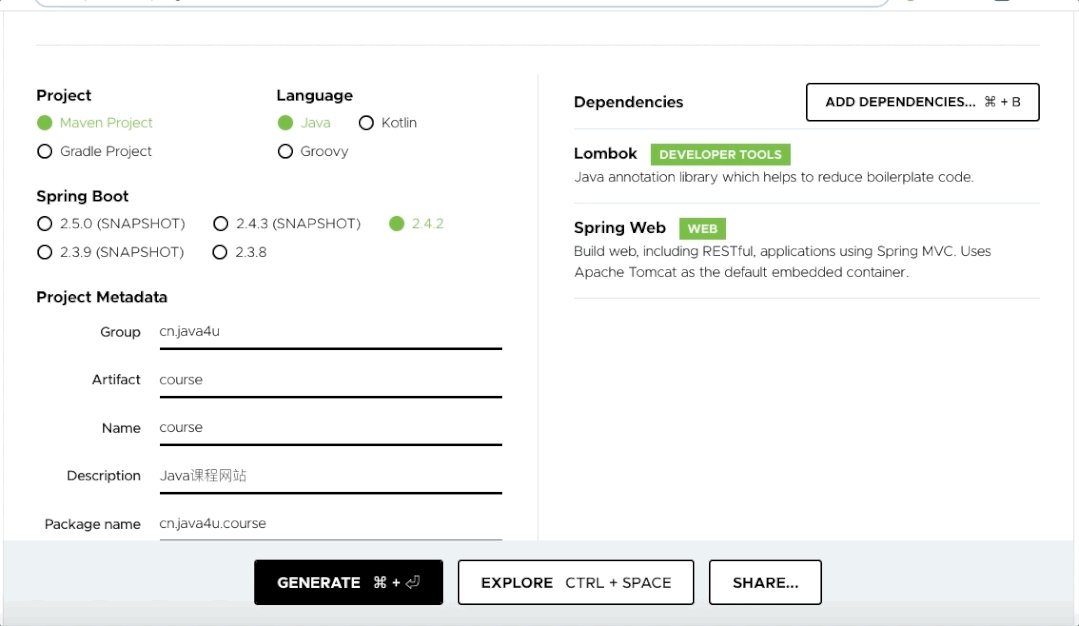
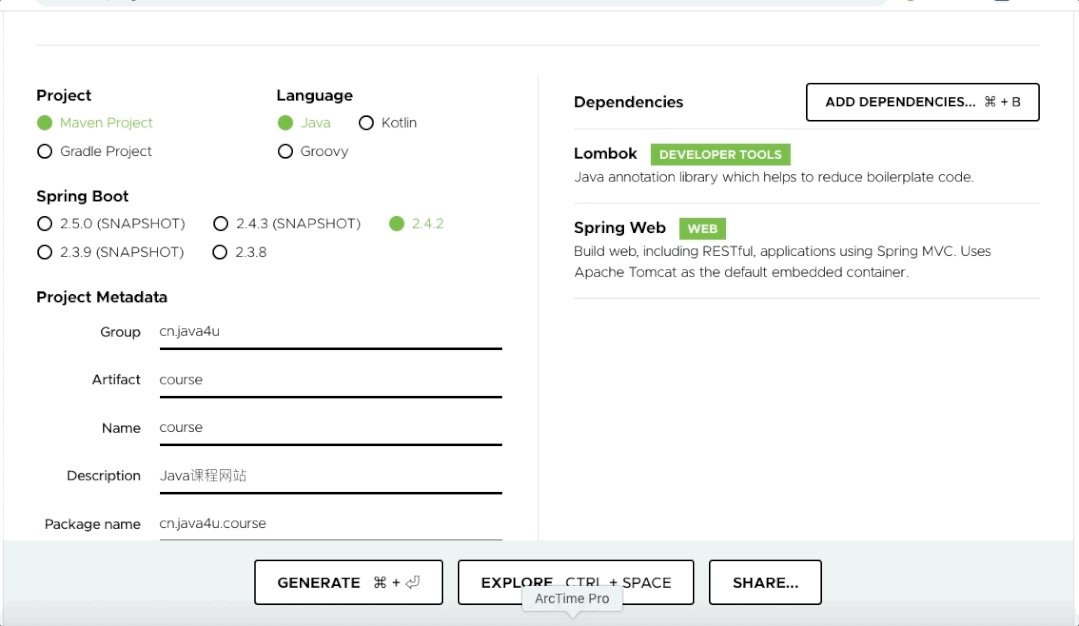
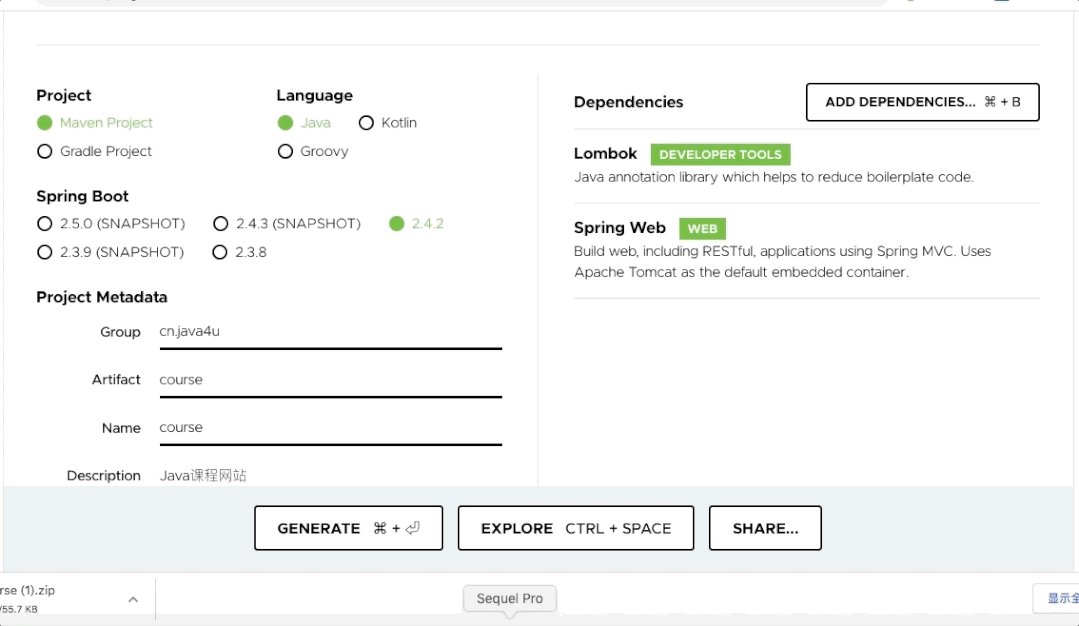
然后点击底下的 GENERATE 按钮,网站会自动生成 zip 包并且下载到本地。

