上篇文章我提到了通讯录的开发,里面的目录使用了vue的递归组件实现的树形目录,这篇文章就来讲讲如何实现树形目录吧!
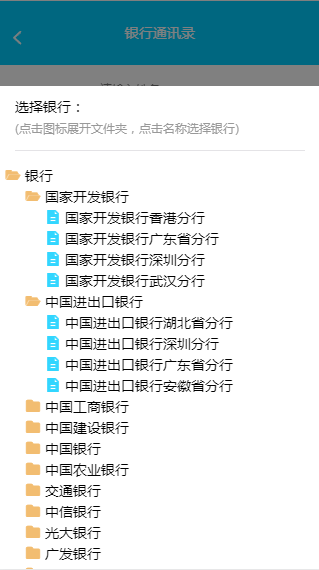
首先实现效果如下,觉得菜单还是比较nice的是吧:

这边数据调用的是数据库的数据的,需要数据库进行数据的构造,这里涉及到java的构造多叉树的知识,后续我会另外写一篇文章详细讲解,这里讲下前端。
数据可以先构造json使用,这里用到的格式大概如下,以childList来嵌套子菜单:
{
id:YH,
name:银行,
pid:0,
childList:[{
id:YH******,
name:国家开发银行,
pid:YH,
childList:[{
id:YH*****3,
name:国家开发银行香港分行,
pid:YH******,
childList:[]
},
{
id=YH*****1,
name=国家开发银行广东省分行,
pid=YH******,
childList=[]
}, {
id=YH*****2,
name=国家开发银行深圳分行,
pid=YH******,
childList=[]
}
]}
}
按照思路,我们是要ul里面套li,li里面套ul,这样无限套用,所以在子组件里面这么写:
{{model.name}}
在官方文档里面强调了name属性,所以我们在开始还要定义name,这边的name用到的是上面的tree-menu:
export default {
name: 'treeMenu',
props: ['model'],
components: {}
}
按照vue的思想,不操作Dom树,我们定义两个变量,一个显示隐藏子菜单(open),一个存不存子菜单修改图标(isFolder)。
data() {
return {
open: false,
isFolder: true,
}
},
我是参照一篇文章编写的,在这一步说的是“利用vue计算属性动态改变isFolder的值,修改图标,判断存在不子级和子级长度”
computed: {
isFolder() {
return this.model.childTreeNode && this.model.childTreeNode.length
}
}
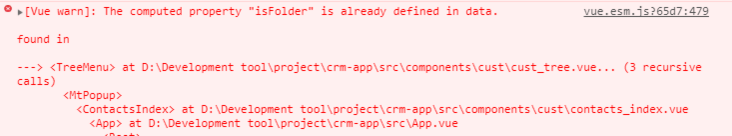
这里就出现了个问题,会一直不停地报错:

找了很久的问题,结果我是这样解决的,去掉computed的计算属性,将其放到created里面:
created(){
//将isFolder放在这里判断可以识别出最底层菜单,然后改变图标,放在computed的话会一直报错并识别不出最底层菜单改变样式
this.isFolder = this.model.childList && this.model.childList.length;
}
显示/隐藏事件
methods: {
toggle: function() {
if(this.isFolder){
this.open = !this.open;
}
},
}
到这里就构造好树形目录的组件了,只要在相应的父组件里面调用就行了,完整代码如下:
父组件中引用
子组件:
{{model.name}}
import {bus} from '../../bus.js'
export default {
name: 'treeMenu',
props: ['model','instType'],
components: {},
data() {
return {
open: false,
isFolder: true,
}
},
computed: {
},
methods: {
toggle: function() {
if(this.isFolder){
this.open = !this.open;
}
},
//通过总线将值传给父组件
propInstCode:function (model) {
//$emit触发当前实例事件
bus.$emit('custTreeSay',this.model.id);
},
propInstName:function (model) {
bus.$emit('custTreeSayName',this.model.name);
}
},
created(){
//将isFolder放在这里判断可以识别出最底层菜单,然后改变图标,放在computed的话会一直报错并识别不出最底层菜单改变样式
this.isFolder = this.model.childList && this.model.childList.length;
}
}
ul {
list-style: none;
padding-left: 20px;
}
ul li{
list-style: none;
}
a{
color: #404040;
//text-decoration: underline;
}
i.icon {
display: inline-block;
width: 15px;
height: 15px;
background-repeat: no-repeat;
vertical-align: middle;
}
i{
opacity: 0.8;
color: #f0ad4e;
}
.tree-menu li {
line-height: 1.5;
}
子组件可以直接使用,样式也一起贴出来了,但是在父组件中也有点样式,就留给你们自己操作了,这个完整的代码里面还包括了上篇文章提到的组件传值的部分。
我的icon用的是阿里的iconfont,大家也可以百度搜一下





















 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