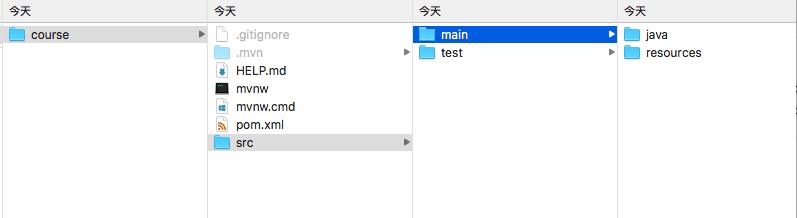
解压后,我们就可以看到如下的目录结构。HELP 是帮助文档,mvnw 是程序启动命令文件,pom 放置了项目依赖,src 包含了项目的源代码。

IDE 生成
接入插件:
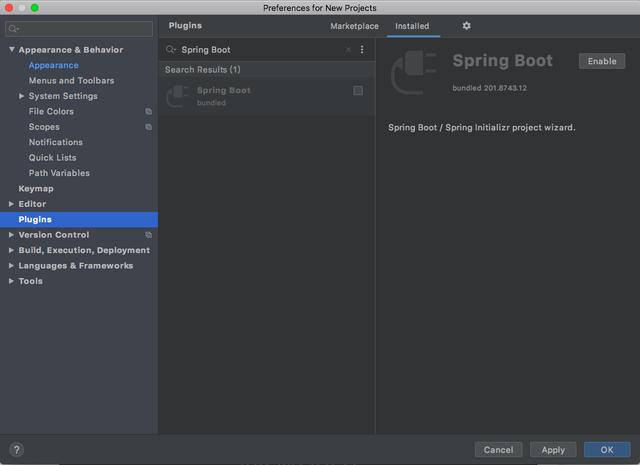
进入 IntelliJ IDEA 的 偏好设置,在 Plugins 里搜索 Spring Boot, 方框框上打钩,使插件生效。按提示重启 IDE,即可使用。
spring_boot_plugin
进入 IntelliJ IDEA,点击创建新项目。

ide_rukou
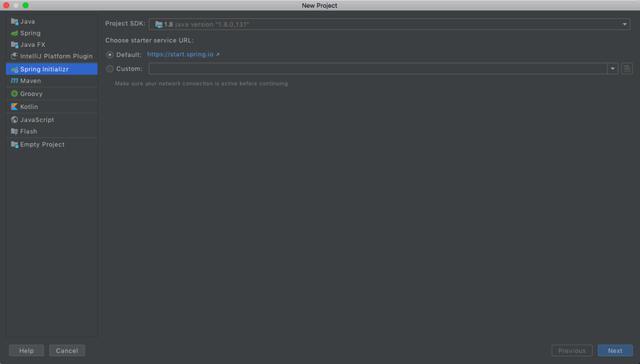
选择 Spring Initializr,指定项目的 Java SDK,选择默认的启动方式,该方式需要联网,点击下一步。

choose_maven
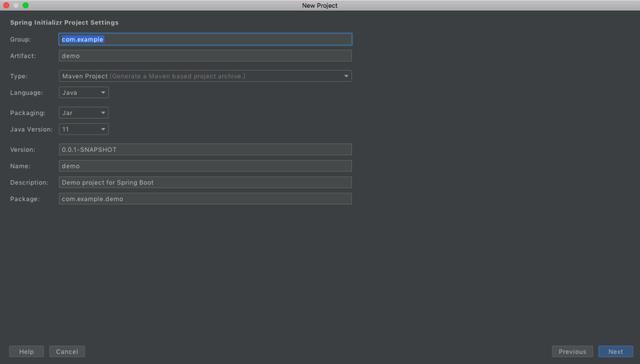
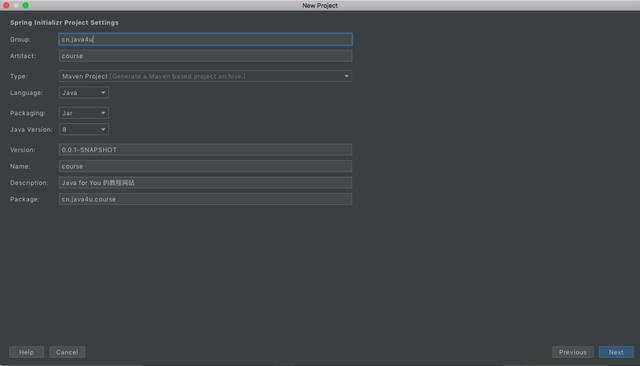
默认需要填写以下信息,如图:

start_input
我改了下名字,叫 course,表明是教程网站的一个项目。同时我把默认的 Java 版本降到了 8,因为这个版本我比较常用。

start_input_java4u
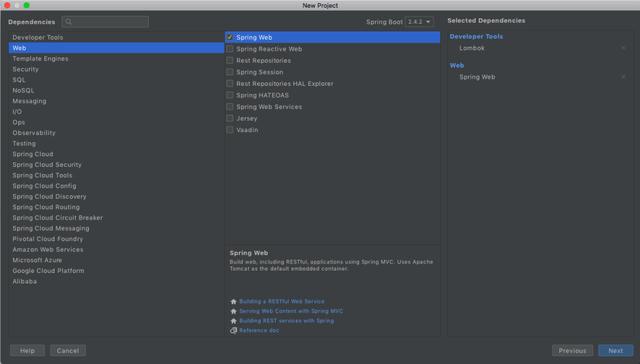
点击下一步,我们看到的是添加依赖的页面,支持关键词搜索,你可以选取自己需要的依赖包。实际效果和官网页面是一致的,这里我依然选择了 Lombok 和 Spring Web。

spring_dep
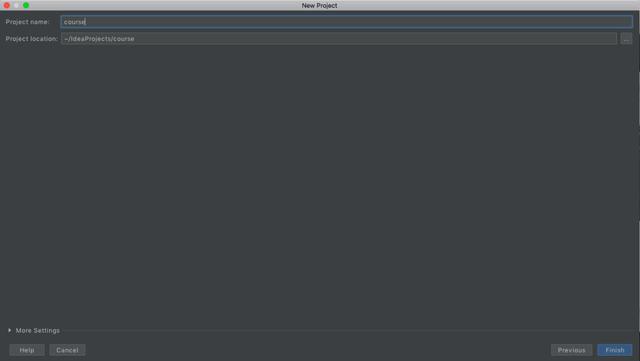
点击下一步,设置项目名和路径,名称默认取之前 Maven 设置里的 artifact 的值,我一般不会改。

new_project_name
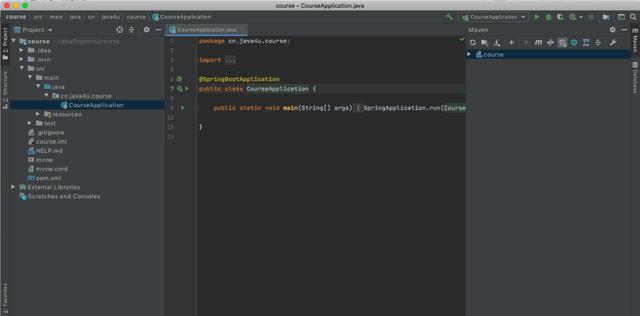
点击完成,IDE 就帮我们建好了 Spring Boot 的项目,文件结构和我们官网下载的包是一致的。

project_page_home
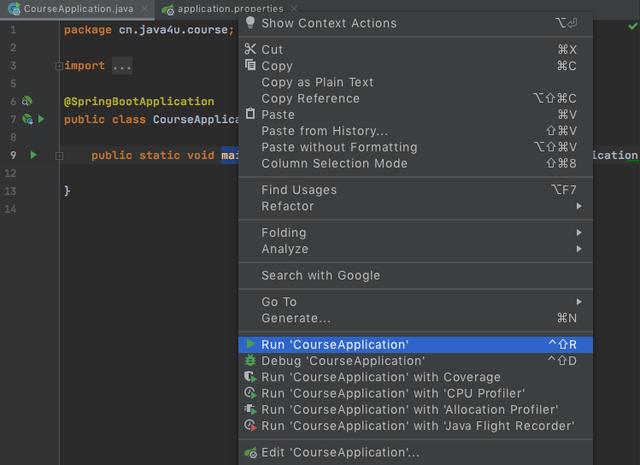
项目会为我们生成一个应用程序启动入口,选中 main 方法运行,这个 Spring Boot 程序就跑起来啦。

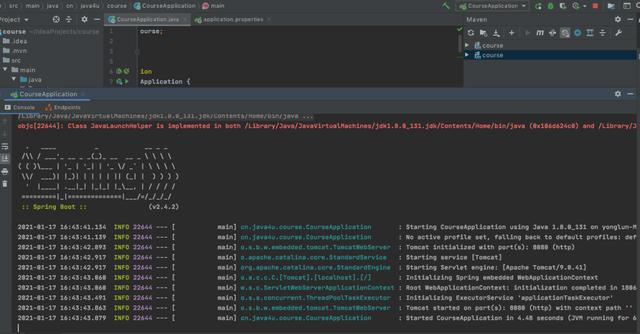
以下是启动日志记录,右上角的红色方块代表运行中。再点下红色方块,控制台就会提示程序退出,右上角方块也会变灰。

running_spring_boot
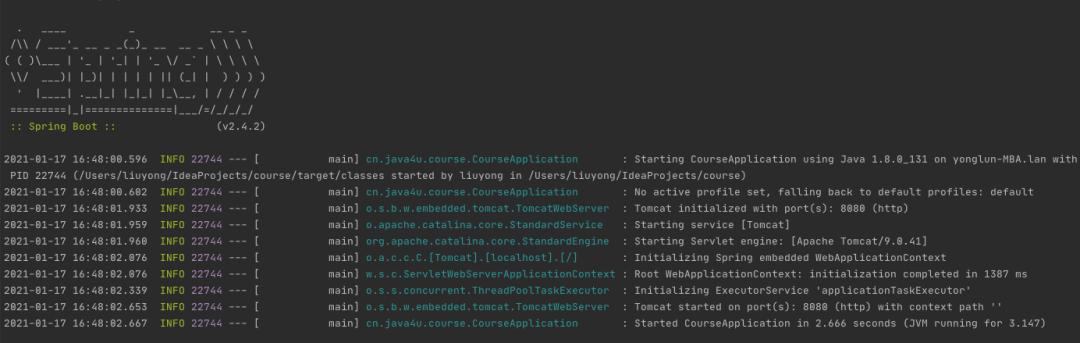
除了利用 IDE 启动 Spring Boot 外,还可以使用项目生成的命令行工具。定位到项目的家目录下,执行以下命令(MacOS/Linux):
./mvnw spring-boot:runWindows 用户执行以下命令:
mvnw spring-boot:run会看到这个 Spring Boot 项目从构建到编译再到部署的全过程。

cmd_run_1

cmd_run_2
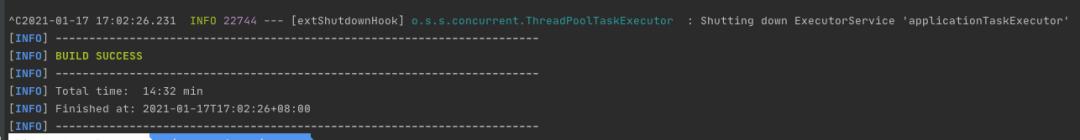
如果想要终止应用程序的话,Ctrl + C 即可。

cmd_stop
刚才的演示过程是没有涉及到 Web 页面的,那如果想看到页面的访问效果,该怎么做呢?
添加 Web 代码
Web 相关的依赖我们在建项目的时候已经引入了,因此只需要增加相关的代码即可。
首先定位到文件 CourseApplication.java,然后在启动类上增加注解 @RestController,同时添加一个 web 访问的方法。
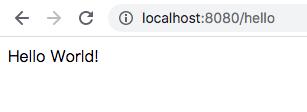
@SpringBootApplication@RestControllerpublic class CourseApplication { public static void main(String[] args) { SpringApplication.run(CourseApplication.class, args); } @GetMapping("/hello") public String hello(@RequestParam(value = "name", defaultValue = "World") String name) { return String.format("Hello %s!", name); }}此时启动 Spring Boot,然后打开浏览器访问 http://localhost:8080/hello,就可以看到默认的输出了。为什么端口是 8080 呢?你回去看下启动日志的截图,会发现项目用了 Tomcat 的 Web 服务器,HTTP 的初始化端口是 8080。

default_web_output
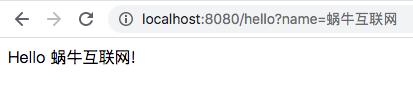
当然也可以带参数去访问这个 Get 请求,比如下面这种访问。

spec_web_output
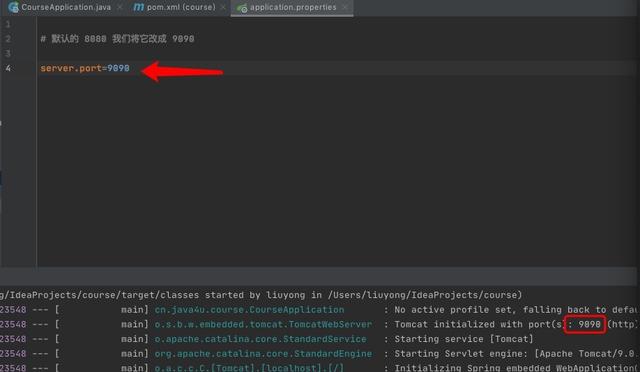
端口我们也可以自己指定,放到应用配置文件 application.properties 中即可。
# 默认的 8080 修改为 9090server.port=9090重启程序后,日志打印发生了变化,浏览器访问同样要用新配置的端口才能访问成功。

好了,快速构建 Spring Boot 应用的介绍就到这里,如果对你也有用的话,可以给我点个赞,点个在看,也可以分享给身边朋友,非常感谢读者朋友。
我是蜗牛,正在互联网上疯狂爬行,下期见。







 本文介绍了如何在五分钟内快速构建一个Spring Boot应用,包括通过官网和IDE两种方式初始化项目,添加Lombok和Spring Web依赖,并展示了如何设置默认访问index.html。通过在启动类添加@RestController注解和web访问方法,实现简单的HTTP接口。最后提到了如何自定义端口和访问应用。
本文介绍了如何在五分钟内快速构建一个Spring Boot应用,包括通过官网和IDE两种方式初始化项目,添加Lombok和Spring Web依赖,并展示了如何设置默认访问index.html。通过在启动类添加@RestController注解和web访问方法,实现简单的HTTP接口。最后提到了如何自定义端口和访问应用。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








